29 How To Retrieve Data From Database Using Javascript In Html
As it seems you want the data in JavaScript (and not in HTML) you should learn of AJAX/Page methods/WEB API ... How to retrieve data from azure SQL database using javascript. how to retrieve data to database using javascript with asp . Sql - same data column retrieval. Data retrieving from sql database. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Php Autocomplete Textbox From Database Example
Php Autocomplete Textbox From Database Example
To retrieve data from a database, you use queries. An example of a query could be: "get all data from the table 'people' sorted alphabetically" or "get names from the table 'people'." To write such queries, you use the language S tructured Q uery L anguage (SQL). Fortunately, SQL is very easy to learn.

How to retrieve data from database using javascript in html. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. The database user and password have to be "hardcoded" in Javascript; Being client-side in this case, the source code and this user/password are fully visible to the users. So this is why keeping database connections behind the server-side script makes more sense - Users do not get to see the user/password, and cannot directly mess with ... The database is connected to the page and a "snapshot" of the data is made available to it. The "on" method allows it to be updated automatically from the database. Use "once" if you want the user to have to refresh to see updated info. This example gets the data from database child node named "text" and updates the DOM element "answer".
Read 22 answers by scientists with 22 recommendations from their colleagues to the question asked by Dr.Tariq Sheakh on Dec 16, 2012 retrieve data from database into html using flask. Ask Question Asked 1 year, 9 months ago. Active 1 year, 2 months ago. Viewed 3k times 0 I want to display data from a PostgreSQL database in an HTML web page on clicking a search button. When I search with values of a row I am getting values of all the rows. ... javascript python postgresql ... home > topics > javascript > questions > how to retrieve data from database to use in a javascript app Post your question to a community of 468,800 developers. It's quick & easy.
7/1/2018 · In the above the location is at users then you use on() method to read data, and using the forEach loop, you iterate inside the pushid and get the values. To access each one alone you do this var ids=childData.id; or/and var names=childData.name; Also it is better to use once() as it only reads data … For retrieve data from MySQL the SELECT Query statement is used. We can get data from each Table DB column or all column of a DB table. To get selected each column data from database Table the MySQL query is SELECT column_name,column_name FROM products; I have to fetch data from SQL2005 and display it into the list box control using javascript... please help me with the piece of code
A quick solution for your issue is to use a javascript's ajax call. The ajax call will then request from the php file to retrieved certain data from Mysql based on the criteria that you specified in your textbox and then returned it to the requesting page with the data and display the result to the container to be displayed. 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript uses two methods to display information on a web page. One method is the document.write () method and the other method is the getElementByID () method. Both methods display information but the document.write () method creates a new web page if the method is used after the initial web page loads. To display information on an existing ... Home › how to retrieve data from database using javascript in html › how to retrieve data from mysql database using javascript in html › how to retrieve data from sql database using javascript in html. 35 How To Retrieve Data From Database Using Javascript In Html Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. i am trying to retrieving data from sql database in html with javascript. ... Actually i am using phonegap template for that using HTML and Javascript only. here iam trying with only javascript and html. please any suggestion . 3 solutions. ... RETRIEVE DATA FROM SQL DATABASE
Here is database which contains two columns so here I am getting data without refreshing whole page. Step 2: Fetch or retrieve data from Database. This all_records.php file is used to display records from the database.. We are using dbConn.php file into all_records.php file for retrieve data from the database.. In this file, we are using a table for displaying records in the proper format. Using mysqli_fetch_array() function, we are fetching records from the database and then close the ... 23/1/2021 · Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript.In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example for implement.In this post, we will learn about how to retrieve data from database in html …
In this article I will explain with an example, how to save (insert) and retrieve (display) HTML Tags (Code) from database in ASP.Net using C# and VB.Net. Database Below is the schema of the Table that will be used for saving the Rich Text HTML content. How to fetch data from database in php and display in html form Tushar Shuvro - Apr 18, 2020: How to insert data in mysql database using JavaScript Tushar Shuvro - Apr 28, 2020: How to retrieve data from database in html form Tushar Shuvro - May 9, 2020: How to retrieve data from database in html table using php IvanLomakin - Aug 4 At this stage, you should have an application that can talk to the Firebase Database and retrieve data to the browser using vanilla JavaScript. If you ever run into an issue while building this application, feel free to comment below and I will respond as soon as I can. You can find the full source code on GitHub.
Sep 08, 2011 - 36-40: If that result contains more than 0 rows then display that data in an HTML table. 43, 44: If the result contains 0 rows then give a message "0 results" and close a database connection. And this is how we fetch data from the database and display it on HTML table using PHP and MySQL database. You may also like to: To retrieve data from a database, you use queries. An example of a query could be: "get all data from the table 'people' sorted alphabetically" or "get names from the table 'people'". Again, the language S tructured Q uery L anguage (SQL) is used to communicate with the database.
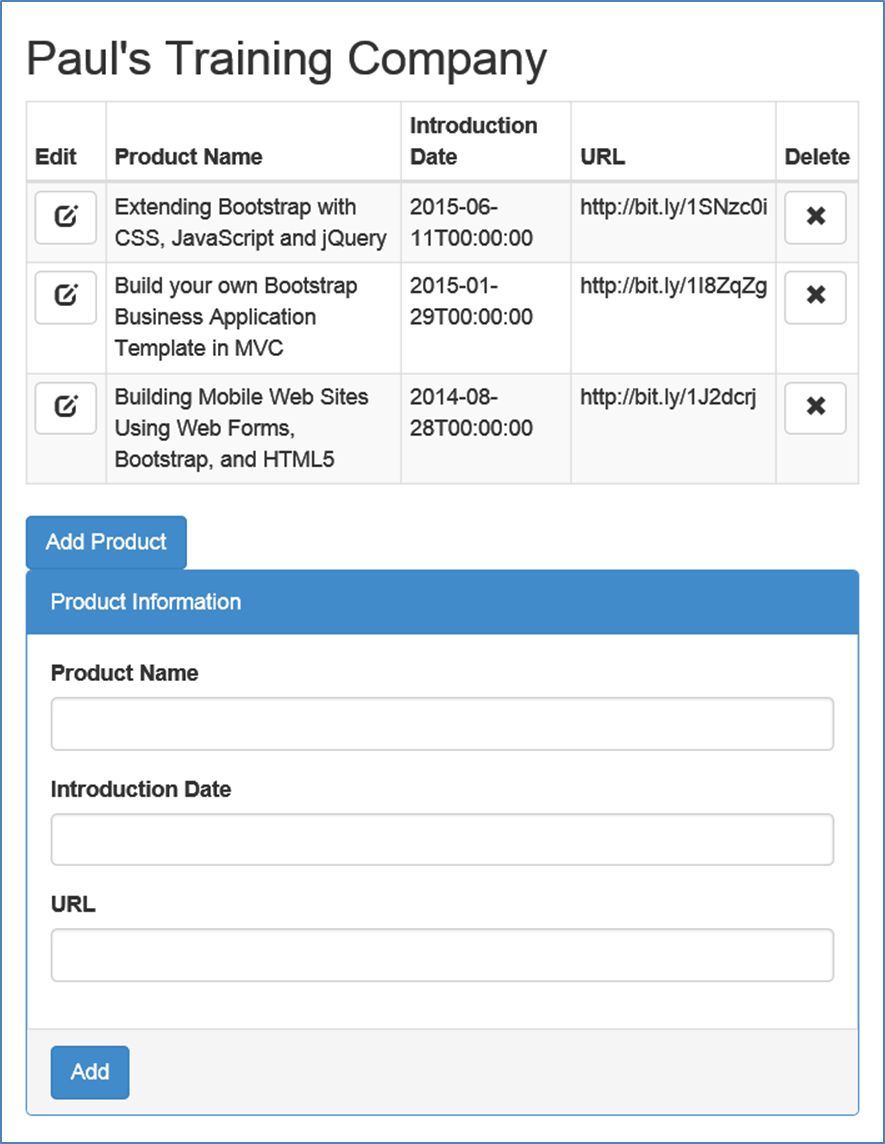
<html> <head> <title>Read Data from HTML Table uisng JavaScript</title> <style> table, th, td { border: solid 1px #DDD; border-collapse: collapse; padding: 2px 3px; text-align: center; } th { font-weight:bold; } </style> </head> <body> <table id="empTable"> <tr> <th id="id">ID</th> <th id="emp">Employee Name</th> <th id="age">Age</th> </tr> <tr><td>01</td><td>Alpha</td><td>37</td></tr> … Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay (). You'll pass in the keyword this to the productDisplay () function so you can reference the edit button and thus retrieve the row of data in which this button is located. In this blog, I will demonstrate how to retrieve the data from SQL database using jQuery AJAX in ASP.NET MVC5. I will use jQuery data table for searching, sorting, and paging to HTML table. Step 1 Open SQL Server 2014 and create a database table.
retrieve data from database into html using node js by search button. Ask Question Asked 1 year, 9 months ago. Active 1 year, 9 months ago. Viewed 669 times 1 I want to display data into html table rows from columns like (survey_n,NAME,PLACE) from database based on search button. ... javascript html node.js. Share. Improve this question. Follow ... CodeIgniter AJAX Retrieve Data from Database. First create database and a table required for our demo and insert some sample records to it. 1. Create MySQL Database: 2. Create Button to Show Customers Details On Click: Next add a button to codeigniter view, which will send ajax request when clicked. 3. For retrieve data from ORACLE database using JSP first we have to create a table in data base. After create a table in the ORACLE database you need to insert record or data on it.If you want to know how to insert data in jsp please visit the link : Insert data in JSP. The SELECT statement is used to retrieve data from one or more tables:
A WebMethod is the simplest way to enable communication between a browser with an HTML page with JavaScript and a JQuery Ajax call and ASP.NET. An Ajax call allows us to call methods on the server without any postback (page refresh). Create a table on a SQL Server database. This table will be used to query data and display it in the HTML page. HTML Web Storage Objects. HTML web storage provides two objects for storing data on the client: window.localStorage - stores data with no expiration date; window.sessionStorage - stores data for one session (data is lost when the browser tab is closed); Before using web storage, check browser support for localStorage and sessionStorage: How do I retrieve data from database and put the data in a JavaScript array variable?
May 22, 2017 - In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. //Functions to open database and to c... Retrieve the data from database and convert that into AddressInfo and return from web method and you will get an object of Address Info, let me show the the JavaScript code for this: function onSuccess(data) { var address = data; alert(data.Street ); alert(data.Country ); } Hi i have created a javascript to fetch data from database unfortunately it is not working on Internet Explorer browser but it works for Firefox, Chrom, Safari.
Here, before going through the program, we need to create a MySQL database in our localhost server. Then, we are supposed to make an HTML table that is linked with PHP codes. PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. For this, we will make use of form methods through which we will retrieve the data entered into the fields and store it into our MySQL database. The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute).
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 Extract Or Get Data From Html Element In Excel Using Vba
Extract Or Get Data From Html Element In Excel Using Vba
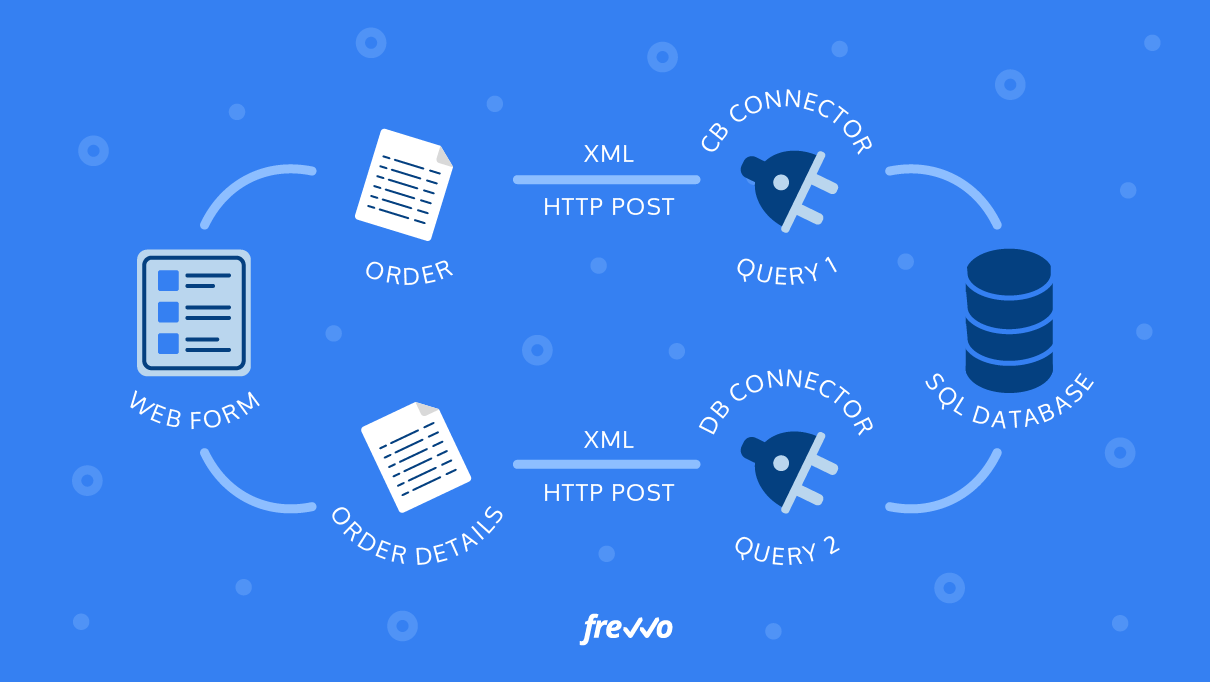
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
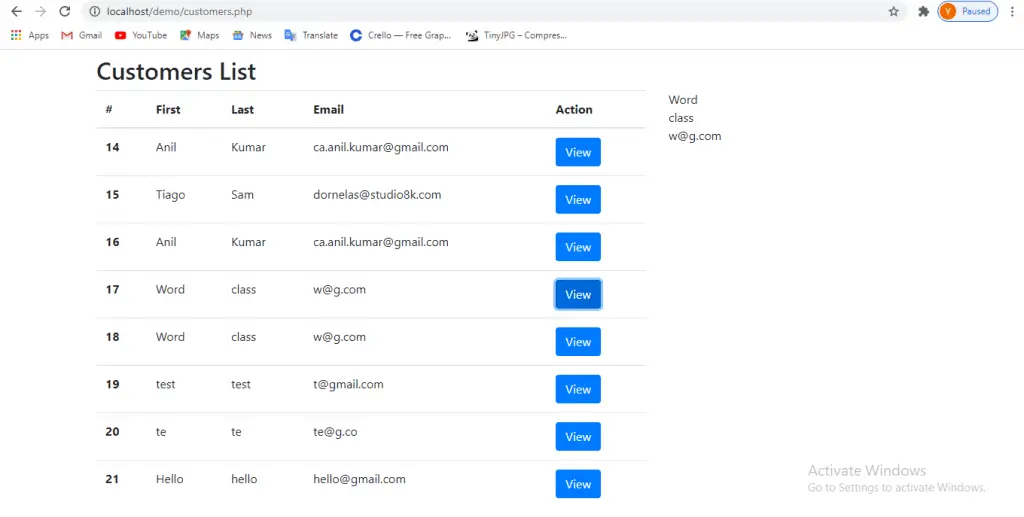
 Get Data From Database Using Ajax Javascript Php Mysql
Get Data From Database Using Ajax Javascript Php Mysql
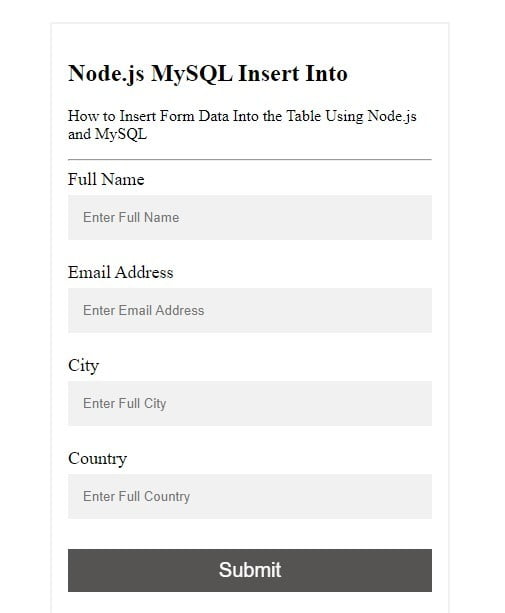
 How To Insert Form Data Into The Table Using Node Js And Mysql
How To Insert Form Data Into The Table Using Node Js And Mysql
 Use Html Javascript And Jquery With The Web Api To Crud Data
Use Html Javascript And Jquery With The Web Api To Crud Data
 Retrieve Data From Database And Display In Html Using
Retrieve Data From Database And Display In Html Using
 How Can I Retrieve Data From Firebase In Web Using Javascript
How Can I Retrieve Data From Firebase In Web Using Javascript
 Get Data From Database Using Ajax Javascript Php Mysql
Get Data From Database Using Ajax Javascript Php Mysql
 How To Insert Data Into Mysql Database Using Jquery Ajax Php
How To Insert Data Into Mysql Database Using Jquery Ajax Php
 Frank Worthley Pas Lumini Display Database Data In Html Table
Frank Worthley Pas Lumini Display Database Data In Html Table
 Display Data From Heroku Database In Html Table Using Node Js
Display Data From Heroku Database In Html Table Using Node Js
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 How To Fetch Data From Database In Php Using Ajax Tuts Make
How To Fetch Data From Database In Php Using Ajax Tuts Make
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Read Html Form Data Using Get And Post Method In Node Js By
Read Html Form Data Using Get And Post Method In Node Js By
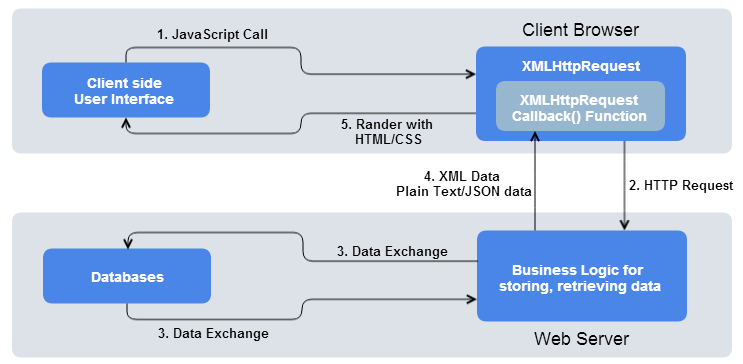
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Web Scraping Html Tables With Python By Syed Sadat Nazrul
Web Scraping Html Tables With Python By Syed Sadat Nazrul
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Save Javascript Variables To Php Mysql Database Securely With
Save Javascript Variables To Php Mysql Database Securely With
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Fix My Web App Project To Fetch Data From Firebase
How To Fix My Web App Project To Fetch Data From Firebase
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
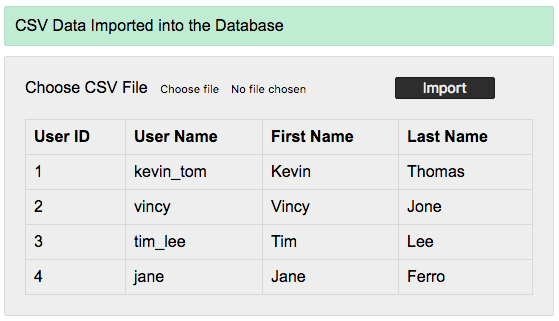
 Import Csv File Into Mysql Using Php Phppot
Import Csv File Into Mysql Using Php Phppot
What Are Get Post Put Patch Delete A Walkthrough With
0 Response to "29 How To Retrieve Data From Database Using Javascript In Html"
Post a Comment