32 How To Fetch Data From Database In Dropdownlist Using Javascript
Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. Inside the PopulateFruits method, the records from the Fruits table are fetched from Database Table through a DataReader and generic list collection of FruitModel class is populated. Then generic list collection of FruitModel class objects is copied to SelectList class object which is used for populating DropDownList in.Net Core.
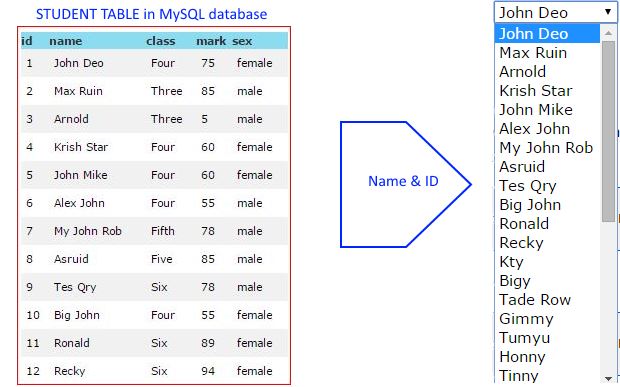
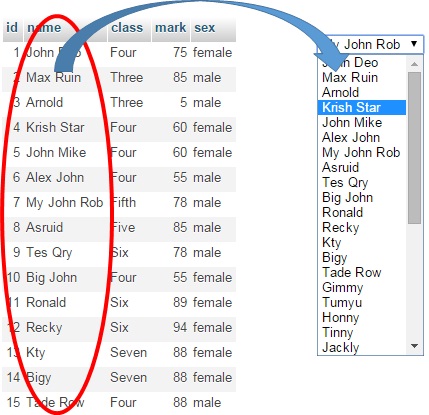
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
Apr 25, 2014 - Dear All, im testing out a way to get data from database depending on the drop down selection and displaying ...

How to fetch data from database in dropdownlist using javascript. index - Fetch all records from departments table and assign in $departmentData ['data']. Load index view and pass $departmentData. getEmployees - This method used to handle the AJAX request. Fetch records from employees table where the department = $departmentid. Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. And use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json() . These methods resolve into the actual data. Making Request with Fetch. The javascript fetch() the function requires only one parameter, which is the URL of the ...
Now, let's see the steps to create a dynamic drop down list from database with Java Servlet, JSP and JSTL. 1. Create Database. Suppose that you want to display items in a drop down list from the following table in a MySQL database: As you can see, the table category contains two columns category_id and name. Jan 08, 2016 - This is an extremely simply tutorial on how to populate a drop down list using values that you've selected from MySQL. In this post we will show you want to fetch data from database based on dropdown list selection using php, hear for how to retrieve data from database whenever select in drop down list in javascript we will give you demo and example for implement.In this post, we will learn about Jquery Ajax Dropdown Onchange Example In Php MySQL Database with ...
how to send data of dropdown menu in database using ajax and jquery. Reply. ... you can use JavaScript Object or Array to store selected user option by depart in it. ... You can either send AJAX request to fetch data for the second dropdown on page load based on the first dropdown value or use can just fetch data according to the first dropdown ... The dynamic dependent select box is used to auto-populate the dependent data in the dropdown list. Bases on the drop-down selection, the dependent data are retrieved from the database and display in the next select box. Generally, the dynamic dependent select box is used to implement country state city dropdown functionality. Using Ajax and PHP, you can easily implement dynamic dependent ... How to fetch data from database in dropdownlist using javascript
3. Create a Route to Fetch Data. You have to configure the following steps to create a route for fetching data using MySQL in Node.js -. Include the database connection file database.js. Create a route /user-list to fetch data from the users table. Write a SQL query to fetch data from the database. Jun 01, 2020 - "; while($row = mysqli_fetch_array($result)) { echo " " . $row['Your columns'] . " " } echo " Fetching data from mysql database ... using javascript · Fetching data from MYSQL database to HTML dropdown list , Hello friends in this session we will learn how can we fetch data from mysql to html dropdown Duration: 2:47 Posted: May 6, 2014 I have a web site that contains a html form, in this form i have a dropdownlist with list ...
Creating a drop down list box using data from MySQL table. We can get the options or the list items of a dropdown list box from a mysql table. Here the records we will get from the table will be used to populate the dropdown list box. So the options are dynamically added to the list box, this way we get flexibility in selecting the options. Write a WebService to Retrieve data, then consume (retrieve/access) it with JavaScript and display it in the ListView control. I refer you one article, it is purely ajax, javascript, xml and webservice. check this, it may give you an idea about filling the control with XML data In this tutorial, we show how to retrieve data from a drop-down list with PHP, to determine which selection a user has made.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. This tutorial will explain you how to dynamically bind data from database to DropDownList in ASP.Net using C# and VB.Net. The following tools are used: SQL Server. Visual Studio (ASP.Net Web Form) First we will create a table " tbl_course " in SQL Server Database "db_sample". Note: To create a database in SQL Server, go to the Database Folder ... Ajax dropdown list from Database using PHP and jQuery. Dropdown is the best way to force user to select any one option by giving him/her a list of options. But sometimes there is a dependency to select next option which is based on previous option. Just like, if you are in a shopping cart website trying to purchase any product.
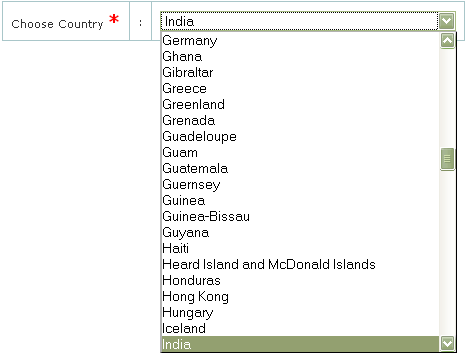
Step 2: Fetch data from database and display in drop down list. Here, we are fetching data from the database and displaying it into the drop down menu. This index.php file is using for retrieving data using the drop down menu. In this file, we are using select and option property for displaying data. For example, if i click on one of the autocomplete suggestions like 10 - computer in the first text box (see my sample data below), I want to fetch the corresponding names (sahil, sumit, anil, shweta), and add them to the select in second text box. If instead I click 12-History I want to fetch those corresponding names (sanchita, riya, neha ... I saw most developers coming from webform development and not find it easy to use this HTML control. There are server controls in ASP.NET webforms that are easy to bind. And in the same way in an Edit Form this shows how to dropdownlist selected. I am using dapper to access the data from the database.
DepartmentName = x.DepartmentName. }).ToList (), JsonRequestBehavior.AllowGet); } This above function will get data from database and send it back in Json format. Now I will write a Javascript function which will pass an Ajax call to this above method and get data from it and then this data will be displayed in the dropdown. $ (document).ready ... To do that we create a connection string object to connect the database with the application and read data from the database using the select command to display data in the DropDownList. All you have to do is implement and hook it up to your requirement or need. Sep 29, 2014 - I want to fetch data from dropdown list. Like if I choose employee id 40 from the dropdown list it will fetch the data from database of that employee and will shown in the textboxes. this is my dr...
Leave a comment. Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript .In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example ... In this blog, I will demonstrate how to retrieve the data from SQL database using jQuery AJAX in ASP.NET MVC5. I will use jQuery data table for searching, sorting, and paging to HTML table. Step 1 Open SQL Server 2014 and create a database table. Today, We want to share with you how to retrieve data from database in html form.In this post we will show you how to fetch data from database in php and display in html table, hear for Retrieve data from database and display in php form we will give you demo and example for implement.In this post, we will learn about how to fetch data from database in php and display in textbox with an example.
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : How to retrieve data from database of a particular user after login in php Farkhanda Athar - Apr 18, 2020: How to populate drop down list in JSP from database using Ajax sakshi - Jul 6: Php code for drop down list from database offonime - Jun 27: How to retrieve data from database in html table using php IvanLomakin - Aug 4 PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. Wampserver helps to start Apache and MySQL and connect them with the PHP file. Consider, we have a database named gfg, a table named userdata. Now, here is the PHP code to fetch data ...
Fetching data from a MYSQL database and inserting them into a HTML drop-down list. In this topic we fetch date from the table tblcourse in a database called domesticatedbrain and load them into the HTML dropdown list. To create a drop down list in HTML we have to use select element in HTML and the option tag which will define the available options in the dropdown list to select with. Apr 06, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 6 Apr 2016 Load a DropDownList with Data from MySQL Database using PHP, jQuery and HTML.
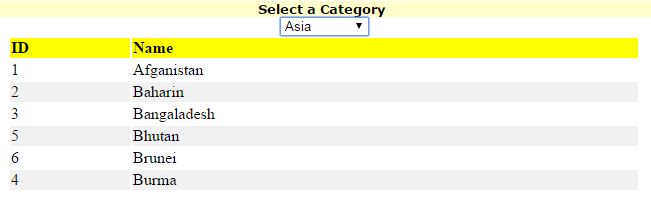
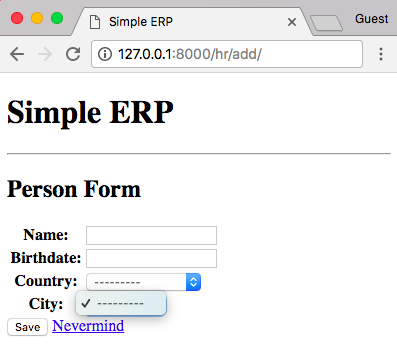
Sep 20, 2018 - I search for answers here but haven't found a solution. I have also added picture of the error. I want the data to go to the first drop-down list ( above the error) I think the method I try to per... By the end of this tutorial, you will be able to show database data using AJAX using simple Javascript (no jQuery). Benefits of using AJAX are: Page loads faster as there will be no PHP script running during page load. If you want to change data, you can do that easily without having to refresh the page. A common requirement when developing forms on the web is populating a dropdown list using data from a web service or external file. Suppose we have a form that asks the user for their country followed by the state or province (if applicable). We would want the country selection to determine the list of states/provinces that are displayed.
The user can disable Javascript on their server or even auto-bots might try to submit your form as well. The server side form validations help keeping the form submission data consistent. The validations also help in lesser server side errors. For example, if you have set length limit in the database ... Mar 18, 2013 - i'm creating my personal forum website, in create new topic page i have a HTML drop down, i ... Aug 30, 2014 - Hello! I just started learning PHP and MYSQL a few weeks ago and I’m having a little trouble. I’m trying to display data from my database when a user selects an option from a drop-down list. I was able to display an error if the user made no selection, then I added more code to query the ...
 Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
 How To Fill Dropdownlist From Sql Server Database In Asp Net
How To Fill Dropdownlist From Sql Server Database In Asp Net
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
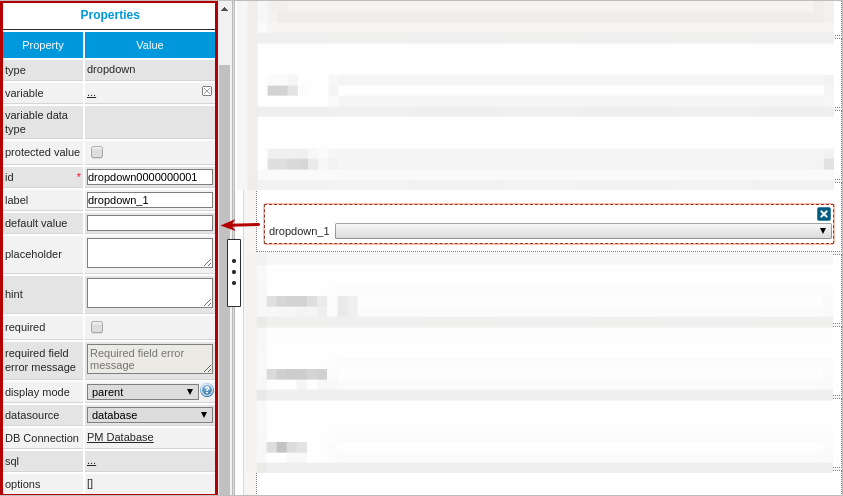
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
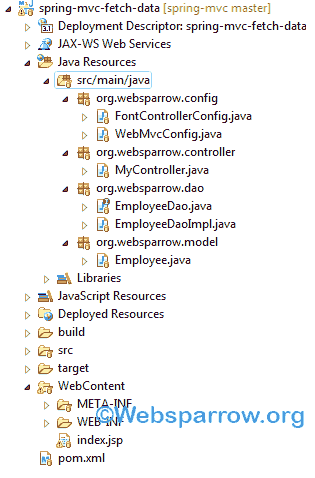
 How To Fetch Data From Database In Spring Mvc Websparrow
How To Fetch Data From Database In Spring Mvc Websparrow
 Cascading Dropdownlist In Blazor Using Ef Core
Cascading Dropdownlist In Blazor Using Ef Core
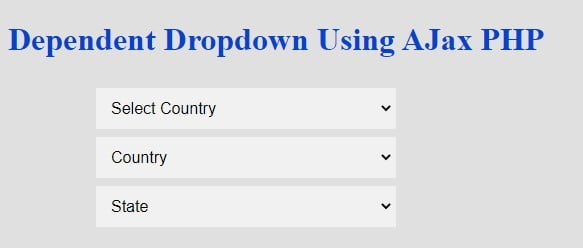
 How To Create Dependent Dropdown Using Ajax Php
How To Create Dependent Dropdown Using Ajax Php
 Populating Dropdown List Box Options By Using Records From A
Populating Dropdown List Box Options By Using Records From A
 Show Dynamic Drop Down List In Php By Fetching Mysql Database
Show Dynamic Drop Down List In Php By Fetching Mysql Database

Dependent Dropdown Example In Php Mysql Dependent Dropdown
 How Do I Get Data From Multiple Dropdown Select Boxes To Send
How Do I Get Data From Multiple Dropdown Select Boxes To Send
 Tutorial To Get Values From Database On Selection Of Dropdown
Tutorial To Get Values From Database On Selection Of Dropdown
 Get Data From Database In Dropdown List Php Code Example
Get Data From Database In Dropdown List Php Code Example
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Dynamic Dropdownlist Binding In Asp Net Mvc With Database
Dynamic Dropdownlist Binding In Asp Net Mvc With Database
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
 Onchange Fetch Data From Database How To Fetch Data From
Onchange Fetch Data From Database How To Fetch Data From
 Ajax Amp Jquery Cascading Dropdownlist Using Json Softaox
Ajax Amp Jquery Cascading Dropdownlist Using Json Softaox
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 Fetch Data And Populate In Text Boxes If Selected Dropdown
Fetch Data And Populate In Text Boxes If Selected Dropdown
 Dynamically Dropdown In Nodejs Mysql Stack Overflow
Dynamically Dropdown In Nodejs Mysql Stack Overflow
 Solved Dropdown To Query Database Velo By Wix
Solved Dropdown To Query Database Velo By Wix
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In
Github Alamnaryab Ajax Dropdown Ajax Dropdown To Fetch
 Dynamic Dependent Dropdown In Codeigniter Using Jquery And
Dynamic Dependent Dropdown In Codeigniter Using Jquery And
Dropdown List In Php Binding Dropdown List With Mysql In
Struts 2 Lt S Select Gt Drop Down Box Example Mkyong Com
 Create A Drop Down List That Options Fetched From A Mysql
Create A Drop Down List That Options Fetched From A Mysql
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In

0 Response to "32 How To Fetch Data From Database In Dropdownlist Using Javascript"
Post a Comment