32 Get Value By Class Name In Javascript
The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 Phpstorm Configuration The Same Class Name Does Not Prompt
Phpstorm Configuration The Same Class Name Does Not Prompt
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.

Get value by class name in javascript. You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols. Object.values¶ This just adds a method to object. Using fat-arrow functions can be a one-liner: Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Last time, I tried to get each input value using the id, name, and class. This time we will use the id to get name/class, name to get id/class, and class to get id and name. (I do not remember exactly, sometimes you need them.) Declare the div first. One for using jQuery, the other for using the vanilla javascript. Using jQuery. Using vanilla ...
Aug 28, 2020 - In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. The method.getElementsByClassName () returns an array-like object of elements. You need to access an element in the object rather than the object itself (which is why you were seeing [object HTMLInputElement]). For instance, the first object's value property: May 25, 2020 - Get code examples like "get value from class name javascript" instantly right from your google search results with the Grepper Chrome Extension.
Use document.getElementsByClassName('class_name') to Get Input Value in JavaScript. We give the class property to our Dom input element, and then use document.getElementsByClassName('class_name') to select DOM input element, but if we have different Dom input elements with the same class name, then it will return an array of Dom inputs, so we ... Pure JavaScript will be significantly faster as you can see by this jsPerfwhich pits document.getElementByClassNamevs the jQuery selector. Here are the results for Chrome 25: $('.class')- 4355operations per second getElementsByClassName('class')- 94636operations per second To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle.
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. April 6, 2019 By Admin Leave a Comment on jQuery Selector by .class, name, #id, Elements In this jQuery selector tutorial - we will learn about jQuery and various jQuery selctor. We will show you how use jQuery selector on html elements.
Oct 01, 2020 - [:en]Last time I tried to get each input value using id, name, and class.This time we will use the id to get name/class, name, id/class, class to get id and name.(I do not remember exactly, there are times when I need them.)[:] Mar 21, 2013 - I need a function to get the value of the name attribute of each element with class="class". I was wondering what is the best way to do this, performance-wise. Currently I'm using jQuery and doing... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Code language: JavaScript (javascript) The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the ... You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example: 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
Element.className The className property of the Element interface gets and sets the value of the class attribute of the specified element. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... This tutorial shows how to get the attribute value of a clicked item with jQuery, any attribute which is added in that HTML tag ( id, class, name, title, src, etc.). - To get the attribute value of an element with jQuery, it is used attr () function. - If the "attribute_name" not exists in "element", the attr () function will return "undefined".
You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example: Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... How do I get the href value from above anchor tag using buttonGo class name? javascript html. Share. Improve this question. Follow asked Dec 29 '13 at 3:09. ... How do I check if an array includes a value in JavaScript? 889. Change the selected value of a drop-down list with jQuery. 3314. Get the current URL with JavaScript?
As there is no direct getClass () method in JavaScript to get the object's class name, you can use several options which will help you solve this problem. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: Let say we have a div having class clsPanel and inside that dive other elements resides with the same class name. Then you can select the div by following code: var selectAllClass= document.getElementsByClassName (clsPanel); Definition and Usage The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
Use document.getElementsByTagName("span")and then loop over those objects, testing the.classNameproperty to see which ones have the desired class. Use document.querySelectorAll(".xyz")to fetch the desired objects with that class name. Unfortunately this function does not exist in older browsers. Nov 20, 2017 - In this tutorial, we went over ... ID, by class, by HTML tag name, and by selector. The method you will use to get an element or group of elements will depend on browser support and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through ... Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
The getElementsByClassName () method is used for selecting or getting the elements through their class name value. This DOM method returns an array-like object that consists of all the elements having the specified classname. On calling the getElementsByClassName () method on any particular element, it will search the whole document and will ... Sep 08, 2017 - Guide on using JavaScript className property. Tips on JavaScript className property with examples how to javascript change class and javascript set class. How to get ID by class name Javascript - Learn How to get class name by ID javascript with easy example and code. ... name by ID Javascript -get ID by class name Javascript -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element ...
Apr 28, 2021 - This post will discuss how to get the class name of an element with JavaScript and jQuery... A simple and fairly efficient solution to getting the value of an element's class attribute is to use jQuery's .attr() method. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element.
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 C Class And Object With Example
C Class And Object With Example
 Getelementsbyclassname Multiple Classes
Getelementsbyclassname Multiple Classes
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow

 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Oleg Slobodskoi Chatgrape Berlin Javascript Style Sheets
Oleg Slobodskoi Chatgrape Berlin Javascript Style Sheets
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Javascript The Right Tool For The Job Dev Community
Javascript The Right Tool For The Job Dev Community
 Get Value Of Innertext Field In Html Element With Javascript
Get Value Of Innertext Field In Html Element With Javascript
Add Or Create A Class Classdojo Helpdesk
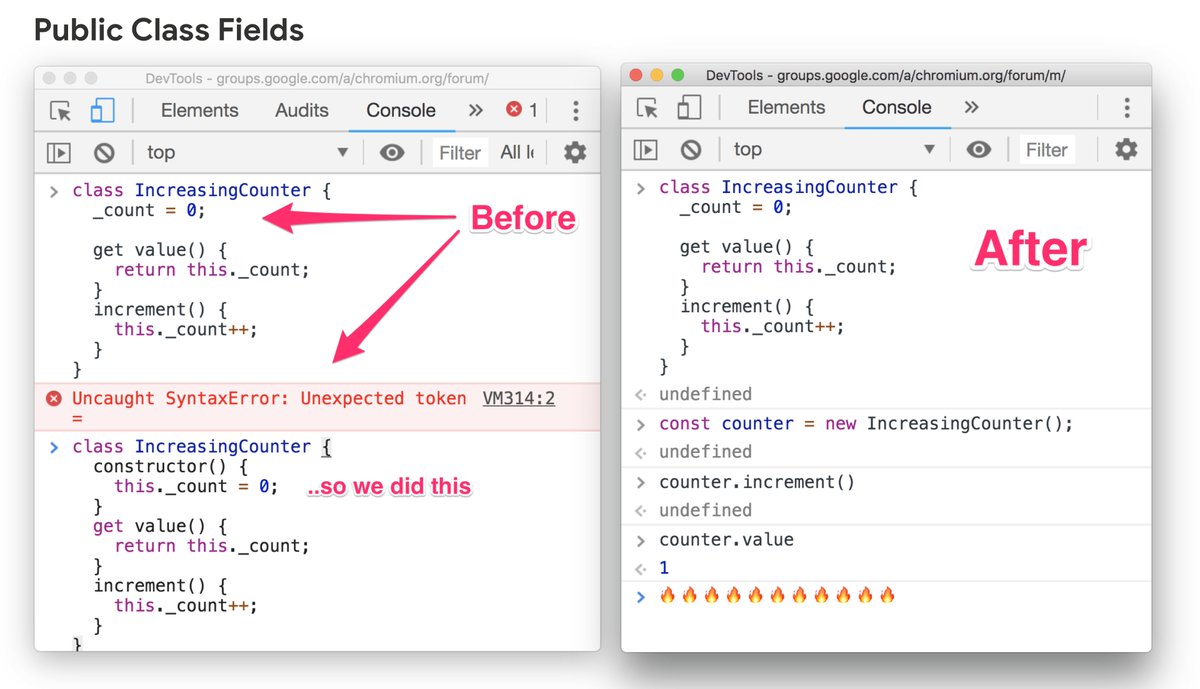
 Addy Osmani On Twitter Javascript Public Class Fields Are
Addy Osmani On Twitter Javascript Public Class Fields Are
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
Ruby Classes Vs Javascript Constructors
 Show Class Name Before Object In Console Log From Factory
Show Class Name Before Object In Console Log From Factory
 How To Check If An Element Contains A Class In Javascript
How To Check If An Element Contains A Class In Javascript



0 Response to "32 Get Value By Class Name In Javascript"
Post a Comment