29 Javascript Read Csv File
With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data. To export the data from the website, programmers use CSV files. CSV files can be ... This guide teaches the basics of manipulating data using JavaScript in the browser, or in node.js. Specifically, demonstrating tasks that are geared around preparing data for further analysis and visualization. This guide will demonstrate some basic techniques and how to implement them using ...
 Read A Csv File Using Node Js Dotnetcurry
Read A Csv File Using Node Js Dotnetcurry
How do I build an array from csv file . I have seen a lot of parse plugins like jquery-csv and papa parser but am unable to understand what code should I use being a beginner. What I need is an ...
Javascript read csv file. Please remember to mark the replies as answers if they helped. If you have feedback for TechNet Subscriber Support, contact tnmff@microsoft . Click here to learn more. Visit the dedicated forum to share, explore and talk to experts about Microsoft Teams. To process a csv type file, there's two things you need to do: Split in to lines. Split in to columns. You can do both by using String.prototype.split. This method splits a string into an array. To split on each new line, use the regex /\n/. To split each column, use the character that is used in your data (probably , or ; ). Step 3 — Read File Contents using FileReader Object. The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method.
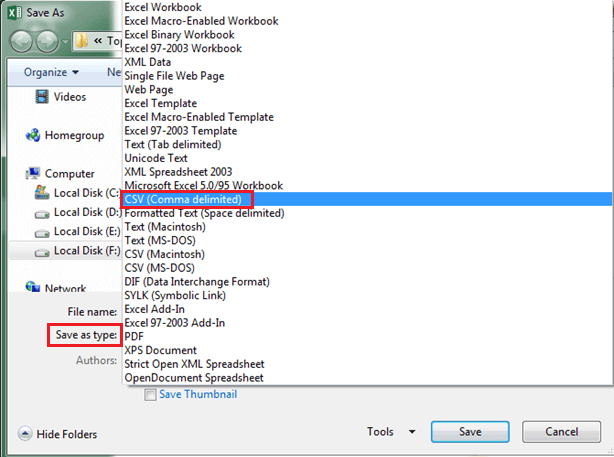
In the previous post, I have explained how we can read csv file using javascript and HTML 5 filereader, now in this post, I have explained how we can use external library like xlsx to parse or read excel file using javascript and show it's contents in HTML table. When file is uploaded using Javascript, it is read as Binary string initially, and ... Papa parse is a JavaScript library for fast 'in-browser' CSV parsing. It is known to be very reliable and easy in parsing CSV files as it provides more advance features or options. It is supported by most modern browsers. You can check Papa parse documention to learn all it features. Here Mudassar Ahmed Khan has explained with an example, how to import CSV File to HTML Table using JavaScript and HTML5 File API. First the CSV File i.e. Comma separated Text file, will be read using HTML5 FileReader API as String. Then the String will be parsed into Rows and Columns and will be displayed in HTML Table. TAGs: JavaScript, HTML, HTML5, CSV, Table
I am using cdn url to include jquery-csv file, you can download file from Gitlab and use it as a locally.. Read CSV File to JSON Object. jquery-csv providing many method to convert csv string to array, into arrays,objects etc.You can use one of them method as per your requirement.I am using toArrays() method to convert csv into arrays.. I am using jQuery ajax method to get csv file data and ... Read a csv file using Javascript July, 2021. Introduction. A comma-separated values (CSV) file is a delimited text file that uses a comma to separate values. Each line of the file is a data record that consists of one or more fields, separated by commas. The use of the comma as a field separator is the source of the name for this file format. Jan 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
15/12/2020 · A CSV file is a text file that contains data. CSV stands for Comma Separated Values, so that means the values in the text file are, usually, all separated by commas. The first line in a CSV file contains all the keys for the data. Every line after that contains the values, in exactly the same order as the keys. This can look like this: Mar 01, 2018 - To read .CSV using JavaScript, use the open-source CSV parser, Papa Parser. The following are the features −Open SourceParse millions of data using multi-thre ... Read CSV file using JavaScript. Upload a CSV formatted file: Upload File. Back to Tutorial ...
22/8/2016 · Reading csv file using javascript. CSV or comma-separated-values is one of most popular file format used to store tabular data, such as a database or spreadsheet. Using new HTML5 FileReader API you can read a csv on fly, no server side interaction is required. To read a data from a csv file we will be using most popular HTML5 FileReader API ... 28/2/2020 · Here, today we will learn about Reading the CSV file uploaded by the user in JavaScript. Normally, when we have to read the CSV file we take it to a backend like in PHP, C# or in any other language but we can also read the user uploaded file in the frontend only using the JavaScript. Prerequisite: Basic knowledge of JavaScript; We will be using FileReader which is by default given by the browser to read … A Comma Separated Values (CSV) file is a simple text file that stores data in a tabular format, where columns are separated by a delimiter (usually a comma or a tab). These files are commonly used for importing and exporting data between different servers and applications. In my previous articles, I wrote about reading and write CSV files using core Java, OpenCSV, Apache Common CSV, and Spring ...
In this tutorial I am going to show you how to read a local CSV file using JavaScript and parse it with the Papa Parse library. In case you are interested in a working example then have a look at heatmap.joyofdata.de for which you will find detailed description here. Dec 28, 2018 - In just a couple of lines of code, we managed to write the array of JavaScript objects to a CSV file that could be later used by a variety of other applications. ... Reading and writing CSV files with Node.js is a common development task as a CSV format is commonly used to store structured ... The easiest way to upload and read csv files in React (React.js) is react-papaparse ( Home | Demo | Docs | Github ). Look at the simply example below: import React, { Component } from 'react' import { CSVReader } from 'react-papaparse' const buttonRef = React.createRef () export default class CSVReader1 extends Component { handleOpenDialog = (e ...
14/9/2011 · // csv could contain the content read from a csv file var csv = '"foo, the column",bar\n2,3\n"4, the value",5', // Split the input into lines lines = csv.split('\n'), // Extract column names from the first line columnNamesLine = lines[0], columnNames = parse(columnNamesLine), // Extract data from subsequent lines dataLines = lines.slice(1), data = dataLines.map(parse); // Prints ["foo, the column","bar"] … SmartyStreets verifies addresses, many of which are in CSV files. Papa Parse can process huge files in the browser. "We rapidly built an awesome client-side file processor with Papa Parse." MetaReader helps you see your data from a meta level before you start detailed analysis. "Papa Parse made it very easy to load and ready ... This goes over how you can use JavaScript/jQuery to read a CSV file to populate an array and then pick a random "winner" from that array.To see a working ver...
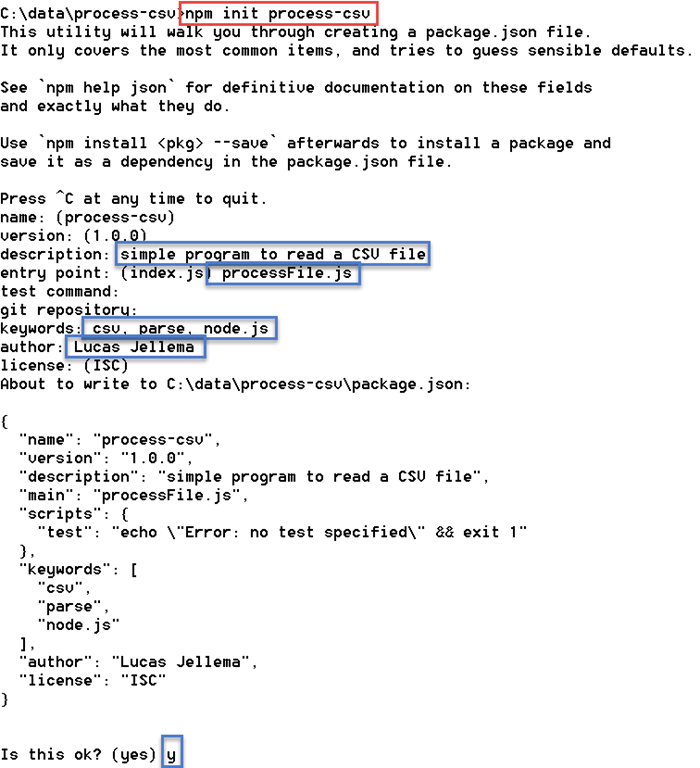
Create package.json with index.js as the default file by opening your Terminal window and typing, npm init -y. 2. To install the npm package we need, in your Terminal window, type, npm i csvtojson. 3. Create a file named index.js and open it in the editor. Reading The CSV File and Getting an Array of Json Objects. Add the following code to your ... To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Here's a simple way to create one: It's a library I wrote, with help from contributors, that parses CSV text or files. It's the only JS library I know of that supports files gigabytes in size. It also handles malformed input gracefully. 1 GB file parsed in 1 minute: (Update: With Papa Parse 4, the same file took
// csv could contain the content read from a csv file var csv = '"foo, the column",bar\n2,3\n"4, the value",5', // Split the input into lines lines = csv.split('\n'), // Extract column names from the first line columnNamesLine = lines[0], columnNames = parse(columnNamesLine), // Extract data from subsequent lines dataLines = lines.slice(1), data = dataLines.map(parse); // Prints ["foo, the column","bar"] … Mar 21, 2021 - In this post I am going to share a skill I recently learned while completing a challenge. Up until now, I have never worked on a project that required me to read data from a csv file instead of a… HTML5 provide FileReader API to read csv file using JavaScript. You can read CSV file from local or remote location.The Local files are opened with FileReader API, and remote files are downloaded with XMLHttpRequest. This tutorial help to read CSV file using HTML5 and Papa parse library.
Nov 20, 2012 - Reading CSV File With Javascript and HTML5 File API ... In a specific project, the client want to read a CSV file, process and show data into an OpenLayers Map. The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ... Reading CSV files. In order to read a CSV file, we will use the csv() function from the csv-parser library. The function takes a single argument which can either be an options object or an array of strings to use as headers. The first line of a CSV file usually contains the headers, so in most cases you won't need to specify headers yourself.
Read, Parse and display CSV (Text) file using JavaScript and HTML5 The HTML Markup consists of a FileUpload control (HTML File Input) and a HTML Button. The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Dec 18, 2019 - If you are looking to get a solution ... plain javascript and HTML5 FileReader. Before we bgin, you can understand, a comma-separated values (CSV) file is a delimited text file that uses a comma to separate values, so in this coding sample, a CSV file will be selected in HTML5 FileUpload element and will be read using HTML5 ... We can read csv file by two ways : 1. Read data line by line : Lets see how to read CSV file line by line. For reading data line by line, first we have to construct and initialize CSVReader object by passing the filereader object of CSV file. After that we have to call readNext() method of CSVReader object to read data line by line as shown in ...
Sep 04, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to read CSV File in JavaScript using HTML5 File API. The CSV file (Comma separated Text file) will be selected in HTML5 FileUpload element and will be read using HTML5 FileReader API. The read data will be parsed into Rows and Columns ... Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... Dec 03, 2020 - Events available on Node built-in Readable Streams are also emitted. The end event should be used to detect the end of parsing. ... This module also provides a CLI which will convert CSV to newline-delimited JSON. The following CLI flags can be used to control how input is parsed: Usage: csv-parser [filename...
 How To Read Csv File In Java Javatpoint
How To Read Csv File In Java Javatpoint
 Javascript Read Csv File In Javascript And Html5 Filereader
Javascript Read Csv File In Javascript And Html5 Filereader
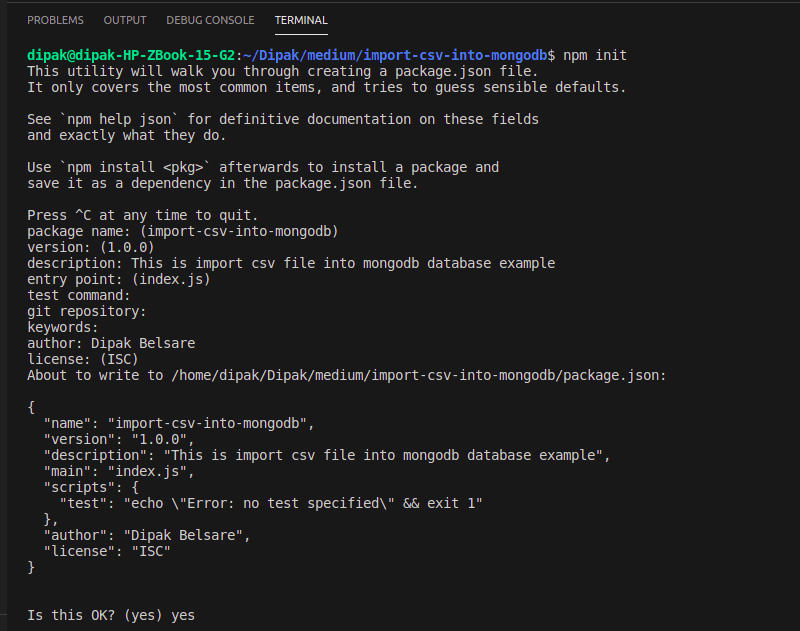
 Import Csv File Into Mongodb Collection Using Node Js Bezkoder
Import Csv File Into Mongodb Collection Using Node Js Bezkoder
 Node Js Import Csv File To Mysql Using Fastcsv Grokonez
Node Js Import Csv File To Mysql Using Fastcsv Grokonez
Parsing A Local Csv File With Javascript And Papa Parse Joy
 Import Csv File Data Into Mongodb Database Using Node Js By
Import Csv File Data Into Mongodb Database Using Node Js By
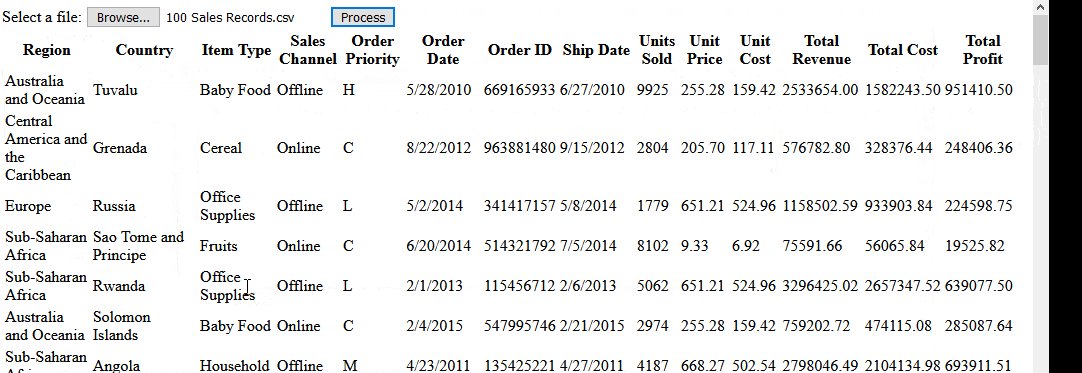
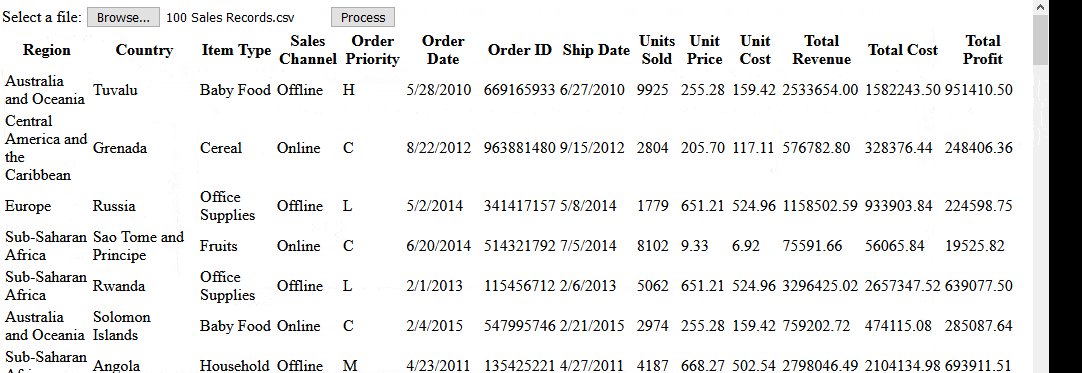
 How To Read And Parse Csv Comma Separated Values File To
How To Read And Parse Csv Comma Separated Values File To
Read Parse And Display Csv Text File Using Jquery And Html5
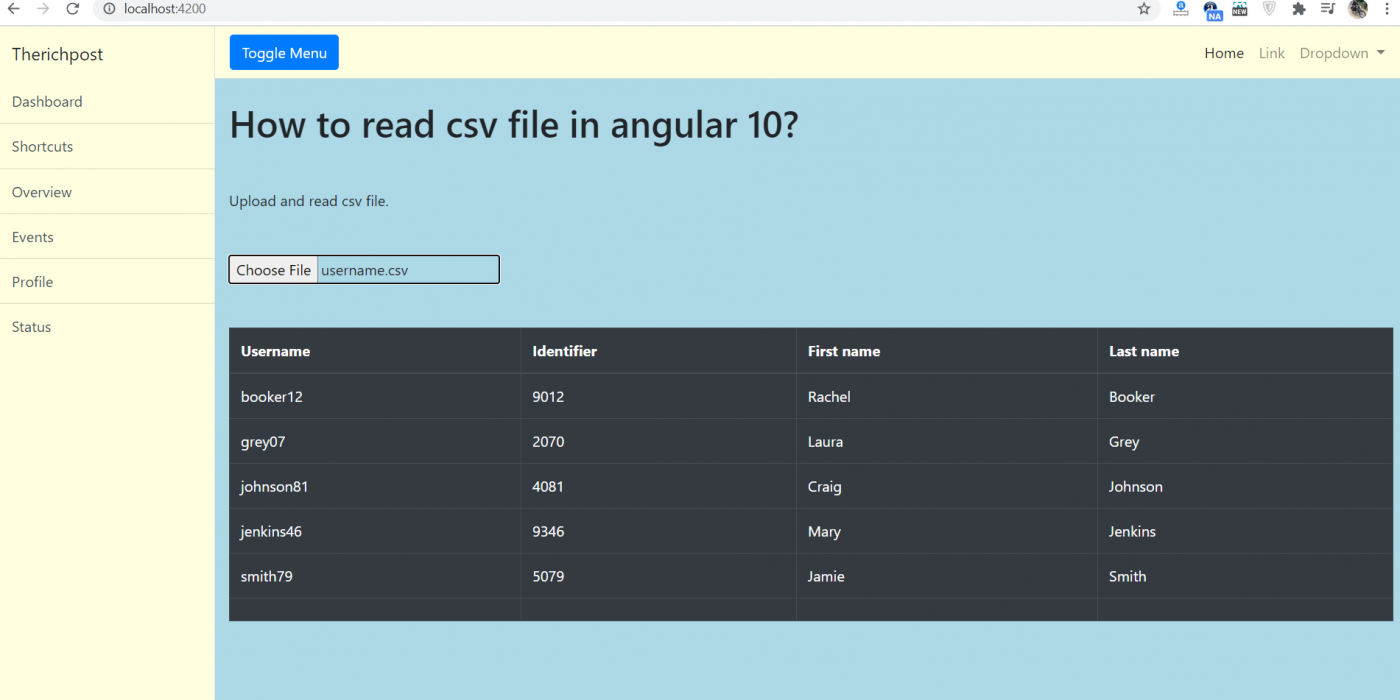
 How To Read Csv File In Angular 10 Therichpost
How To Read Csv File In Angular 10 Therichpost
 Parse Xls Csv Files In Vue Js Vue Script
Parse Xls Csv Files In Vue Js Vue Script
 Vue Js Component To Handle Csv Uploads With Field Mapping
Vue Js Component To Handle Csv Uploads With Field Mapping
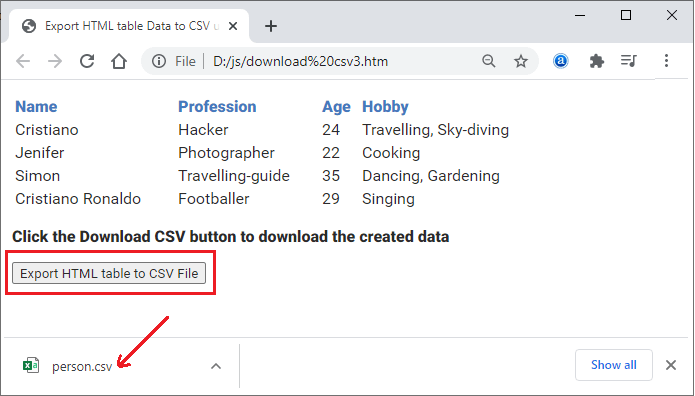
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
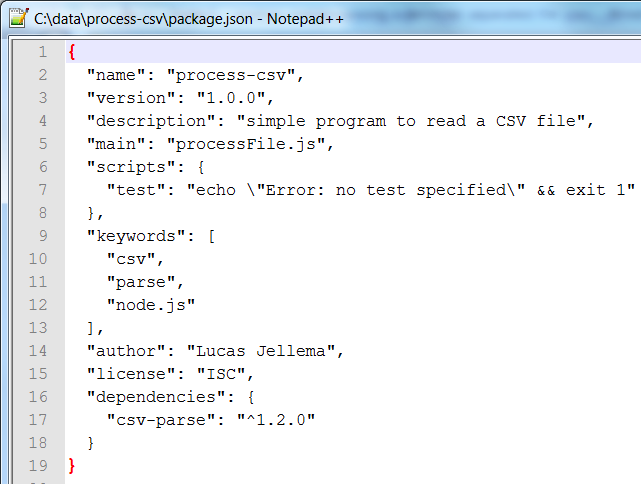
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 Node Js Reading Content From Pdf And Csv Files Kindacode
Node Js Reading Content From Pdf And Csv Files Kindacode
 Read Csv Files In React Apps Without Installing Any Package
Read Csv Files In React Apps Without Installing Any Package
 Using D3 To Read In Information From A Csv File How Can I
Using D3 To Read In Information From A Csv File How Can I
 Importing Tweets To Csv File Using Python Stack Overflow
Importing Tweets To Csv File Using Python Stack Overflow
 How To Read Csv Files In Nodejs Simple Examples
How To Read Csv Files In Nodejs Simple Examples
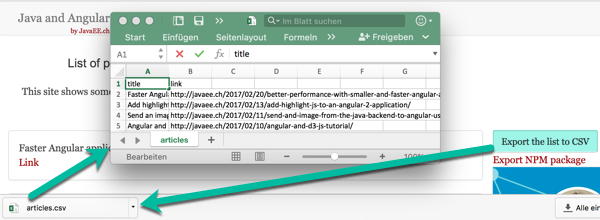
 Angular And Javascript Export Your Data To Csv Using Typescript
Angular And Javascript Export Your Data To Csv Using Typescript
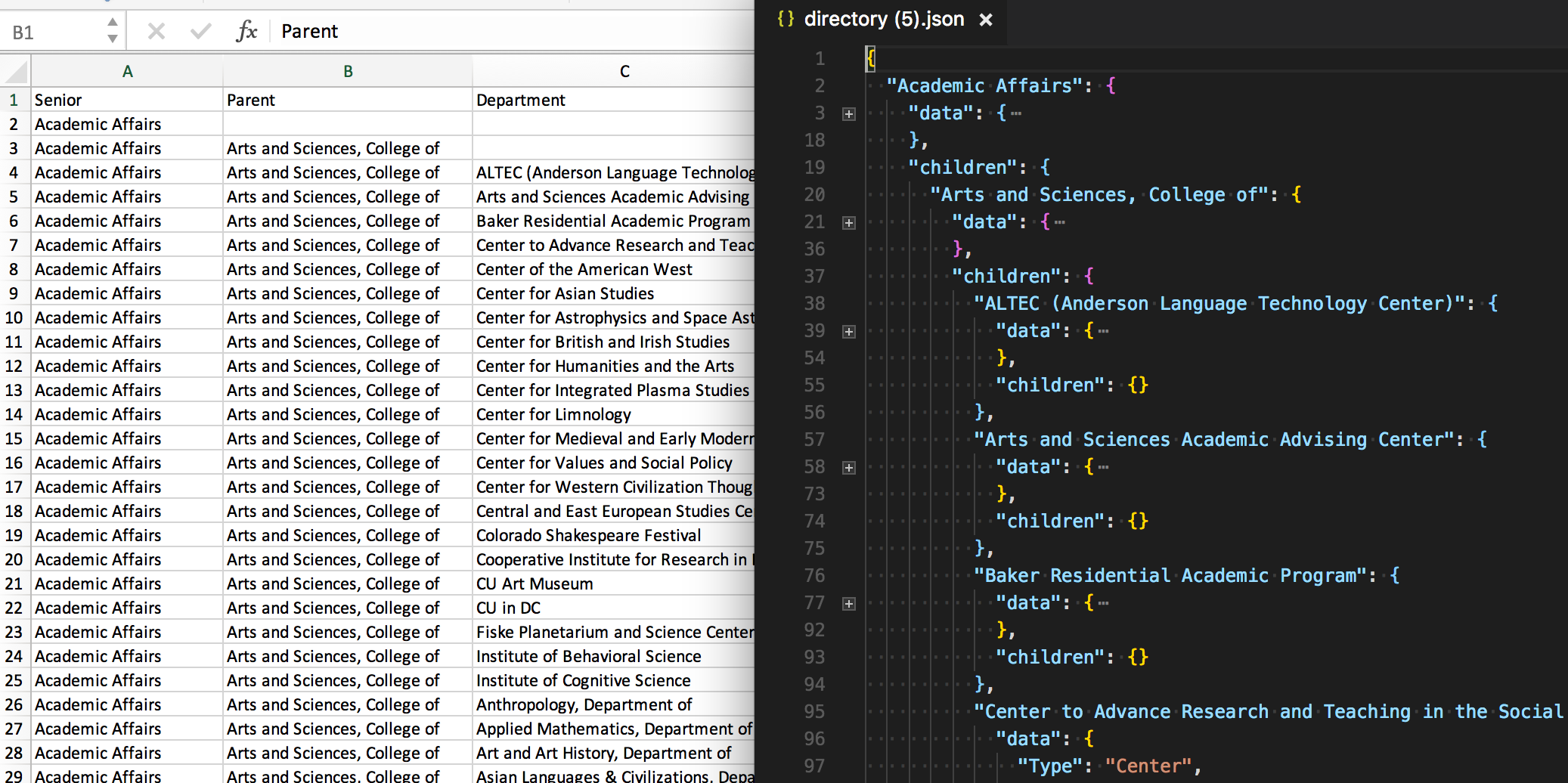
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder
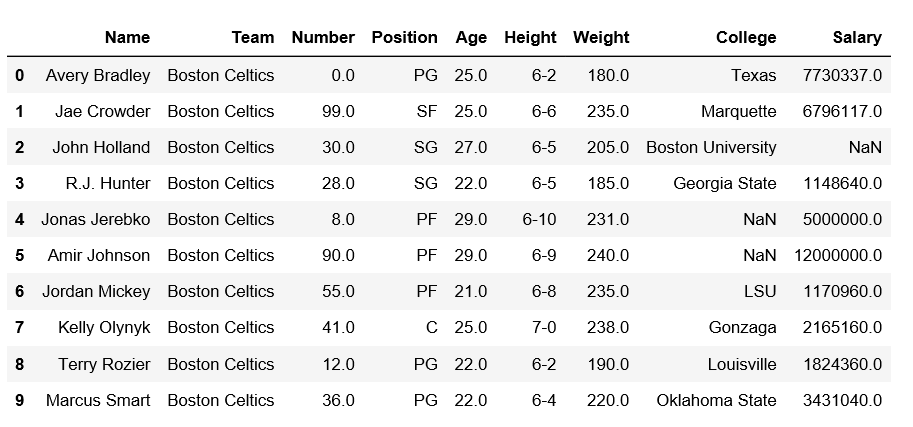
 Different Ways To Import Csv File In Pandas Geeksforgeeks
Different Ways To Import Csv File In Pandas Geeksforgeeks
 How To Create And Write To A Csv File In Node Js By Madhav
How To Create And Write To A Csv File In Node Js By Madhav
 How To Validate If Imported File Is A Csv File Type In Vue
How To Validate If Imported File Is A Csv File Type In Vue
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 How To Read Csv Files In Node Js Codevscolor
How To Read Csv Files In Node Js Codevscolor

0 Response to "29 Javascript Read Csv File"
Post a Comment