21 Break For Of Loop Javascript
forEach () loops in JavaScript are fun to use - until you need to get out of them. Here is a short guide on how forEach () works, how to break out of a forEach () loop, and what the alternatives to a forEach () loop are. What is a forEach () loop?A forEach () l… The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop or a switch.
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
1. continue Statement. The continue statement in a JavaScript loop skips the rest of the loop in the current iteration and directs it to the end of the loop. We use this statement to restart a while, a do…while, a for or a labeled statement. It is not compulsory to mention a label or loop name after continue. The statement, by default, sends the program control to the starting of the loop.

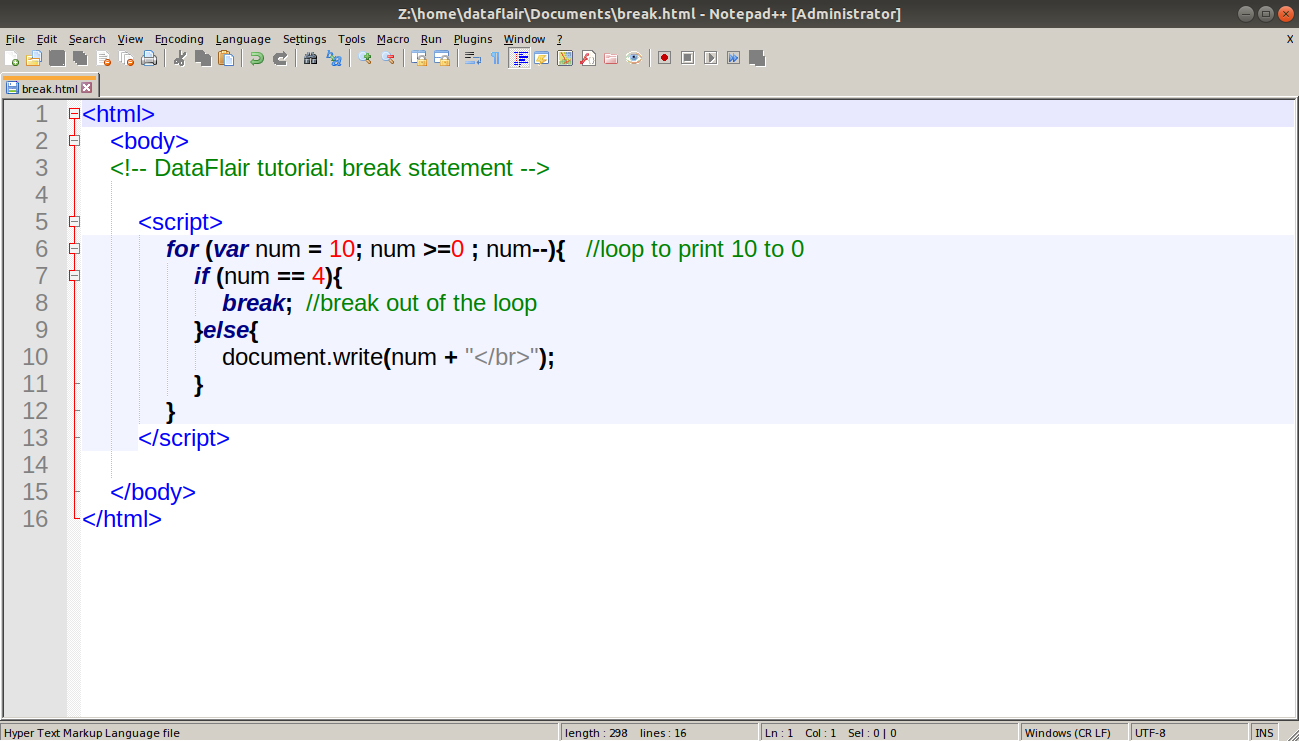
Break for of loop javascript. The break statement in JavaScript is used to break the current looping structure and push the control out of the loop to the next statement coming outside the loop. The flowchart of break statement is shown below: Let us now write a simple code by using while loop in which we are going to use break statement. Example Code for Explanation. 01. 02. Apr 06, 2017 - Browse other questions tagged javascript for-loop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Break statement doesn't work. It returns the answer 50 twice. JavaScript break statement. The break statement gives you fine-grained control over the execution of the code in a loop. The break statement terminates the loop immediately and passes control over the next statement after the loop. Here's an example: In this example, the for loop increments the variable i from 1 to 10.
Warning: The break statement must be included if the condition is omitted, otherwise the loop will run forever as an infinite loop and potentially crash the browser. Lastly, the final expression can be removed by putting it at the end of the loop instead. You also get per-iteration bindings in for loops (via let) and for-in loops (via const or let). Details are explained in the chapter on variables. 17.5 Iterating with existing variables, object properties and Array elements # So far, we have only seen for-of with a declared iteration variable. 1 week ago - For example, you can use a label to identify a loop, and then use the break or continue statements to indicate whether a program should interrupt the loop or continue its execution. The syntax of the labeled statement looks like the following: ... The value of label may be any JavaScript identifier ...
Then we just define what we will break with break outer_loop; How to Break out of a for of Loop in JavaScript. When breaking a for of loop, we do the same as a for loop. We just set break; and we are out of the loop. The break statement breaks the loop and continues executing the code after the loop. First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely. This JavaScript tutorial explains how to use the break statement with syntax and examples. In JavaScript, the break statement is used when you want to exit a switch statement, a labeled statement, or exit from a loop early such as a while loop or for loop.
Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Both the continue and break statement affect loops. Here are the definitions: Continue — The continue statement terminates execution of ... Note: The break statement is almost always used with decision-making statements. To learn more, visit JavaScript if...else Statement. To learn more about for loop, visit JavaScript for loop. ... // program to find the sum of positive numbers // if the user enters a negative numbers, break ends ... When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below).
Jul 20, 2021 - The break statement terminates the current loop, switch, or label statement and transfers program control to the statement following the terminated statement. 14/2/2020 · In JavaScript, the break statement is used to stop/ terminates the loop early. How to Break Out of a JavaScript forEach () Loop Oct 5, 2020 JavaScript's forEach () function executes a function on every element in an array. However, since forEach () is a function rather than a loop, using the break statement is a syntax error:
Aug 15, 2017 - The function* defines a generator function, which returns a Generator object. For more on Generators, check here. ... JavaScript offers four known methods of terminating a loop execution namely: break, continue, return and throw. Let's look at an example: @EkremDinçel a syntax like break 2; does not exist in JS yet, so how could it introduce bugs? You want to label the loops manually? Sure, go ahead - I never said you shouldn't. Also, I in no way advised to manually label JS loops with 3,2,1 - JS does not allow manual labelling of loops with just numbers as of now. I only wished such a thing was implicitly available. JavaScript labels: In JavaScript, the label statements are written as the statements with a label name and a colon. Syntax: break statements: It is used to jump out of a loop or a switch without a label reference while with label reference, it used to jump out of any code block.
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". You may use JavaScript break for loops to stop them from running after a certain condition is met. The JavaScript continue statement skips an iteration and makes a loop continue afterwards. These statements work on both loops and switch statements. By adding a label reference, both of these statements can be used on other blocks of code. Sep 26, 2020 - As with the break statement, a continue keyword will not work inside a JavaScript foreach loop. There is a way around it though and that is to use the return keyword. As you are passing a function to the foreach function, a return keyword will effectively stop the execution of the method and ...
All three expressions of the for loop statements are optional therefore you can omit all of them. Again, you must use a break statement to terminate the loop and also modify the counter variable to make the condition for the break statement becomes true at some point. Jan 18, 2019 - NOTE: The forEach loop is another type of for loop in JavaScript. However, forEach() is actually an array method, so it can only be used exclusively with arrays. There is also no way to stop or break a forEach loop. If you need that type of behavior in your loop, you’ll have to use a basic ... There may be some circumstances when you require to come out from the loop without reaching its bottom. There may also be some situations when you need to skip the part of the code and start the further iterations of the loop. So, for handling such situations in JavaScript, we have a break and ...
Also, there should not be any other statement in between a label name and associated loop. Try the following two examples for a better understanding of Labels. ... The following example shows how to implement Label with a break statement. ... <html> <body> <script type = "text/javascript"> <!-- ... Exit a forEach Loop Early. When searching MDN for the Array#forEach method, you'll find the following paragraph:. There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool.. Fair enough. What are alternatives? Jul 01, 2020 - This requirement is common when searching for things or establishing exit criteria within a set number of attempts. We’ll go over the most common method of exiting a JavaScript loop — or any control structure, really — and two lesser-known methods to expand your toolkit. ... The break keyword ...
Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are. for. while. do while. You can type js for, js while or js do while to get more info on any of these. Dec 16, 2020 - The continue keyword lets us skip one iteration, in the for and for..of and while loops. The loop does end that iteration, and will continue from the next one. A for..in loop can’t use break. It’s not possible to end it in this way. Download my free JavaScript Beginner's Handbook and check ... Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops.
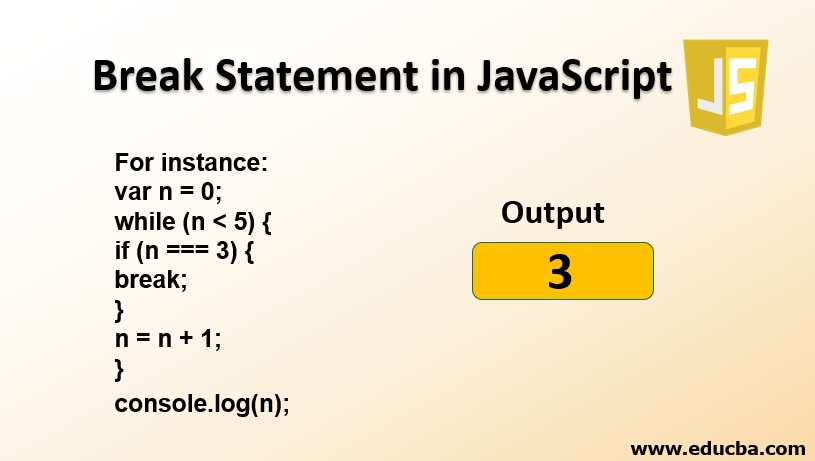
11/9/2019 · You can use break also to break out of a for..of loop: const list = [ 'a' , 'b' , 'c' ] for ( const value of list ) { console . log ( value ) if ( value === 'b' ) { break } } Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of . Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. Here, the do...while loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable. Output 2. Enter a number: -80 The sum is 0. The body of the do...while loop runs only once if the user enters a negative number.
JavaScript break and continue statements are known as Loop Control Statements as they are used to control the loops. These statements let you control every loop and switch statements in JavaScript code by enabling you to either break out of the loop completely or directly jump to the next iteration skipping the current ongoing loop iteration. If you have a nested loop (loop inside the loop). You can use the labeled statement to break a loop. Here outer is a label given to outer-loop. Whenever the condition matches, we break the outer... The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.
Using Continue And Break In For Loop And While Loop Modern
 How To Break Out Of A For Loop In Javascript
How To Break Out Of A For Loop In Javascript
 Python Break Continue Pass Statements With Examples
Python Break Continue Pass Statements With Examples
 How To Use Break Amp Continue Statements In Javascript By
How To Use Break Amp Continue Statements In Javascript By
Concurrency Model And The Event Loop Javascript Mdn
 Loops In Javascript For Loop While Loop Do While Loop
Loops In Javascript For Loop While Loop Do While Loop
 Python Break Continue Pass Statements With Examples
Python Break Continue Pass Statements With Examples
 3 Ways To To Break Out Of A Javascript Foreach Loop
3 Ways To To Break Out Of A Javascript Foreach Loop
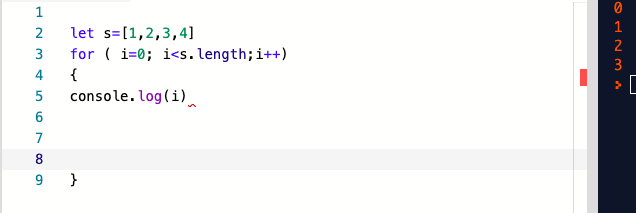
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Python Break Continue Pass Statements With Examples
Python Break Continue Pass Statements With Examples
 The For Loop Breakdown For Javascript Beginners Dev Community
The For Loop Breakdown For Javascript Beginners Dev Community
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 How To Use Break Continue And Label In Loop Java
How To Use Break Continue And Label In Loop Java
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Break Statement In Java Geeksforgeeks
Break Statement In Java Geeksforgeeks
 Javascript For Loop With Examples
Javascript For Loop With Examples
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Java Break Statement With Examples
Java Break Statement With Examples

0 Response to "21 Break For Of Loop Javascript"
Post a Comment