34 Image Zoom Javascript Example
Magnifier.js is a Javascript library enabling magnifying glass effect on an images. Features. Zoom in / out functionality using mouse wheel; Magnified image can be displayed in the lens itself or outside of it in a wrapper; Attachment of user defined functions for thumbnail entering, moving and leaving and image zooming … jQuery Image Viewer with Zoom and Rotate - Magnify. The Magnify is a cross-browser (support IE7+) and responsive jQuery image Viewer with zoom and rotate to show images in most attractive way. It provides smooth zoom, image rotation, maximize, close, drag and resize functionality. Moreover, it comes with three built-in themes, you can fully ...
 Medium Zoom Examples Codesandbox
Medium Zoom Examples Codesandbox
Zoom Slider - a javascript image slideshow displaying images with zooming effect, integrated thumbnails, and animated caption.

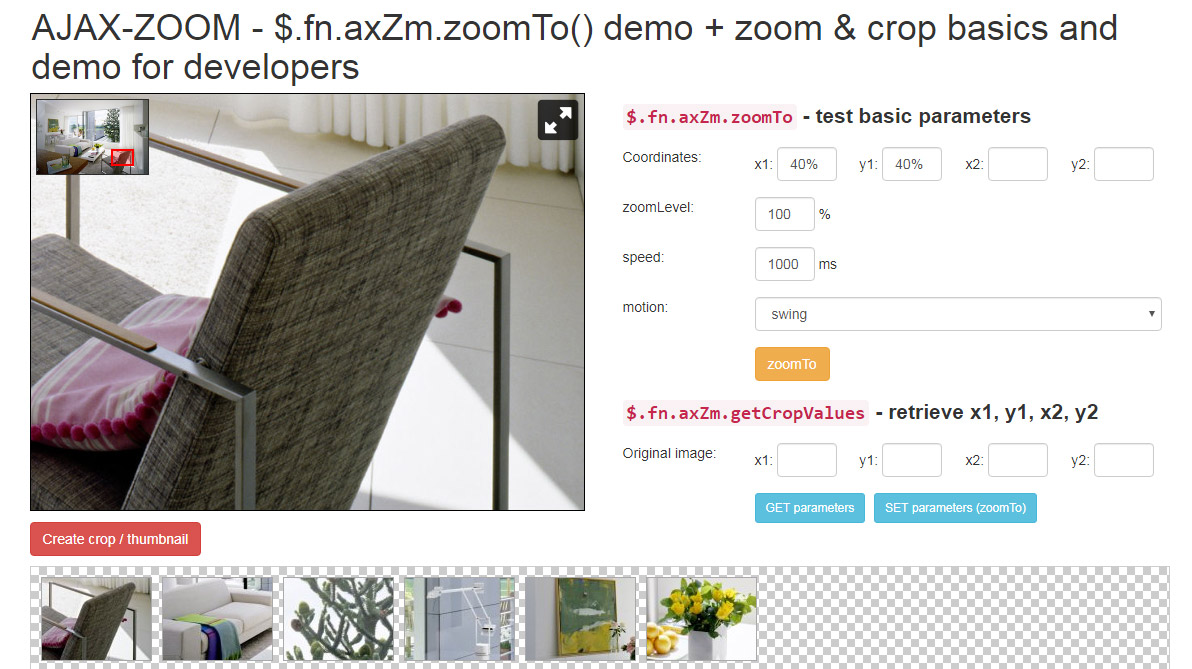
Image zoom javascript example. Image zoom JavaScript PHP inLine implementation. AJAX-ZOOM - embedded implementation. Automatically get a list of folders, create a navigation bar and on click load images from these folders into the AJAX-ZOOM viewer. This is an embedded zoom viewer with internal thumbnails gallery. It has a navigation bar below the viewer to load different ... Check basic example in browser: Basic Example Arguments. container (Object) - DOM element, which contains a source image; options (Object) - js-image-zoom options . width (number) - width of the source image (optional); height (number) - height of the source image (optional).; fillContainer (boolean) - true/false (optional). To take the size of the container or if the width & height of the ... In this tutorial we are going to build a simple JavaScript library for adding zoom-on-hover effects to images. We will make the whole library from scratch, without relying on jQuery or any other external dependencies.
Welcome to a tutorial on how to create an image zoom with CSS and Javascript. Need to spice up your image gallery or an e-commerce store? I am sure there are plenty of such "image zoom" plugins floating all over the Internet, so we will do something a little different with this guide. AJAX-ZOOM - "image map" outside. Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) use mousewheel to zoom in and out, click to enlarge. This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. 31/7/2019 · A Simple Guide to JavaScript Image Zoom Library: Lightense Images – Lightense Images Tutorial. By admin | July 31, 2019. 0 Comment. Lightense Images is a dependency-free pure JavaScript image zooming library less than 2 KB, which can allow us to zoom an image by clicking. In this tutorial, we will introduce you how to use this library.
Zoom and pan If the large image is bigger than the viewport, it will be scaled down. The user can zoom and pan image by clicking on it. Alternatively, you can configure Magic Zoom Plus to zoom in image automatically with the expandZoomOn: always parameter: Credit: JavaScript Kit Description: This is an impressive script that allows you to conveniently zoom in and out of an image. Functional in IE4+, NS6 and Opera 6+, the script does not push content around the image aside as it is zooming, unlike most similar scripts out there. Mouse over the image to zoom in on the cursor location. ... Example: Mouse over the image to zoom in on the cursor location. ... of Substring in String Detect Javascript Swipe for Touch Screens and Mouse Get Hypotenuse Using Pythagorean Create an Image Zoom Window with Javascript Get String Between Strings with Javascript Immediately Invoke a ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Border Around Image Meet the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image ... /* Execute a function when ... For Magic Zoom, a ratio between 1:3 and 1:4 normally works very well. For example: Small image: 450px width. Large image: 1350px width. If you created your website using an eCommerce platform, upload the large image only and the platform will automatically resize each image throughout your online store. Our motto is: bigger is definitely better ... Create a zoom effect by resizing images and automating the task during images uploads in JavaScript, and more effectively and faster in Cloudinary. Products Programmable Media Powerful image and video APIs for editing, hosting, and global content distribution for Websites and Cloud Apps.
19/9/2019 · Get the selector of the required image using .getElementById(selector). Store the current height value in the variable using .clientHeight. Now change the width value to new using .style.height. It will proportionally increase and decrease the dimension of an image. Example: About Zoom. A small jQuery plugin for zooming images on mouseover or mousedown. See the project page for documentation and a demonstration. Released under the MIT license.. To compile the .min.js file, run: uglifyjs --comments '/license:/' < jquery.zoom.js > jquery.zoom.min.js Changelog: 12/4/2019 · You have some scope issues, and some other stuff. I tried to comment as I went. I also fixed issues with missing and extra semi-colons. I created a global object myApp. to hold the stuff instead of a large number of global variables.. Usability: the "+" asks for something to upload but it is not clear (to me) what right off, users may note that also - but that is opinion not fact.
8. Zoom Any Element Within The Document - zoomerang.js. Demo Download. Drift is a standalone and highly configurable JavaScript library that provides responsive, smooth hover (or touch) zoom effect on images. 9. Wheelzoom. Demo Download. This is a pure JavaScript of the jQuery Wheelzoom plugin that provides 'mouse-wheel to zoom' and ... Create Smooth Image Zoom and Pan Effects With jQuery and CSS - EasyZoom. about a year ago - Zoom - 25223 Views. EasyZoom is a lightweight and touch-compatible jQuery zoom plugin which allows you to zoom and pan an image using your mouse cursor or finger on touch devices. Demo Download. HTML Examples CSS Examples JavaScript Examples jQuery Examples Bootstrap Examples PHP Examples HTML REFERENCES HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes
Gallery & Lightbox. You can attach a set of images to the zoom. Also you can pass a gallery to the lightbox NEW: The imageCrossfade option will give a simultaneous fadein / fadeout effect on the zoom. SHOW THE CODE Image zoom is an important product feature for merchants, allowing buyers to enlarge product photos for better viewing. Learn how to use JQuery zoom or JavaScript Zoom to add image zooming to your clients' Shopify stores. JavaScript Click Function to Zoom Image. Finally, add the following JavaScript code to functionalize the zoom image modal popup on the click event. <script>. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text as a caption.
15. Bootstrap Magnifying Glass For Image Zoom Example. This effect is somewhat similar to one of the effect referenced beforehand. This is one of the out of the case sort of musings anybody could scarcely think. Fundamentally research the probability of this effect. The effect of HTML, CSS and JS zoom image on hover is present here. Here is an example on how to zoom exactly with the zoom option. Example application can be found here. The zoom option normally handles the zoom as your browser does! But this is still all stuff, which is not supported by Firefox, or maybe Safari & Opera? In chrome and IE it works! JAVASCRIPT. Zoom Level. The zoomlevel by default is 1, but this can be overridden. You can do this with the zoomLevel config option. Zoom Level 2 would make the image twice as small. Zoom Level 0.5 would make the image twice as big. SHOW THE CODE. HTML. JAVASCRIPT.
A dead simple Javascript carousel script for cycling through a group of items ( images and content ) with a dot indicator and the arrows.Our "carousel with image zoom effect" comes with simple zoom-in effect for the images, one simple effect for the headlines and clear design which follows all that cool effects. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded ... Following is the code to create an image zoom:Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... How to create an image to zoom with CSS and JavaScript? CSS Javascript Web Development Front End Technology.
Hai i want to ZOOM an image using mouse over function whitout affecting the resolution or somehing.it must zoomed with big dimension only not ZOOMIN the IMAGE. Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead.
 How To Enlarge A Image Using Javascript Stack Overflow
How To Enlarge A Image Using Javascript Stack Overflow
 Zoom Images On Click Tap Image Zoom Js Free Jquery Plugins
Zoom Images On Click Tap Image Zoom Js Free Jquery Plugins
 Zooming In And Zooming Out In One Div Stack Overflow
Zooming In And Zooming Out In One Div Stack Overflow
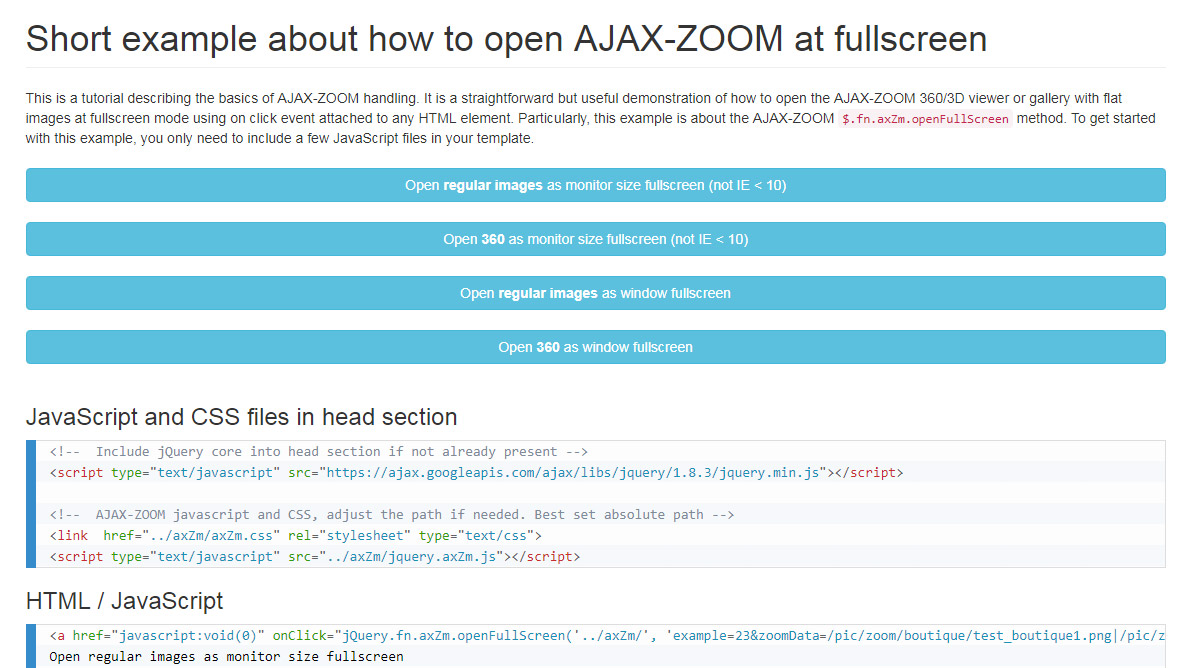
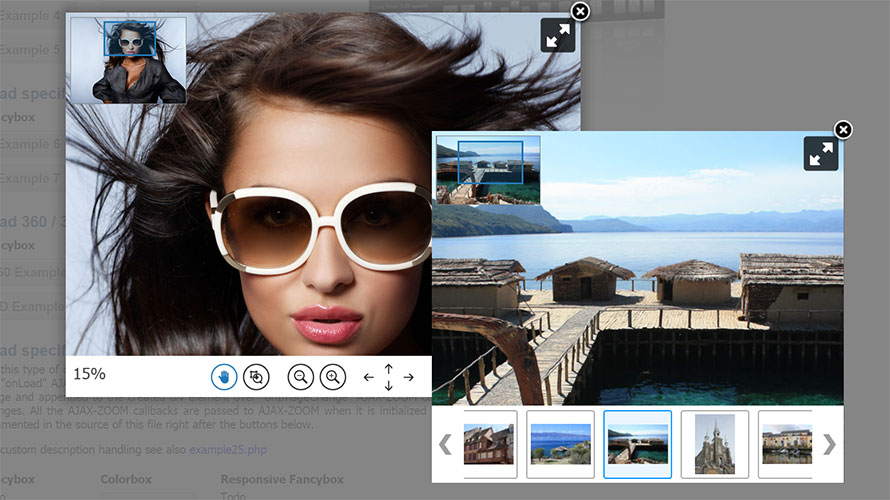
 Examples Of Javascript Image Zoom Viewer Jquery 360 High
Examples Of Javascript Image Zoom Viewer Jquery 360 High
 Image Zoom On Hover Click Mouseover Magic Zoom Plus
Image Zoom On Hover Click Mouseover Magic Zoom Plus
 Javascript Image Zoom Library Lightense Images Demo
Javascript Image Zoom Library Lightense Images Demo
Github Zoom Sample App Web Zoom Web Sdk Sample App
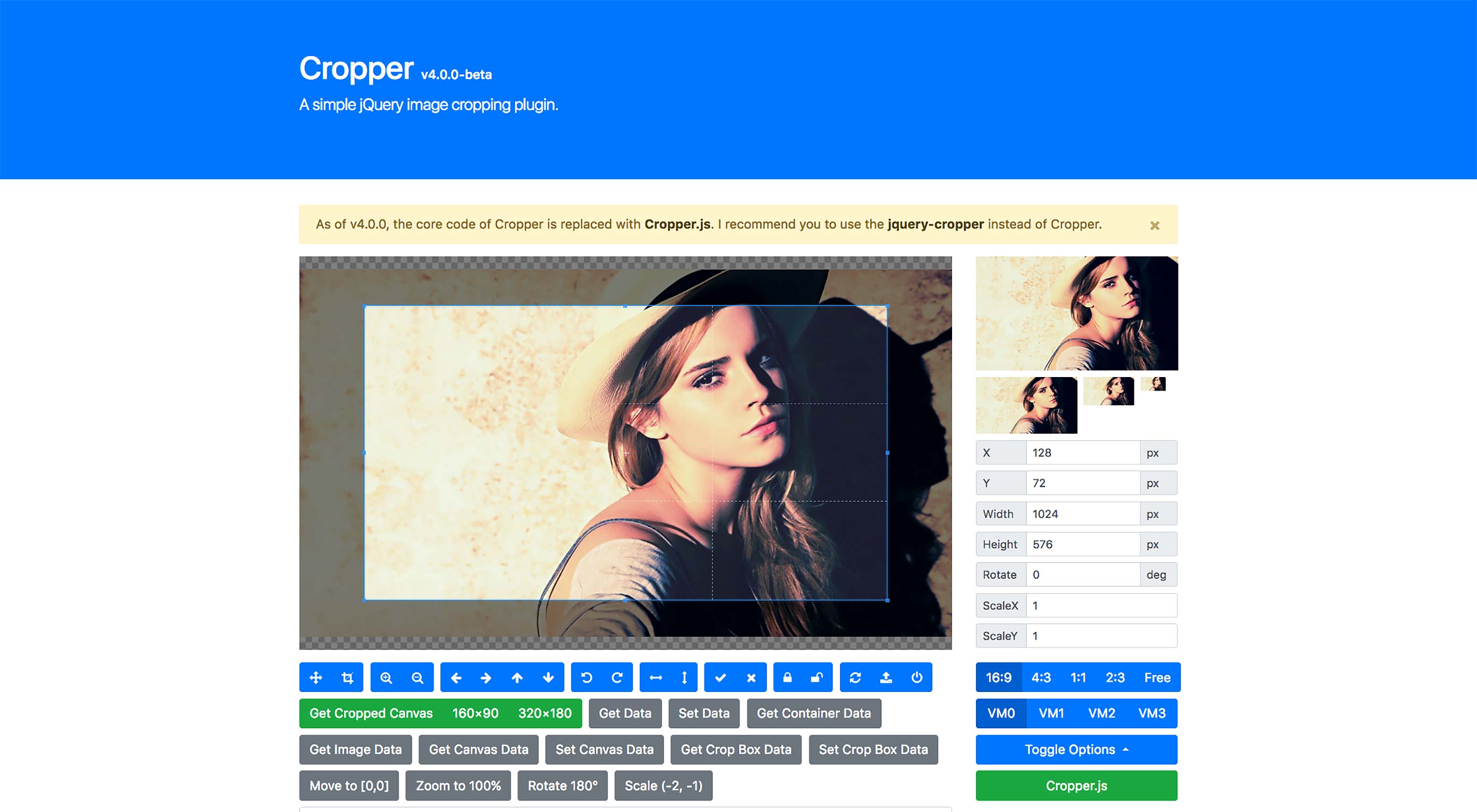
 8 Free Javascript Image Cropping Scripts Amp Plugins
8 Free Javascript Image Cropping Scripts Amp Plugins
 Html Image Zoom On Click Using Javascript Codeconvey
Html Image Zoom On Click Using Javascript Codeconvey
3d Spin Rotate Amp Zoom 360 Product Viewer Javascript Jquery Vr
 16 Best Image Zoom Effects With Jquery Plugins
16 Best Image Zoom Effects With Jquery Plugins
![]() Window Devicepixelratio Web Apis Mdn
Window Devicepixelratio Web Apis Mdn
 Creating An Image Zoom Library With Vanilla Javascript
Creating An Image Zoom Library With Vanilla Javascript
3d Spin Rotate Amp Zoom 360 Product Viewer Javascript Jquery Vr
 Zoom Into Selected Area With Javascript
Zoom Into Selected Area With Javascript
 Parallax With Zoom On Scroll Stack Overflow
Parallax With Zoom On Scroll Stack Overflow
 Examples Of Javascript Image Zoom Viewer Jquery 360 High
Examples Of Javascript Image Zoom Viewer Jquery 360 High
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
Build Jquery Ui Menu Icons In Javascript
What Is Zoom The Popular Video Chatting App Explained
 Examples Of Javascript Image Zoom Viewer Jquery 360 High
Examples Of Javascript Image Zoom Viewer Jquery 360 High
 Guidelines For Optical Zoom And Resizing Windows Apps
Guidelines For Optical Zoom And Resizing Windows Apps
Jquery Image Zoom Plugin Examples
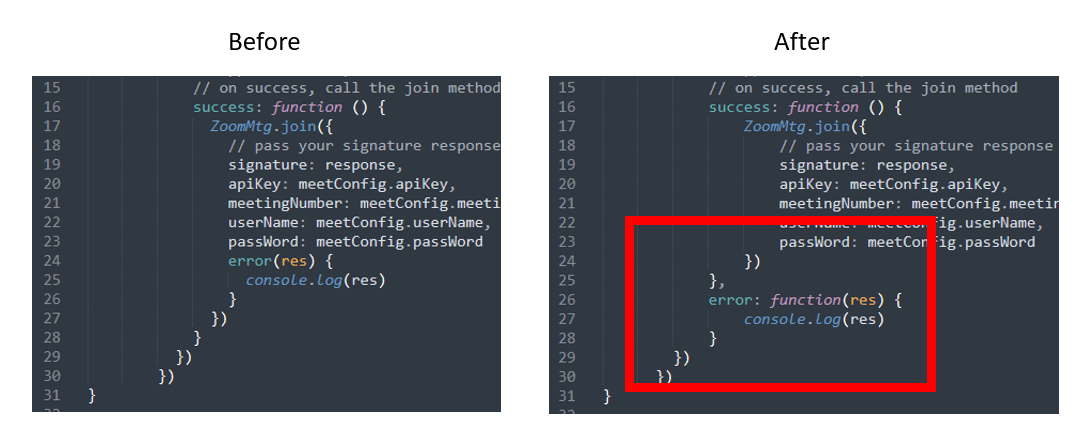
 Zoom Web Client Sdk Html5 Javascript Php Example By Steve
Zoom Web Client Sdk Html5 Javascript Php Example By Steve
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
Github Pddigital React Next Image Zoom React Next Js
 The New Version Of Visio Javascript Apis Is Now Available For
The New Version Of Visio Javascript Apis Is Now Available For
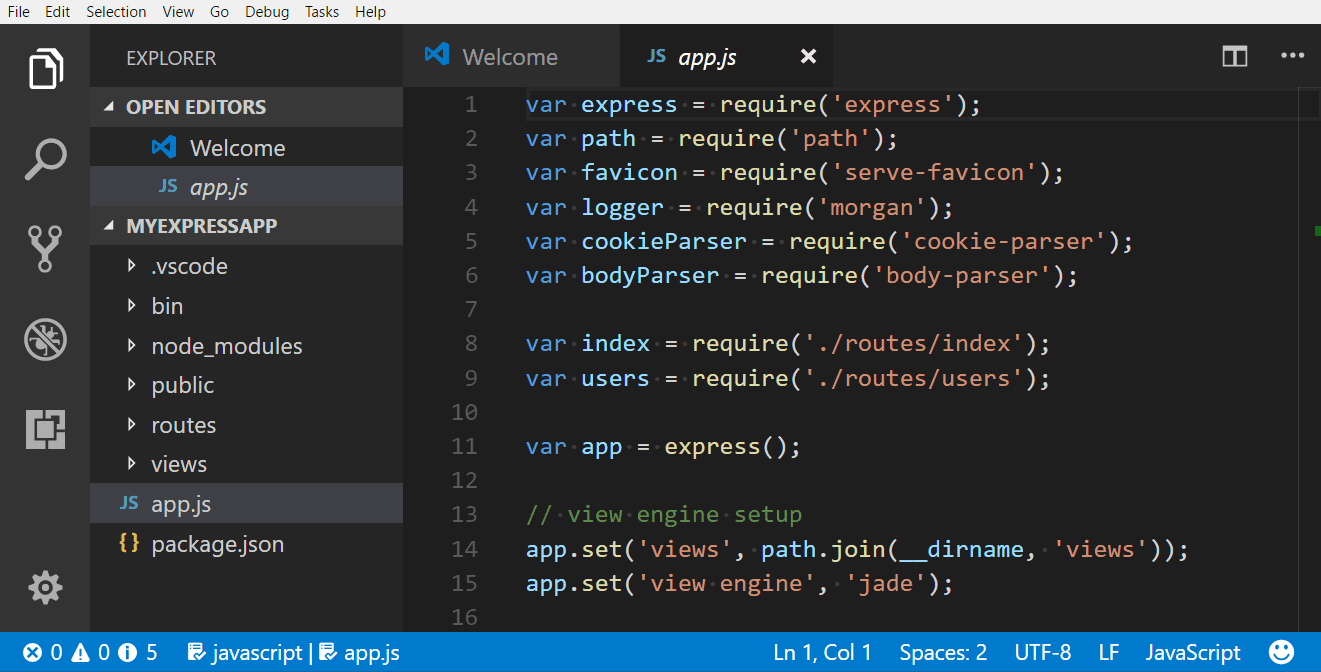
 Accessibility In Visual Studio Code
Accessibility In Visual Studio Code
 Create An Image Zoom Window With Javascript
Create An Image Zoom Window With Javascript
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers



0 Response to "34 Image Zoom Javascript Example"
Post a Comment