33 How To Create Image In Javascript
Jul 03, 2017 - Image transformations are common in modern web design. This tutorial shows how to use JavaScript and jQuery to create image transformations. Oct 21, 2019 - You don’t need to have img as an argument in createImageNode(). Also, why not just use a for loop in stead of foreach. It makes it easier to change the number of images you want.
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
As you know, I didn't use any JavaScript library to create this image lightbox. If you're a beginner then you may have difficulties to understanding the JavaScript codes of this program but don't worry I've tried to explain each JavaScript line with writing comments so once you download the code files you'll easily understand the codes.

How to create image in javascript. Jul 20, 2021 - Given an HTML element and the task is to create an <img> element and append it to the document using JavaScript. In these examples when someone clicks on the button then the <img> element created. We can replace click event by any other JavaScript event. Aug 18, 2014 - Rollovers are a great tool, but you can do much more than rollovers with JavaScript, such as automatically change images, create ad banners, build slideshows, and display random images on a page. In this chapter from JavaScript: Visual QuickStart Guide, 9th Edition, you’ll learn how to make ... Get code examples like "create image javascript" instantly right from your google search results with the Grepper Chrome Extension.
Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... So, the images will be displayed in size specified by you in the JavaScript code. Steps for random image generator. Create a user-defined function randomImageGenerator() and put all the below steps inside it. Create an array of images using JavaScript containing the location/URL, height, and width of the image to be displayed on the webpage. 4. Create Image Element in JavaScript Create an image element using the createElement () method on the document object. Then, set an image URL to its src attribute.
15/11/2012 · 25. You can use toDataURL method in Canvas. It makes a image data as Data URI. var canvas = document.createElement ("canvas"); canvas.width = 100; canvas.height = 100; var ctx = canvas.getContext ("2d"); ctx.fillStyle = "red"; ctx.fillRect (0, 0, 100, 100); var img = document.createElement ("img"); img.src = canvas.toDataURL ("image/png"); We will create a simple image slider using HTML, CSS and JavaScript only. We are not going to use other external plugins to create this image slider. A slideshow can also be called Carousel. We use a slideshow to cycle between the Elements. Creating Image Slider: Firstly, create the folder named "Images" in the project path and put there ... Check out my courses and become more creative!https://developedbyed Today we are going to build an image carousel similar to the one in bootstrap. However...
Image slider images are modified using JavaScript code and the buttons are enabled Here I have basically used four pictures. You can use as many pictures as you need. To change the image, press the buttons on either side of the slide. Here are four dots for four images with which you can also change the images. JavaScript becomes quite tough and complicated when you learn JavaScript either yourself or from an institute without its implementations on the real world projects. When I was learning JavaScript then I was given an assignment to create an image gallery in JavaScript and also I was strictly instructed to write an explanation too. Next we'll create another image object to be used as an output. We'll try to export the current canvas image to be able to see the result. Just use toDataURL method from the canvas object and set it as output image src. Then set the size and append it to the body.
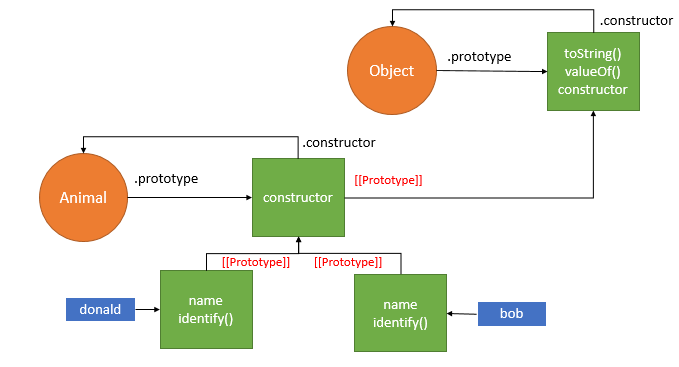
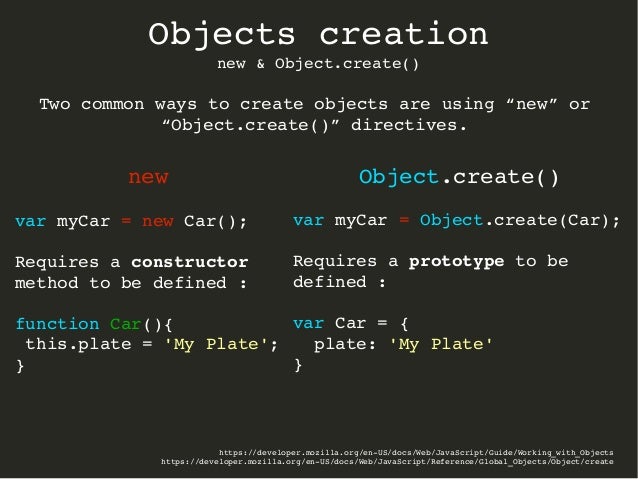
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) May 15, 2020 - Get code examples like "javascript create image" instantly right from your google search results with the Grepper Chrome Extension. The objects you create with the Object.create() method are also object literals and the instances of JavaScript's built-in Object() object type. Wrapping Up & Next Steps In JavaScript, you can use four different techniques to create new objects.
Create an image using javascript at a particular distance. 0. How can i load a picture gotten from an API with Javascript. 0. How do I check if the image size (height and width) is correct from API response in POSTMAN. 0. using ajax request to get xml data and make javascript load image. 0. array with images javascript; how to create image to array javascript; javascript images within array; store image in array of objects javascropt; how to store an image in an array of objects javascript; how to store an image in an array of objects; javscript array of images; get png images into array js; storing images in array javascript Sep 19, 2017 - Generating Images in JavaScript Without Using the Canvas API ... At the lab, we’ve experimented a lot with the web Notification API. But mobile capabilities are always improving, and since our last experiment Google expanded their Notification API capabilities to add an image attribute, letting ...
Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is ... To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... Feb 10, 2020 - Get code examples like "creating an image in javascript" instantly right from your google search results with the Grepper Chrome Extension.
First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body. JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. So far we have seen how to manipulate html tags that have already been declared in the document, but now let’s create some. (and then get rid of them). ... This will just create an image element. To display an image we must first set its attributes.
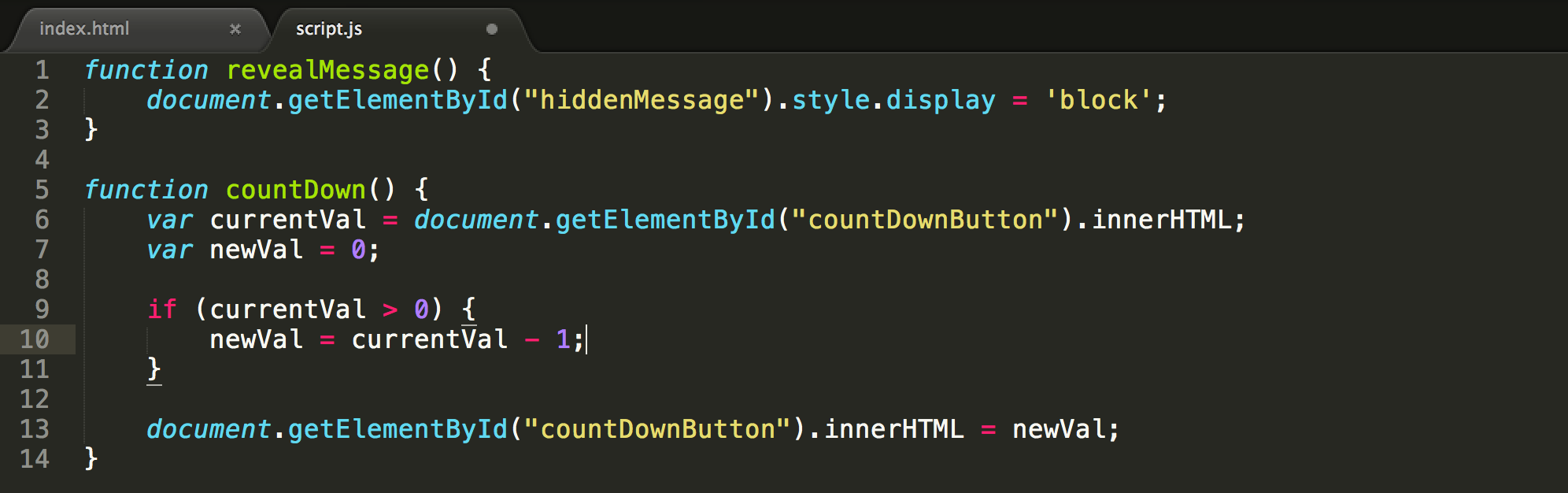
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Locate the <head></head> section. JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. In this tutorial, we will learn how to render images on the web from a list of images saved in an array. The interface above is fully function, feel free to try it out. Prerequisite. Basic knowledge of Html, CSS, and JavaScript are required to fully understand the concepts in this tutorial. Html
How to create an image slider with javascript. #practice. #javascript. #image slider. There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. ... The basic idea of image slider is to create a long list. actually is a long ... To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way: HTML code: [code]<div id="x"></div> [/code]JS code: [code]var img = document.crea... In this video you will learn to design image gallery with HTML and CSS and Javascript.If you have query or you want this code? then write in the comment sect...
Now create a function that flips the image—in effect, create a canvas, set it to the same size as the image, and define your drawing context. You can then flip the image with ctx.scale() , draw the image on the canvas with ctx.drawImage , and display the output image with insertBefore() on the appropriate Document Object Model (DOM) element. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of
How to create an image map in JavaScript? JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page. The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img'). Note: This function should not be confused with the CSS image() function.
It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. Feb 10, 2020 - Get code examples like "create an image dynamically using javascript" instantly right from your google search results with the Grepper Chrome Extension. 4. Create Image Element In JavaScript Create an image element using the createElement () method on the document object. Then, set an image URL to its src attribute.
JavaScript - How To Create Images Slideshow In Javascript With Next, Previous Button [+ source code] - YouTube
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
How Does A Javascript Function Define A Type And Create
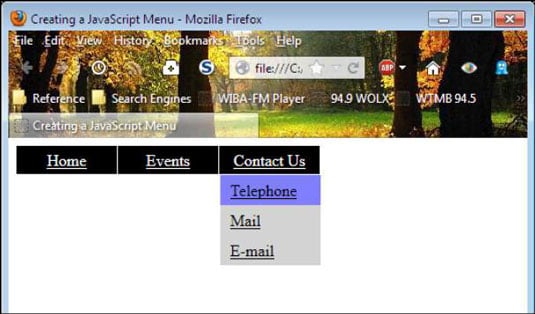
 How To Create Javascript Based Menus To Program With Html
How To Create Javascript Based Menus To Program With Html
 Generate Html Page Using Dom Javascript Stack Overflow
Generate Html Page Using Dom Javascript Stack Overflow
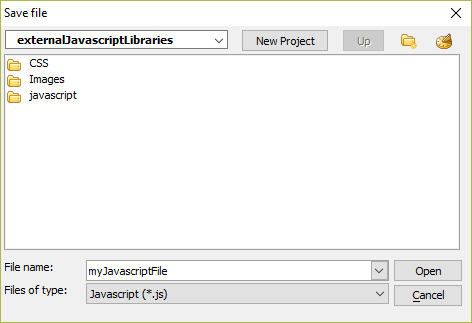
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Create And Link An External Javascript File
Create And Link An External Javascript File
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
 Create A Quiz App With Timer Using Html Css Amp Javascript
Create A Quiz App With Timer Using Html Css Amp Javascript
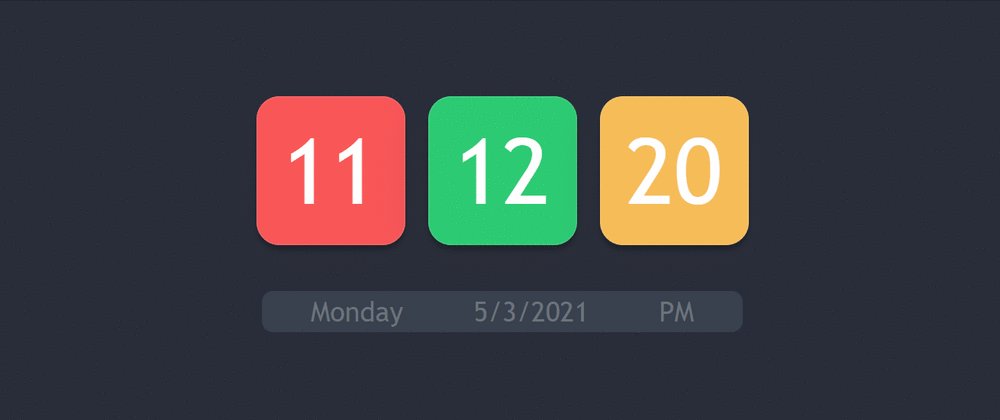
 Create A Digital Clock Using Javascript Dev Community
Create A Digital Clock Using Javascript Dev Community
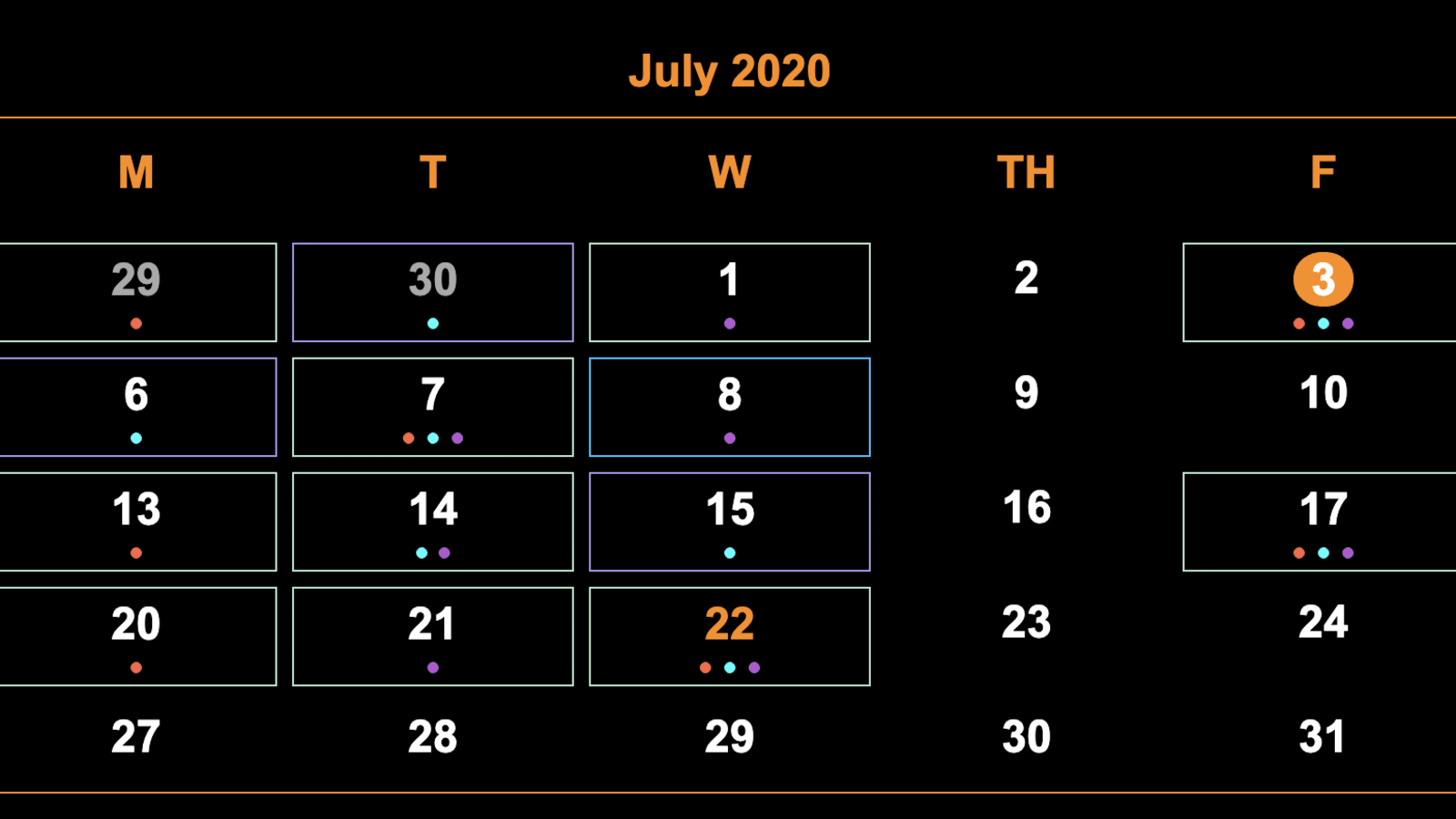
 Create A Responsive Calendar With Vanilla Javascript And Css
Create A Responsive Calendar With Vanilla Javascript And Css
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
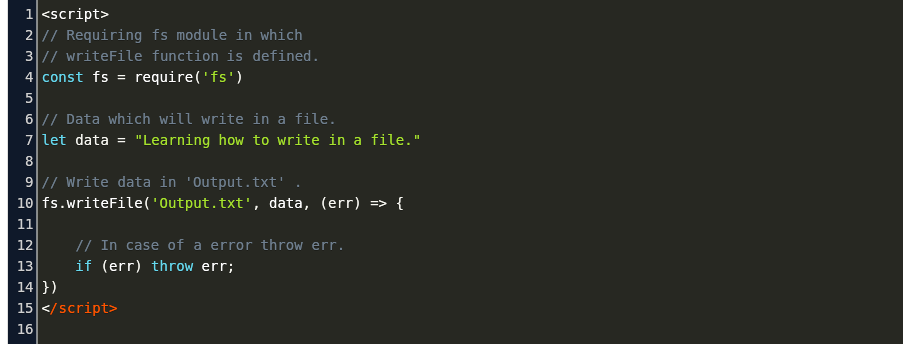
 Create File Javascript Code Example
Create File Javascript Code Example
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 How To Createelement In Javascript
How To Createelement In Javascript
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Create Board Nxn Using Javascript And Jquery Stack
How To Create Board Nxn Using Javascript And Jquery Stack
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
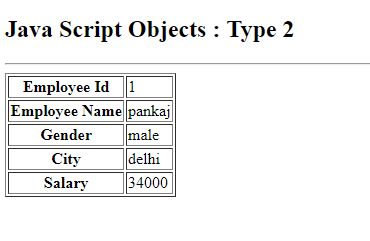
 Javascript Create An Object And Display Its Content In A
Javascript Create An Object And Display Its Content In A
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Create An Array And Populate It With Values In Javascript
Create An Array And Populate It With Values In Javascript
![]() Create Pixel Effects With Javascript And Html Canvas
Create Pixel Effects With Javascript And Html Canvas
 Tutorial Create A Javascript Search Box In 5 Minutes
Tutorial Create A Javascript Search Box In 5 Minutes
 Is Creating Js Object With Object Create Null The Same As
Is Creating Js Object With Object Create Null The Same As
Three Ways To Create A Javascript Class Learn Web Tutorials
 Create Image Elements In Javascript Softauthor
Create Image Elements In Javascript Softauthor
How Does A Javascript Function Define A Type And Create
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
Three Ways To Create A Javascript Class Learn Web Tutorials
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript

0 Response to "33 How To Create Image In Javascript"
Post a Comment