26 Javascript Push Element To Object
push (value) → Add an element to the end of the array. unshift (value) → Add an element to the beginning of an array. To add an element to the specific index there is no method available in Array object. But we can use already available splice method in Array object to achieve this. The arr.push () method is used to push one or more values into the array. This method changes the length of the array by the number of elements added to the array.
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
Apr 20, 2020 - From time to time we need to manipulate JSON data by adding new elements into it. A JSON object is typically more difficult to directly edit as its normally in a string format. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods

Javascript push element to object. var element = {}, cart = []; element.id = id; element.quantity = quantity; cart.push(element); // Array of Objects in form {element: {id: 10, quantity: 10} } ... Array push() This method adds an element to the end of an array. When applied the arrays, the length increases by 1 where which the index of the element is array.length - 1. Syntax. array.push(value); The value which is an argument passed to the method could a number, string, object or even array. Return Value. The return value is the new ... How to add object in array using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Your code crashed my computer! Yes, it is an infinte loop. Everytime you push a new element into the array, its length increases by 1. So when the loop condition i<arr.length is re-assessed, it never evaluates to false, thus causing an infinite loop. You should use a condition which doesn't change when you push an element. The push method appends values to an array. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. Nov 22, 2020 - They have their special features that we’ll study later. Sometimes people say something like “Array type” or “Date type”, but formally they are not types of their own, but belong to a single “object” data type. And they extend it in various ways.
May 13, 2020 - Get code examples like "how to push element in object in javascript" instantly right from your google search results with the Grepper Chrome Extension. javaScript push () Method The javaScript push () method is used to add a new element to the end of an array. Note: javaScript push () array method changes the length of the given array. Definition and Usage The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
In PHP, how can I add an object element to an array? How to add a method to a JavaScript object? How to add properties and methods to an object in JavaScript? How to add an element in the last of a JavaScript array? How to add an event handler to an element in JavaScript HTML DOM? How to add 30 minutes to a JavaScript Date object? The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: let person = { name : 'John Doe', age : 35 } //Now we can add element by 2 ways person.occupation = 'Web Designer' //or person['occupation'] = 'Web ...
.push() is a method of the Built-in Array Object. It is not related to jQuery in any way. You are defining a literal Object with // Object var stuff = {}; You can define a literal Array like this // Array var stuff = []; then . stuff.push(element); Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ... The javaScript push() method is used to add new elements to the end of an array. Note: javaScript push() array method changes the length of the given array. Here you will learn the following: How to add the single item of the array? How to add the multiple items of the array? How to push array into array in javaScript? How to add the single ...
How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation var obj = {key1: "value1", key2: "value2"}; Object.assign(obj, {key3: "value3"}); document.body.innerHTML = ...26 answers · Top answer: There are two ways to add new properties to an object: var obj = { key1: value1, ... Both Object.assign() and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
The events variable starts out as an array, and item 0 of that array is an object that is empty. As you are wanting the checked values to be stored in an array, as [141, 167], here's how you ... “how to push element in object in javascript” Code Answer's ... // only for the most recent js ES (from ES6 on, if i'm not wrong) :). In Javascript, push () is a method that helps in adding one or more than one elements to an array's end. That is, length of the array will be changed on using this push () method. Moreover, it has certain other features.
Before finishing the chapter, I want to introduce you to a few more object-related concepts. I’ll start by introducing some generally useful array methods. We saw push and pop, which add and remove elements at the end of an array, earlier in this chapter. The corresponding methods for adding ... The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. Array.push(element) - Defined on the native Array object, this is the method challenged by Google. array[i] = element - Assigning an element to a specific index of the array. The requirement of this method is that you must have a pointer to the last location. Other than that it's a simple assignment.
Phương thức push giúp thêm các giá trị vào mảng.. push là "intentionally generic".Phương thức này có thể được dùng với call() hoặc apply() trên các đối tượng giống với mảng. Phương thức push phụ thuộc vào thuộc tính length để xác định vị trí bắt đầu thêm các giá trị mới.Nếu thuộc tính length không thể ... There is no inbuilt method in JavaScript which directly allows for insertion of an element at any arbitrary index of an array. This can be solved using 2 approaches: Using array.splice (): The array.splice () method is usually used to add or remove items from an array. This method takes in 3 parameters, the index where the element id is to be ... Use the object.assign () Method to Append Elements to Objects in JavaScript The object.assign () method will copy all properties defined in an object to another object, i.e., it copies all properties from one or more sources to the target objects. By doing this, we are appending an element to the object.
The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... In this example: arr [0] is an array. So "as usual", arr [0] [0] refers to the first element, arr [0] [1] refers to the second element. arr [1] is an object. So "as usual", use arr [1] ["PROPERTY"] to access it. arr [2] is a function. So "as usual", we call the function using arr [2] (). If it is too confusing, think this way ...
If your array of object is already empty, make sure it has at least one object, or that object in which you are going to push data to. Let's say, our array is myArray[], so this is now empty array, the JS engine does not know what type of data does it have, not string, not object, not number nothing. Code language: JavaScript (javascript) The spread operator spreads out the elements of the array so a = 1 and b = 2 in this case. A better way to use the Array's push() method example. Sometimes, a function may accept an indefinite number of arguments. Filling arguments from an array is not convenient. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Find centralized, trusted content and collaborate around the technologies you use most. Learn more In this example, you will learn to write a JavaScript program that will append an object to an array. May 13, 2020 - How about storing the alerts as ... alerts.push({num : 3, app:'helloagain_again',message:'yet another message'}); ... add a new property to your object using the value of key and assign the value from val to the new property. ... Property 'forEach' does not exist on type 'NodeListOf<Element>...
Jun 03, 2021 - Learn how to append new elements to a JavaScript object 7/7/2019 · You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let’s look at another use case where you have to create a JSON object dynamically from an array and push to another array. 18/6/2018 · I am trying to write a basic function that will decide whether the object already exists in array of objects based on unique id that is inside this object as a property. Upon searching I came up with this code, and it seems to be doing the job fine, but I can imagine there is a better and faster way to determine whether to push or update the object.
The array is 3 in length, and the 2nd element is 3. There is no 3rd element, so we're greeted with undefined. Finally, at that position, we insert the value of 4. The push() Method. The push() method of an array appends one or more elements to the end of it. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Jul 20, 2021 - The add() method appends a new element with a specified value to the end of a Set object.
May 13, 2020 - Get code examples like "how to add element to object javascript" instantly right from your google search results with the Grepper Chrome Extension. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5 ways to add an item to the end of an array. Push, Splice, and Length will mutate the original array. Concat and Spread won't and will return a new array...
Consider the following example object literal: var myObject = { sProp: 'some string value', numProp: 2, bProp: false }; //You can use dot syntax to add a ... 9 Jan 2013 — possible duplicate of Add new element to existing object in JavaScript / jQuery. – Foreever · Object.assign(target, source); can be used to copy ...18 answers · Top answer: Your element is not an array, however your cart needs to be an array in order to support ... In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array.
 How To Push Elements In Json From Javascript Array Stack
How To Push Elements In Json From Javascript Array Stack
 How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And
 Push And Pop In Javascript Exofasr
Push And Pop In Javascript Exofasr
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
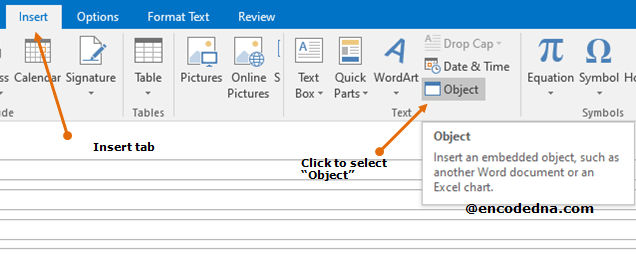
 Insert An Object In Outlook Created From File And Display As
Insert An Object In Outlook Created From File And Display As
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Javascript Array And Object Destructuring With Es6 Weichie
Javascript Array And Object Destructuring With Es6 Weichie
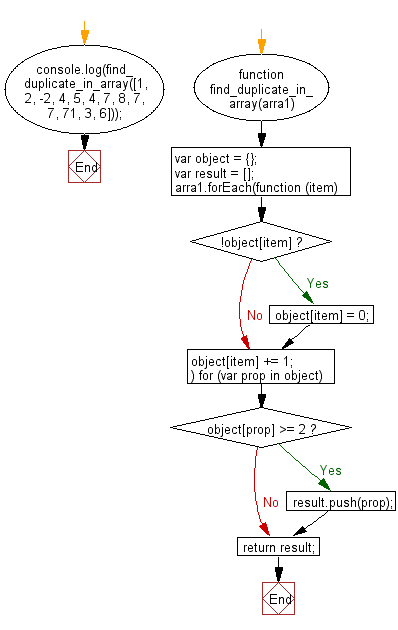
 Javascript Array Find Duplicate Values In A Array W3resource
Javascript Array Find Duplicate Values In A Array W3resource
 Javascript Push Object To Array Code Example
Javascript Push Object To Array Code Example
 Error Actions Must Be Plain Objects Use Custom Middleware
Error Actions Must Be Plain Objects Use Custom Middleware
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
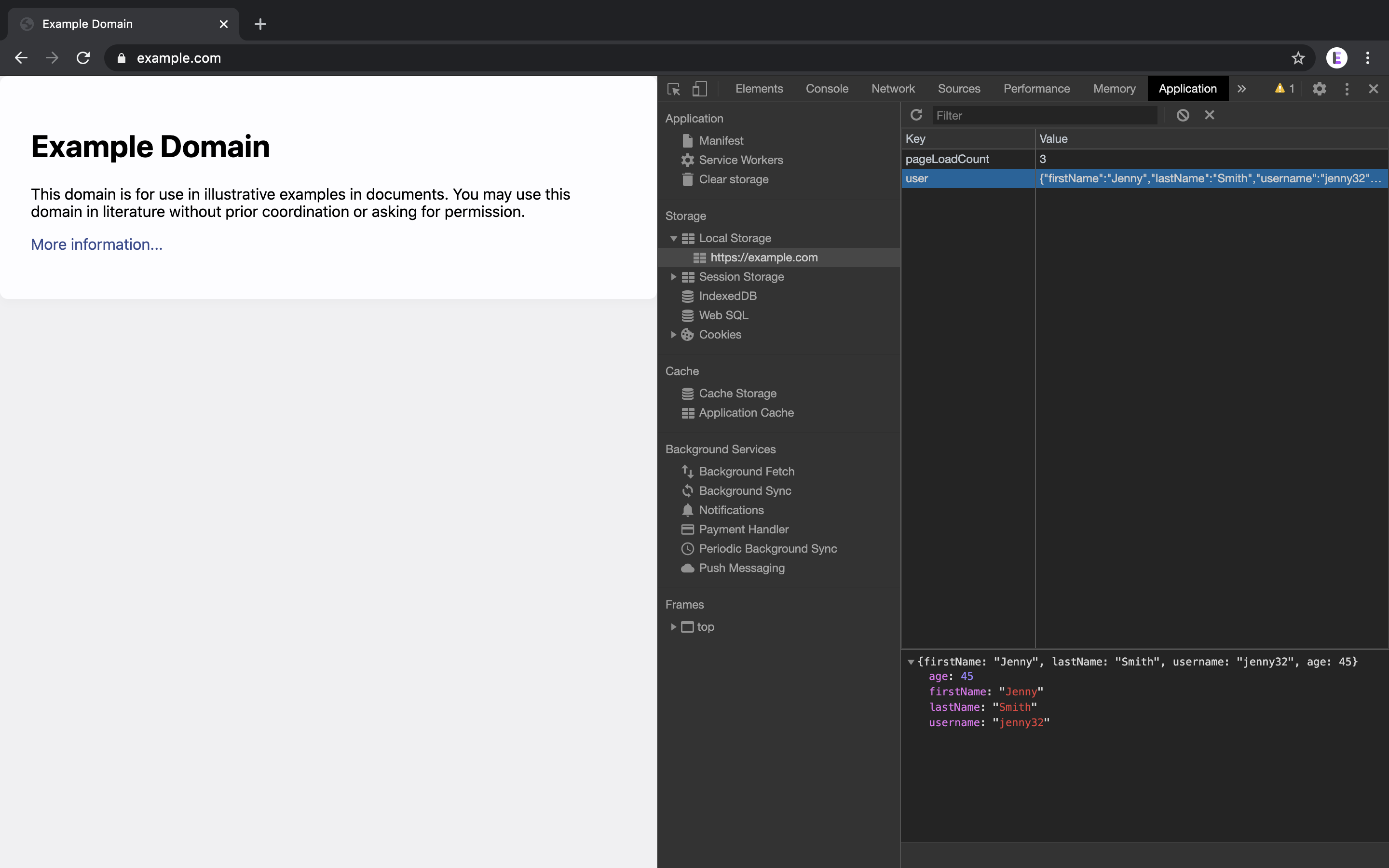
 How To Store Data In The Browser Using Javascript
How To Store Data In The Browser Using Javascript
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Intro To Javascript Week 4 Object And Array
Intro To Javascript Week 4 Object And Array
 Removing Duplicates In An Array Of Objects In Js With Sets
Removing Duplicates In An Array Of Objects In Js With Sets
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 Array Push Key Value Pair Dynamically In Javascript Pakainfo
Array Push Key Value Pair Dynamically In Javascript Pakainfo
0 Response to "26 Javascript Push Element To Object"
Post a Comment