30 Javascript Sort Array Object
When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ... Introduction to JavaScript Array sort () method The sort () method allows you to sort elements of an array in place. Besides returning the sorted array, the sort () method changes the positions of the elements in the original array.
 How To Do Complex Sorting In Javascript Hhllcks De
How To Do Complex Sorting In Javascript Hhllcks De
Last week, my friend Andrew Borstein was playing around with a JavaScript upvoting system, and asked: I want to sort an array based on two properties. First sort by an integer, next sort by a string. So an array of objects might look like this: [ { title: 'Apple', votes: 1 }, { title: 'Milk', votes: 2 }, { title: 'Carrot', votes: 3 }, { title: 'Banana', votes: 2 } ] and then be sorted into this

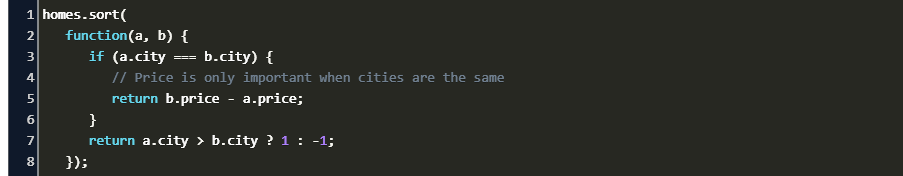
Javascript sort array object. When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the sort order of the two values. 144. To sort it you need to create a comparator function taking two arguments. Then call the sort function with that comparator function as follows: // a and b are object elements of your array function mycomparator (a,b) { return parseInt (a.price, 10) - parseInt (b.price, 10); } homes.sort (mycomparator); The employees array above is an array of objects with properties of different data types, from string, numeric, to a date string. The sort() method can be used to sort the array based on the values of one of these properties, such as sorting the array by name, age, or even when they retire. The basic idea is to modify the compare function so it ...
Feb 25, 2020 - No reason to order them before insertion, you can simply order them after the fact. Just use Object.keys(obj).sort(). Relying on the insertion order is really really bad practice. Powered by Discourse, best viewed with JavaScript enabled First, install syntax. sortBy (array or objects, [iteratekeys]) Input is array or objects iterate keys enables to sort. Return is sorted array. Following is an example for sort object with key values of an object array in ascending order. import all utilities using import keyword. an animal object has key-id,name and its values. Apr 03, 2017 - Simple module to sort objects recursively by its keys.
Jan 25, 2021 - I was recently working on a way to sort an array of objects alphabetically based on two columns. This means that both levels of alphabetical sorting should be maintained. See the example below. Now… Jun 01, 2021 - Here’s an example of sorting an object by keys where key is a string The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the implementation.
JavaScript has a built-in sort () method which helps us to sort an array alphabetically. Jan 31, 2020 - In this tutorial, you have learned how to sort an array of objects by the values of the object’s properties. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Before trying to sort array of objects in javascript, we must check if all objects in that array has a common property name. For example, below is our sample object: let obj = [ {a: 2, b: 1, c: 3}, {a: 7, c: 8}, {b: 0, c: 5} ]; Enter fullscreen mode. Exit fullscreen mode. Can you identify the common property name among all the array objects?
Jul 08, 2019 - Arrays in JavaScript come with a built-in function that is used to sort elements in alphabetical order. However, this function does not directly work on arrays of numbers or objects. Instead a custom function, that can be passed to the built-in sort() method to sort objects based on the ... Sort array of objects by string property value - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of Objects like this −. const arr = [ { first_name: 'Lazslo', last_name: 'Jamf' }, { first_name: 'Pig', last_name: 'Bodine' }, { first_name: 'Pirate', last_name: 'Prentice' } ]; We ... The reverse () method is very similar to sort (), as it is used to sort JavaScript array objects. However, it produces results in a reversed alphabetical order. It creates a descending order. In this case, the list starts with objects named Z and finishes with A:
JavaScript has an inbuilt sort method which helps us to sort the array of the objects easily; we don't need to write our own custom sort methods. In the above program, the sort () method is used to sort an array element by the age property. To compare the age property of two objects, we can simply subtract them. If their difference is a negative value, their order is changed. If their difference is a positive value, the order is left as is. When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well:
Sort Array of Objects Alphabetically Using localeCompare() and sort() Function in JavaScript Instead of using the if condition, you can also use the localeCompare() function to compare the strings. It provides many other options for comparison that you can set inside the function. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
How to sort javascript array of objects, based upon a key [duplicate] Ask Question Asked 16 days ago. Active 16 days ago. Viewed 89 times 0 This question already has answers here: Sorting arrays in javascript by object key value (8 answers) Sorting in JavaScript: Shouldn't returning a boolean be enough for a comparison function? ... Mar 25, 2021 - Here we are going to sort an array of objects using keys that are available in that objects. For run... Tagged with javascript, sort, object, key. Get code examples like "how to sort an array of objects by a property value in javascript" instantly right from your google search results with the Grepper Chrome Extension.
The JavaScript sort () method reads the values in an array and returns those values in either ascending or descending order. A string containing either numbers or strings can be sorted. Consider the following syntax: const values = [ 1, 2, 8, 9, 3 ]; values. sort (); This code sorts our "values" list. Sorting an array of objects in JavaScript can be a nightmare if you don't know about the right logic to do it. The preferred way to sort an array is using its sort method, a method that sorts the elements of an array in place. The default sort order is according to the string Unicode code points. If you need to sort an array of objects into a certain order, you might be tempted to reach for a JavaScript library. But before you do, remember that you can do some pretty neat sorting with the...
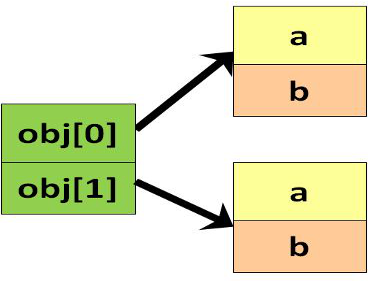
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: you can call a.reverse () after the sort () if you want it sorted the other way.. EDIT: edited to reflect updated question of sorting an array of objects instead of an array of booleans. In this tutorial, we will share a very simple and functional method to sort an array of objects by key.. Here is a ES5 functional method of sorting. The Object.keys gives a list of keys in provided object, then you should sort those using default sorting algorithm, after which the reduce() method converts that array back into an object with all of the keys sorted:
Sorting JavaScript object in descending order Object array has key value pair so while sorting an object has to be based on key. In below example rank is a key. We subtract second parameter key with first parameter key to get result in descending order. ag. "Sorting objects in Javascript" is published by Jennifer Yoo. Here we have an object, pets.The key is a string which represents the type of pet. The value is an integer which represents the number of the specified pet.. There are 3 object methods that can be used to parse through the data. Feb 26, 2020 - JavaScript's built in `sort()` function lets you sort arrays by an object property. Here's what you need to know.
First compare the first property, If both are unequal then sort accordingly. If they are equal then do the same for the second property, this example is following the same approach but using OR Gate to reduce the code. Example: This example implements the above approach. Jan 25, 2020 - Object.entries() does not depend on how an object is defined. For certain ordering, you need to sort the array first. We can use the sort() method which in our case should look as follows: Approach. We are using a chained approach for a specified order of keys and their sort order. The array is sorted by the properties −. resHP, ascending and. resFlow, descending. It works with calculating the delta and this reflects the relation of the two objects. If the value is zero, then the two values are equal and the next delta is ...
Nov 08, 2018 - The point here is that pure JavaScript with functional approach can take you a long way without external libraries or complex code. It is also very effective, since no string parsing have to be done ... /** * @description * Returns a function which will sort an * array of objects by the given key. Sorting an array of objects by number, string, date in JavaScript JavaScript 14.11.2015. Test array is. ... Sort by works because JavaScript lets you compare and/or do arithmetic on date objects, which are automatically converted to numeric representations first. Quote.
 Javascript Sort Array By Multiple Keys In Object Code Example
Javascript Sort Array By Multiple Keys In Object Code Example
 How To Sort Arrays In Javascript Programmerhumor
How To Sort Arrays In Javascript Programmerhumor
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 How To Sort An Array Of Object By Two Fields In Javascript
How To Sort An Array Of Object By Two Fields In Javascript
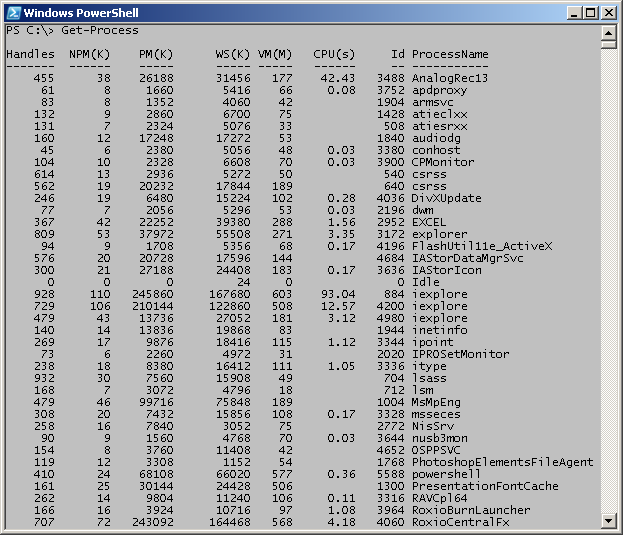
 Order Your Output By Easily Sorting Objects In Powershell
Order Your Output By Easily Sorting Objects In Powershell
 Javascript Sort Array Of Objects Archives
Javascript Sort Array Of Objects Archives
All About Immutable Arrays And Objects In Javascript
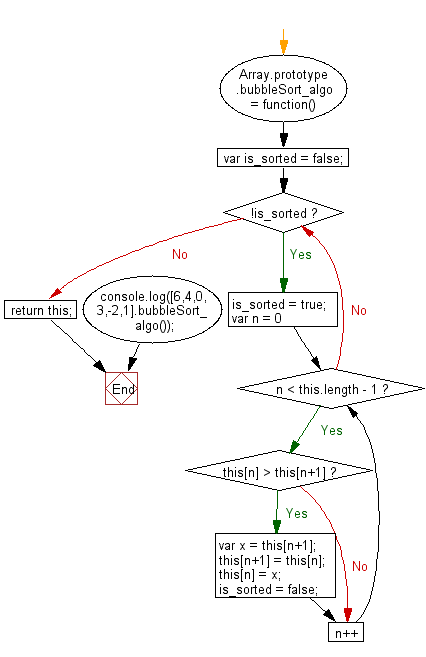
 Javascript Object Sort An Array Using Bubble Sorting Method
Javascript Object Sort An Array Using Bubble Sorting Method
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Sort Method Compare Method Object Array
Javascript Array Sort Method Compare Method Object Array
 Sorting Arrays And Collections In Javascript Experts Exchange
Sorting Arrays And Collections In Javascript Experts Exchange
 Array 1 2 Array An Indexed List Of
Array 1 2 Array An Indexed List Of
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
 Sort Nested Array Of Objects Javascript Code Example
Sort Nested Array Of Objects Javascript Code Example
 Sort An Array Element From Ascending Order Without Sort Method Javascript Exercise
Sort An Array Element From Ascending Order Without Sort Method Javascript Exercise
Sort In Descending Order With Custom Method In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Sorting Array Objects Parallelcodes
Javascript Sorting Array Objects Parallelcodes
 Using Underscore To Sort Nested Objects In An Array Stack
Using Underscore To Sort Nested Objects In An Array Stack
 Javascript Sort Array Of Objects Dev Community
Javascript Sort Array Of Objects Dev Community
 Javascript Sort Array Not Working Stack Overflow
Javascript Sort Array Not Working Stack Overflow
 How To Sort An Array By Date Value In Javascript
How To Sort An Array By Date Value In Javascript
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 How To Sort An Array Of Objects In Javascript
How To Sort An Array Of Objects In Javascript



0 Response to "30 Javascript Sort Array Object"
Post a Comment