29 Javascript Start Timer On Page Load
You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when document or page load is called "yourFunction". This can be done by calling the function on load event of the document. Please see the code below for more detail. Using this JavaScript function you can easily play the audio file after page loading. Feel free to write in the comment section and watch the video embedded on this page to learn how to set the time delay to play your audio file on the webpage. 31 responses to "How to Play Audio After The Page Loads in HTML With JavaScript"
How To Set A Timeout Page On 5500nac Shac Using Javascript
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
Javascript start timer on page load. Sep 14, 2010 - What would happen if the image takes about 3 seconds to load, i.e. the delay parameter for the setTimeout? Will onload fire before, during, or after the code in the setTimeout? To answer that question, you need to understand that JavaScript is single threaded. Tour Start here for a quick overview of the site ... Javascript page load time calculation returns negative. Ask Question Asked 5 years, 8 months ago. Active 5 years, ... Using Amazon S3 has increased the page load time? Why? 2. Code language: JavaScript (javascript) start() method. The start() method reduces the timeRemaining property every second (1000 ms). If the remaining time is less than zero, the start() method will: First, call the complete() method. Second, clear the timer using the clearInterval() function.
A function can be executed when the page loaded successfully. This can be used for various purposes like checking for cookies or setting the correct version of the page depending on the user browser. Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the ... Oct 08, 2014 - How to jQuery show img 5 secs after page load? Using some code I found at stackoverflow I'm trying to use the following but its not working. What am I missing? Thanks! $(document).ready(function () { $('#paint').sh… In this article, I explain how to show page load time using JavaScript. Use the following procedure. Step 1. Open Visual Studio 2012 and click "File" -> "New" -> "Web Site...". A window is opened. In this window, click "Empty Web Site" under Visual C#. Give the name of your application as "Page_load_Time" and then click "Ok".
I need something that loads on page-load (after a delay of a few secs) [and not on link/image-click] Will allow me to load content via iFrame (i.e not inline content, preferably) Smooth, fast ... The JavaScript onload event transpires when an object is loaded. onload is most frequently used within the <body> element to perform a script once a website has fully loaded (including script files, images, CSS files, etc.). Oct 30, 2015 - The delay in timers only guarantee minimum time until execution, but not exact time of execution. Your time will drift. What I would suggest is to take the time during page load. Then on set intervals, you get the current time, subtract the current time from the start time to get the time elapsed, ...
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs). Dim atimer As New System.Timers.Timer(). AddHandler atimer.Elapsed, AddressOf..... atimer.Interval = 2000. atimer.Enabled = True GC.KeepAlive(atimer) END sub. I want to the to run every time page is loaded but iam having abit confusion on calling the code that should run every time the timers elapsed time event is fired. Mar 06, 2011 - Hi there, I've got the following working timer: <html> <head> <title>Javascript Stopwatch (Cumulative Events)</title> <script... Re: Start timer when page has loaded. ... I mean i know "window.onload" is a pointer to a method that gets fired once the window is loaded but I dont know how the javascript that assigned the method pointer to the onload property gets called.
Maybe the following will help: This doesn't work on any sort of 'timer', it's literally making the page page invisible as soon as the body element is available, then fading the page in after all the resources are fully loaded. So the timing could be different on a slower connection, or if there's more content to load. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The method returns a value (an integer), which is the timer's unique ID. If we decide later that we want to stop the timer firing, we use this ID to tell JavaScript which timer we are referring to. For example, to set a timer that will fire 3 seconds after the page has loaded, we could use ...
Play audio in HTML after page loads and play an audio file in JavaScript after a few seconds.To learn more on this topic : https://codespeedy /play-audio-... Epoch time was chosen as a standard for computers to measure time by in earlier days of programming, and it is the method that JavaScript uses. It is important to understand the concept of both the timestamp and the date string, as both may be used depending on the settings and purpose of an application. Mar 11, 2019 - Filed Under: JavaScript Tagged With: countdown, regular, time delays, timed events, trigger, triggering ... Excellent explanation of timers and your examples are great. Thank you.
I would like to get to start on page load between something like 5-30 seconds. Currently the past line of code starts the refreshData() function immediately. You can replace that with a setTimeout ... The Date object start recording the start time only after the browser starts executing the code which can be much after page loading starts. We also cannot get separate timings of network, server, dns, cache timing etc. Modern Detection Methods. Modern JavaScript APIs like Page Performance API makes the calculation of these factors very accurate. Do you really understand your online presence? Are you confident that visitors can use your website? Do you know their motivations? How do online communities perceive your company? To innovate and adapt your business quickly, you must know the answers to these questions.
How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? The window object allows execution of code at specified time intervals. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout (function, milliseconds) When the user clicks on the start button, sw.start () will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick () will increment the elapsed time and update the timer display. Lastly, sw.stop () and sw.reset () are used to stop the timer.
How can I have a time counter in jQuery/JS start ticking once a client enters my website (on page load)? I need some sort of function etc That can calculate the amount of time the visitor stays on my website (in seconds) to be used in an if statement. In Google Chrome, from any web page: Select Tools > JavaScript console from the wrench menu at the top right of the Chrome window (or press Ctrl-Shift-J on Windows and Linux, or Command-Option-J on a Mac). Type in the word performance next to the > prompt at the bottom of the window and press return. Well when the page loads it makes a new clean slate. You wither need to store the value in a cookie and read that on the page load or you need to post back the value to the server and have the server set the starting value.
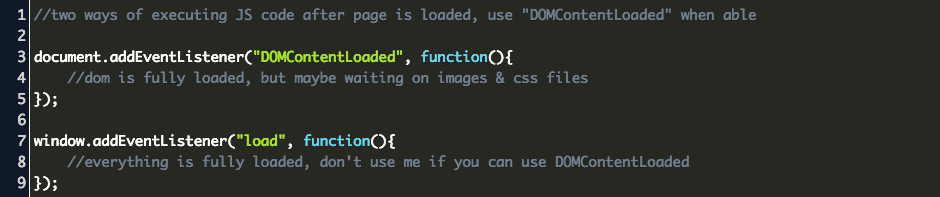
Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
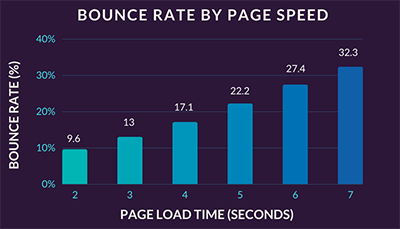
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. Even one-second delay in the page load time can result in higher bounce rates and reduced number of page-views. It also has a negative impact on Click Through Rates (CTR) and conversions. In simple terms, measuring page-load time (also referred to as Page Speed) is the amount of time it takes for the content/page to appear on the screen. Looking For An Example Of Javascript Onload Start Timer ... i am looking for a javascript code that will start the timer as soon as the page is loaded [828], Last Updated: Sun Jun 14, 2020
Feb 12, 2015 - I have found the following script that I would like to edit and use, however i cannot seem to find out how to make the script run and display when a webpage is loaded. http://jsfiddle /8Ab78/4/ You can read this article on how to keep the onload event handler to set the focus on input tag once the page loads. Let us start some simple example of uses of window.onload function where we will display one Alert box once the page loads. demo of window onload event → Here is the script Feb 12, 2014 - I want to set timer on body onload eventHandler to call function where I show hide div. hide
You can't start a timer that works even when the page it is running on has been discarded for any reason, unless you run the timer at the server instead of the client. You could use a cookie to save the current timer value, and update that every time the timer ticks but that's a messy solution at best, and prone to "losing time" unless you are ... Javascript pauses render of the DOM there for the best way would be to place it at the bottom of the page or to load javascript async in the header. ... I find sometimes on more complex pages that not all the elements have loaded by the time window.onload is fired. ... Javascript Start setinterval after page loads. See more linked questions ... Each element in the schedule array represents a start date and an end date. As noted above, it is possible to include times and time zones, but I used plain dates here to keep the code readable ...
Lesson Code: http://www.developphp /video/JavaScript/Countdown-Timer-Tutorial-setTimeout-clearTimeout Learn to program Javascript countdown scripts that w I am very new to Javascript and have never used jQuery but I think jQuery may be able to help with my problem some how. I want to start a timer when my page loads. So after researching it looks lik... Mar 20, 2020 - Add A countdown timer to your landing page. GitHub Gist: instantly share code, notes, and snippets.
Stack Overflow | The World’s Largest Online Community for Developers
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz

How The Optimize Runtime Works Optimize Resource Hub
 How Page Load Time Affects Bounce Rate And Page Views Section
How Page Load Time Affects Bounce Rate And Page Views Section
 Page Load Timing Process New Relic Documentation
Page Load Timing Process New Relic Documentation
Measuring Page Load Speed With Navigation Timing Html5 Rocks
Req Coding Page Transitions In Vanilla Javascript
 How To Start And Stop Pause Setinterval Stack Overflow
How To Start And Stop Pause Setinterval Stack Overflow
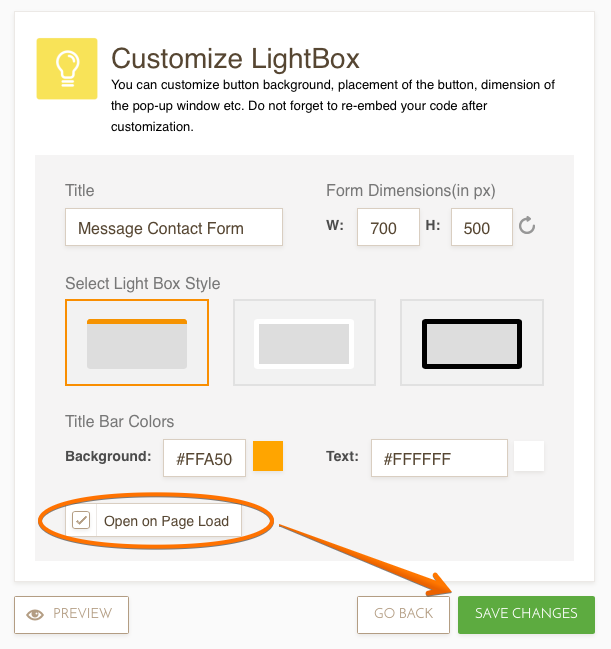
 How To Auto Load Lighbox Based Form
How To Auto Load Lighbox Based Form
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
 Refresh Page Using Javascript Countdown Timer In Asp Net
Refresh Page Using Javascript Countdown Timer In Asp Net
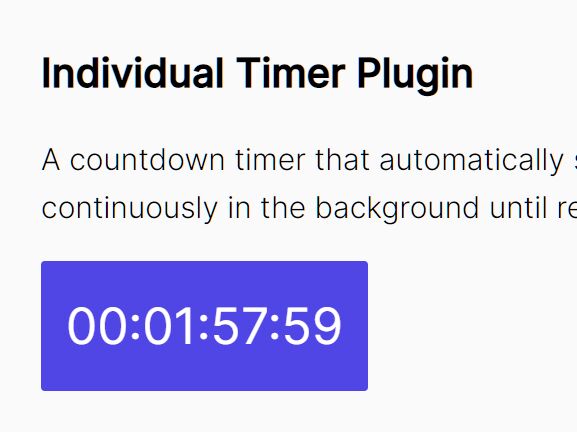
 Jquery Timer Plugins Jquery Script
Jquery Timer Plugins Jquery Script
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
Why Javascript Timer Is Unreliable And How Can You Fix It
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
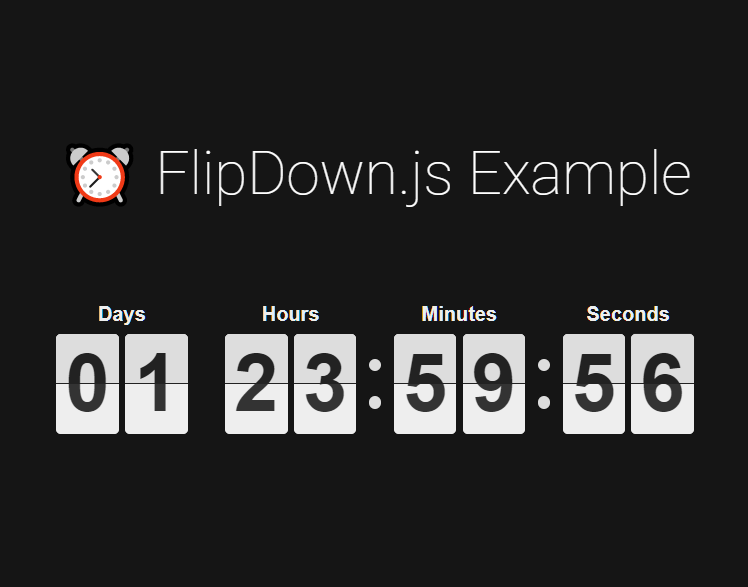
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
 Analyze How A Resource Performs Over Time
Analyze How A Resource Performs Over Time
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 How To Make A Stopwatch Using Js Code Example
How To Make A Stopwatch Using Js Code Example
 Use Cases Of Javascript Timer Events Before Page Load Stack
Use Cases Of Javascript Timer Events Before Page Load Stack
 Javascript Settimeout Js Timer To Delay N Seconds
Javascript Settimeout Js Timer To Delay N Seconds
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Quickly Enable Or Disable Javascript In Safari Engadget
Quickly Enable Or Disable Javascript In Safari Engadget
 4 Jquery Timer Examples Which All Developers Should Know
4 Jquery Timer Examples Which All Developers Should Know


0 Response to "29 Javascript Start Timer On Page Load"
Post a Comment