35 Auto Typing Text Javascript
Step 2) Add JavaScript: Example. var i = 0; var txt = 'Lorem ipsum typing effect!'; /* The text */. var speed = 50; /* The speed/duration of the effect in milliseconds */. function typeWriter() {. if (i < txt.length) {. document.getElementById("demo").innerHTML += txt.charAt(i); Auto Write Animated Text And Typing Effect. Auto write animated text and typing effect by using HTML CSS. Learn how to create a typewriter effect with CSS. This auto writes example is created by using little code of CSS. See many more free code snippets and text animations.
 How To Inspect Dynamic Html Elements That Keep Disappearing
How To Inspect Dynamic Html Elements That Keep Disappearing
In my experience, input type="text" onchange event usually occurs only after you leave (blur) the control. Is there a way to force browser to trigger onchange every time textfield content changes? If not, what is the most elegant way to track this "manually"? Using onkey* events is not reliable, since you can right-click the field and choose Paste, and this will change the field without ...
Auto typing text javascript. 10. Simple Typing Carousel. This is a pretty popular text animation technique. It is sometimes used by websites to showcase their products range, services offered or to list other such descriptions. The animation uses a combination of CSS and JavaScript to rotate text snippets as if they were being typed. In this post we will be talking about how to auto resize the textarea widget in your application when you are typing inside it. We will auto resize the textarea with a free jQuery Plugin called AutoResize.js. This is a free library available in jQuery to do this task. The demo of the application is shown below. A video is shown. Step 1) Add HTML: Example. <!--Make sure the form has the autocomplete function switched off:-->. <form autocomplete="off" action="/action_page.php">. <div class="autocomplete" style="width:300px;">. <input id="myInput" type="text" name="myCountry" placeholder="Country">. </div>. <input type="submit">. </form>.
Method 1: Using JavaScript: To change the height, a new function is created which changes the style property of the textarea. The height of the textarea is first set to auto. This value makes the browser set the height of an element automatically. This will make the text scrollable as the textarea height is lesser than the text. Apr 11, 2006 - Welcome to Dynamic Drive, the #1 ... DHTML & Javascripts to enhance your web site! ... This innovative script uses CSS flexbox to create cards that when clicked on expands to show copious amount of information in a compact, manageable manner. Think of it as an expandable cards based layout. ... Ken Burns is a type of panning ... The most versatile JavaScript typewriter effect library on the planet.
Javascript Auto Type Text. by Snippets Manager · Sep. 10, 08 · · Code Snippet. Like (0) Comment Save. Tweet. 3.89K Views. Join the DZone community and get the full member experience. ... I know this is an old post but since my first ever typewriter solution without usage of JavaScript originated from here I thought it would be nice to provide my multiline typewriter solution. This solution allows to: 1. use any font family, size and styles. 2. typewrite effect over multiple lines. Apr 24, 2019 - This auto type in javascript will be perfect in your website’s banner to introduce. Mostly this type of program uses in any kind of service provider websites. If you are using a banner slider for only showing text, then you can use this simple program. Because it has less code and light in size.
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Auto Typing Text. Simple Typing Carousel. CodeVember 11/08 typing effect. Typing Effect. Typing speed test. Auto Type! (Pure CSS) Typing animation using CSS. Fly in, fly out. HTML / CSS text writing animation. CSS typewriter. SVG text typing along a spiral with JS. Profession.is type transitions. Text Animations. Typed.scss - Animating text ... Here Mudassar Ahmed Khan has explained with an example, how to auto-format Date Field (TextBox) to dd/MM/yyyy while typing using JavaScript. This article will illustrate how to force user enter Date in dd/MM/yyyy format by automatically adding Slashes and allowing only Numbers (Digits) in the Date Field (TextBox) using JavaScript. TAGs: JavaScript, TextBox
The styles will automatically highlight words as you are typing, and results appear in the dropdown menu at the bottom. This tutorial is a brief introduction to using the plugin by loading content from a JavaScript array. It is possible to load Ajax content from a backend file or from content out of the database, however for this tutorial it is ... All you have to do is add this javascript to the page (s) you want the form field to automatically focus on: <script type="text/javascript">document.theFormID.theFieldID.focus ();</script>. Note: With this method, you MUST put the javascript line BELOW the form in the HTML. Otherwise, it will try to execute and won't find the form (because it ... Nov 04, 2016 - Auto typing a text using jQuery | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web developers...
Whether the script should automatically type out the array of strings provided. It will type each one and then remove then before typing the next string. devMode: Boolean: False: This will log every action to the console, helpful if the plugin is not working for you and you need to see what it is doing. wrapperClassName: String: Typewriter__wrapper 17/1/2009 · textarea.auto-height { resize: vertical; max-height: 600px; /* set as you need it */ height: auto; /* can be set here of in JS */ overflow-y: auto; word-wrap:break-word } All that is needed is to add the .auto-height class to any textarea you want to target. Tested in FF, Chrome and Safari. Jun 27, 2019 - Typing.js is a simple, lightweight jQuery/JavaScript typing animation plugin that allows to type an array of text strings in a selected element with custom caret character. ... TypewriterJS is a native javascript plugin that can be used to create an elegant automatic typewriter animation effect ...
Auto Typing Text (function) xxxxxxxxxx. 100. 1. // CSS Needed to make it work (Wrote not using SCSS at all copy and paste away) 2. // copy and paste into your CSS and the cursor should appear when typing begins. 3. .text-js{. Mar 28, 2014 - I would like to let there automatically appear text inside an input type=text element. I would like to accomplish that the different kind of texts are stored inside an array and that every 5 secon... Typing Text with Javascript This animation utilizes a horizontal cursor having the width of the characters of the text. Just changing the cursor shape can give your animation an alternate look. You can take a stab at utilizing different sorts and states of cursors too.
Autofilling forms with Javascript In this post we're going to write some JavaScript that will allow us to autofill a form. We'll fill in a text input, a dropdown input and a radio input. See the result in the Codepen example below. Mar 01, 2018 - ✍ The self typing text effect gives a sense of automation and lets you put many ideas sharing the same space but at different time 😎 4th dimension hack. Typer uses HTML5 data attributes to configure… Typing effect is a good way to grab user attention. To implement typing effect, you can start by showing the first character initially; after a few milliseconds you can show the first 2 characters; and so on till the whole sentence has been shown.
24/8/2021 · Auto-Text-Typing An auto text-typing effect animation on the text you input. The defalult text will animate with a a typewriter effect. You can change the default text by inputting your own using the input field at the top. You can also change the animation speed by using the Speed input box at the bottom. A JavaScript Animation Text Typing Library | typed.js. By webcodeflow. Typed.js is a JavaScript typing animation library that animates the text to make it appear as if it is typing. Enter in any series, watch it write at your own pace, then leave a space for what you write, and start a new sentence regardless of the number of strings you specify. Apr 06, 2021 - AutoTyping.js is a JavaScript library that allows you to easily and quickly implement the writing writer’s effect on your website or application. Use this library to create a revolving text that automatically rotates through any text with a typewriter effect like a typewriter.
Nov 30, 2018 - The AutoType.js JavaScript library prints out a sequence of any strings with a typewriter typing animation. 22/2/2021 · AutoTyping.js is a vanilla JavaScript library that applies sequential text typing and deleting effects to an array of strings. Use this library to create a text rotator that automatically rotates through any text with a typewriter-like character typing effect. the typing effect with a pure HTML interface · 1. Place a typer and cursor into your html file, like this:
Self-Typing Text Effect using CSS & JavaScript. ... Self-Typing Text Effect is a type of effect in which all the alphabets of the text are revealed one-by-one, one after the other to give the look and feel of being typed on the screen by themselves. Even though this is a basic text effect, it is still an eye capturing and an effective animation ... Aug 30, 2014 - I am trying to make a javascript/jquery code in which it automatically types a string, and then after the string is completely typed, clears the previously typed string and types it again. Currently, all my code does is type the string once. I know how to keep looping it, but it just starts ... JavaScript. Copy. First, the timer value is reset by clearInterval () method. Then, input box is disabled and content text area is hidden by changing display style property value to 'none'. Then the typing speed is calculated and shown as shown in the code above. Here's the full JavaScript code-.
Basically there is an incomplete sentence which is "Coding is __", and 4 items for fill the blanks. When you will start this typing animation program then the four items will be typed automatically one after one on loop. And an animated text or typing cursor makes the fully typing effect. A JavaScript Typing Animation Library. Contribute to mattboldt/typed.js development by creating an account on GitHub. Generally, this animation is created using JavaScript or jQuery library, and the famous jQuery library for text animation is typed.js but now I'll tell you how you can create this text typing animation using only HTML & CSS.
Jan 06, 2021 - How to create “Typing Effect” in CSS and JS. This is a short article for how to create dynamic typing and deleting text animation with CSS and JS. Auto Text Typing Effecte Learn how to create a Auto Text Typing Effect Website using HTML, CSS, and JavaScript. It's simple to make a Auto Text Typing Effect using HTML, CSS, and JavaScript. You will easily make this Auto Text Typing Effect by following my Youtube video tutorial. It types the text continuously. You can define as much text as you want, the type will stop after finish writing all of the text. See the Pen Tippy-Tappy-typer by Stove on CodePen. #5. Text Typing Animation with CSS. There are many more tutorials available over the internet about building a typing text effect.
Automatically by JavaScript itself Converting Strings to Numbers The global method Number () can convert strings to numbers. Strings containing numbers (like "3.14") convert to numbers (like 3.14). Another demo made with love by Matt Boldt · The README on GitHub is going to be very helpful for any questions, features, or use cases
Introduction To Ajax For Php Web Applications
 Javascript Typing Suggestions And Autocomplete Predictive
Javascript Typing Suggestions And Autocomplete Predictive
 Detect When User Reaches End Of Div In Html Using Javascript
Detect When User Reaches End Of Div In Html Using Javascript
 25 Cool Examples Of Typing Effects Using Css And Javascript
25 Cool Examples Of Typing Effects Using Css And Javascript
 25 Cool Examples Of Typing Effects Using Css And Javascript
25 Cool Examples Of Typing Effects Using Css And Javascript
 Typer Js Jquery Plugin For Typing Effect
Typer Js Jquery Plugin For Typing Effect
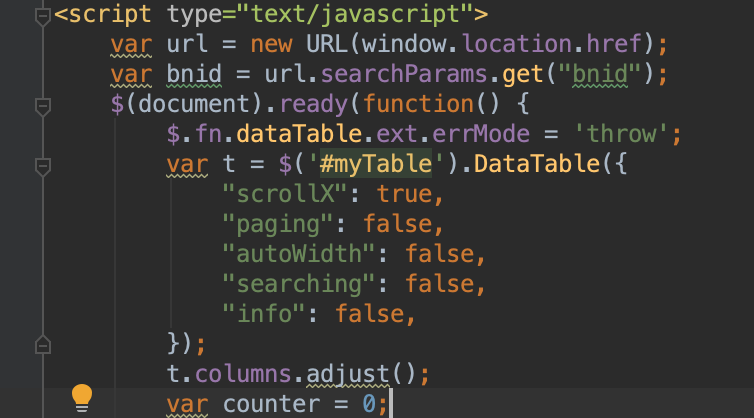
 Column Width Is Not Auto Adjusting Datatables Forums
Column Width Is Not Auto Adjusting Datatables Forums
 Introduce The External Css Style File Of Index Html Into The
Introduce The External Css Style File Of Index Html Into The
 Simple Typewriter Effect In Pure Javascript Typewriterjs
Simple Typewriter Effect In Pure Javascript Typewriterjs
 Auto Text Typing Animation Effect Using Html Css And Javascript
Auto Text Typing Animation Effect Using Html Css And Javascript
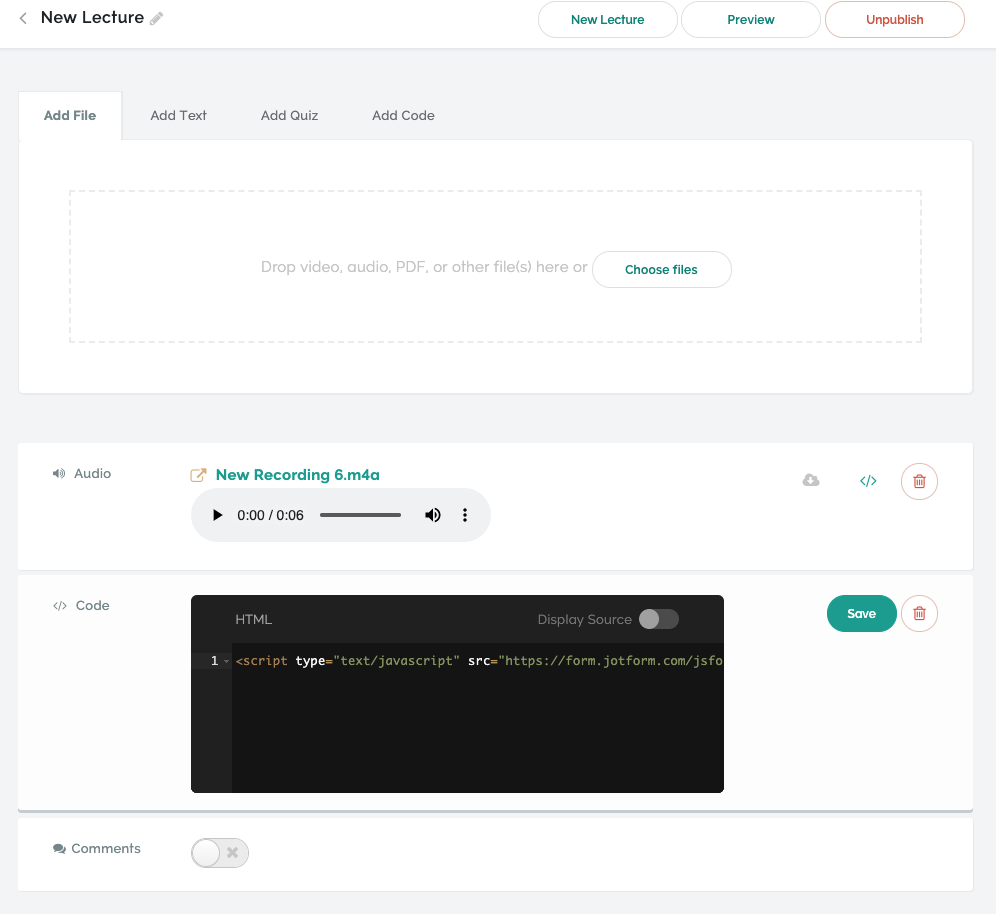
 I M Trying To Embed A Typeform Into Teachable And Have It
I M Trying To Embed A Typeform Into Teachable And Have It
 Text Typing Animation Effects Using Html And Css Typing
Text Typing Animation Effects Using Html And Css Typing
Creating Autocomplete Textbox In Asp Net Mvc
 Emulate Human Typing With The Jquery Teletype Plugin Stv Whtly
Emulate Human Typing With The Jquery Teletype Plugin Stv Whtly
 25 Cool Examples Of Typing Effects Using Css And Javascript
25 Cool Examples Of Typing Effects Using Css And Javascript
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
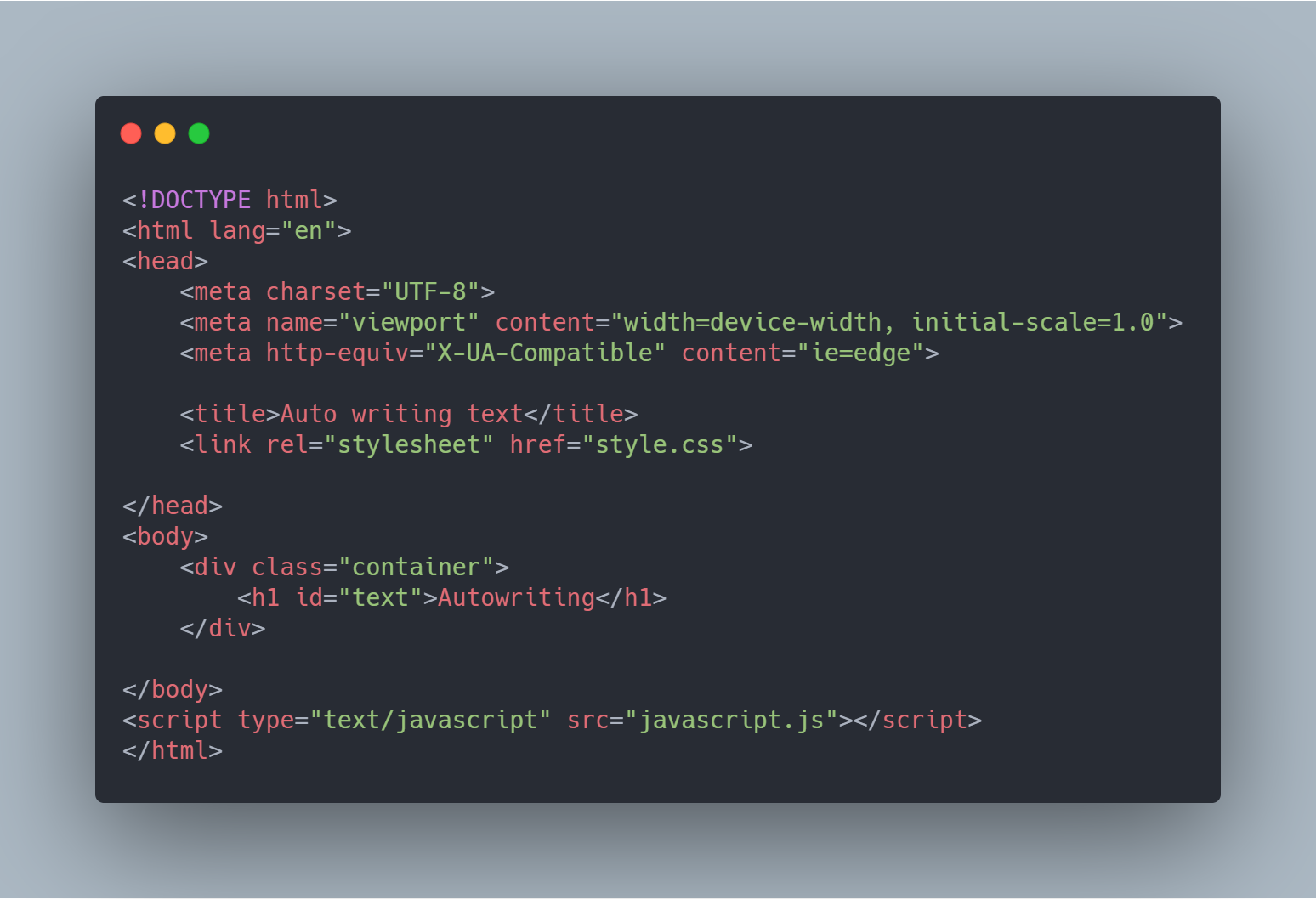
 Javascript Auto Writing Text In This Blog We Are Going To
Javascript Auto Writing Text In This Blog We Are Going To
 Typed Js Tutorial Javascript Typing Animation Red Stapler
Typed Js Tutorial Javascript Typing Animation Red Stapler
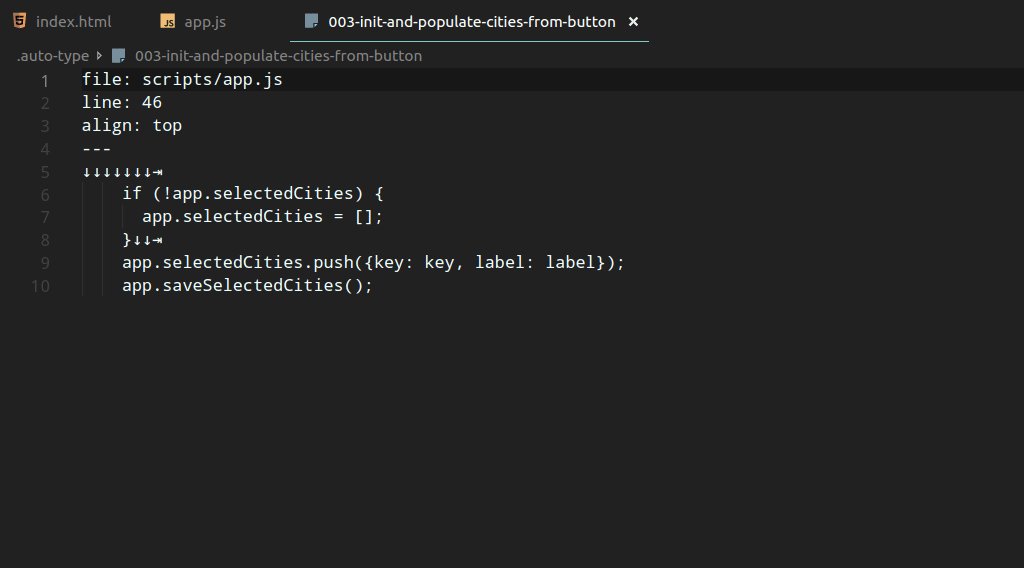
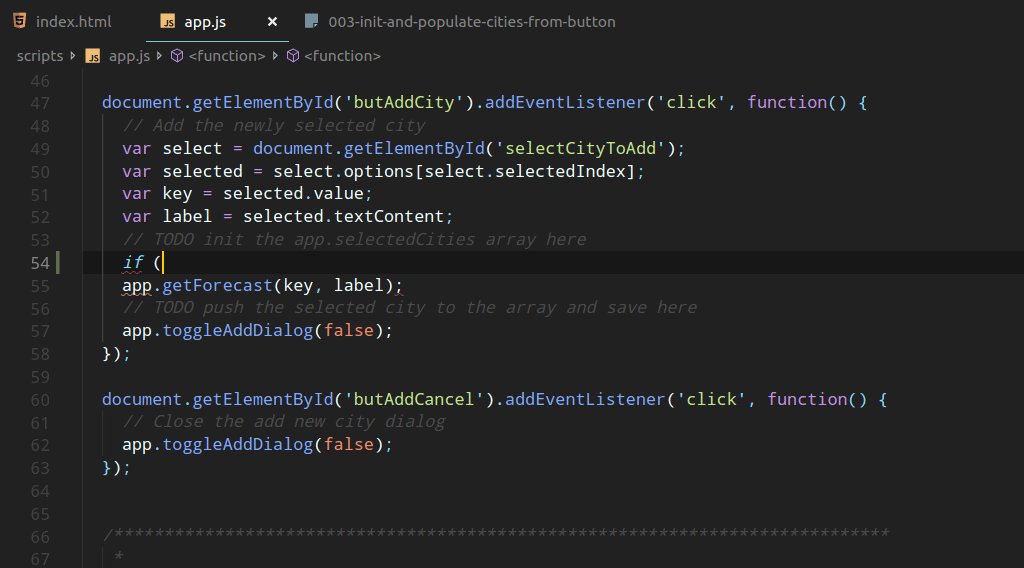
 Auto Type Visual Studio Marketplace
Auto Type Visual Studio Marketplace
 Jquery Animated Typing Effect Using Typed Js Example
Jquery Animated Typing Effect Using Typed Js Example
 Sequential Text Typing Effect Autotyping Js Css Script
Sequential Text Typing Effect Autotyping Js Css Script
 Typed Js Tutorial Javascript Typing Animation Red Stapler
Typed Js Tutorial Javascript Typing Animation Red Stapler
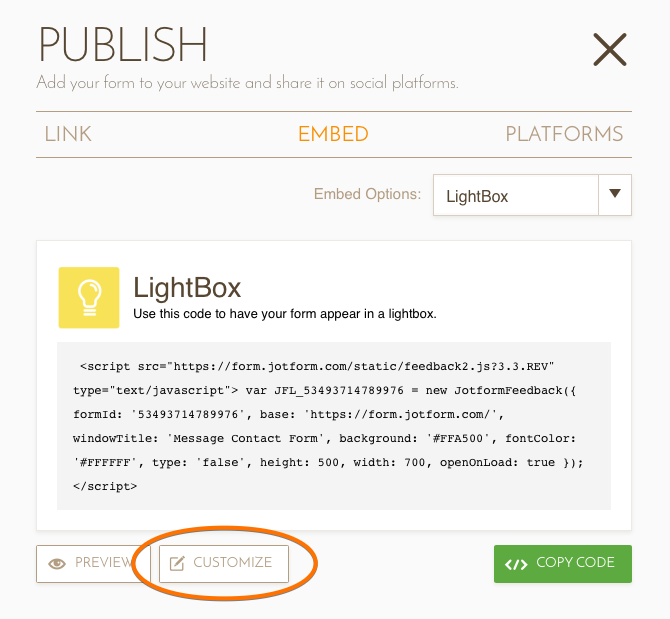
 How To Embed And Publish Forms On The Web 123formbuilder
How To Embed And Publish Forms On The Web 123formbuilder
 Javascript Tips Errors Auto Resizing Text Area And More
Javascript Tips Errors Auto Resizing Text Area And More
 How To Auto Load Lighbox Based Form
How To Auto Load Lighbox Based Form
 Javascript Auto Type Snippet Bypeople
Javascript Auto Type Snippet Bypeople
 Javascript Typing Effect With Css Styling Auto Type
Javascript Typing Effect With Css Styling Auto Type
 Serial Communication And P5 Js
Serial Communication And P5 Js
 Inject External File Many Times Html Webpack Externals Plugin
Inject External File Many Times Html Webpack Externals Plugin
 Rama S Blog Javascript Class Basics Ecma Script 6
Rama S Blog Javascript Class Basics Ecma Script 6
 10 Javascript Text Effect Libraries Css Author
10 Javascript Text Effect Libraries Css Author
 10 Javascript Text Effect Libraries Css Author
10 Javascript Text Effect Libraries Css Author
Github Sujeetkrjaiswal Autotyping This Is A Plain

0 Response to "35 Auto Typing Text Javascript"
Post a Comment