35 How To Create Dynamic Drop Down List Using Javascript
In this video we have create country state city drop down list using jquery ajax with JSON. Here we have make dependent dropdown in jquery ajax using JSON da... Nov 05, 2009 - Want to populate dynamically combobox-listbox-drop-down using javascript? Let us see a very simple script to do this. First let us see createElement() of document object in javascript.

Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by using Javascript. What... by yissakhar

How to create dynamic drop down list using javascript. Method 2: Using selectedIndex property with the option property: The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown list. Dec 10, 2013 - i want to create two drop down form and if i select an item on the first menu the second menu will display corresponding value. for example: if i select "fruit" on the first menu, then the second m... This tutorial demonstrates how to use JavaScript to allow the choice of one dropdown to affect the choices of another dropdown. The JavaScript "Switch" stat...
Apr 16, 2017 - This is the select menu I am going to create. But as you can see there are static data. As I actually have bunch of JSON data passed from backend servlet, so there will be hundreds of items for opt... Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by… by yissakhar This code would create a select list dynamically. First I create an array with the car names. Second, I create a select element dynamically and assign it to a variable "sEle" and append it to the body of the html document. Then I use a for loop to loop through the array. Third, I dynamically create the option element and assign it to a variable ...
The process is to create an option node for each item in the list, and add it as a child of the select element. In plain javascript: var sel = document.getElementById('searchDepartments'); var opt = null; for(i = 0; i<deptList.length; i++) { opt = document.createElement('option'); opt.value = deptList[i].id; opt.innerHTML = deptList[i].name; sel.appendChild(opt); } javascript dynamic drop down list country state city. Today, We want to share with you country state city dropdown javascript .In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we ... Dynamic Dropdown using JavaScript New here? ... the script must create and display a dropdown list with 5 elements...1,2,3,4,5. Qty: [1] and must display the numbers 1 to 5 in the dropdown. If the number is 3, then the Qty: will have 3 elements...1,2,3. Posted over 6 years ago by aasker.
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... Click on the Dropdown List button and hide the list. Multiple dropdown list Example. In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks ... dynamic drop down list javascript : Example with demo - There are many different ways to create dynamic drop down lists in a website. We'll show you how to create one using JavaScript. Dynamically create a drop-down list with JavaScript/jQuery Example. dynamic drop down list javascript and HTML
In this tutorial you'll learn how to create a custom drop-down list in Vue.js. It's a common issue when you're dealing with forms. Suppose you have a list of job titles and you need to create a 'job title' select field for your website users. This field needs to be dynamic. You also want to store selected item in your data component. Creating Dynamic Combo-boxes with Javascript: How to use Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by using Javascript A List Apart: Articles: Drop - Down Menus, Horizontal Style (Actually, a tiny bit of JavaScript is needed to do this is to build an unordered list A ... Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:
We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer I have 2 dynamic drop down menus using json . Then thing is with the script I'm using only one ... Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table Tables Zebra Striped Table Center Tables Full-width Table Side-by-side Tables Responsive Tables Comparison Table More ... The To Do List. Use CSS and JavaScript to create a "to-do list" to organize and prioritize your tasks. May 03, 2018 - In this simple tutorial I’ll guide how to work with HTML Dropdown Lists and JavaScript. You will learn how to populate lists using JavaScript and how to control contents of one list with the other list. Using the code The scenario is that the DropDownList are inside a GridView TemplateFields and the user wanted to implement a cascading dropdown by dynamically creating the items on the fly without using jQuery, AJAX and database but purely JavaScript. To implement that, let's add a GridView in the markup and setup some TemplateField columns ...
Option 3: Using a Database. We're still going to watch the first select with jQuery, and still load in the new options dynamically with jQuery's .load () function. But to pull from a database, we'll need an intermediary partner that can do that database talking for us (JavaScript can't do that by itself). Explanation: Adding Dynamic DropDownList. When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element. Home » JavaScript » Dynamically Add/Remove Options From Select JavaScript. ... add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. ... Dynamically Add/Remove Items From List JavaScript. November 4, 2016. Upload a File with Jersey using AJAX and HTML5 progress bar ...
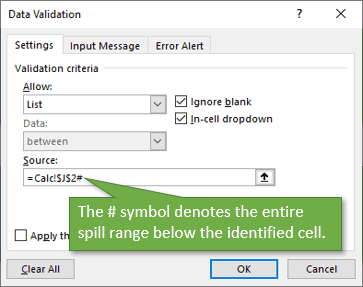
Now we create the dynamic drop down list in cell D9, follow the steps given below :-. Select the cell D9. Open Data Validation dialog box , by pressing the key ALT+D+L. In Allow drop down list, select List. And then enter this function =INDIRECT ("Table1") in source tab. Click on OK. Note: - When we click on OK, in Excel, window pops up ... Apr 27, 2020 - Select2 is a jQuery based replacement for select boxes. It supports searching, remote data sets, and pagination (infinite scrolling) of results. Feb 04, 2013 - Below is two ways (and I mention a third) to dynamically populate one drop down using the selection of another drop down (aka chaining drop-downs). One way we will see uses a pure JavaScript implementation and another is using a combination of JavaScript and a server-side language (here we ...
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It is identical to something where you select state from one drop down and in dropdown 2 there are the cities, you select city and you can select the zip codes from another.I have been searching on the net but I can not find anything that demonstrates using a database. Dynamic dropdown you can create with help of the map() method of the javascript. Need to create a separate component It helps to create for the repeated anchor then go to header file or where you need this the component then you can call as below code: 21/1/2021 · Today, We want to share with you dynamic drop down list html .In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example.
May 22, 2017 - I am trying to create drop down boxes dynamically, like when I click on add button it has to create new drop down box. And drop down list also contains dynamic values like it needs to take current ... In my last post I have given the code to Create month and year dropdown list using php. But I thought why not try to do the same with JavaScript. So i just coded and sharing the snippet to Create month and year dropdown list using JavaScript. Now, let's see the steps to create a dynamic drop down list from database with Java Servlet, JSP and JSTL. 1. Create Database. Suppose that you want to display items in a drop down list from the following table in a MySQL database: As you can see, the table category contains two columns category_id and name.
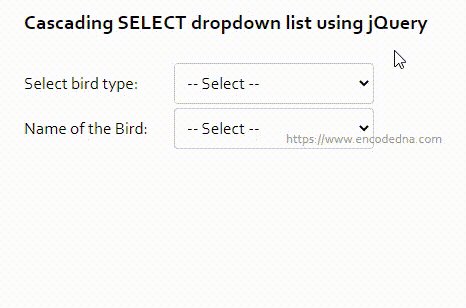
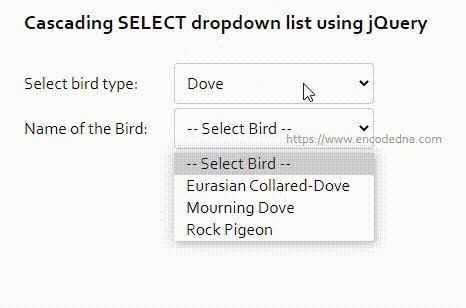
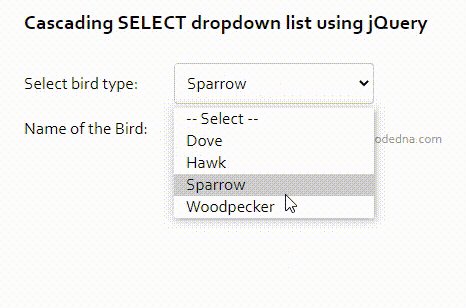
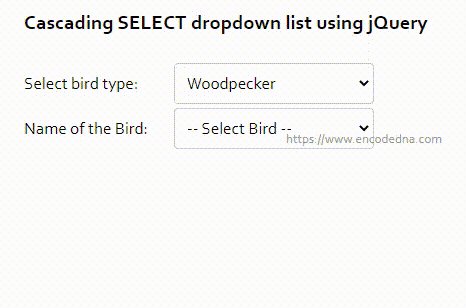
Instead of hardcoding all of those years, here's a quick and easy way to dynamically populate it with a range of years (of your own choosing, of course) using JavaScript. Because this is a very basic example, we're going to be using a simple HTML boilerplate as a starting point. Learn how to create a cascading dropdown list with JavaScript. Try it Yourself » Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. Not a member? Sign Up · Demo of selecting default option
Dec 10, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to dynamically add Row with DropDownList (HTML SELECT) using JavaScript. When the Add Button is clicked, a new Row with DropDownList will be dynamically created and added to the Page and when the Remove Button is clicked, the Row with ... Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. before going to bind the data to dropdown we will Create an HTML page name like "DynamicDropDowan.html". Go to your js root folder and add js file name like "DropDowanList.js", see the given below implemented javascript code for dynamically populate the dropdown from JSON schema. the give below javascript file can have dymanicdropdowan ...
Jun 16, 2013 - I have a select drop down with some id name. I want to make a clone of it with different Id name dynamically using javascript. here is my code. Want to populate dynamically combobox-listbox-drop-down using javascript? Let us see a very simple script to do this. First let us see createElement () of document object in javascript. //Create a table element dynamically var table = document .createElement ( "table" ); //Create a select element dynamically var select = document .createElement ...
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Change A Select S Options Based On Another Dropdown
How To Change A Select S Options Based On Another Dropdown
Create Dynamic Drop Down List In Javascript By Dependancy
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus
On The Fly Dropdown Editing With Jquery Rick Strahl S Web Log
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create A Dynamic Drop Down List Using Javascript And
How To Create A Dynamic Drop Down List Using Javascript And
 How To Add New Rows To Drop Down Lists Automatically
How To Add New Rows To Drop Down Lists Automatically
 Populate A Select Dropdown List With Json Data Using Javascript
Populate A Select Dropdown List With Json Data Using Javascript
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 Dynamic Charts With Drop Down 2 Simple Steps
Dynamic Charts With Drop Down 2 Simple Steps
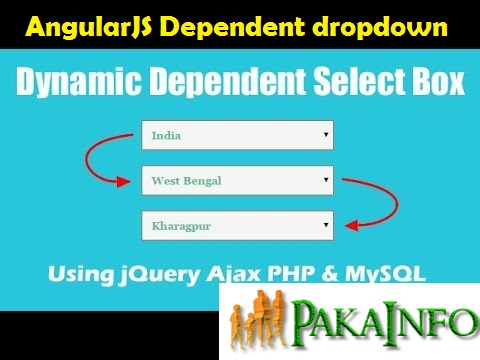
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 How To Create Dynamic Charts Linked To A Drop Down List In Excel
How To Create Dynamic Charts Linked To A Drop Down List In Excel
 How To Dynamically Create A Drop Down List In Vue Js Renat
How To Dynamically Create A Drop Down List In Vue Js Renat
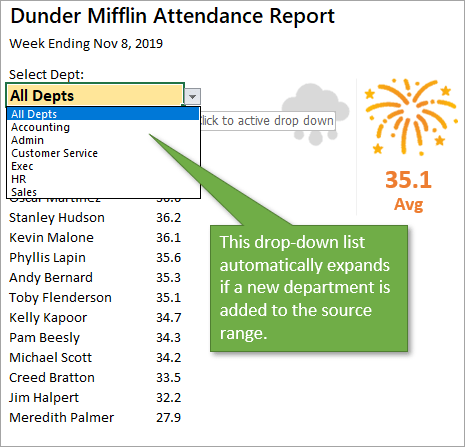
 How To Create A Dynamic Drop Down List That Automatically
How To Create A Dynamic Drop Down List That Automatically
 Dynamic Charts With Drop Down 2 Simple Steps
Dynamic Charts With Drop Down 2 Simple Steps
 How Can I Call A Jquery Function On Selecting A Dropdown
How Can I Call A Jquery Function On Selecting A Dropdown
![]() How Do I Use Js To Create A Dynamic Dropdown To Se
How Do I Use Js To Create A Dynamic Dropdown To Se
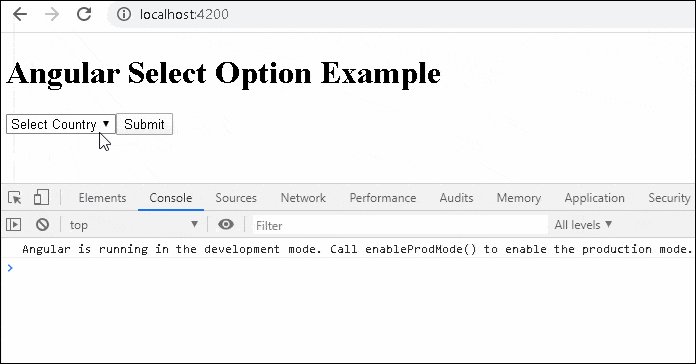
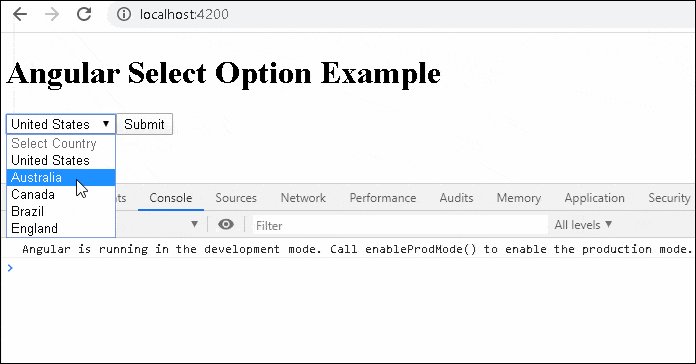
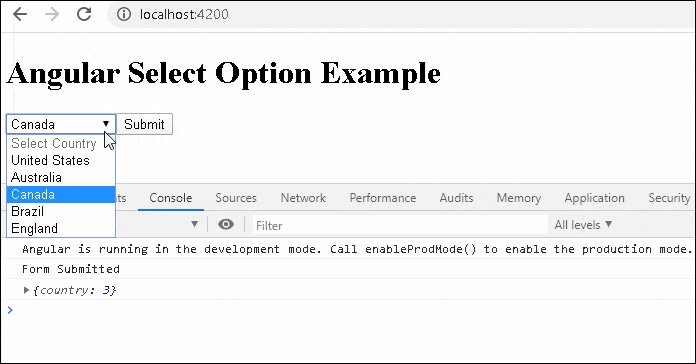
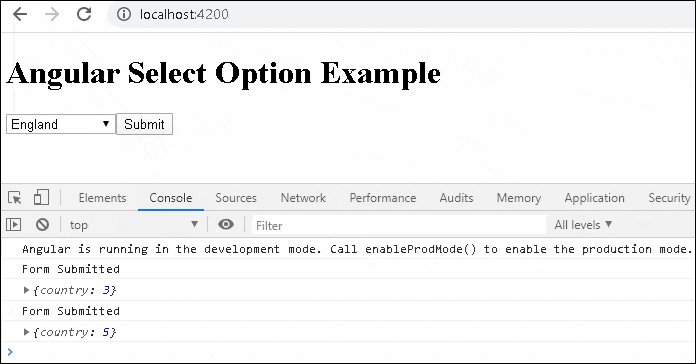
 Select Options Example In Angular Tektutorialshub
Select Options Example In Angular Tektutorialshub
 How To Create A Dynamic Drop Down List That Automatically
How To Create A Dynamic Drop Down List That Automatically
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
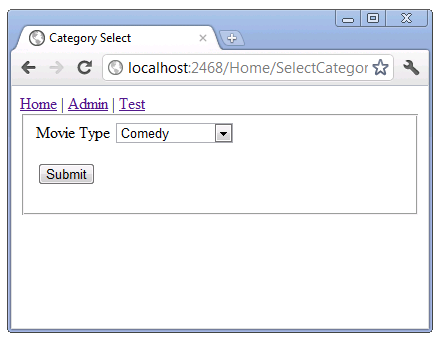
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 10 Best Autocomplete Amp Typeahead Javascript Plugins 2021
10 Best Autocomplete Amp Typeahead Javascript Plugins 2021
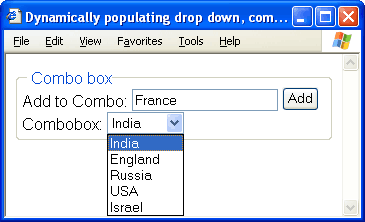
 Dynamic Combobox Listbox Drop Down Using Javascript
Dynamic Combobox Listbox Drop Down Using Javascript
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
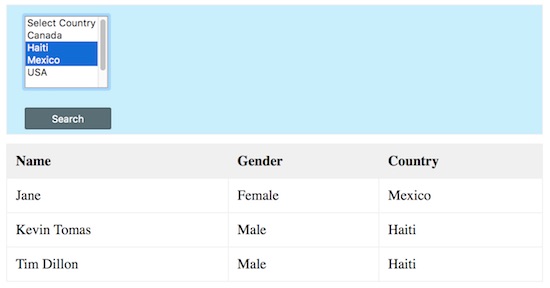
 Multi Select Dropdown Filter In Php With Database Search Phppot
Multi Select Dropdown Filter In Php With Database Search Phppot
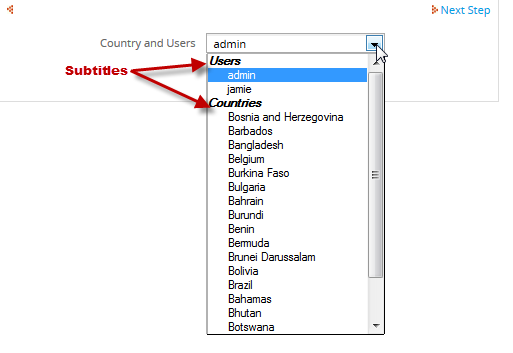
 2 0 Dropdown Boxes And Listboxes Documentation Processmaker
2 0 Dropdown Boxes And Listboxes Documentation Processmaker
 Creating A Dynamic State Dropdown Solodev
Creating A Dynamic State Dropdown Solodev
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
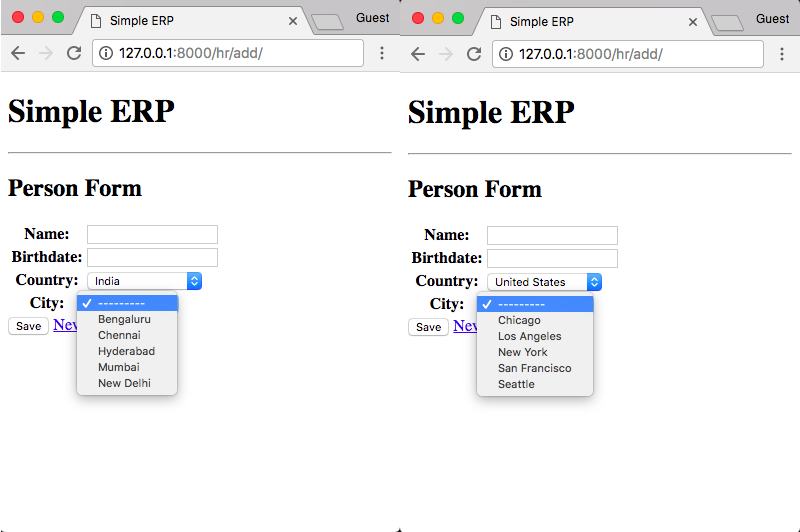
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 How To Dynamic Populate Values In One Html Dropdown List With
How To Dynamic Populate Values In One Html Dropdown List With

0 Response to "35 How To Create Dynamic Drop Down List Using Javascript"
Post a Comment