26 How To Create A Login Page In Html Using Javascript
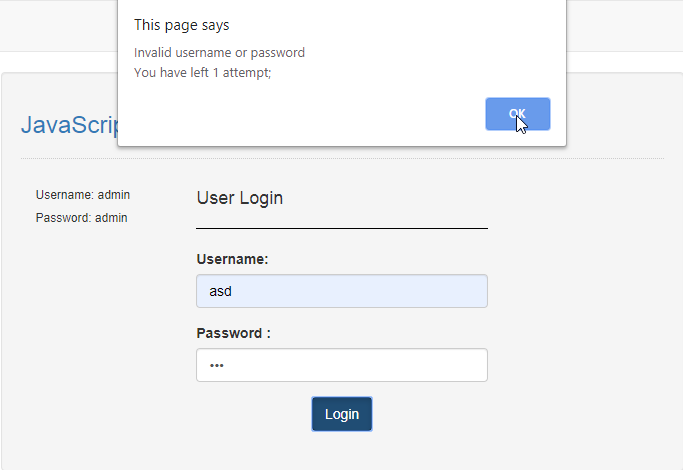
In order to display Login form and Signup form in one web page we have to add an animation part using JavaScript and jquery. Therefore, include the jquery CDN within the <script> tag. To Create Login Form With Login Attempts It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name login.html. In this step we create a form to do login with predefined username and password.We create a 'login_attempts' variable and set the value to 3 it means user have only ...
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
3) Creating a Welcome Page. Below is the code for the welcome.php file. Users will be redirected to this page after a successful login process. We have added some code at the top of the page to ...

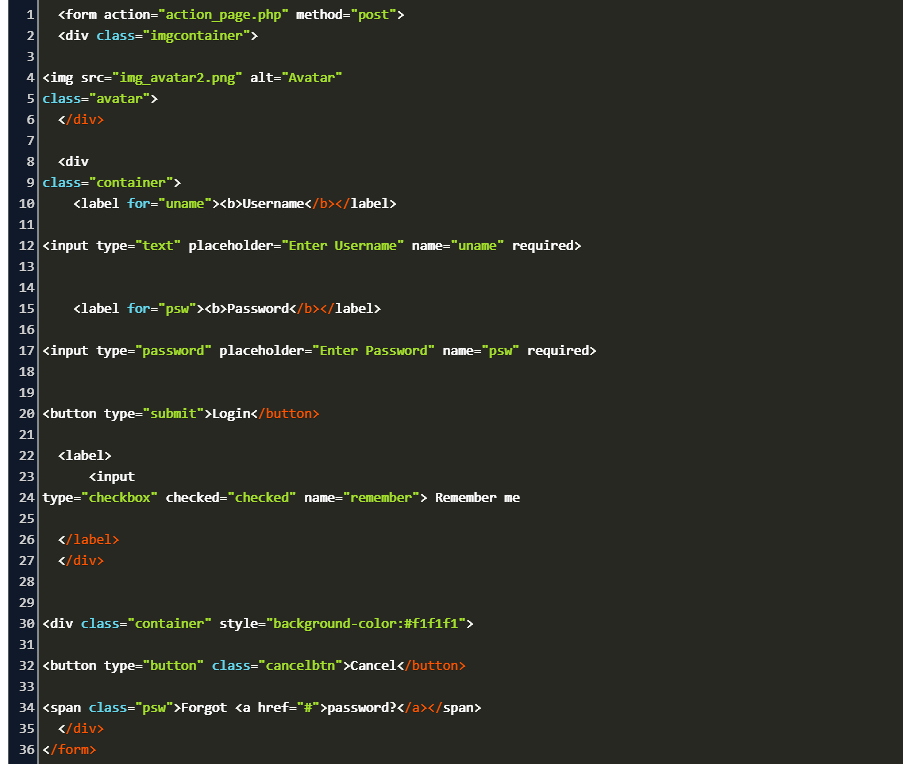
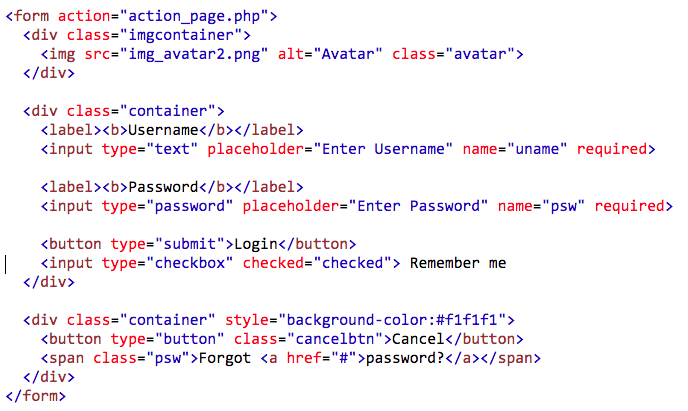
How to create a login page in html using javascript. How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. HTML Login Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc. ... Counter Intermediate Excel Test Download pdf file using HTML ... 5.and save it with an extension of .html or .htm. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page.
To create this program (Cool Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with .html extension. Hello readers, in this article we'll learn how to create Responsive Login & Registration Form Using HTML, CSS, and JavaScript. previously I have shared How To Make Coming Soon Page Using HTML CSS. and now it's time to create Responsive Login & Registration Form Using HTML, CSS, and JavaScript.. In this program, there's a login page or form as you can see in the image. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation.
In this tutorial, we will create an app that registers user and logs them in with their email and password using Firebase Authentication Prerequisite Basic knowledge of Html, CSS and JavaScript (ES 6) is required to fully understand the concepts in this tutorial. To create this form (Login and Registration Form in HTML). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
I need the code to redirect users to certain pages e.g. if username textbox has the text LOVE and pass is cat then user should be redirected to page1.html if username is MOM and pass is love then user should be redirected to page2.html. P.S. I know all security issues that occur when using javascript login but those are for a school project. I ... HTML Forms are easy to create. As all other HTML elements, to create a form we need an opening form tag (<form>) and a closing form tag (</form>), which in turn will use other attributes like <fieldset> elements, <legend> elements, <input> elements among others to create a fully functional form. of course, we have to use CSS for look and feel. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. ... Hide the Email Id in a form using HTML and JavaScript. 18, Apr 19. Set the focus to HTML form element using JavaScript. 16, May 19 ... LinkedIn Login Form Using HTML and CSS. 18, Jul 21. Article Contributed By : ASHISH RANA 7
Create a folder called templates inside your app's directory and then inside the templates folder create a folder with the name of your app (listings). This helps Django interpret and find the templates for your app without any ambiguity. Inside that last folder created, let's create a file named login_page.html. Check that your app's ... The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created HTML Login and Signup Form With CSS JavaScript, Switch Between Two Forms. If you have any doubt or question comment down below. In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
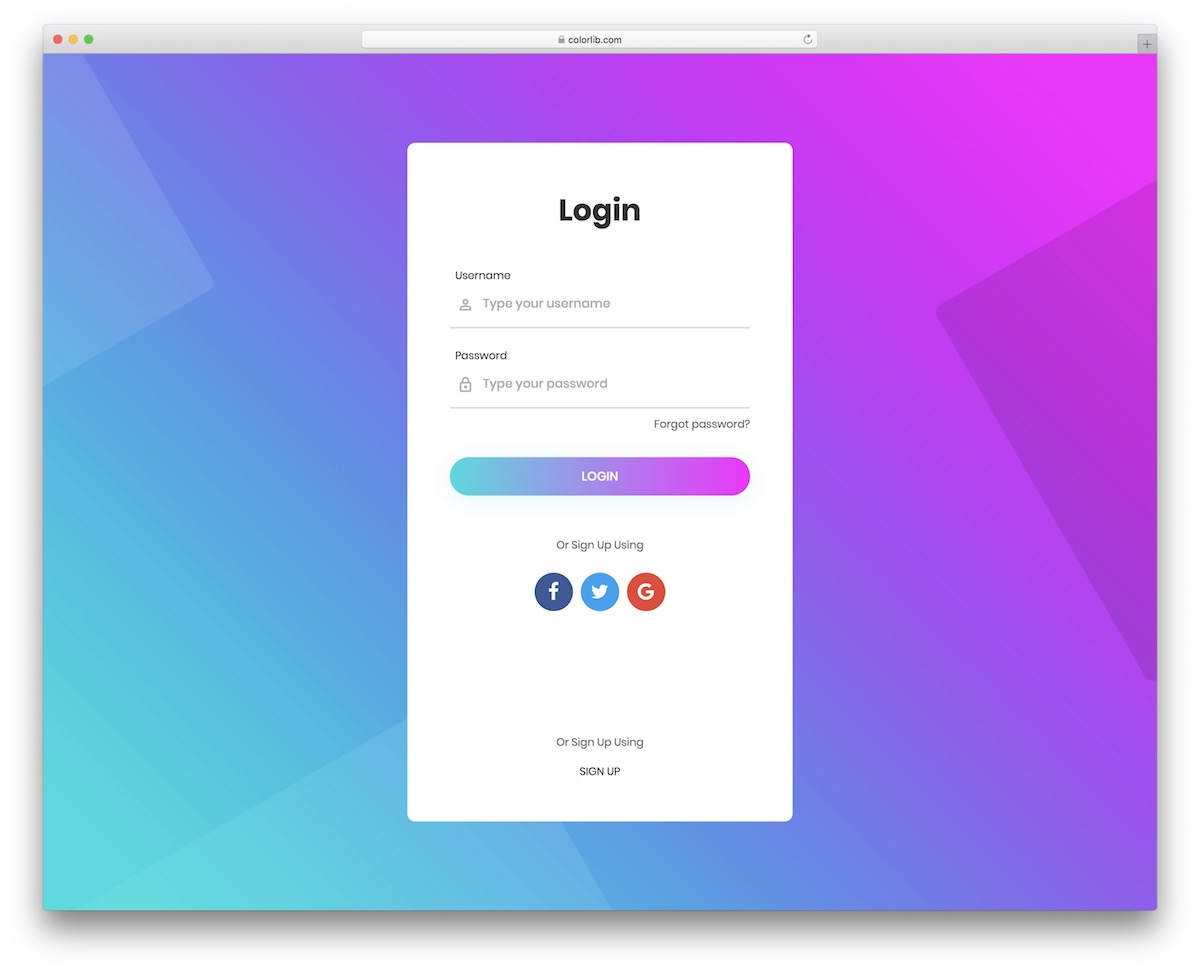
The best advantages of using Google JavaScript API library is that the login process can be implemented on a single page without page refresh. In this tutorial, we will show you how to integrate login with Google account using JavaScript API and store the profile data in the database using jQuery, Ajax, PHP, and MySQL. In this tutorial you will learn how to create a simple HTML Login form like the one below. The design was taken from ColorLib, I simply recreated it from scratch. We will only use HTML and CSS, no Bootstrap, no JavaScript. Get the source code. The Complete 2021 Web Development Bootcamp From $12.99. I built a login system with HTML, CSS, and JavaScript when I made Learn JavaScript's student portal. I'd like to share this system with you since it seems to work well. How the system works. The system goes like this: Let user login at the login page Upon login, store user's information in localStorage.
on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio... Hey there I know it's probably an easy question but I've a problem with my Login/Register in JavaScript. I'm storing the users data via localStorage and when I try to login he always returns my alert message, that the typed in data is wrong. EDIT: storedName is undefined but password isn't. I still don't get it.. EDIT: Problem solved. Thanks to ...
Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web... In the folder save an HTML and CSS file. After creating the folders, open the sublime text editor. Step 2. Click File, Select New File, and Click Save. Give the file the name "index.html". Step 3. Next, click File, then New File, and click Save. Give the file the name "style.css". Step 4.
Recently got into web development with HTML, CSS and JavaScript. Then let's put that knowledge to practice by creating a login page. In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not.
 Tutorial Create A Responsive Html Login Form Inspiredwebdev
Tutorial Create A Responsive Html Login Form Inspiredwebdev
 Javascript Login Form With Limited Attempts Free Source
Javascript Login Form With Limited Attempts Free Source
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 Create A Login And Signup Page With Hmtl Css And Javascript
Create A Login And Signup Page With Hmtl Css And Javascript
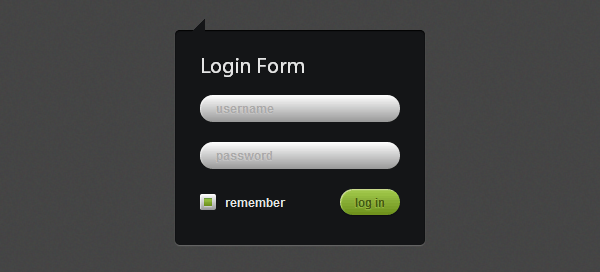
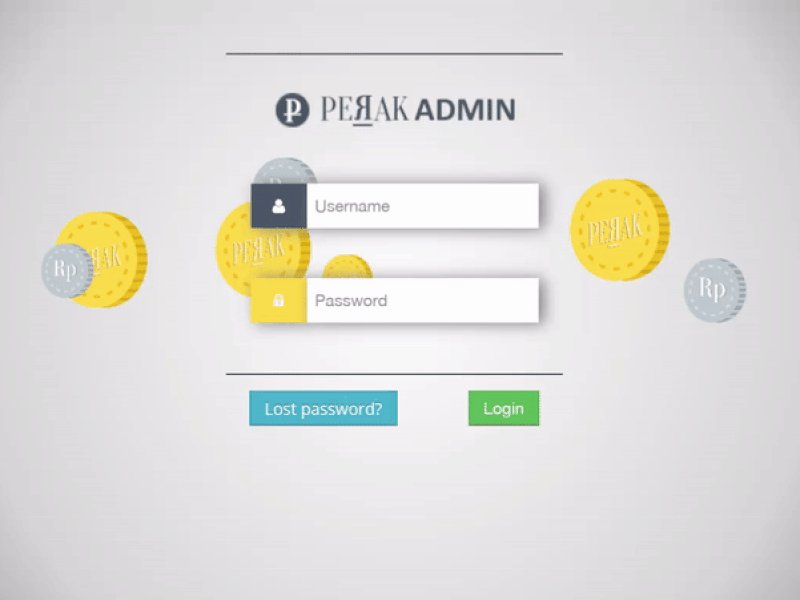
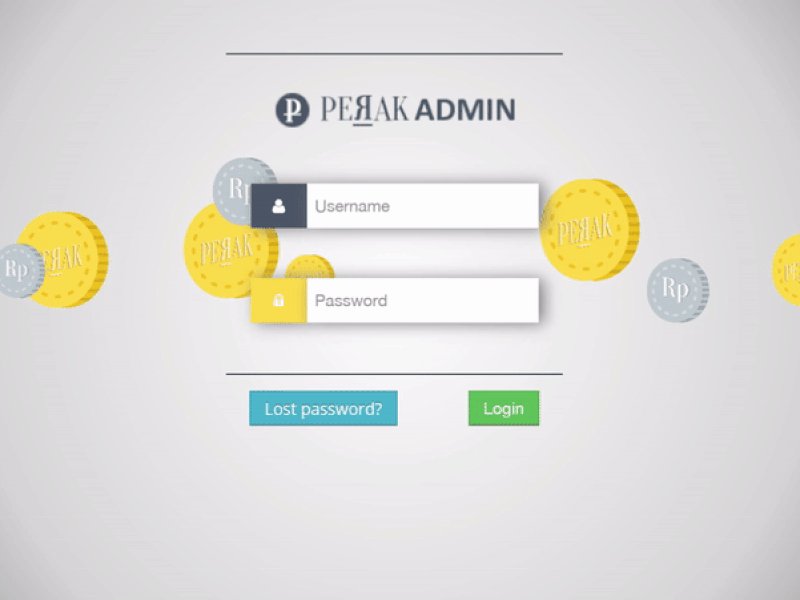
 How To Create Login Form With Css3 And Jquery Designmodo
How To Create Login Form With Css3 And Jquery Designmodo
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 Simple Login Form Html Code Example
Simple Login Form Html Code Example
 A Simple Html Login Page Using Java S
A Simple Html Login Page Using Java S
 Perak Admin Login Form By Irfan Trianto On Dribbble
Perak Admin Login Form By Irfan Trianto On Dribbble
 How To Make Responsive Login Form Using Html Css Javascript
How To Make Responsive Login Form Using Html Css Javascript
 Login Form Using Html Css Javascript Source Code For Sell
Login Form Using Html Css Javascript Source Code For Sell
 How To Create Login Form Using Javascript Free Source Code
How To Create Login Form Using Javascript Free Source Code
 Stylish Login Page Html Css And Js By Sahilbansal01 Fiverr
Stylish Login Page Html Css And Js By Sahilbansal01 Fiverr
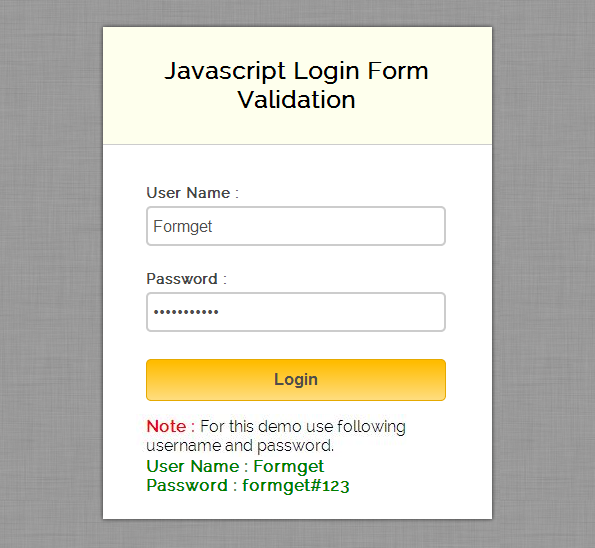
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
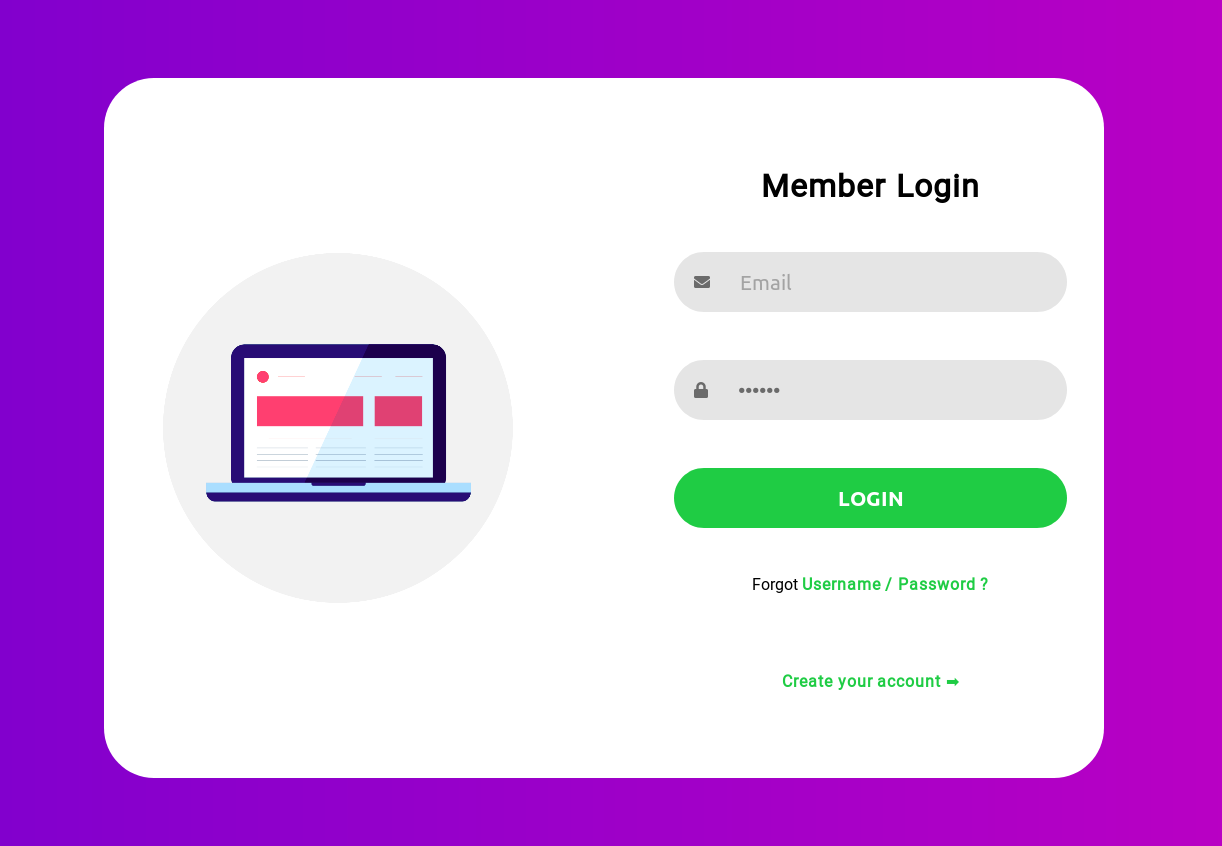
 Member Html Login Forms Oh I Member By Sergey Abakumoff
Member Html Login Forms Oh I Member By Sergey Abakumoff
 Html Responsive Modal Login Form Geeksforgeeks
Html Responsive Modal Login Form Geeksforgeeks
 42 Best Free Html5 And Css3 Login Forms 2021 Colorlib
42 Best Free Html5 And Css3 Login Forms 2021 Colorlib
 Simple Login Page In Html Css With Javascript Free Source
Simple Login Page In Html Css With Javascript Free Source
 How To Create A Html Login Form With Javascript Validation
How To Create A Html Login Form With Javascript Validation
 How To Create Login Amp Registration Form Using Html Css Amp Javascript
How To Create Login Amp Registration Form Using Html Css Amp Javascript
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript

 Login System In Javascript With Source Code Video 2020
Login System In Javascript With Source Code Video 2020
 Tutorial Create A Responsive Html Login Form Inspiredwebdev
Tutorial Create A Responsive Html Login Form Inspiredwebdev

0 Response to "26 How To Create A Login Page In Html Using Javascript"
Post a Comment