30 Destroy An Element Javascript
To properly unload or destroy an HTML element with JavaScript, we can pause the video, then remove the src attribute from the video element, and then call load again to reload the video element. For instance, if we have the following HTML video element: Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard.
 Remove A Specific Element From Array
Remove A Specific Element From Array
Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ...

Destroy an element javascript. First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. Unlike previous methods, this property's purpose isn't really to remove element. innerHTML property will get or set the HTML markup contained within the element. But you can utilize this property to "remove" any elements within the container, by setting the value to an empty string. Removes the Element from the DOM and destroys it. A destroyed Element can not be re-activated or re-mounted to the DOM. Destroy an Element. JavaScript JavaScript (ESNext) 1. cardElement.destroy (); The Element. Other Element methods. Focus an Element.
To remove an element from a DOM tree, you follow these steps: First, select the target element that you want to remove using DOM methods such as querySelector(). Then, select the parent element of the target element and use the removeChild() method. Suppose that you have the following HTML document: element.destroy () Removes the Element from the DOM and destroys it. A destroyed Element can not be re-activated or re-mounted to the DOM. Newly created elements are not added to the document immediately, they remain in limbo until we append them somewhere in the node tree. These functions have to be applied to the document object rather than to a node. Javascript: mynewparagraph=document.createElement('p'); mynewtext=document.createTextNode('this is a new paragraph');
1/8/2010 · When removing an element with standard JavaScript, you must go to its parent first: var element = document.getElementById("element-id"); element.parentNode.removeChild(element); Having to go to the JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example JavaScript: Create and destroy class instance , 1- There is no way to actually destroy an object in javascript, but using delete , we could remove a reference from an object: var obj = {}; obj. mypointer = null; delete obj. JavaScript: Create and destroy class instance through class method. Ask Question Asked 6 years, 9 months ago.
adding and deleting elements Adding and Deleting Elements. So far we have seen how to manipulate html tags that have already been declared in the document, but now let's create some. (and then get rid of them). Example. Remove the selected element from the document: var myobj = document.getElementById("demo"); myobj.remove(); Try it Yourself ». In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element.
For whatever reason, an element can't destroy itself in JavaScript. jQuery has a method for this, which is nice because this is how we think: $(".remove-me").remove(); But there is no direct equivalent in JavaScript. Instead you'll need to select the parent element and use removeChild. So if you have: When you delete an array element, the array length is not affected. This holds even if you delete the last element of the array. When the delete operator removes an array element, that element is no longer in the array. In the following example, trees [3] is removed with delete. var trees = ['redwood', 'bay', 'cedar', 'oak', 'maple']; delete ... To hide the element from the DOM in JavaScript, you can use the DOM style property: // grab element you want to hide const elem = document. querySelector ('#hint'); // hide element with CSS elem. style. display = 'none'; As you can see above, we just changed the element's display type to none with the help of the style property. This approach ...
21/7/2021 · Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. "js destroy element and children" Code Answer's Remove all child nodes of a list: javascript by Philan ISithembiso on Aug 13 2020 Donate Remove Elements/Content To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element
Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead. every time I inspected the element I could not see the new created element from the source. But when I view it on firebug I can actually see it there. If you change the DOM, you of course do not change the HTML source markup. Only the DOM inspector will show you the changes. Thanks, I assume that the input in my case should just be the element I want to delete.!? -----Original Message----- From: javascript-bounces at LaTech.edu [mailto:javascript-bounces at LaTech.edu] On Behalf Of diego nunes Sent: Saturday, August 19, 2006 2:12 AM To: [JavaScript List] Subject: Re: [Javascript] How to destroy an element?On 8/18/06, Peter Lauri <lists at dwsasia > wrote: > Can ...
The removeChild () method is used to remove a specified child node of the given element. It returns the removed node as a node object or null if the node doesn't exist. This method uses firstChild property to return the first child and removeChild () method uses to remove the content of first child. CSS: The paragraph is assigned a transition for opacity with a duration of one second. Also, the "removed" class which is to be added to the removed element specifies the final "opacity" to be zero. This gives a faded look to the removal. JavaScript: First, we create the DOM object of the button and paragraph (with suitable tag and id). 29/4/2013 · When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append() , prepend() , before() , after() , replace() , and remove() .
Definition and Usage. The createElement() method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild() or element.insertBefore() method to insert it to the document. 11/4/2011 · function WorkZone() { this.create = function(id) { // Remember the element this.element = $('<div>', { id: id, class: 'work-zone' }); // This could be chained to the above, // but it's a lot easier to read if it isn't this.element.appendTo('body'); } this.destroy = function() { // Use element reference this.element.remove(); } } $(function() { var zone = new WorkZone(); zone.create(); zone.destroy(); }); Javascript Forum; Destroy element. thread216-961910. Forum: Search: FAQs: Links: MVPs: Menu. Destroy element Destroy element stormbind (TechnicalUser) (OP) 3 Dec 04 12:53. Hi, How can I completely destroy a known element? At the moment I'm using the following but it's not 100% reliable. selection.innerHTML='';selection.display='none'; ...
If you click m1 it will replace the document element, but right clicking the document will still inform you that it's listening. You must right click near the top because the document has no contents. If you click m2 it will overwrite the document contents and right clicking near the top no-longer does anything.
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
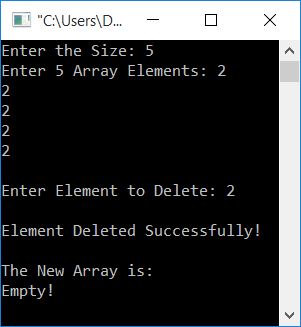
 Program To Delete An Element From Array In C C Programs
Program To Delete An Element From Array In C C Programs
 How To Remove Expired Elements From Hashmap And Add More
How To Remove Expired Elements From Hashmap And Add More
 Extending Outsystems With Javascript
Extending Outsystems With Javascript
 Add Or Remove Array Value With Javascript And Jquery
Add Or Remove Array Value With Javascript And Jquery

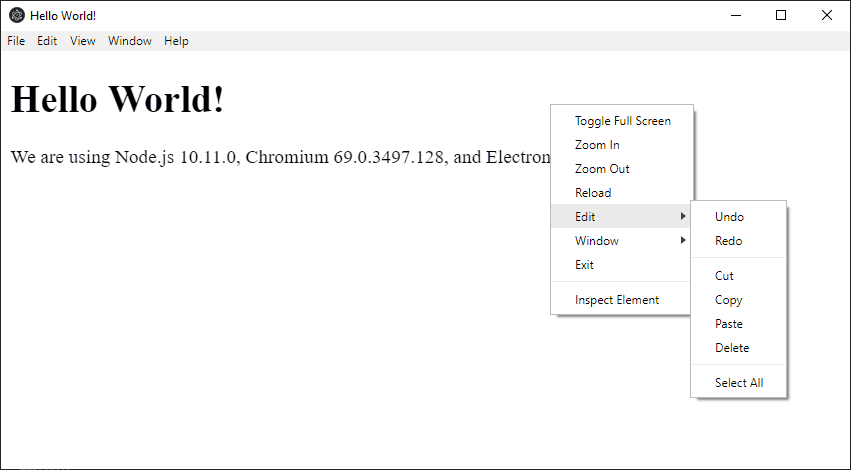
 How To Implement A Native Context Menu With Inspect Element
How To Implement A Native Context Menu With Inspect Element
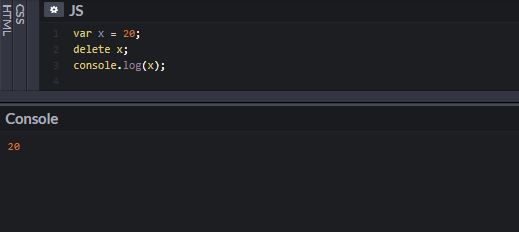
 How To Unset Javascript Variables Geeksforgeeks
How To Unset Javascript Variables Geeksforgeeks
77 Destroy Without Javascript Revised Railscasts
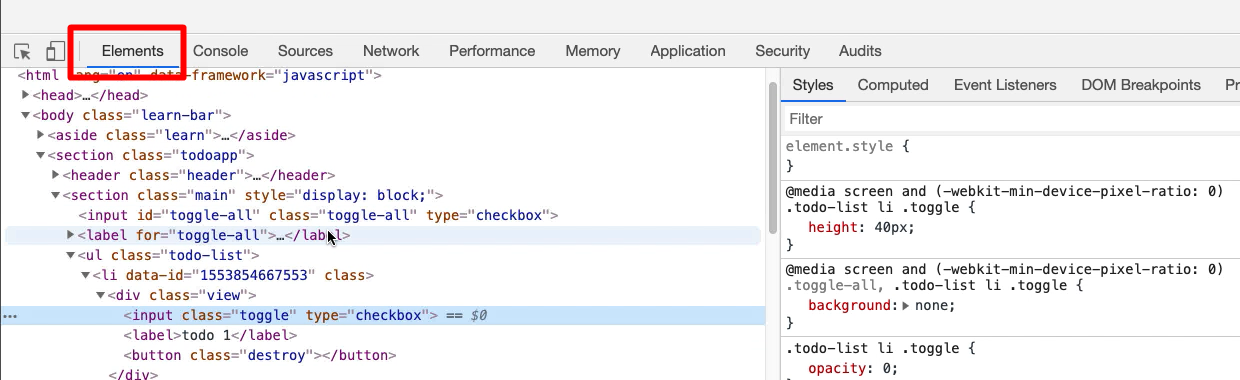
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection

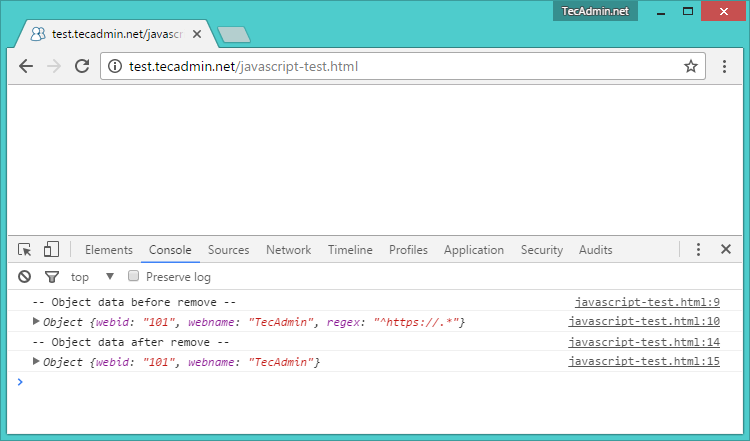
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
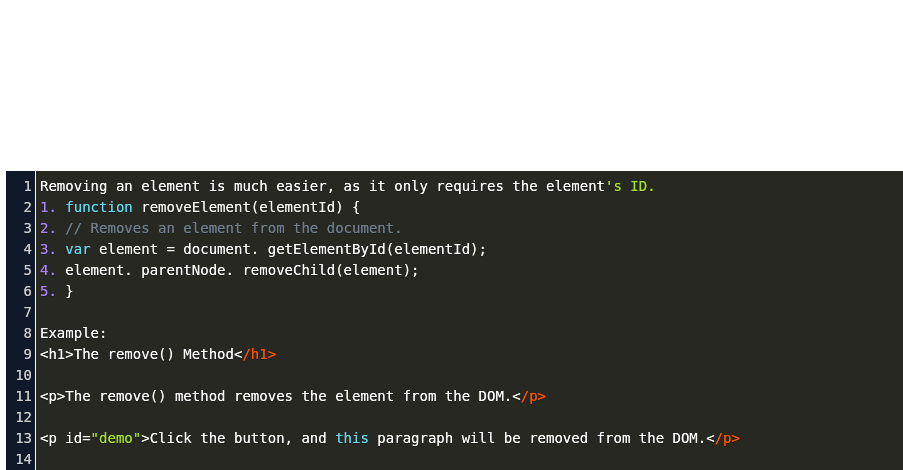
 Destroy Element Javascript Code Example
Destroy Element Javascript Code Example
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 Javascript Algorithm Seek And Destroy By Erica N Level
Javascript Algorithm Seek And Destroy By Erica N Level
77 Destroy Without Javascript Revised Railscasts
Javascript Add Amp Remove Html Elements Matt Morgante
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Remove All The Child Elements Of A Dom Node In Javascript
Remove All The Child Elements Of A Dom Node In Javascript
 Javascript How To Remove Element With A Click Code Example
Javascript How To Remove Element With A Click Code Example
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Creative Add Remove Effects For List Items With Css3 Animations
Creative Add Remove Effects For List Items With Css3 Animations
 Delete The Array Elements In Javascript Delete Vs Splice
Delete The Array Elements In Javascript Delete Vs Splice
 Falsy Bouncer Seek And Destroy First Challenge Is Falsy
Falsy Bouncer Seek And Destroy First Challenge Is Falsy
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Javascript Remove Element Code Example
Javascript Remove Element Code Example
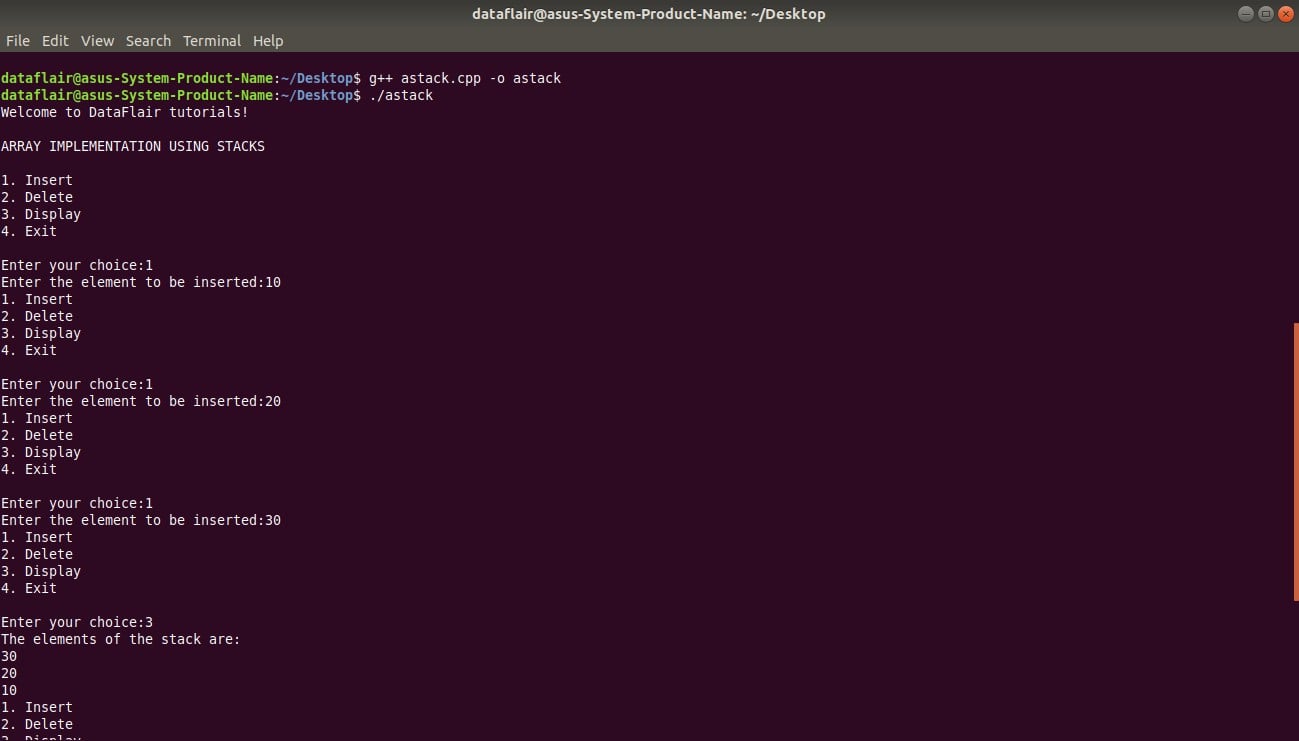
 Stack In C C Master The Lifo Concepts In Less Than 4 Mins
Stack In C C Master The Lifo Concepts In Less Than 4 Mins
 Add Remove Input Fields Dynamically With Jquery Sanwebe
Add Remove Input Fields Dynamically With Jquery Sanwebe
0 Response to "30 Destroy An Element Javascript"
Post a Comment