22 Async And Await In Javascript Example
JavaScript developers love using async-await. It is the most straightforward way to deal with asynchronous operations in JavaScript. Suppose we do a poll of usability between the async/await syntax vs. the promise.then ()...then ().catch (), async/await going to win with a significant margin. However, we may ignore something important here. Promises, async/await. Introduction: callbacks. Promise. Promises chaining. Error handling with promises. Promise API. Promisification. Microtasks. Async/await.
Handling Concurrency With Async Await In Javascript By
Callback, Promise and Async/Await by Example in JavaScript This post is going to show, by way of code examples, how to take a callback based API, modify it to use Promises and then use the Async/Await syntax. This post won't go into a detailed explanation of callbacks, promises or the Async/Await syntax. ...

Async and await in javascript example. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise's resolved value. Since using async/await, I now use JavaScript and Node.js for almost all forms of scripting. Previously I would use PHP because it is synchronous by nature and everything blocks. Using Node.js in the early days was cumbersome and had callback hell. In the above snippet, we encapsulate the solution in an async function. This allows us to directly await for the promises, thus avoiding the need for then callbacks. Finally, we invoke the async function which simply spawns a promise which encapsulates the logic of invoking the other promises.. Indeed in the first example (without async/await), the promises will be fired in parallel.
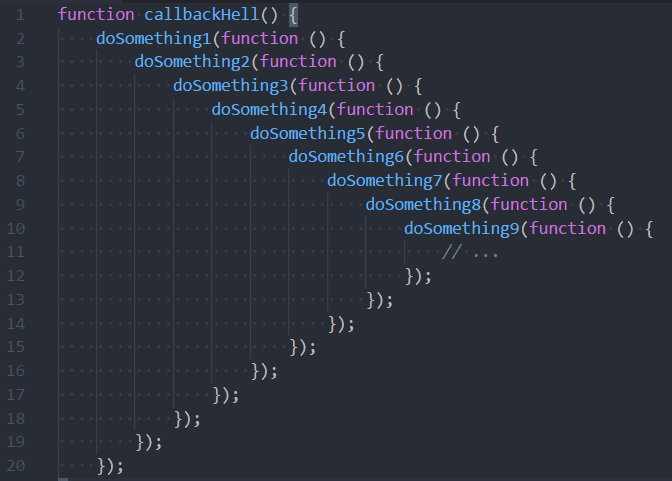
async/await just simplifies the syntax for working with promises: an async function will automatically create a promise, and awaiting a promise will automatically call .then on it. With that in mind: The examples you gave don't have anything to do with async await. Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called "callback hell" - A chain of functions and callbacks that was very difficult to read and understand. Before async/await, if it needs to be made sure that the functions are running in the desired sequence, that is one after the another, chain them one after the another or register callbacks. Code writing and understanding becomes easy with async/await as can be observed from both the examples.
Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves. Syntax: async function f () {. //Promise code goes here. let value = await promise;// works only inside async functions. The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished. 4/2/2019 · Or, if you prefer not to use the .then callback and use an async function instead you can use: const getUsername = async _ => await new Promise (resolve => setTimeout (_ => resolve ("username"), 100)); const getUsernameAndPassword = async _ => { const username = await getUsername (); console.log (username); console.log ("password"); } ...
Waiting for a File. async function getFile () {. let myPromise = new Promise (function(myResolve, myReject) {. let req = new XMLHttpRequest (); req.open('GET', "mycar.html"); req.onload = function() {. if (req.status == 200) {myResolve (req.response);} else {myResolve ("File not Found");} }; JavaScript Async. An async function is a function that is declared with the async keyword and allows the await keyword inside it. The async and await keywords allow asynchronous, promise-based behavior to be written more easily and avoid configured promise chains. The async keyword may be used with any of the methods for creating a function. There is a lot of unnecessary code here, for example, the anonymous function just for assigning the handlers. What async-await does, is improve the syntax for this which makes it seem more like synchronous code. If we had to the same as the above in async await, format it would be like this: result = await promiseTRSANSG(3); console.log(result);
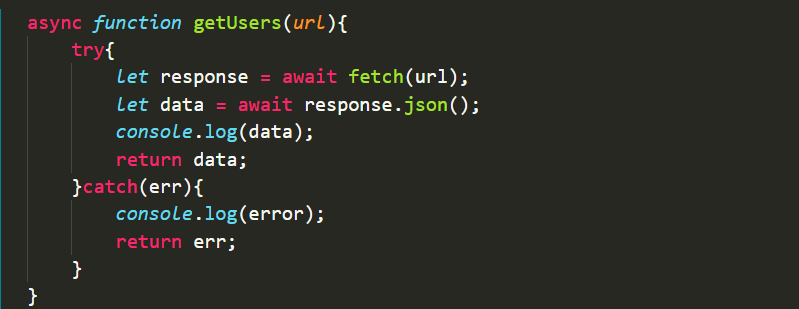
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Technically speaking, the async / await is syntactic sugar for promises. If a function returns a Promise, you can place the await keyword in front of the function call, like this: let result = await f (); Code language: JavaScript (javascript) The await will wait for the Promise returned from the f () to settle. 5/5/2018 · Simple example using async/await with try/catch That allows us to write code that looks synchronous at a first sight but is asynchronous under the hood, and that’s the best part about async/await .
Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above ... 29/8/2019 · Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread. It operates asynchronously via the event-loop. Async functions will always Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules.
Javascript will await for an async function like ovenReady to complete and return data before moving on to the next task inside a parent async function. We see this when the console.log (response) statement does not execute until ovenReady has returned a response. If the pizza example doesn't cut it... 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await promise; alert( result); } f(); fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ...
Using async/await. We make an async function finishMyTask and use await to wait for the result of operations such as queryDatabase, sendEmail, logTaskInFile etc.. If we contrast this solution with the solutions using promises above, we find that it is roughly the same line of code.However, async/await has made it simpler in terms of syntactical complexity. JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programs in a more manageable way. Using Async/Await syntax, a promise-based asynchronous ...
In the above example, getMovies () at the (*) line is waiting for createMovies () to be executed in the async function. In other words, createMovies () is async, so getMovies () will only run after createMovies () is done. Now you know all the basics of Event Loops, Callbacks, Promises and Async/Await. Async/await is a relatively new way to write asynchronous code in Javascript. Before we used callbacks and promises . Async/await actually builds on top of promises. Asynchronous functions can be defined by prepending async to a function declaration. For example, async function demo { return "FOO!"; But since asynchronous functions do not wait for the processing to complete, it will return a promise.For example, var res = demo() will be a promise and not "FOO!". Lastly, we need to use then() to specify what to do when the processing is complete.
The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript The await is a statement and used to wait for a promise to resolve or reject.
 Write Asynchronous Code In A Breeze With Async And Await
Write Asynchronous Code In A Breeze With Async And Await
 Writing Clean Code Using Async Await Tkssharma Tarun
Writing Clean Code Using Async Await Tkssharma Tarun
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 2 9 Javascript Asynchronous Programming Promise Async Await And Then Function Es6
2 9 Javascript Asynchronous Programming Promise Async Await And Then Function Es6
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Does Really Async Await Useful Async Await Is New Way To
Does Really Async Await Useful Async Await Is New Way To
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 How To Use Async Await In Javascript With Example Js Code
How To Use Async Await In Javascript With Example Js Code
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 How To Use Async Await In Javascript With Example Js Code
How To Use Async Await In Javascript With Example Js Code
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Understanding Async Await In Javascript By Gemma Stiles
Understanding Async Await In Javascript By Gemma Stiles
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
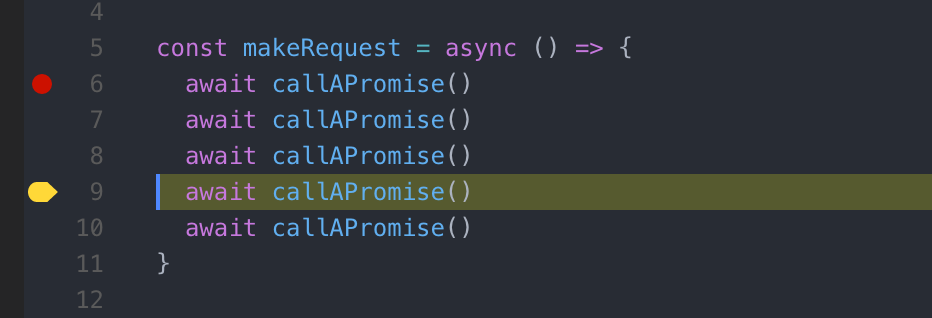
 Event Loop Flow With Async Await Stack Overflow
Event Loop Flow With Async Await Stack Overflow
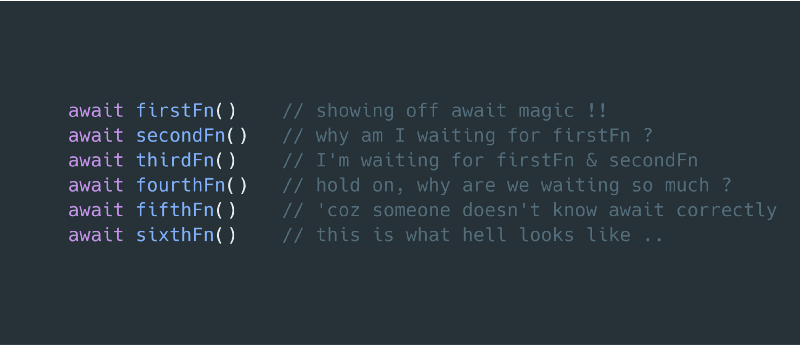
 How To Escape From The Async Await Hell Aditya Agarwal
How To Escape From The Async Await Hell Aditya Agarwal

Faster Async Functions And Promises V8
 6 Reasons Why Javascript Async Await Blows Promises Away
6 Reasons Why Javascript Async Await Blows Promises Away
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
0 Response to "22 Async And Await In Javascript Example"
Post a Comment