24 Javascript Get Iframe Element
getIframeContent(frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of iframe body. 12/7/2021 · Getting the element in Iframe. To get the element in an iframe, first we need access the <iframe> element inside the JavaScript using the document.getElementById () method by passing iframe id as an argument. const iframe = document.getElementById("myIframe");
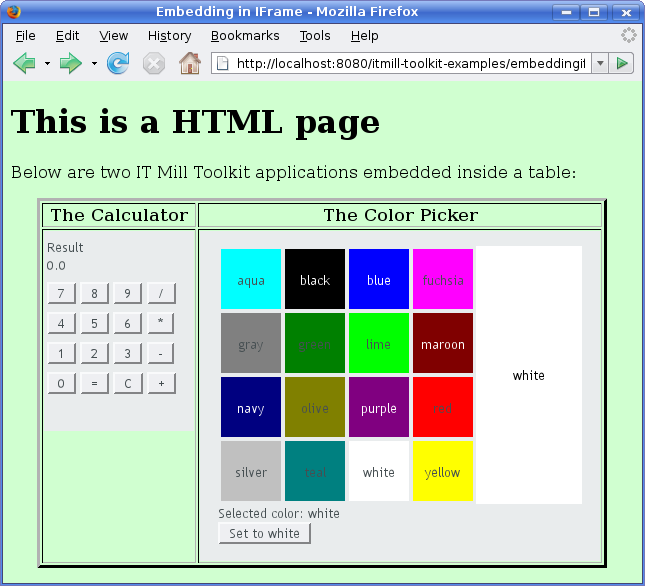
 Embedding Uis In Web Pages Advanced Topics Framework
Embedding Uis In Web Pages Advanced Topics Framework
5/7/2009 · var iframe = document.getElementById('iframeId'); var innerDoc = (iframe.contentDocument) ? iframe.contentDocument : iframe.contentWindow.document; You could more simply write: var iframe = document.getElementById('iframeId'); var innerDoc = iframe.contentDocument || iframe.contentWindow.document; and the first valid inner doc will be returned.

Javascript get iframe element. Right click on the element, If you find the option like 'This Frame' then it is an iframe. (Please refer the above diagram) Right click on the page and click 'View Page Source' and Search with the 'iframe', if you can find any tag name with the 'iframe' then it is meaning to say the page consisting an iframe. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. An iframe is the short form of inline frame. By using iframe tag, you can display another webpage content into a HTML page document in a rectangular shape structure. The webpage content can be any video, another website, any image and so on. This iframe also has scrollbars and borders for good look and feel of the document. Syntax:
IFrame Object Properties. Property. Description. align. Not supported in HTML5. Use style.cssFloat instead. Sets or returns the value of the align attribute in an iframe. contentDocument. Returns the document object generated by an iframe. The contentDocument property returns the Document object generated by a frame or iframe element. This property can be used in the host window to access the Document object that belongs to a frame or iframe element. See more:Javascript. Hello, I am using iframe embeded video in my HTML page i need to get the id of the iframe element.I tried this below code but it's not works for me. JavaScript. Copy Code. var iframes= document .getElementsByTagName ( 'iframe' ) [ 0 ].id; Pls help me to get the id of the iframe element. Posted 23-May-13 0:47am. saravana__.
Click the button to hide the first H1 element in the iframe (another document). Hide H1 Element The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. In this tutorial it is present the mode to get and modify content in an IFRAME, from the main page, using JavaScript. It is important to know that the page that is included in IFrame must be on the same server as the main page which contains it, or else it will not work for security reasons.
Using plain vanilla JavaScript: Assuming the loading_iframe function performs the exact same action for every iframe, what you can do is have an array that contains the IDs of all iframes, then loop through that array. ... To get all the iframe elements use getElementsByTagName(), ... heya, first thanx for helping me. well this is the example, how to get ID value, if I am on parent location and want to get value from iframe. window.frames[iframename].document.getElementId ... The first line will create a reference to the select element that we will be using, for simplicity we doing it by ID in this tutorial.. The second line fetches the value of the currently selected option element, which will then be handed over to the iframe in the final and third line of code.. How to block framing of your own content
Going straight to the point, to get and change the content of an IFrame through another IFrame, you use their common base, the Main Page, also named " Parent ", using the parent property and the name of the IFrame that will be accessed (name that is specified in the " name " attribute in the <iframe> tag). Syntax: contentWindow : This property returns the Window object used by an iframe element, basically its defines the iframe window. scrollHeight : This property defines the entire height of an element in pixels, the element is iframe. scrollWidth : This property defines the entire width of an element in pixels, the element is iframe. Example: < p > Click the "Tryit" button to hide the first H1 element in the iframe (another document) ... JavaScript. The language for programming web pages. Learn JavaScript JavaScript Reference. JavaScript Example: < button onclick ="myFunction()" > Click Me! < /button > < script > function myFunction() {
33 Javascript Get Iframe Element. Written By Roger B Welker Friday, August 20, 2021 Add Comment. Edit. From the top level window that contains the iFrame you start by getting a reference to the iFrame by using plain old getElementById to select the iFrame by Id. Alternately you can also access the frame via window.frames [0] (or appropriate numeric index). Once the iFrame is selected you can use the contentDocument property to access the child ... 1) Here is the syntax to get a reference to the working DOM of the nested iFrame page: 1. var midFrame = document.getElementById ('idMidFrame').contentWindow; As you can see, this call gets a reference to the iFrame tag and then uses the JavaScript .contentWindow function to access the nested HTML page. At this point we have a reference to the ...
The contentWindow property returns the Window object of an HTMLIFrameElement. You can use this Window object to access the iframe's document and its internal DOM. This attribute is read-only, but its properties can be manipulated like the global Window object. The contentWindow property returns the Window object generated by an iframe element (through the window object, you can access the document object and then any one of the document's elements). var thisIframesHeight = window.parent.$ ("iframe.itsID").height (); will only be safe if the source of the iframe and parent window are from the same domain. If not you will get permission denied problems and you will have to take another approach.
This sub-page.html page contains a div#message element, which we will try to get it later in jQuery code. Then, create a parent-page.html with the following content. Click on the " Run Example " button to see how it works. 29/1/2019 · Apart from accessing an element by adding its control to the Controls Repository, there is also the possibility to access an element within a web page's iframe via Javascript. The procedure's steps are described below. The relevant <iframe> needs to be stored in a variable. Two sample commands: var iframe = document.getElementById('TheID'); javascript get element by class; javascript reload page; javascript setinterval; send a message to a specific channel discord.js; javascript isset; javascript redirect; Unhandled rejection TypeError: Article.findById is not a function sequelize; javascript remove first item from array; js loop through associative array; mongoose get raw ...
This element includes the global attributes. allow Specifies a feature policy for the <iframe>. The policy defines what features are available to the <iframe> based on the origin of the request (e.g. access to the microphone, camera, battery, web-share API, etc.). For more information and examples see: Using Feature Policy > The iframe allow ... iframe.contentWindow to get the window inside the <iframe>. iframe.contentDocument to get the document inside the <iframe>, shorthand for iframe.contentWindow.document. When we access something inside the embedded window, the browser checks if the iframe has the same origin.
 I Can T Work In An Iframe Help Uipath Community Forum
I Can T Work In An Iframe Help Uipath Community Forum
 Understanding The Iframe Simple Seamless Scope Reduction
Understanding The Iframe Simple Seamless Scope Reduction
 Get Element Xpath Of Selected Element Of Iframe Using Jquery
Get Element Xpath Of Selected Element Of Iframe Using Jquery
:max_bytes(150000):strip_icc()/6441607321_39cf0ae9bc_o-56a9f6865f9b58b7d000392b.jpg) Content Security And Design Attributes For Iframe
Content Security And Design Attributes For Iframe
 Copy Div From Parent Website To A Textarea In Iframe Stack
Copy Div From Parent Website To A Textarea In Iframe Stack
 How To Pass Url Parameters To Iframe In Javascript Step By
How To Pass Url Parameters To Iframe In Javascript Step By
 How To Interact With Iframe Elements Learn With Examples
How To Interact With Iframe Elements Learn With Examples
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
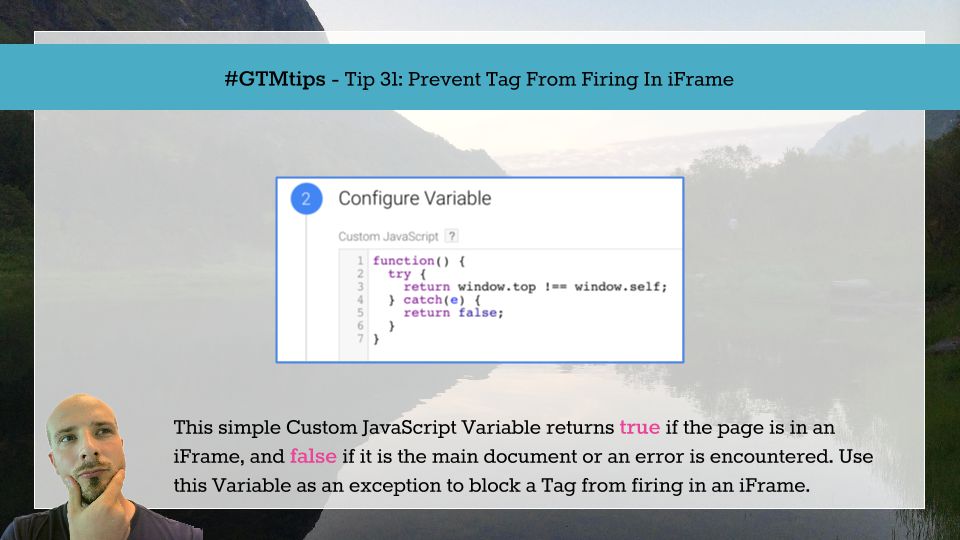
 Gtmtips Prevent Tag From Firing In Iframe Simo Ahava S Blog
Gtmtips Prevent Tag From Firing In Iframe Simo Ahava S Blog
 Best Way To Use Iframe On Any Website Dev Community
Best Way To Use Iframe On Any Website Dev Community
 How To Embed An Iframe Theoplayer Documentation
How To Embed An Iframe Theoplayer Documentation
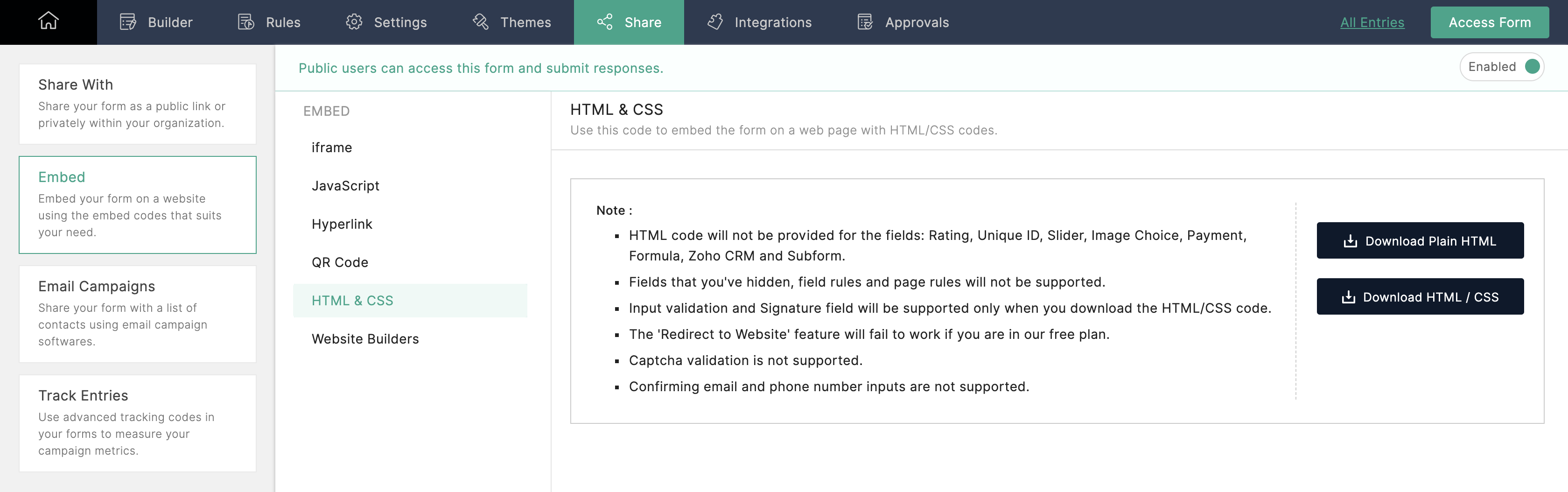
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Add Click Event Listener On Iframe Code Example
Add Click Event Listener On Iframe Code Example
 Using The Adoptnode Method With Embedded Iframes
Using The Adoptnode Method With Embedded Iframes
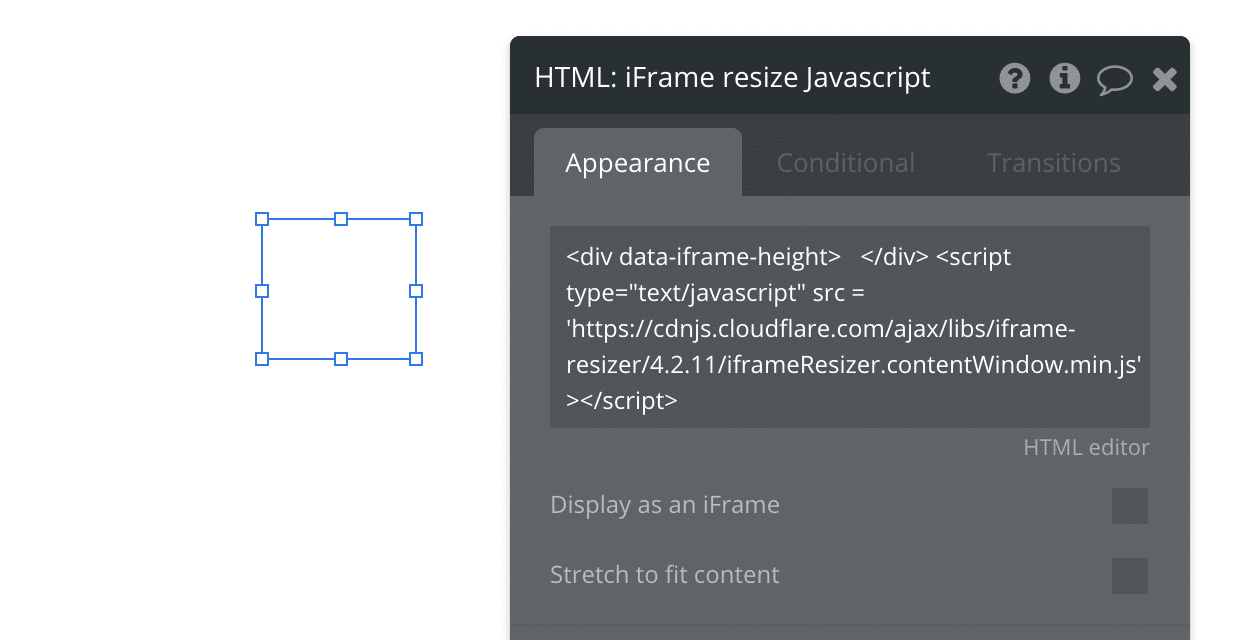
 How To Embed Bubble In Wordpress Using An Iframe
How To Embed Bubble In Wordpress Using An Iframe
 Velo Working With The Html Iframe Element Help Center
Velo Working With The Html Iframe Element Help Center
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 Tools Qa Selenium Iframes How To Handle Iframes In
Tools Qa Selenium Iframes How To Handle Iframes In
 Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
 Handling Iframes In Selenium Tutorial Browserstack
Handling Iframes In Selenium Tutorial Browserstack
 Include Html From External File Alt Iframe Css Script
Include Html From External File Alt Iframe Css Script

0 Response to "24 Javascript Get Iframe Element"
Post a Comment