20 How To Create A Form In Javascript
JS this Keyword JS Debugging JS ... vs Const How to Convert Comma Separated String into an Array in JavaScript Calculate age using JavaScript JavaScript label statement JavaScript String with quotes How to create dropdown list using JavaScript How to disable radio button using ... In this tutorial we will learn how to make one using HTML, CSS and a little bit of JavaScript. So lets start. Here we will make three files: 1. form.html (Frame of the form) 2. style.css (styling of the form) 3. script.js (Make the form interactive) form.html. So let's first create the frame of our form, add the below code into the form.html ...
 How To Make A Web Form Javascript Coder
How To Make A Web Form Javascript Coder
9/5/2014 · In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var x = document.getElementById ("form_sample"); var createform = document.createElement ('form'); // Create New Element Form x.appendChild (createform); Copy.

How to create a form in javascript. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web... We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. The drag-and-drop form builder lets you drag the form components from the left side and drop them on the right side to create the form. Once you have dropped an input component, you can click on it to see a small form and fill out the id, label text, placeholder text, and other element-specific information based on the component.
We can create forms, and other objects dynamically. Below is an example of dynamically creating a form (with a select and button). Use the "Create Form" button to make the new form, which appears between the horizontal lines. .(Code for this page The code page is heavily commented, so only the highlights are mentioned here) Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value.
Jun 01, 1996 - JavaScript will create an array using the name you've provided; you then reference the buttons using the array indexes. The first button in the series is numbered 0, the second is numbered 1, and so forth. Note that the VALUE attribute is optional for JavaScript-only forms. You'll want to provide ... Jul 17, 2021 - In this example, the action is the /signup URL. method specifies the HTTP method to submit the form with. The method is either post or get. Typically, you use the get method when you want to retrieve data from the server and the post method when you want to change something on the server. JavaScript ... Oct 27, 2016 - Later in the chapter we will learn how to create those objects inside the Form object. First, however, it is useful to explore how to access the objects in a Form. One way to access the elements in a Form is to use the Form object's elements property. This is an array containing all the objects in a Form (see JavaScript ...
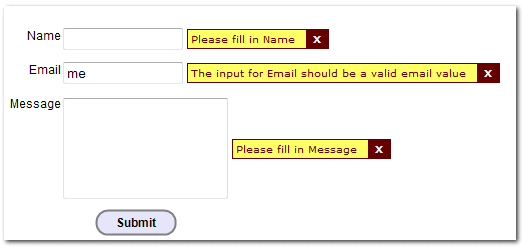
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations . We will create JavaScript functions (one for each input ... Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML <
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. 28/5/2020 · Use document.createElement() to create the new elements and use setAttribute() method to set the attributes of elements. Append these elements to the < form > element by append() method of JQuery. Finally append the <form> element to the <body> element of the document. This example creates a LOGIN form. Example: Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live:
Let's create a separate form with fields for entering the following personal data: first and last name; age; gender; contact information: email; phone number. The user form will look like this: Let's see how to implement this in the code. We create a form in the user_form.js file and save it to the user_form variable. HTML 4 and Javascript make it possible to build a basic Web applicaton with the components of forms. A form is created with a form tag That is done by inserting the tags <form> and </form> in the <body> section of an HTML page, but the editors of pages have a command to insert a form automatically. Form objects are then placed inside the form tag. Jul 29, 2013 - This will prevent yoor FORM from triggering a redirect to another page and instead use an asynchronious request to a server script to handle the data and push a response, that you can process within the success function of the AJAXForm. ... Not the answer you're looking for? Browse other questions tagged javascript ...
This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial. Creating a JavaScript Class is Easy. There are several things you need to remember if you want to create a JavaScript class and instantiate one or more objects from it: A JavaScript class must have the class keyword. A JavaScript constructor indicates the number of values an object can have. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. 5/8/2011 · Add this After the body tag. This is a rough sketch, you will need to modify it according to your needs. <script> var f = document.createElement ("form"); f.setAttribute ('method',"post"); f.setAttribute ('action',"submit.php"); var i = document.createElement ("input"); //input element, text i.setAttribute ('type',"text"); i.setAttribute ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted ...
Before starting, it's important to remember JavaScript in the browser is an unreliable technology. Custom controls rely on JavaScript to tie everything together. However, there are cases in which JavaScript isn't able to run in the browser: The user has turned off JavaScript: This is unusual; very few people turn off JavaScript nowadays. I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code: function autoLogIn(un, pw) { var form = document.createElement("form"); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being ... Note that the JavaScript input validation part is completely optional though the client side validation can make the form more user-friendly.- The server-side form processor script. You can either code a custom form processor script (example: PHP form to email and PHP form tutorial ) or use a pre-made form mail script .
 Html Login And Signup Form With Css Javascript Switch Between
Html Login And Signup Form With Css Javascript Switch Between
 Model Form With Javascript In Ef Stack Overflow
Model Form With Javascript In Ef Stack Overflow
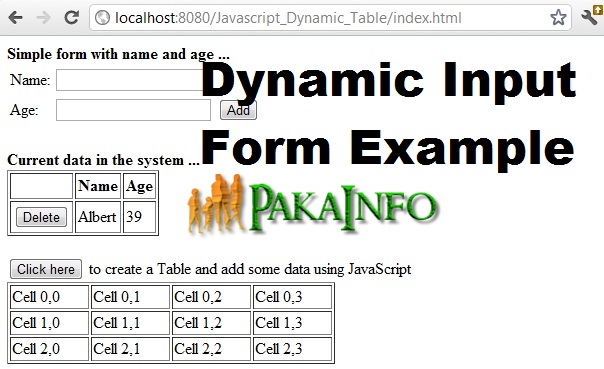
 Javascript Dynamic Input Form Example Pakainfo
Javascript Dynamic Input Form Example Pakainfo
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms
 Create A Javascript Contact Form With The Smart Forms Framework
Create A Javascript Contact Form With The Smart Forms Framework
 Making A Field Mandatory Based On Forms Via Javascript In
Making A Field Mandatory Based On Forms Via Javascript In
 Create Animated Overlay Signup Form Using Html Css And
Create Animated Overlay Signup Form Using Html Css And
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 Create And Distribute Pdf Forms Using Adobe Acrobat
Create And Distribute Pdf Forms Using Adobe Acrobat
 Student Registration Form Html Code Suggested Addresses For
Student Registration Form Html Code Suggested Addresses For
 Call Javascript Function On Quick Create Form Microsoft
Call Javascript Function On Quick Create Form Microsoft
Build Jquery Ui Dialog Modal Form In Javascript
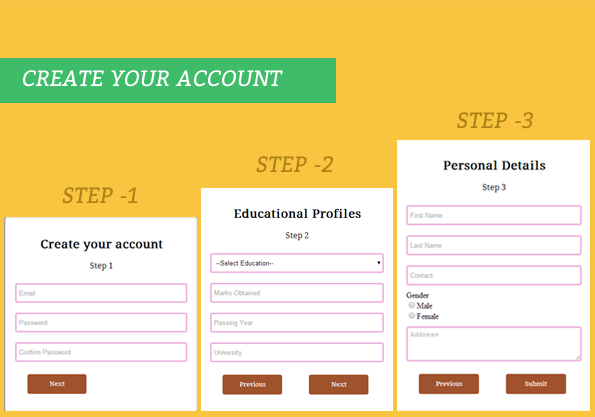
 Create Multi Step Form Using Javascript And Css3 Formget
Create Multi Step Form Using Javascript And Css3 Formget
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Dynamically Adding Fields To Form Using Javascript Stack
Dynamically Adding Fields To Form Using Javascript Stack
 Working With Repeating Sections Using Javascript In Nintex
Working With Repeating Sections Using Javascript In Nintex
 Create Login Sign In Form Design Using Html And Css Javascript
Create Login Sign In Form Design Using Html And Css Javascript
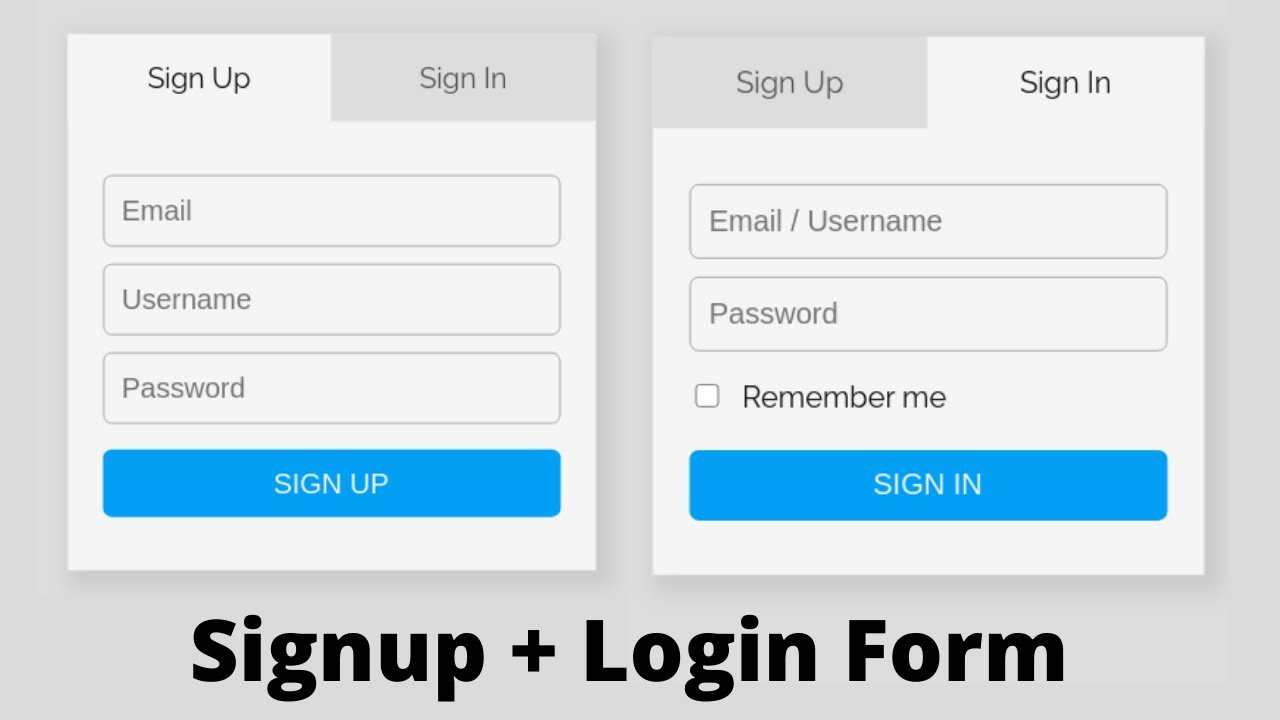
 How To Create Signup Amp Login Form Using Html Css Amp Javascript
How To Create Signup Amp Login Form Using Html Css Amp Javascript
 How To Create Html Form Dynamically Using Javascript Part 26
How To Create Html Form Dynamically Using Javascript Part 26
0 Response to "20 How To Create A Form In Javascript"
Post a Comment