25 Event List In Javascript
First, select the button with the id btn by using the querySelector () method. Then, define a function called display () as an event handler. Finally, register an event handler using the addEventListener () so that when users click the button, the display () function will be executed. Attribute Description; onafterprint: afterprint event handler: onbeforeprint: beforeprint event handler: onbeforeunload: beforeunload event handler: onhashchange: hashchange event handler. The hashchange event is fired when navigating to a session history entry whose URL differs from that of the previous one only in the fragment identifier.: onlanguagechange: languagechange event handler.
 Understanding Javascript Events
Understanding Javascript Events
There are many events that can be used in JavaScript programming, an entire list can be found at MDN: JavaScript Standard Events. - Here there are presented on categories lists with some of the most commonly used JS events, with code and examples.

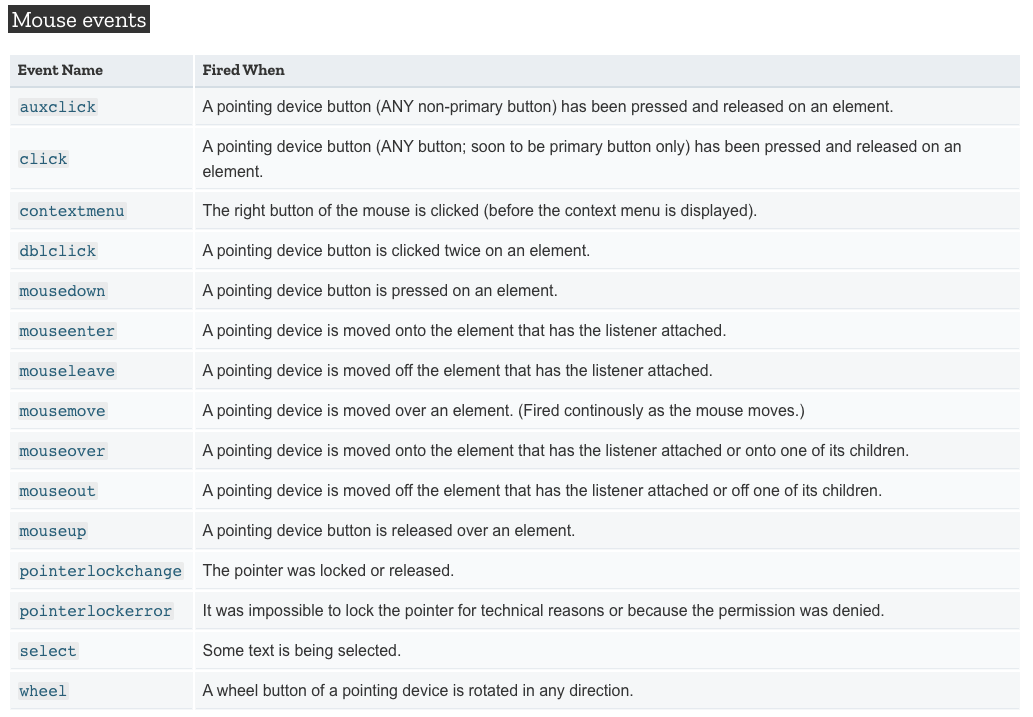
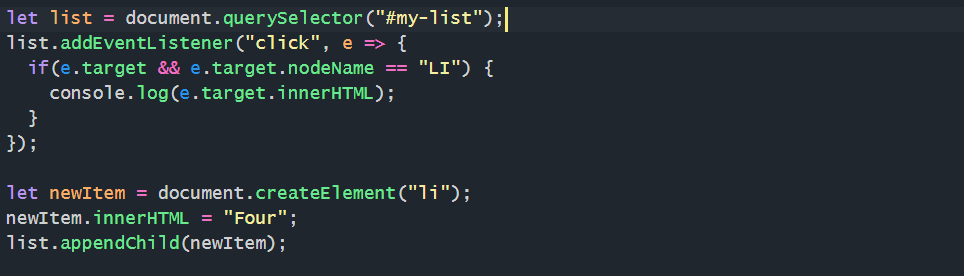
Event list in javascript. This is a new event type in JavaScript, thus not supported in Firefox right now. The focus and blur events use the capture approach, while the focusin and focusout events use both capture and bubble approach of the event flow. Don't forget to check our article on JavaScript Frameworks. 3. Mouse events. Mouse Events. onmouseover/onmouseout - When the mouse passes over an element onmousedown/onmouseup - When pressing/releasing a mouse button onmousedown - When mouse is clicked: Alert which element onmousedown - When mouse is clicked: Alert which button onmousemove/onmouseout - When moving the mouse pointer over/out of an image ... Simply appending the new list item will not magically allow me to click on it and run a function, which is often a problem when creating new elements. The link will do nothing, unless we create it and attach an event handler as well. AJAX also has this problem, pulling new information off the server will have no JavaScript readiness attached to it.
Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button.
The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the For a list of the events and some code snippets, see Shapes. View example (rectangle-event.html) Accessing Arguments in UI Events. UI events within the Maps JavaScript API typically pass an event argument, which can be accessed by the event listener, noting the UI state when the event occurred. JavaScript window are also categorized as follows: 1. Onabort. This is a window event which is used to trigger an id using which the action of loading any document or any resource is aborted. It basically arises when the loading action is performed and it can be any loading event including audio, video, document.
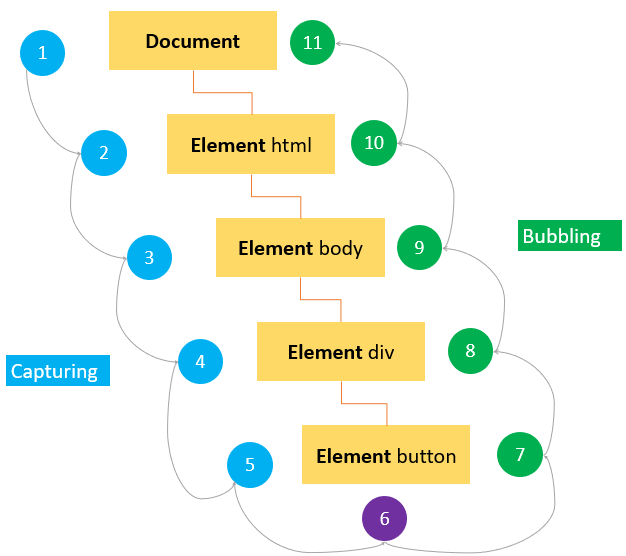
Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. When an event moves through the DOM - whether bubbling up or trickling down - it is called event propagation. The event propagates through the DOM tree. Events happen in two phases: the bubbling phase and the capturing phase. In capture phase, also called the trickling phase, the event "trickles down" to the element that caused the event. JavaScript Events The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution.
Hi errorhandler, I suspect that you were using a custom function to handle IE addEvent. Well, I think you can tune this function, adding to a global var/object with the event data - target element, target event, and callback function, and then in this custom var/object, add some functions to retrieve the needed data. RRP $11.95. Get the book free! If there's one reason to rely on a JavaScript library such as jQuery, it's event handling. Most libraries abstract events into a uniform set of objects and ... Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script.
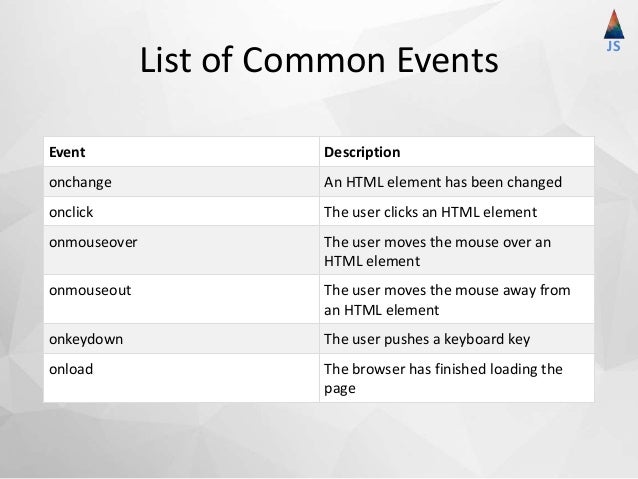
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. A full list of the different event types is given in Event > Interfaces based on Event. This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). For a tutorial about Events, read our JavaScript Events Tutorial.
An event can also be something that happens in the web browser, such as the web page completing the loading of a page, or the user scrolling or resizing the window. Through the use of JavaScript, you can detect when certain events happen, and cause things to occur in response to those events. Events in JavaScript, When User or browser tries to manipulate pages then events occurred to handle the JavaScript's interaction with HTML. As we know, JavaScript works with HTML, So, Everything that happens with pages loading, clicking a button, minimizing the window, click to mouse etc. all are the events. JavaScript Project on Todo List. Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules.
Events in JavaScript The following table contains the complete list of events, their browser support and the associated event objects. If you need the event objects in a hierarchical form, see the page for the Event interface. Bubbles Cancelable Event object Many of the code we write involves reacting to events. I/O events like mouse clicks or keyboard events. Network events, when you listen to an HTTP call. Those are what I call built-in events. In JavaScript we can create custom events, and the way it works changes in the browser and in Node.js. In the frontend we use the Event object which is provided by the browser: const anEvent = new Event ... Maximum number of events returned on one result page. The number of events in the resulting page may be less than this value, or none at all, even if there are more events matching the query. Incomplete pages can be detected by a non-empty nextPageToken field in the response. By default the value is 250 events.
JavaScript's interaction with HTML is handled through events that occur when the user or browser manipulates a page. When the page loads, that is an event. When the user clicks a button, that a click, too, is an event. Another example of events is like pressing any key, closing window, resizing the window, etc. 13/8/2019 · Events in JavaScript. tl;dr — Get a full map of every event in the browser using this npm package.See the result of running this package on a large set of browsers and operating systems for yourself in a graphical representation.. Events are great. EventTarget is a DOM interface implemented by objects that can receive events and may have listeners for them. Element, Document, and Window are the most common event targets, but other objects can be event targets, too. For example XMLHttpRequest, AudioNode, AudioContext, and others.
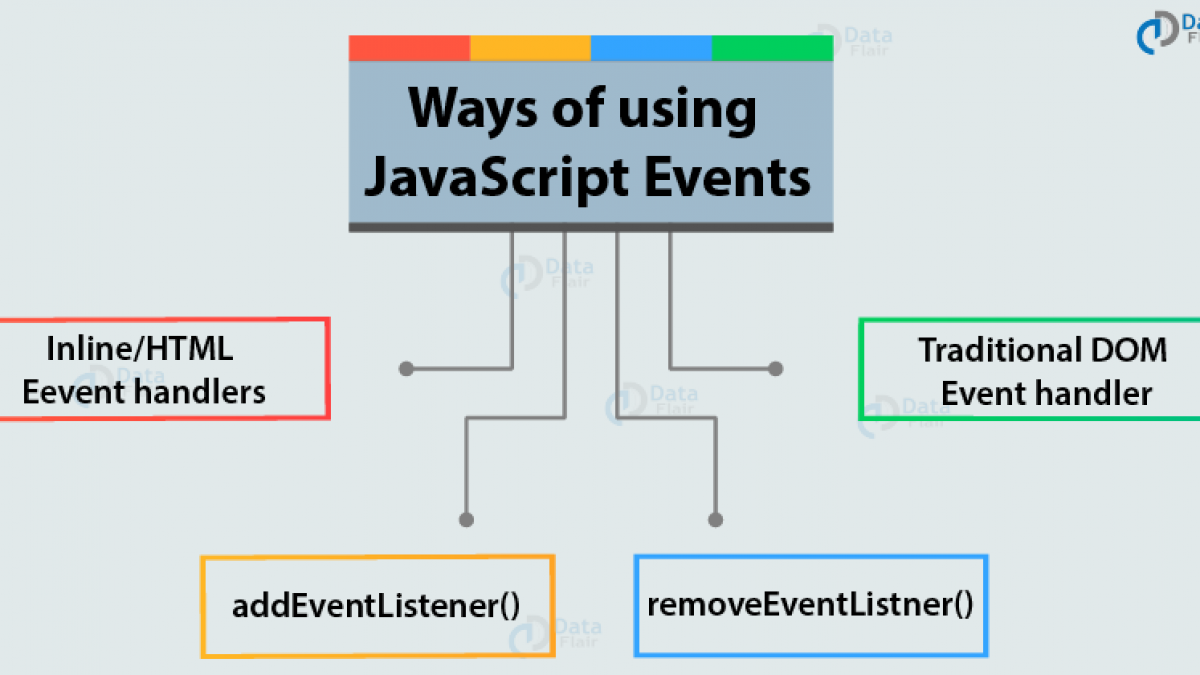
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
 Dom Events In Javascript What Is Event By Animesh Roy
Dom Events In Javascript What Is Event By Animesh Roy
 Javascript Execution Sequence Of Siebel Open Ui
Javascript Execution Sequence Of Siebel Open Ui
 Element Event Listener Callback Not Working With Custom Event
Element Event Listener Callback Not Working With Custom Event
 Firewall Events Still List Every Request After Challenge
Firewall Events Still List Every Request After Challenge
 Applying The Click Event To A Li Inside A Ul Instead Of A
Applying The Click Event To A Li Inside A Ul Instead Of A
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Trigger The Beforedisplay Event After Doing Appcachenav Back
Trigger The Beforedisplay Event After Doing Appcachenav Back
Dom Manipulation Event Types List Of Events We Can Listen
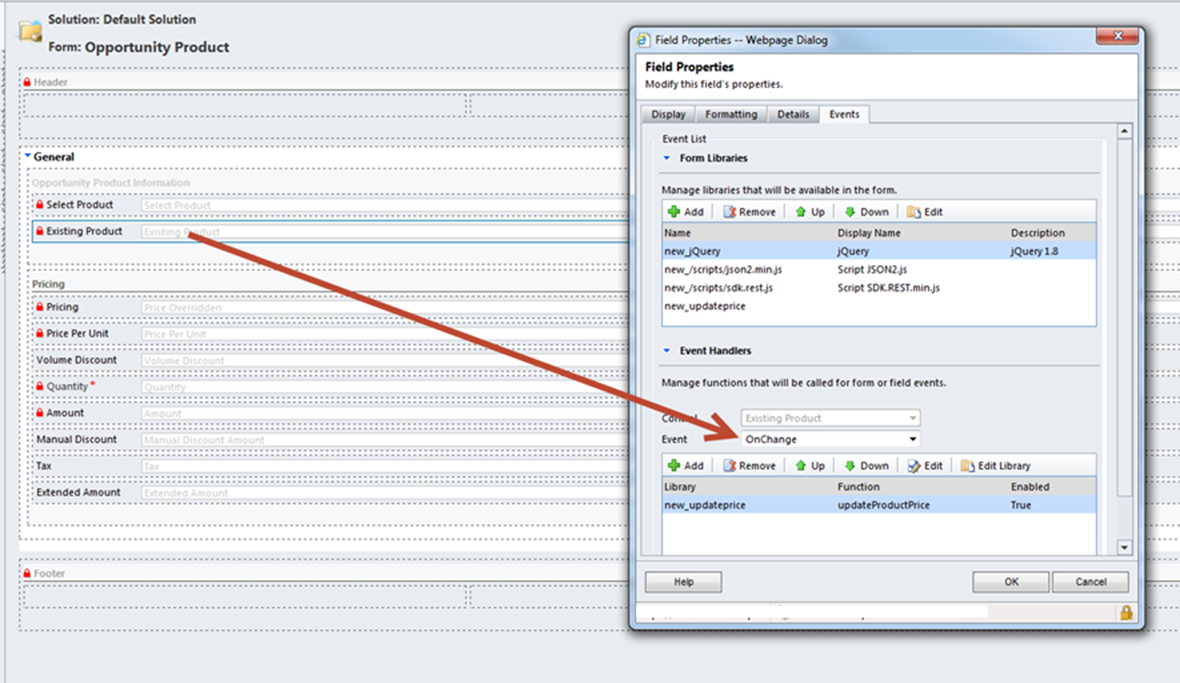
 How To Find Javascript Files Used In Microsoft Dynamics Forms
How To Find Javascript Files Used In Microsoft Dynamics Forms
 Front End Javascript Interview Question What Is Event
Front End Javascript Interview Question What Is Event
 1 Website Development Html Forms And Javascript Event Driven
1 Website Development Html Forms And Javascript Event Driven
What Are Events In Javascript Javascript Events Examples
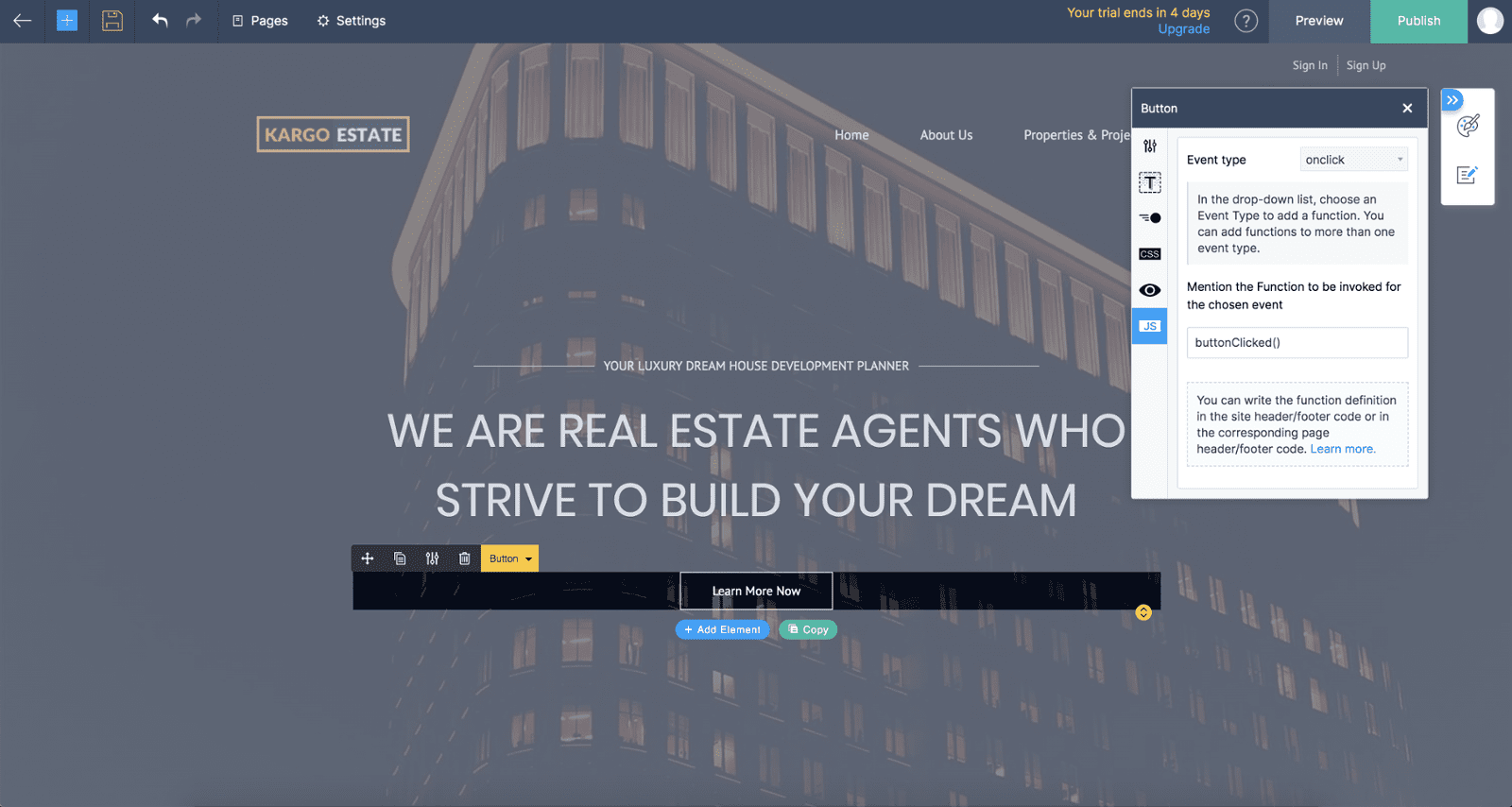
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
 Click Event Filtering On A Json Rendered List In Vue Js Dev
Click Event Filtering On A Json Rendered List In Vue Js Dev
 Javascript Events Best Javascript Training In Hyderabad
Javascript Events Best Javascript Training In Hyderabad
 Html Onclick Javascript Function Call Getting Syntaxerror
Html Onclick Javascript Function Call Getting Syntaxerror
 Use Javascript To Update Price Per Unit When Selecting A
Use Javascript To Update Price Per Unit When Selecting A
 Visualize Every Javascript Event Bound To Elements On A
Visualize Every Javascript Event Bound To Elements On A
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
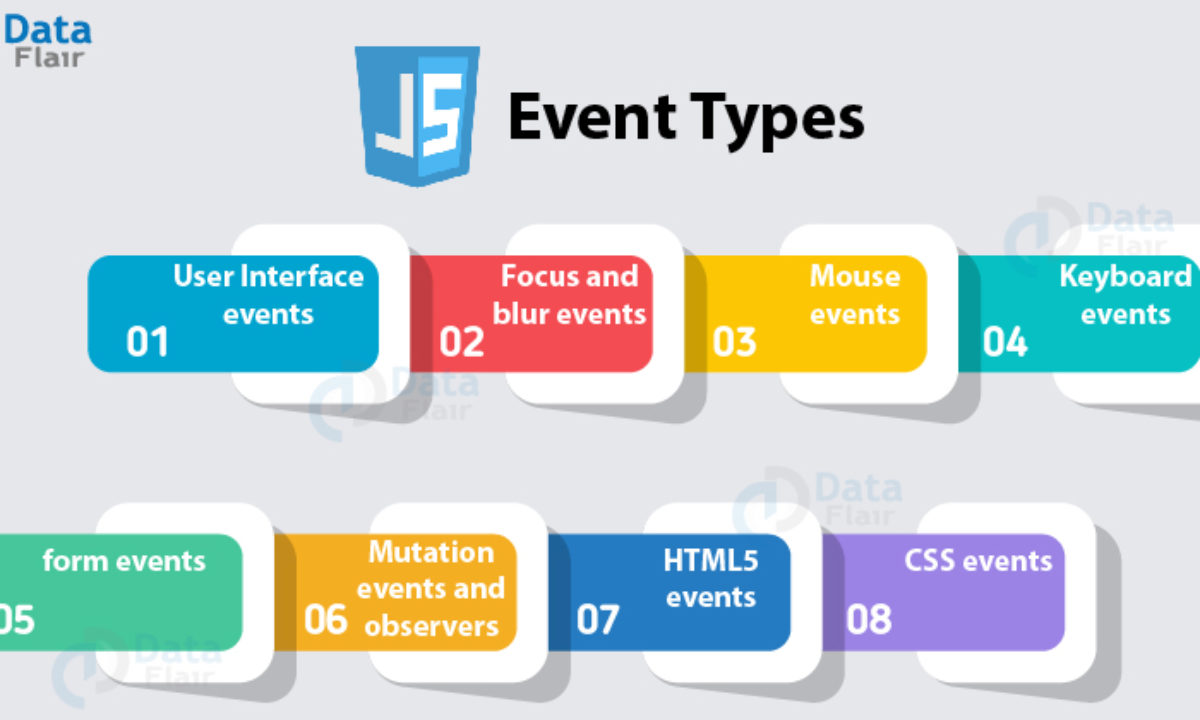
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Locating Links To Your Community Events Pages Knowledgebase
Locating Links To Your Community Events Pages Knowledgebase



0 Response to "25 Event List In Javascript"
Post a Comment