24 Esri Javascript Api Map
Browse other questions tagged arcgis-server javascript arcgis-javascript-api image or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization In CodePen, click Fork and save the pen as ArcGIS API for JavaScript Tutorials: Get map coordinates. Add a widget. In order to display the map coordinate information, create a simple HTML widget. At the end of the code in the main function, create a div element and add it to the bottom right corner of the view.
Tutorial For Arcgis Web Mapping Api For Javascript Esri
Map spatial reference is WGS84 or Web Mercator. The tiling scheme is either the pre-9.3 ArcGIS Online (4326) tiling scheme or ArcGIS/Google Maps/ Bing tiling scheme. Dynamic services must be version 10 or greater. At version 3.1 the default value is true. For versions earlier than 3.1 the default value is false.

Esri javascript api map. Animating ArcGIS API for JavaScript Div Map Element? 2. Getting map center lat long in ArcGIS API for JavaScript? 4. Emitting map click using ArcGIS API for JavaScript? Hot Network Questions Should "cum" be included in this sentence or not? Since: ArcGIS API for JavaScript 4.6. when () may be leveraged once an instance of the class is created. This method takes two input parameters: a callback function and an errback function. The callback executes when the instance of the class loads. The errback executes if the instance of the class fails to load. Note: To confirm that ArcGIS for Server is using the correct settings for the JavaScript API, open a web debugging program and preview a map service using the ArcGIS JavaScript viewer from the Services Directory (REST). If configured correctly, the viewer should load successfully and all URLs listed in the web debugger are from the local web ...
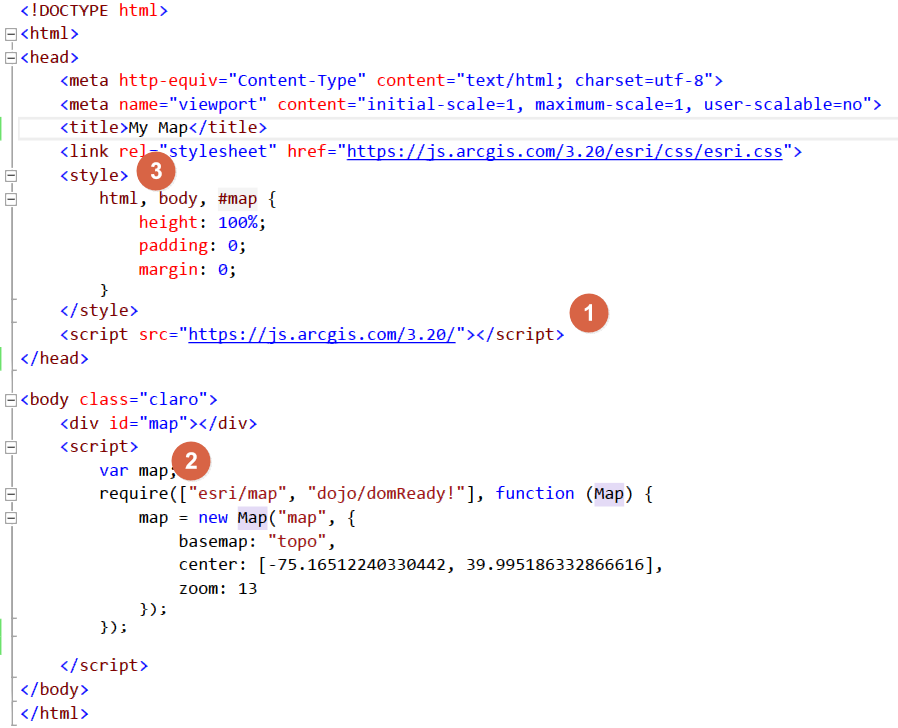
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. A new map is created using Map, which is a reference to the Map class that was loaded from the esri/Map module. You can specify map properties, such as basemap , by passing an object to the Map constructor. As developers, you can use our advanced mapping services in your own mapping applications or flex the ArcGIS system to meet your organization's particular needs. Solution partners, integrators, and Esri's own developers use ArcGIS application programming interfaces (APIs) and Software Development Kits (SDKs) to develop location-enabled products, solutions, applications, and extensions.
9/1/2021 · Solved: Hi, I am looking for JavaScript API (js.arcgis /4.15) that enables to get the map visible area. Hence, the X,Y coordinates of the visible area (polygon I am using Arcgis javascript API for my map where map is coming from arcgis online using map by ID. Now I want to set map center using Lat long,For this I am using this method to set map center . map.centerAt(42.58,78.25); But this method is not working for me. Does anybody know how to set map center using Lat Long In Arcgis javascript API. Utility Network is now on ArcGIS JavaScript API 4.20 Just like we did with ArcGIS Runtime 100.6 in late 2019, we have been working ever since to bring the capabilities of the utility network to the JavaScript API.
Source: Esri Blog Announcement Aug 2018 Migrating from Google Maps JavaScript API to ArcGIS API for JavaScript. Thankfully, the online documentation is now littered with reminders for API Keys if you are looking. The Map class basemap section has a list titled "Basemaps for use with API keys". That explains the issue from earlier. Since: ArcGIS API for JavaScript 4.0. The Map class contains properties and methods for storing, managing, and overlaying layers common to both 2D and 3D viewing. Layers can be added and removed from the map, but are rendered via a MapView (for viewing data in 2D) or a SceneView (for viewing data in 3D). Tiled map services added to a JS API map have to match the map's spatial reference. The map's spatial reference is set when you create the map if you specify an extent or it's set to the spatial reference of the first layer added to the map.
The code below creates a new map and adds a layer. I dont want to create a new map i want to add a webmap by an id. How can I load a webmap with my id instead? Id like to load my webmap instead of My app is in MVC3. In Model , a property is created to return the map data. My view has a hidden variable which stores this model's property value (map data). Am using this hidden variable in javascript to plot the locations on ESRI map. First time, locations are plotted properly on the map. The Map class contains properties and methods for storing, managing, and overlaying layers common to both 2D and 3D viewing. Layers can be added and removed from the map, but are rendered via a MapView (for viewing data in 2D) or a SceneView (for viewing data in 3D). Thus a map instance is a simple container that holds the layers, while the View is the means of displaying and interacting with ...
Built with the ArcGIS API for JavaScript, the Half-Earth Map provides decision-makers and communities with the information they need to make informed conservation management decisions that meet the needs of both biodiversity and people. It utilizes geospatial species distribution data and analytics to guide where we have the best opportunity to ... I tried to run your code as-is, but the map.graphics object was null - I couldn't load that sample layer from ESRI. I replaced your line: map.addLayer(layer) with. map.addLayer(new esri.layers.OpenStreetMapLayer()); just to get some base data up, and I got a red dot and some green text somewhere off the coast of Africa. Version 4.20 is the current version of the ArcGIS API for JavaScript. It enables you to build compelling web apps with interactive user experiences and data-driven 2D and 3D visualizations. Version 3.x is Esri's legacy JavaScript API and is currently updated with very minor changes and bug fixes.
It is written in TypeScript and provides examples on how to create custom widgets using the ArcGIS API 4 for JavaScript. This application also uses Workbox for Webpack to set up service workers for the application to cache application code and files, as well as uses an appcache fallback for Internet Explorer, Edge, and Safari. 23/7/2014 · Programmatically fire map's click event. 07-22-2014 02:49 PM. I am using the Esri's Javascript API 3.9. I have created functionality that allows a user to add a graphic to the map by clicking on the map. The type of graphic added depends on some previous selection that user has made. Description. This sample shows how you can customize the animation behavior of the map when a user zooms in and out. The zoomDuration and zoomRate are Dojo animation properties that determine the duration of the animation and the rate of frame refresh, respectively. These properties are both measured in milliseconds and default to 250 for the ...
Overview. You will learn: how to display map coordinates, scale, and zoom level. The View provides a way to interact with the map and to retrieve information about the map location. Using properties and event handlers on the View you can find the current spatial reference information, latitude and longitude, scale, and zoom level for the map or any screen point location. The functionality available through the ArcGIS API for JavaScript goes well beyond just rendering maps, and if your application needs to do more with the map than simply show it, you will likely need to load and use additional classes from the ArcGIS API and provide the instances of those classes with references to the maps you've created with ... ArcGIS APIs. ArcGIS API for JavaScript; ArcGIS Runtime API for Android; ArcGIS Runtime API for iOS; ArcGIS Runtime API for .NET; ArcGIS Runtime API for Java; ArcGIS Runtime API for Qt; ArcGIS API for Python; Open Source APIs. Esri Leaflet; ArcGIS REST JS; 3rd Party API Clients. Mapbox GL JS; OpenLayers; Extending ArcGIS. ArcGIS Pro SDK; ArcGIS ...
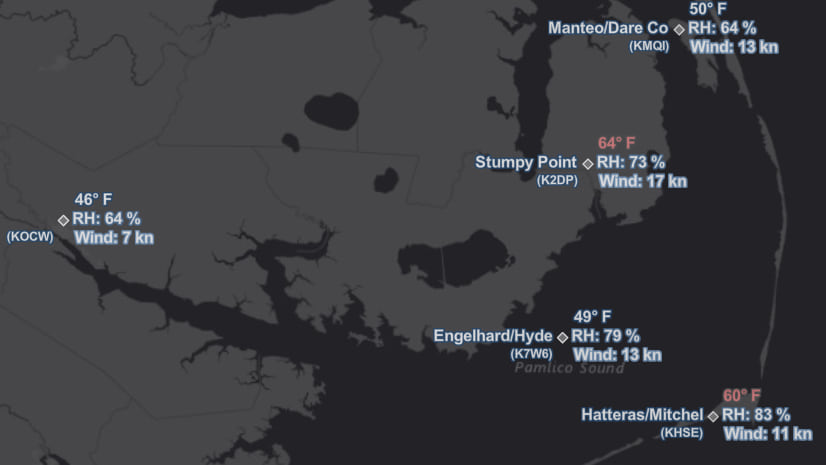
Building 2D and 3D Applications with ArcGIS API for JavaScript and AerisWeather Map Tiles For developers creating enterprise-grade applications that sit on the cutting edge of geospatial technology, the ArcGIS API for JavaScript offers enhanced functionality over many other mapping solutions. ArcGIS API for JavaScript Using the ArcGIS API for JavaScript with Angular: Guide esri-loade r arcgis-webpack-plugin Sample ArcGIS JS API/Angular CLI application GeoNet: ArcGI S API for JavaScript Community GIS Stack Exchange 25/8/2021 · Visual Studio Code snippets I created for common bits of JS, TypeScript, HTML and Css I use when building apps with the ArcGIS API for JavaScript. snippets visual-studio-code esri-javascript-api snippets-library. Updated on Jul 27, 2017.
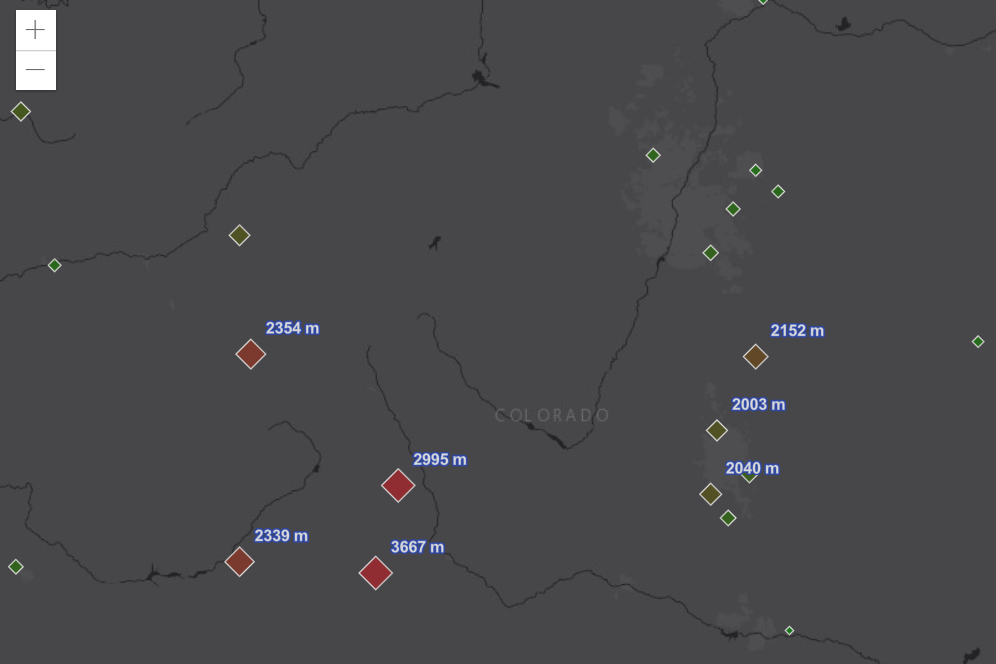
This class contains properties referencing default basemaps used in the JS API that allow you to add map services as default basemaps in web applications. esri/basemaps replaces esri.config.defaults.map.basemaps, which is deprecated as of v3.12. To view documentation for the baseLayers property of each basemap object, see the BasemapLayer class. Build an app that displays feature layers in a 2D map. Overview. You will learn: how to add feature layers to a 2D map. Applications can access and display feature layers that are hosted on ArcGIS Online and ArcGIS Enterprise.A hosted feature layer contains features (records) with a geometry and a set of attributes. Each hosted feature layer has a REST endpoint with a unique url. The ArcGIS JavaScript API does not have a built-in labeling engine with conflict detection and label placement algorithims, but you can use the TextSymbol class to add text at a specific point location on the map. The TextSymbol class has several properties that you can use to fine-tune the position and content of the text element such as angle ...
 Arcgis Api For Javascript Samples
Arcgis Api For Javascript Samples
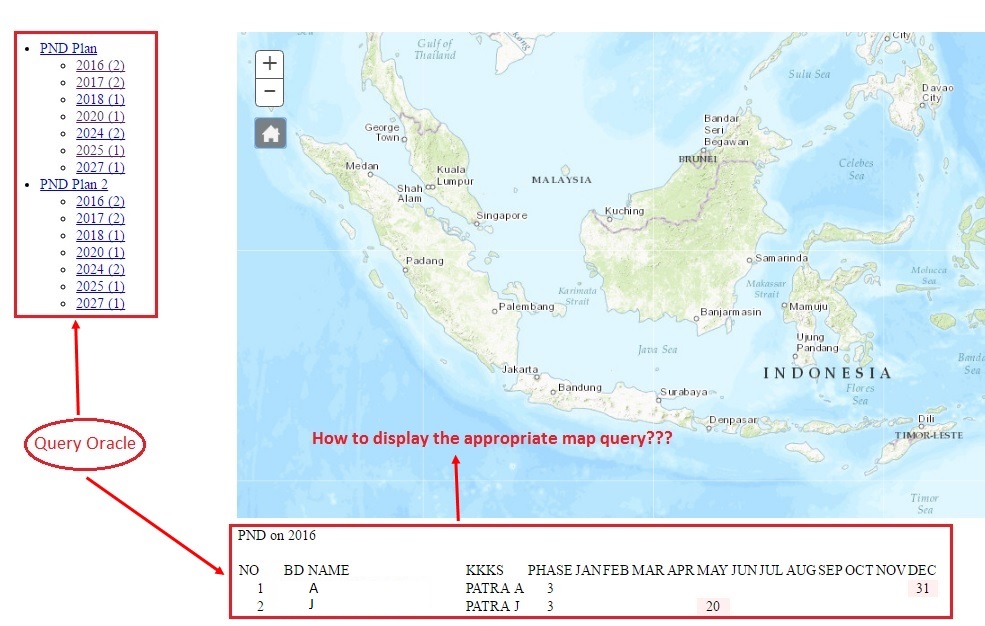
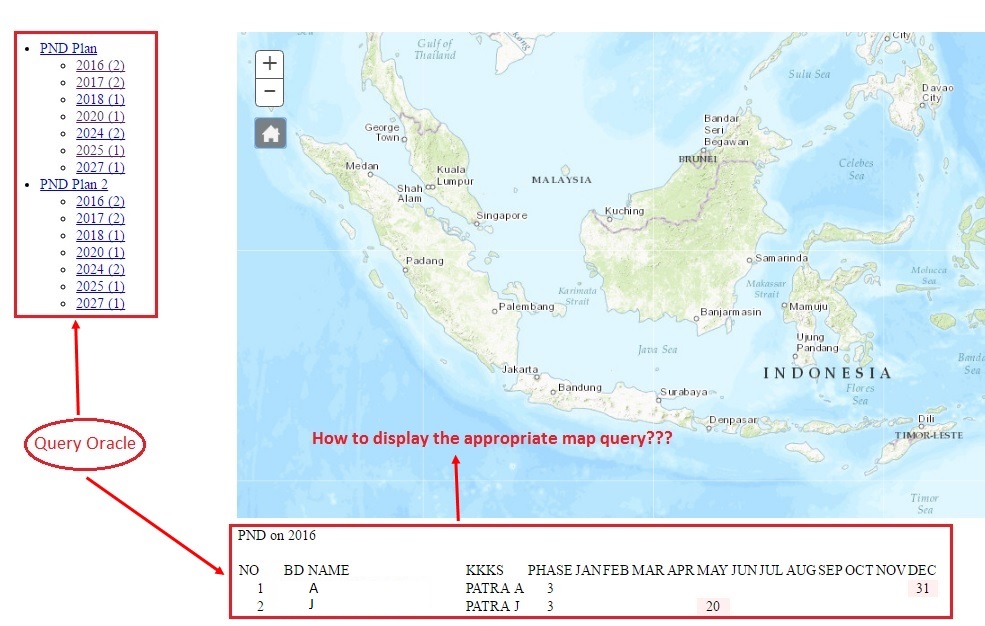
 Query Oracle Table And Map Arcgis Javascript Api Esri Community
Query Oracle Table And Map Arcgis Javascript Api Esri Community
 Guide Arcgis Api For Javascript 4 12
Guide Arcgis Api For Javascript 4 12
 Arcgis Api For Javascript 4 15 And 3 32 Esri Community
Arcgis Api For Javascript 4 15 And 3 32 Esri Community
 Adding Arcgis Online Maps To Your Applications With The
Adding Arcgis Online Maps To Your Applications With The
 Arcgis Online Transitions To Esri S Next Generation
Arcgis Online Transitions To Esri S Next Generation
Create A Map Tool Guide Arcgis Api For Javascript 3 27
 Learn Gis Programming With Arcgis For Javascript Api 4 X And
Learn Gis Programming With Arcgis For Javascript Api 4 X And
 01 Arcgis Js Api Echarts Series Realize The Drawing Of
01 Arcgis Js Api Echarts Series Realize The Drawing Of
 What S New In Arcgis Api 4 11 For Javascript March 2019
What S New In Arcgis Api 4 11 For Javascript March 2019
 Introduction To Labeling In 2d With Arcgis Javascript Api 4 8
Introduction To Labeling In 2d With Arcgis Javascript Api 4 8
Arcgis Api For Javascript Snippets Visual Studio Marketplace
 Creating A Basic Webmap With Arcgis Api For Javascript
Creating A Basic Webmap With Arcgis Api For Javascript
 Drawing Charts Pie Or Bar On Map Arcgis Api For Javascript
Drawing Charts Pie Or Bar On Map Arcgis Api For Javascript
 The Arcgis Api For Javascript Sandbox Building Web And
The Arcgis Api For Javascript Sandbox Building Web And
 Esri Arcgis Javascript Api Overview Sdk Documentation
Esri Arcgis Javascript Api Overview Sdk Documentation
 Building 2d And 3d Applications With Arcgis Api For
Building 2d And 3d Applications With Arcgis Api For
Running The Arcgis Javascript Api In A Squarespace Site Tom
 What S New In The Arcgis Api For Javascript Version 4 8 Amp 3 25
What S New In The Arcgis Api For Javascript Version 4 8 Amp 3 25
 2 New Releases Of The Arcgis Api For Javascript
2 New Releases Of The Arcgis Api For Javascript
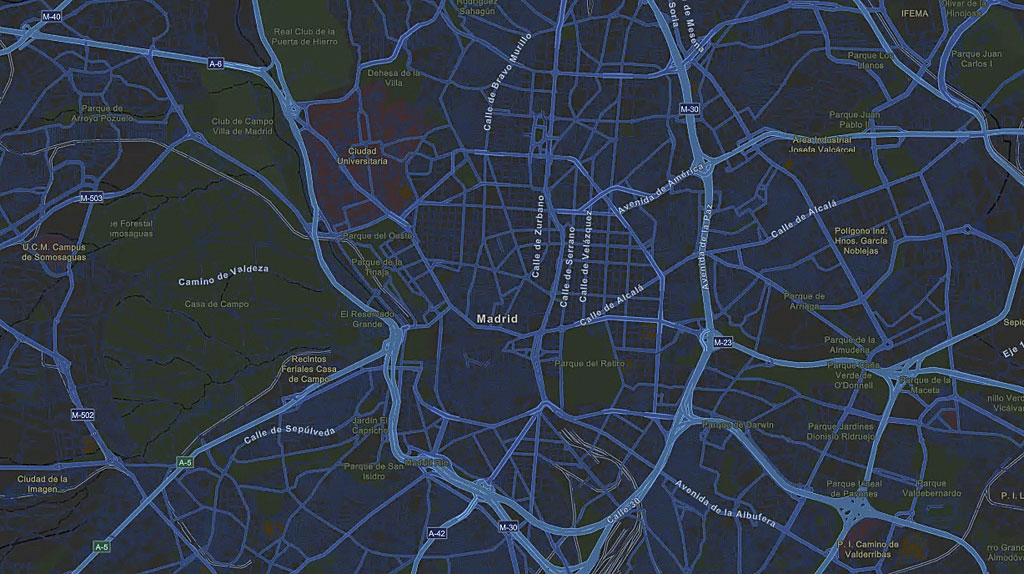
 Arcgis Javascript With Uk Data Os Basemap Esri Community
Arcgis Javascript With Uk Data Os Basemap Esri Community
 Arcgis Api For Javascript Map Is Always 400px By 400px
Arcgis Api For Javascript Map Is Always 400px By 400px

0 Response to "24 Esri Javascript Api Map"
Post a Comment