34 Alert Statement In Javascript
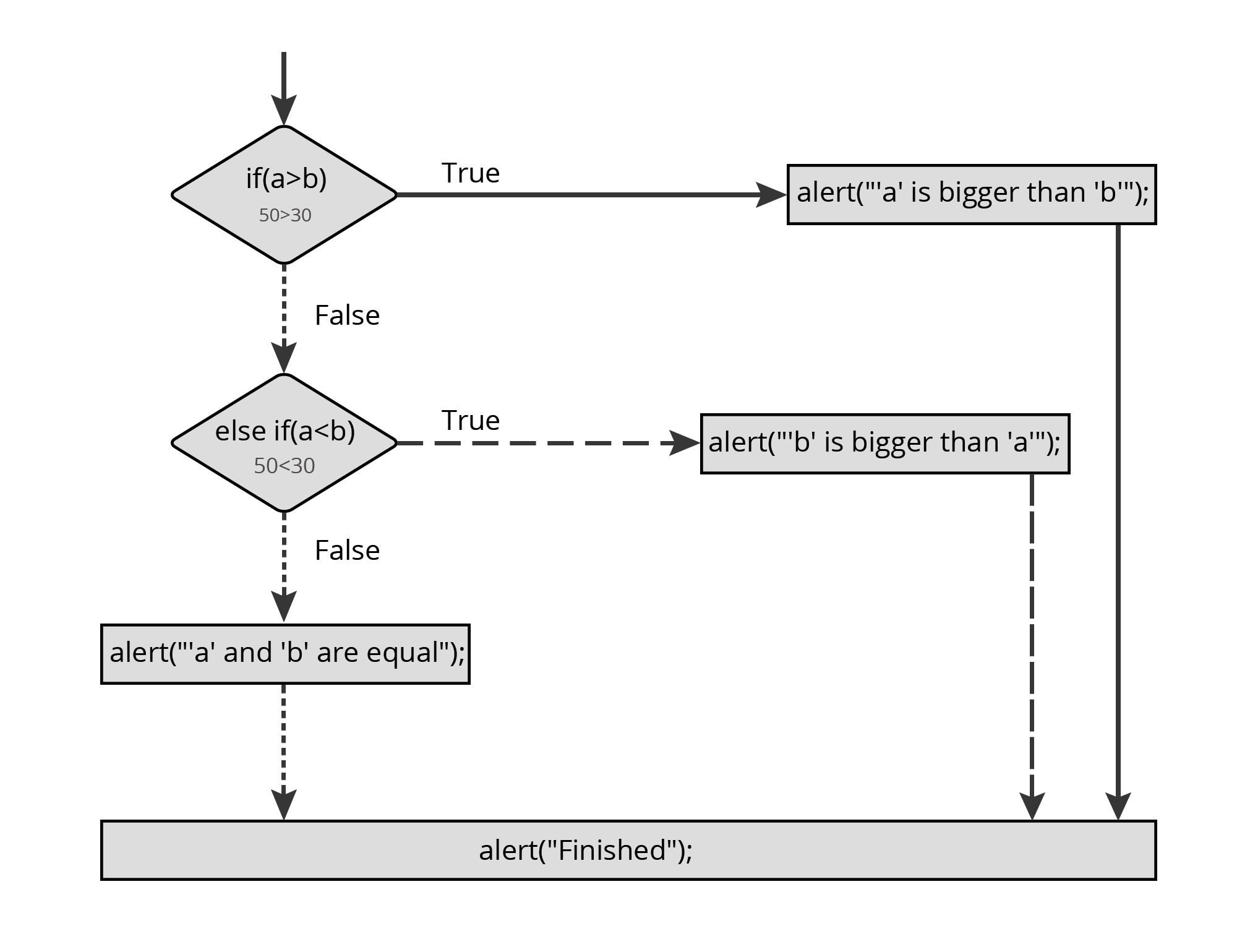
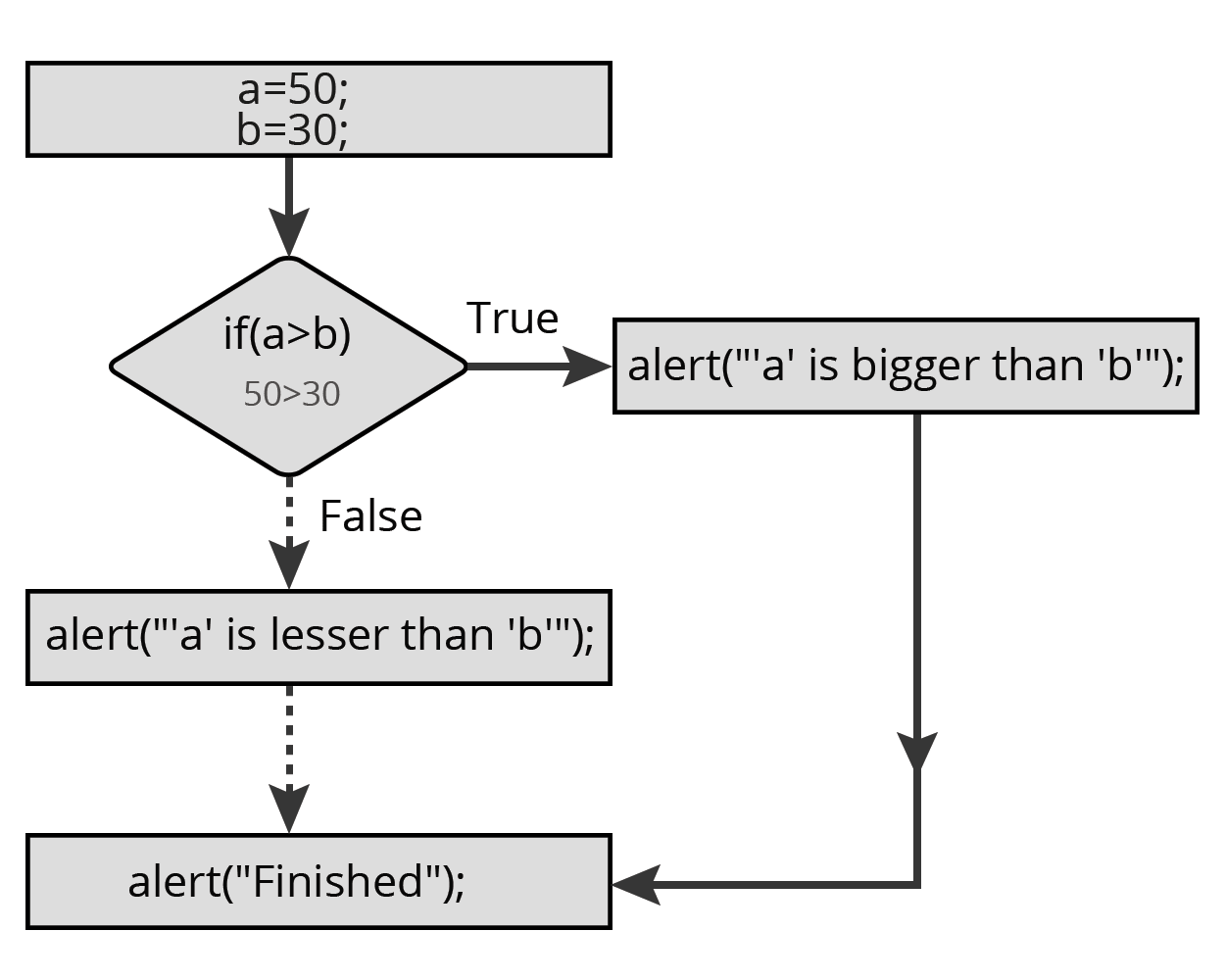
Example 1. In the above example, the variable x is of integer type, and we have assigned value 1 to it. x is passed as the expression to the switch statement. Now the value of x is compared with all cases; in our case, it will be matched with case 1. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
 Javascript Coding Style I2tutorials
Javascript Coding Style I2tutorials
Answer: A. Explanation: The "===" is known as a strict comparison operator which will result as true when the data-type, content of operand are the same. For example, In JavaScript, two strings can be considered as strict equal when the length, sequence, and same characters, are the same when compared to each other.

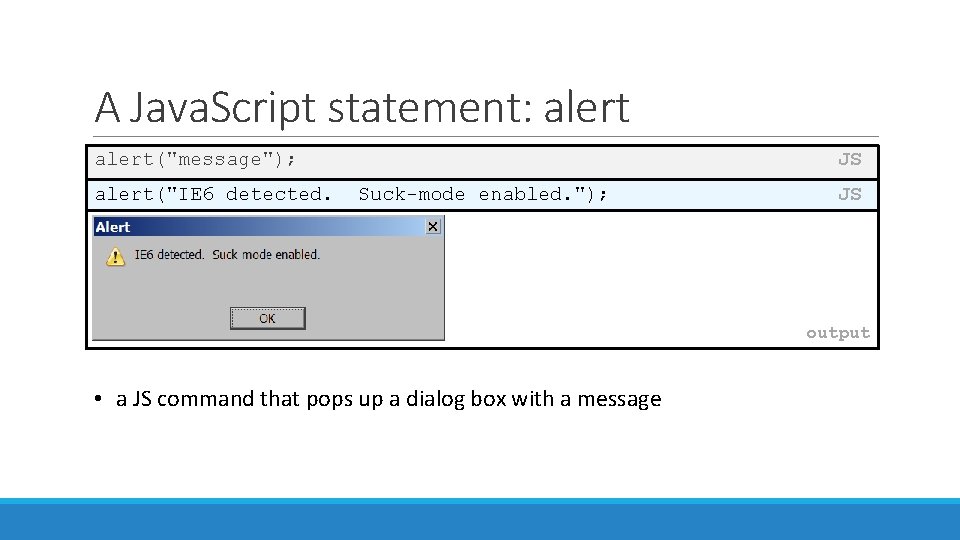
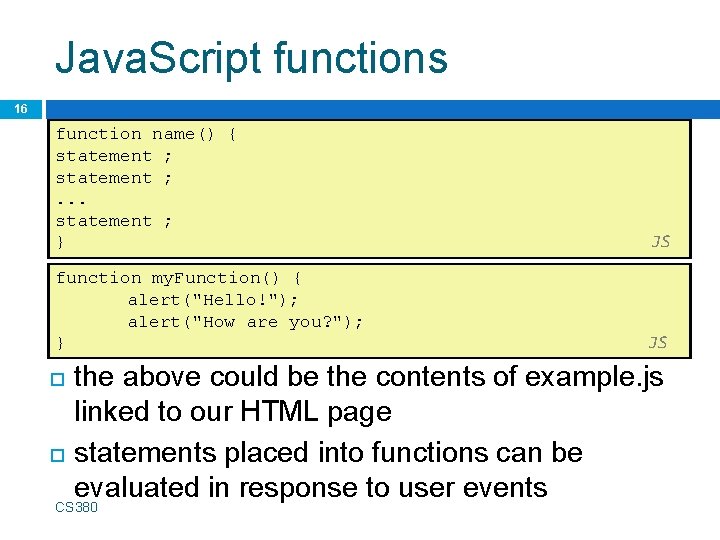
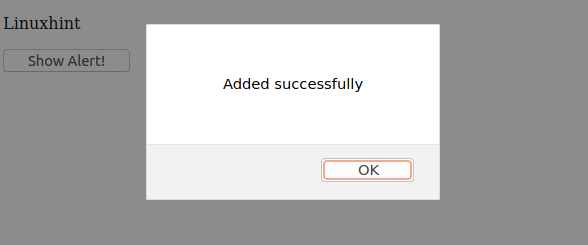
Alert statement in javascript. One useful function that's native to JavaScript is the alert () function. This function will display text in a dialog box that pops up on the screen. Before this function can work, we must first call the showAlert () function. JavaScript functions are called in response to events. 9/1/2018 · To add line breaks to JavaScript alert, use “\r\n”. In the following example, we will see how to display text in JavaScript alert. Example. Live Demo <html> <body> <script> function DisplayAlert() { var newLine = "\r\n" var msg = "Showing how to add line break." This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it.
Depending on the condition company == 'Netscape', either the first or the second expression after the ? gets executed and shows an alert.. We don't assign a result to a variable here. Instead, we execute different code depending on the condition. It's not recommended to use the question mark operator in this way. JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users. The Window.alert () method displays an alert dialog with the optional specified content and an OK button.
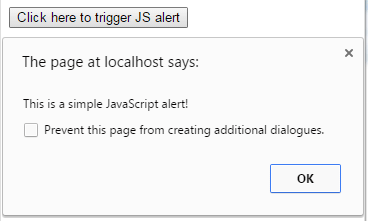
An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Now both 3 and 5 show the same message.. The ability to "group" cases is a side-effect of how switch/case works without break.Here the execution of case 3 starts from the line (*) and goes through case 5, because there's no break.. Type matters. Let's emphasize that the equality check is always strict. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
The message sent from Controller to View will be displayed in JavaScript Alert MessageBox using the ViewBag Object. Controller First, we create a new project using Visual Studio. Choose Project template MVC. Now, we create a Controller. Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe ... JavaScript Conditional Statements: IF, Else, Else IF (Example) By James Hartman. Updated August 27, 2021. In this tutorial, you will learn-How ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed.
The alert () method can not interact with the visitor. To interact with the user we use prompt (), which asks the visitor to input some information and stores the information in a variable. See the following web document. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Bugs and errors are inevitable in programming. A friend of mine calls them unknown features :). Call them whatever you want, but I honestly believe that bugs are one of the things that make our work as programmers interesting. I mean no matter how frustrated you might be trying to debug
8/12/2019 · function OpenAlert(){ //Set the necessarry parameters for the Alert Dialog like the Label of the Confimation Button, the text and the Title of the Dialog var alertStrings = { confirmButtonLabel: "Yes", text: "This is an alert.", title: "Sample title" }; //Set the width and height of the Dialog var alertOptions = { height: 120, width: 260 }; //Call/open the dialog passing the parameters … A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important to the user.
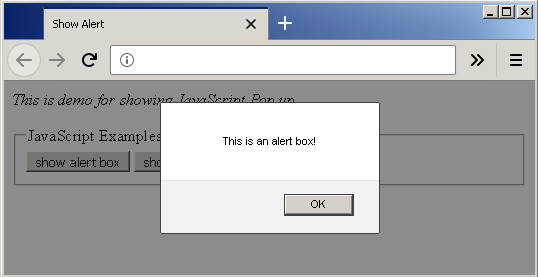
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. That alert statement pops up a Pop-Up Box in a JavaScript browser, but it's important to understand that the alert function itself is not actually part of JavaScript. [00:00:27] It's come from the browser, so alert itself it's not defined by the JavaScript language or anything. 15/11/2019 · Alerts in JavaScript The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button.
Javascript alert statement with string & int. Ask Question Asked 8 years, 5 months ago. Active 5 years, 4 months ago. Viewed 46k times 5 0. Im a newbie to Javascript and trying to debug a simple js function..I need to get the value of x through the alert statement but it doesn't display correctly..How to concatenate a string and int as in this ... The alert() method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
To execute multiple statements, use a block statement ({ ... }) to group those statements. To execute no statements, use an empty statement. statement2. Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. 8/9/2020 · alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press “OK” or “Cancel”. It returns true for OK and false for Cancel/Esc. line. However, if I inserted an alert statement pretty much anywhere in the code (and it didn't matter what the alert said), the code would work perfectly fine. I take the alert out, crap out at the same line. Put it back in, code works perfectly fine again. Has anyone else had strange issues like this before? Yes. You're doing something dynamic.
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 C Write A Javascript Statement To Print Out As An Alert Box
C Write A Javascript Statement To Print Out As An Alert Box
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Javascript Web Engineering Web Development Html Css
Javascript Web Engineering Web Development Html Css
 Alert Box Using Onclick Event In Javascript Yogeshkannan
Alert Box Using Onclick Event In Javascript Yogeshkannan
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Switch Statement In Javascript Technology Clothes Direction
Switch Statement In Javascript Technology Clothes Direction
 Javascript Alert Is Not Displaying Stack Overflow
Javascript Alert Is Not Displaying Stack Overflow
 Csc 337 Lecture 5 Grid Layout And Javascript
Csc 337 Lecture 5 Grid Layout And Javascript
 C Write A Javascript Statement To Print Out As An Alert Box
C Write A Javascript Statement To Print Out As An Alert Box
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Ignore The Javascript Alert Message Box By Using Net
How To Ignore The Javascript Alert Message Box By Using Net
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
Javascript Conditional Statements Tutorial The If Statement
 Javascript Web Engineering Web Development Html Css
Javascript Web Engineering Web Development Html Css
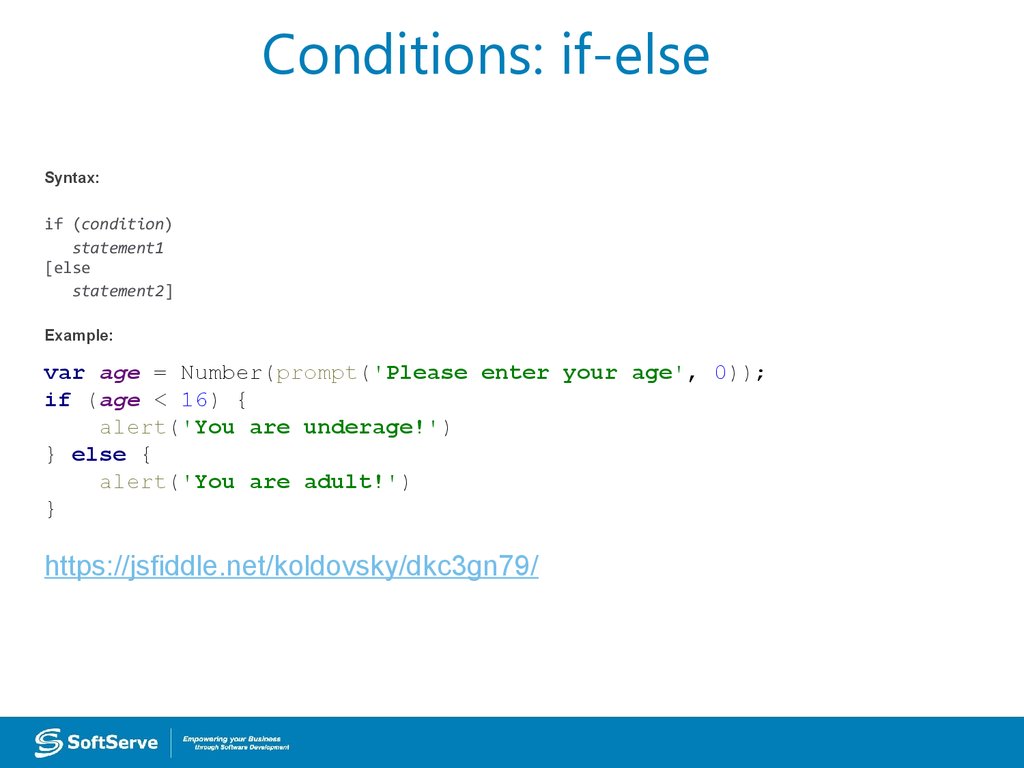
 What Is If Statement In Javascript In Asp Net
What Is If Statement In Javascript In Asp Net
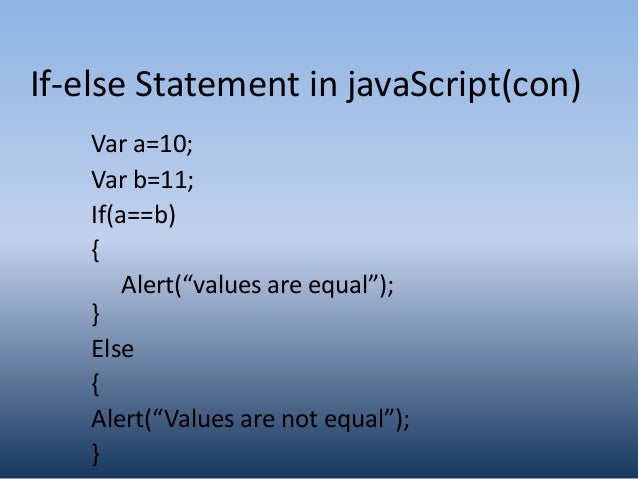
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
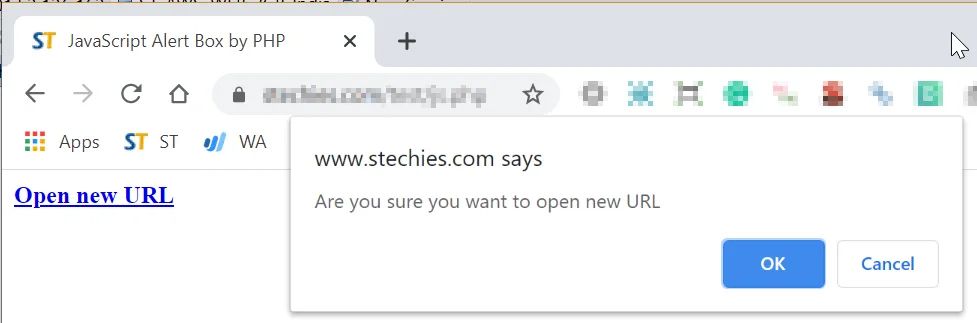
 Javascript Confirm Box With If Statement Stack Overflow
Javascript Confirm Box With If Statement Stack Overflow
 1 Intro To Javascript Cs 380 Client Side
1 Intro To Javascript Cs 380 Client Side
 Javascript Display Popup Or Alert Message In Javascript
Javascript Display Popup Or Alert Message In Javascript
 Javascript Conditional Statement Example
Javascript Conditional Statement Example
 How The Inability To Modify The Title Of Javascript Alert
How The Inability To Modify The Title Of Javascript Alert
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Branching The Code In Javascript Javascript Tutorial By
Branching The Code In Javascript Javascript Tutorial By
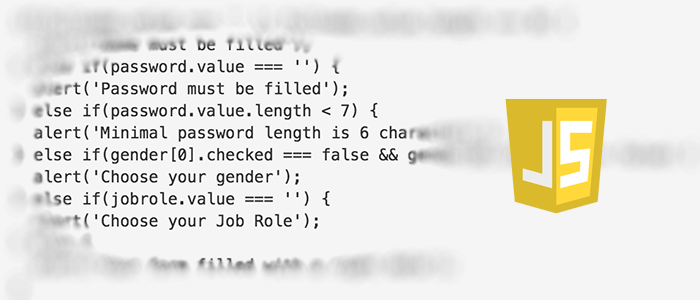
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript



0 Response to "34 Alert Statement In Javascript"
Post a Comment