33 Javascript Post Request Json
This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... Nov 02, 2020 - You can also stream a file to a PUT or POST request. This method will also check the file extension against a mapping of file extensions to content-types (in this case application/json) and use the proper content-type in the PUT request (if the headers don’t already provide one).
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and posting the JSON string as the request body.

Javascript post request json. JSON is used to send data to and from the server in text format. JSON stands for JavaScript Object Notation. Sending and receiving data between client and server should be as fast as possible. JSON is used by many programming language like perl, php, java etc since it is language independent. Send Ajax GET and POST requests. Load data asynchronously from the server using GET or POST HTTP requests. Set data type (xml, json, script, text, html) and decode returned data. The following helper function allows sending an Ajax request via GET method - an equivalent to jQuery's $.get (). Its url argument must contain the full request path ... The type of data expected from the server. Default: Intelligent Guess (xml, json, script, text, html). version added: 1.12-and-2.2jQuery.post( [settings ] ) ... A set of key/value pairs that configure the Ajax request. All properties except for url are optional.
Jul 19, 2021 - In this JavaScript POST request example, the Content-Type: application/json header indicates that the body of the POST message contains JSON, and the Accept: application/json request header tells the server that the client is expecting a JSON in response. You can also send a post request using ... It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.
8/5/2018 · The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in JSON format. It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a remote server. Handling JSON request bodies in an Express based API. If your API is built with Express you'll want to configure your routes to be able to accept JSON request bodies. You can use the body-parser middleware to handle this for you. It can be configured to parse the JSON request body for POST/PUT/PATCH requests and it will then add it as an object under a body property in the request object. It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can...
Mar 06, 2018 - @Noah how does this change if I want to use request.post(...)? Most requests the client application (an Electron app) will be sending contains JSON-based bodies, with the only exception being multipart bodies. I was having trouble with coming up with the right way of using this library and ... Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request: Here is an example of a POST request:
11/7/2012 · I'm attempting to use JSON to initiate a POST request to an API. I've found some example code, and before I get too far I wanted to get that working, but I'm stuck... <html> <head> <script type="text/javascript"> function JSONTest () { requestNumber = JSONRequest.post ( "https://example /api/", { apikey: "23462", method: "example", ip: ... JSON Http Request Previous Next A common use of JSON is to read data from a web server, and display the data in a web page. ... Create a JavaScript function to display the array. Create a function myFunction() that loops the array objects, and display the content as HTML links: AJAX HTTP request in node.js Further, if you want to make an asynchronous HTTP request, then we can do that using promises or async-await in JavaScript which was introduced in ES6. Asynchronous: JavaScript HTTP Request JSON Asynchronous HTTP requests are more efficient way and user-friendly way.
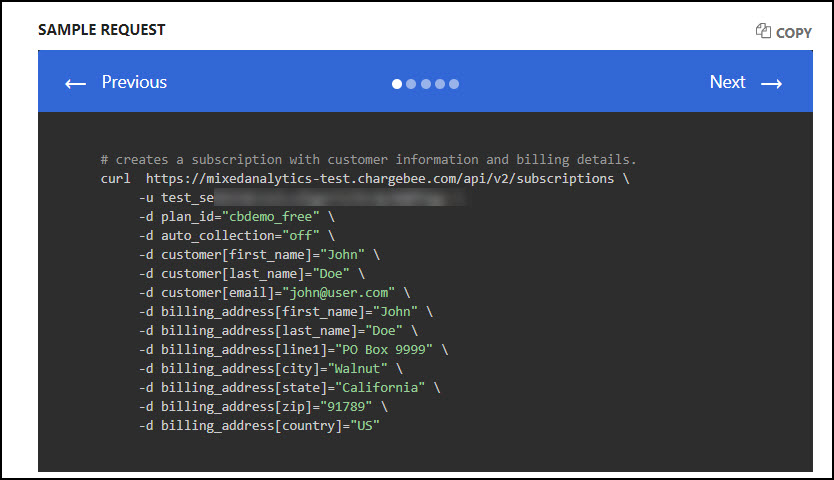
How to use or execute a package installed using npm The package.json guide The package-lock.json file Find the installed version of an npm package Install an older version of an npm package Update all the Node.js dependencies to their latest version Semantic Versioning using npm Uninstalling npm packages npm global or local packages npm ... For a POST request, you can use the "body" property to pass a JSON string as input. Do note that the request body should be a JSON string while the headers should be a JSON object. HTTP is the protocol used to access the server. REST APIs are served over HTTP or HTTPS. example is the host /about is the path ; 3. Body: The data that you want to send to the server.Usually consists of a JSON formatted string. 4. Headers: Extra data for the request such as access tokens and information about your browser. Let's take a look at a couple of example requests and go through ...
Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. We're sending a POST request that contains JSON and we'll include our cookies. It produces a request with these headers: Origin: https://foo.app.moxio Access-Control-Request-Method: POST Access-Control-Request-Headers: Content-Type Preflight request. Before the AJAX request is made the browser will perform a preflight request. Apr 29, 2019 - It shows how you can get/post data with vanilla JS. ... @Ed Cottrell The referenced question has nothing to do with this one. The reference is taking about (JUST) sending an ajax request, which is a quite general thing. This one is asking for sending but and receiving JSON in pure JavaScript.
POST requests. To make a POST request, or a request with another method, we need to use fetch options: method - HTTP-method, e.g. POST, body - the request body, one of: a string (e.g. JSON-encoded), FormData object, to submit the data as form/multipart, Blob/BufferSource to send binary data, Apr 28, 2015 - I'm trying to make a HTTP POST request to the google QPX Express API [1] using nodejs and request [2]. My code looks as follows: // create http request client to consume the QPX API var r... They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. ... A very cool project. 🏠 Go back to the homepage The same POST API call in various JavaScript libraries. Published Apr 08 ... I also pass a content-type to set the content as application/json and an ...
Dec 15, 2017 - In this video video I have shown how you can send Http Get Request and Post Request. Here I have used 2 websites which can send Get and Post requests which give JSON response. 1. ipinfodb -> We can send Get Request with IP address, It will give JSON response with details of IP address ... Mar 01, 2021 - In this POST JSON example, the Content-Type: application/json request header specifies the media type for the resource in the body, and the Accept: application/json header tells the server that the client is expecting JSON. The JavaScript/AJAX code was automatically generated for the POST JSON ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON. Oct 25, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The URL we send our request to is ipinfo.io/json. Once this line gets run, the service running on ipinfo.io will send us some data. It is up to us to process that data, and the following two then blocks are responsible for this processing:
Aug 07, 2020 - Reading JSON from URL in JavaScript tutorial shows how to read data in JSON format from the provided URL. If you pass a JavaScript object as the 2nd parameter to the axios.post() function, Axios will automatically serialize the object to JSON for you. Axios will also set the Content-Type header to 'application/json' , so web frameworks like Express can automatically parse it. 27/8/2021 · To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON.
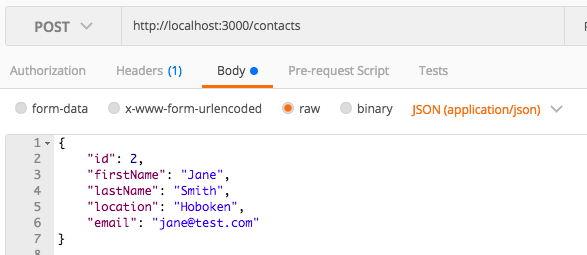
Sep 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A Fetch request is configured with the following options: method—specifies the POST HTTP action verb. body—specifies the JSON representation of the request body. The JSON is produced by passing the object literal stored in item to the JSON.stringify function. headers—specifies the Accept and Content-Type HTTP request headers. Use JSON.stringify() to convert the JavaScript object into a JSON string. Send the URL-encoded JSON string to the server as part of the HTTP Request. This can be done using the HEAD, GET, or POST method by assigning the JSON string to a variable. It can also be sent as raw text using the POST ...
1. Table structure. Create employee table and added some records.. CREATE TABLE `employee` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `emp_name` varchar(80) NOT NULL, `salary` varchar(20) NOT NULL, `email` varchar(80) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; 22/2/2020 · The following example shows how you can use the XHR to make a JSON POST request in JavaScript: const xhr = new XMLHttpRequest(); xhr.onload = () => { if ( xhr. status >= 200 && xhr. status < 300) { const response = JSON.parse( xhr. responseText); console.log( response); } }; const json = { "email": "eve.holt@reqres.in", "password": "cityslicka" }; This is the JSON data that's parsed by the browser and can be inserted to the DOM of a web page. All AJAX is sending data via HTTP requests and then response will be obtained from the the server ...
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Get And Post Requests Using Python Geeksforgeeks
Get And Post Requests Using Python Geeksforgeeks
How To Receive Data From A Post Request In Frappe Custom
 How Nodejs Http Request Send Json Params To Java Interface
How Nodejs Http Request Send Json Params To Java Interface
 Load Json Dynamically Using Ajax Xmlhttprequest Tutorial For Api Use
Load Json Dynamically Using Ajax Xmlhttprequest Tutorial For Api Use
How To Receive And Parse Post Requests In Node Js
 How To Make An Http Post Request Using Node Js
How To Make An Http Post Request Using Node Js
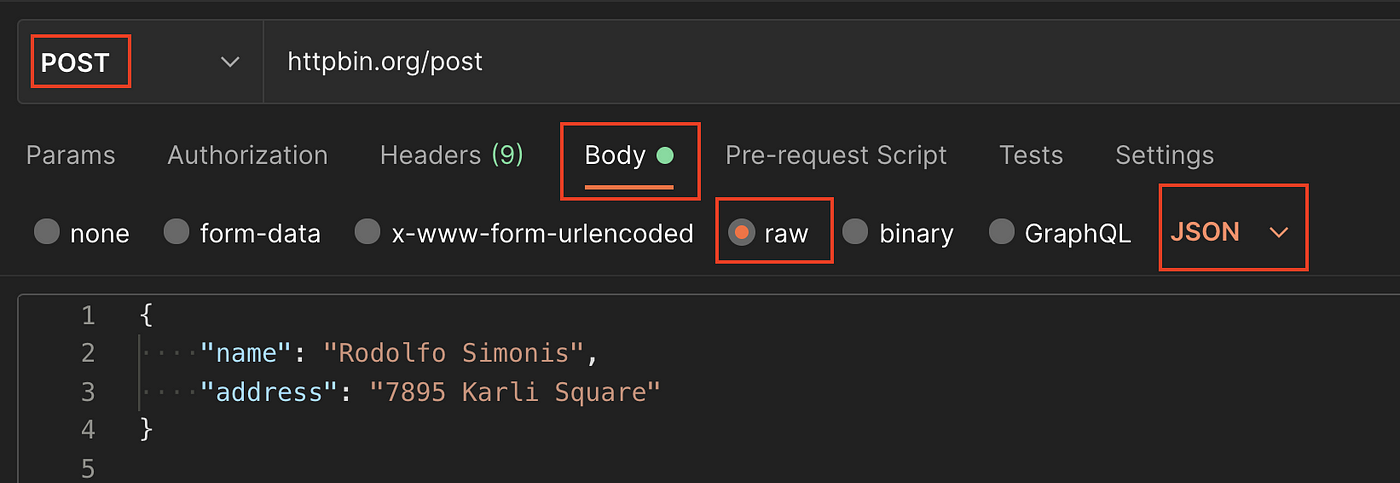
 Add A Request Body To A Post Request Api Connector
Add A Request Body To A Post Request Api Connector
 Http Post Request Academy Academy
Http Post Request Academy Academy
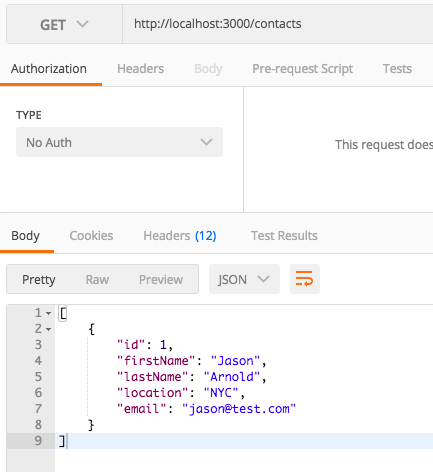
 A Pithy Perusal Of Post Put And Patch By Jason Arnold
A Pithy Perusal Of Post Put And Patch By Jason Arnold
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Java67 Difference Between Get And Post Request In Http And
Java67 Difference Between Get And Post Request In Http And
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
 Javascript Http Get Request Code Example
Javascript Http Get Request Code Example
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Javascript Send Post Request In Console Code Example
Javascript Send Post Request In Console Code Example
 Post Request In Postman Javatpoint
Post Request In Postman Javatpoint
 Manually Firing An Http Post Request With Postman By Aruj
Manually Firing An Http Post Request With Postman By Aruj
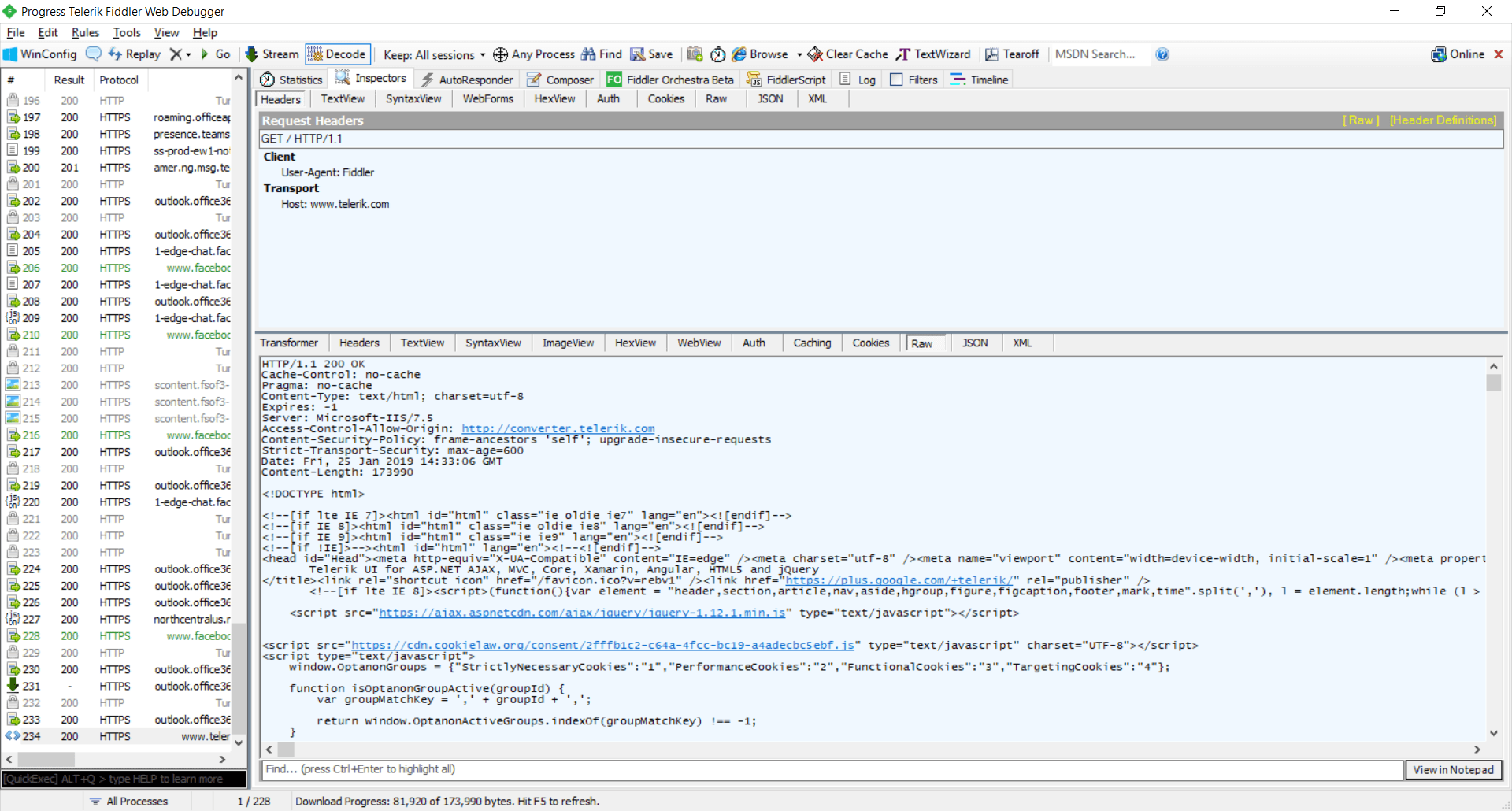
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler
 Post Request Returns Html Not Json Issue 94 Pglombardo
Post Request Returns Html Not Json Issue 94 Pglombardo
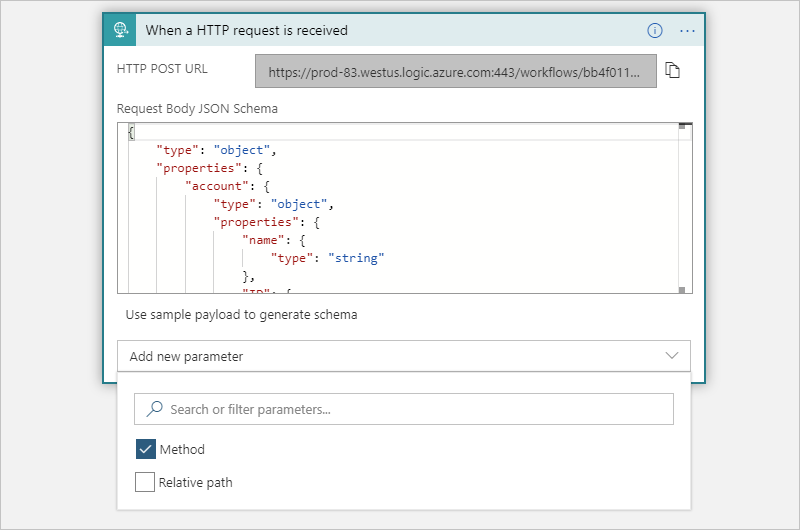
 Receive And Respond To Calls By Using Https Azure Logic
Receive And Respond To Calls By Using Https Azure Logic
 Send Json In Post Js Fetch Code Example
Send Json In Post Js Fetch Code Example
 How Can I Construct A Post Request Body In React Native Not
How Can I Construct A Post Request Body In React Native Not
 Post Response Body Javascript Code Example
Post Response Body Javascript Code Example
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
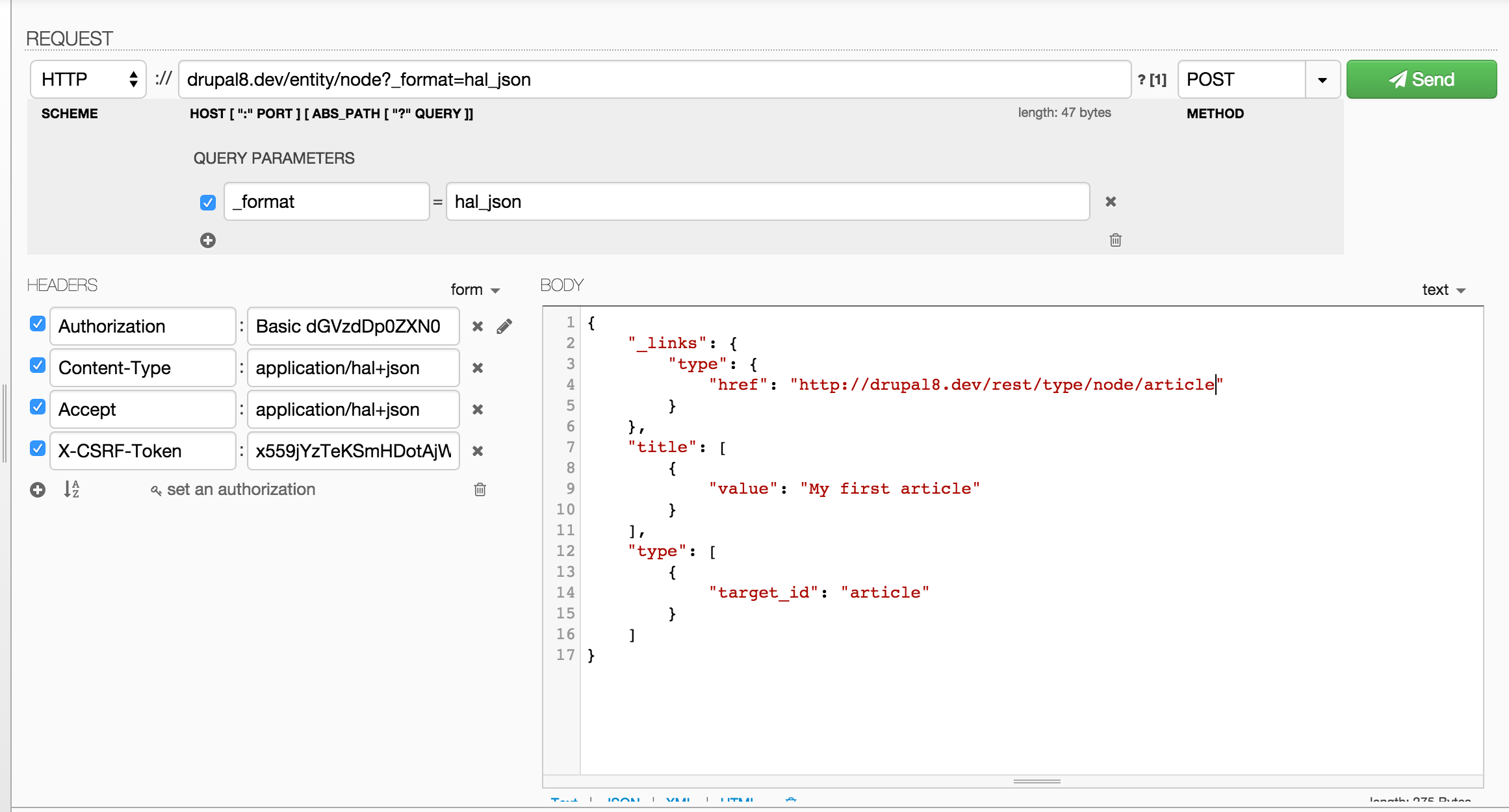
 3 Post For Creating Content Entities Restful Web Services
3 Post For Creating Content Entities Restful Web Services
 A Pithy Perusal Of Post Put And Patch By Jason Arnold
A Pithy Perusal Of Post Put And Patch By Jason Arnold
 Java Send Url Http Request And Read Json Response Chillyfacts
Java Send Url Http Request And Read Json Response Chillyfacts
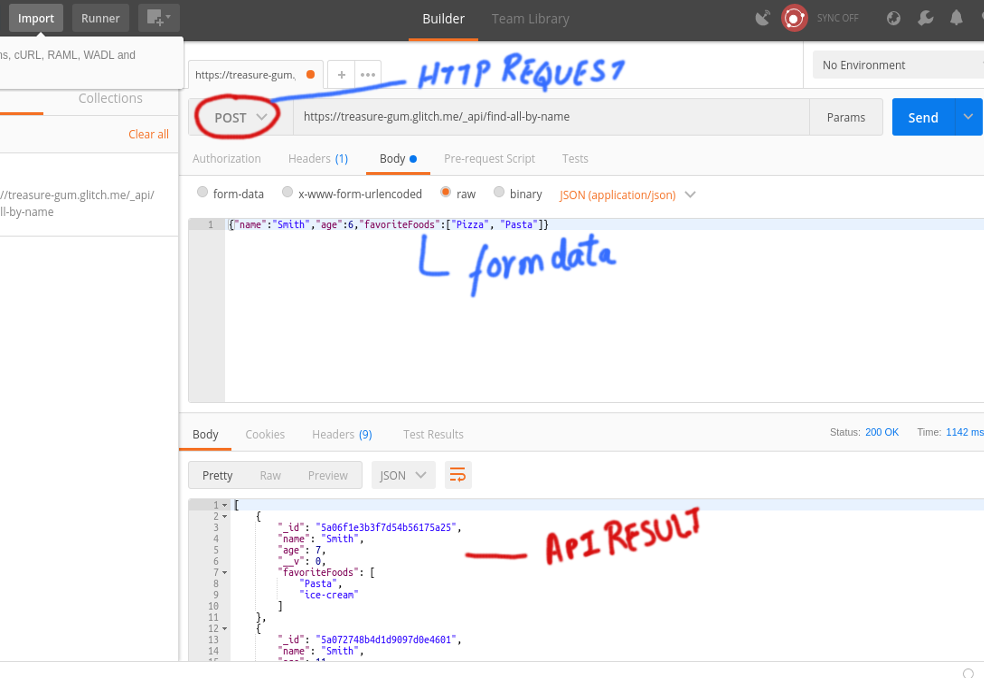
 All Types Of Post Requests With Postman By Valentin Despa
All Types Of Post Requests With Postman By Valentin Despa
0 Response to "33 Javascript Post Request Json"
Post a Comment