23 Push Item To Array Javascript
The javaScript push() method is used to add a new element to the end of an array. Note: javaScript push() array method changes the length of the given array. Syntax array.push(item1, item2, ..., itemX) Parameter with description 5 Way to Append Item to Array in JavaScript Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use

Push item to array javascript. 17/8/2019 · If you want to add the single item into the arryNum array. So you can use the push() method of javaScript like below: var arrNum = [ "one", "two", "three", "four" ]; arrNum.push("five"); console.log( arrNum ); The result of the above example is: ["one", "two", "three", "four", "five"] How to add the multiple items of the array? If you want to add multiple items and elements into a given array. stuff is an object and push is a method of an array. So you cannot use stuff.push (..). Lets say you define stuff as an array stuff = []; then you can call push method on it. This works because the object [key/value] is well formed. Immutable array operations. Array has several mutable operations - push, pop, splice, shift, unshift, reverse and sort. Using them is usually causing side effects and bugs that are hard to track. That's why it's important to use an immutable way. Push. Push is an operation that adds a new item on top of the array.
Return value: This method returns the new length of the array after inserting the arguments into the array. Below examples illustrate the JavaScript Array push () method: Example 1: In this example the function push () adds the numbers to the end of the array. Example 2: In this example the function push () adds the objects to the end of the array. How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array. For an example, see Append Multiple Values to an Array. For a list of modifiers available for ... { } ). An empty update results in no changes and no oplog entry is created (meaning that the operation is a no-op). ... $push operation with modifiers occur in the following order, regardless of ...
Jun 24, 2020 - Parameters This method contains as many numbers of parameters as the number of elements to be inserted into the array. Return value: This method returns the new length of the array after inserting the arguments into the array. Below examples illustrate the JavaScript Array push() method: 4/11/2019 · 1. Unshift () Method. The unshift () method adds one or more items to the beginning of an array and returns the new length of the modified array. Here's what it looks like in a code example: The unshift () method takes one or multiple parameters of the element you want to append to the front of the array. In this tutorial, we are going to learn how to append or add a new item to an array using the JavaScript push () method. We will learn with simple example code. JavaScript array push () method can add any new array item to the end of an existing array. The simplest syntax of JavaScript push () method is given below:
let array_list = [1, 2, 3] array_list. unshift (4); console. log (array_list); Output: 4, 1, 2, 3 Conclusion In this quick tutorial, you learnt how to push and unshift to add elements to the end and front/beginning of an array using JavaScript. May 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. how to add items to array in javascript; push item to arr; adding to an array in javascript.push() js; how push array in js; insert item into list js; js add array; how to add a element to end of array with javascript; how to add a value to array in javascript; js push; add array value to object ; js add var to array; function push javascript ...
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Dec 11, 2020 - In this article we'll insert elements into an array at its beginning, end and various positions. We'll use the unshift, push, concat and slice methods! To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below.
In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. Everytime you push a new element into the array, its length increases by 1. So when the loop condition i<arr.lengthis re-assessed, it never evaluates to false, thus causing an infinite loop. You should use a condition which doesn't change when you push an element. 3 Likes Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array
The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example. The push() method adds new items to the end of an array. push() changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift() . You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array.
In this example, you will learn to write a JavaScript program that will append an object to an array. JAVASCRIPT ARRAY . ADD ... Appends new elements to an array, and returns the new length of the array. ... ES6 syntax array push [... ] push (value) → Add an element to the end of the array. unshift (value) → Add an element to the beginning of an array. To add an element to the specific index there is no method available in Array object. But we can use already available splice method in Array object to achieve this.
To add items at the end or beginning of an array you can simply use the push() and unshift() array methods. See the tutorial on JavaScript Arrays to learn more about array manipulation. The pop() method in JavaScript removes an item from the end of an array, whereas the push() method adds an item to the end of an array. The returning value of the pop() method is the item that is removed from the array. The returning value of the push() method is the number of elements in the array after the new element has been added. These ... Javascript Add to Array Example with Array.Prototype.Push () method is an essential topic for any JS programmer. JavaScript's offers push () method; it includes a new item into the array and returns a new array with a new length. The push () method includes the item at the end of the array, However, if you want to include a new item at the ...
< h2 > JavaScript Arrays </ h2 > < p > The Array.push() method adds new items to the end of an array: </ p > ... The output holds an new Object added to the end of the fruits array. That means, the.push () method took the newFruits variable as it's parameter and added the Object stored in it. The fruit array now has a length of 4 as the Object has occupied only the last index of the fruit array. Jan 19, 2021 - var colors= ["red","blue"]; colors.push("yellow");
Mar 02, 2017 - It also supports appending multiple values at once just like push. ... Another way with ES6 syntax is to return a new array with the spread syntax. This leaves the original array unchanged, but returns a new array with new items appended, compliant with the spirit of functional programming. Aug 26, 2020 - The first and probably the most common JavaScript array method you will encounter is push(). The push() method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. It would make sense to add newer items ... 1 week ago - Instead, we store the collection on the object itself and use call on Array.prototype.push to trick the method into thinking we are dealing with an array—and it just works, thanks to the way JavaScript allows us to establish the execution context in any way we want.
push()can take multiple parameters so you can use its apply()method to pass the array of values to be pushed as a list of function parameters. This has the advantage over using concat()of adding elements to the array in place rather than creating a new array. 1 week ago - Javascript array push() an built-in method that adds a new item to the end of an array and returns the new length of an array. In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows:
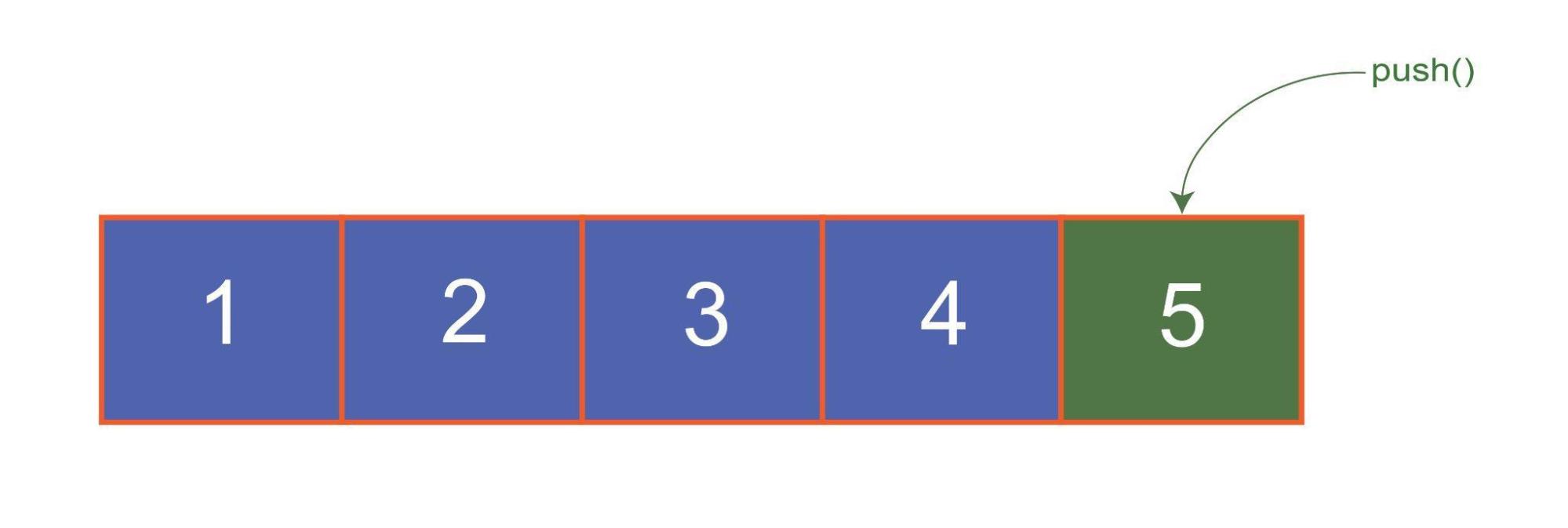
25/10/2016 · So, we are going to push an object (maybe empty object) into that array. myArray.push({}), or myArray.push({""}). This will push an empty object into myArray which will have an index number 0, so your exact object is now myArray[0] Then push property and value into that like this: myArray[0].property = value; //in your case: myArray[0]["01"] = "value"; Today, We want to share with you javascript push array into array .In this post we will show you 5 Way to Append Item to Array in JavaScript, hear for JavaScript Array Insert - How to Add to an Array with the Push, Unshift, and Concat Functions we will give you demo and example for implement.In this post, we will learn about Array push key ... JavaScript Array type provides the push() and pop() methods that allow you to use an array as a stack. push() method. The push() method allows you to add one or more elements to the end of the array. The push() method returns the value of the length property that specifies the number of elements in the array.
 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
 Use Push To Insert Elements Into An Array
Use Push To Insert Elements Into An Array
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
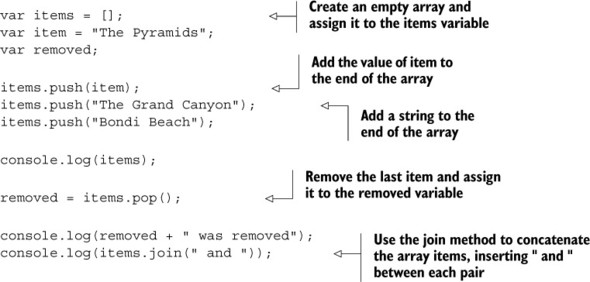
 Chapter 8 Arrays Putting Data Into Lists Get Programming
Chapter 8 Arrays Putting Data Into Lists Get Programming
 Javascript Array And Object Destructuring With Es6 Weichie
Javascript Array And Object Destructuring With Es6 Weichie
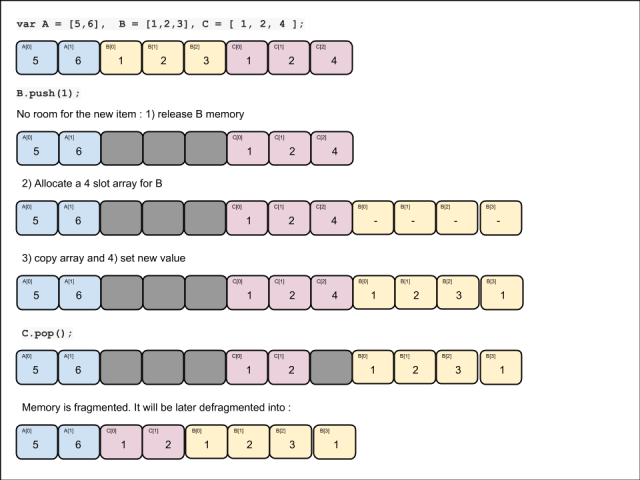
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Create An Array Of Objects From Localstorage Hashnode
Create An Array Of Objects From Localstorage Hashnode
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
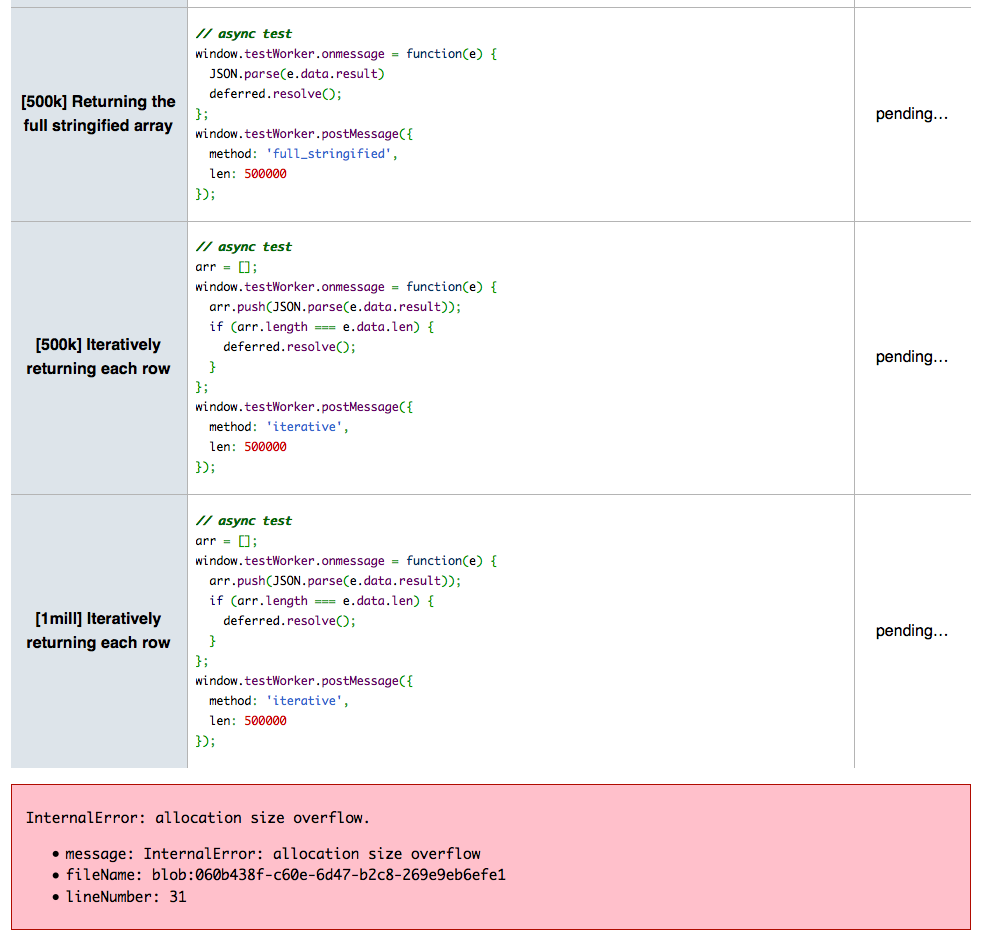
 Communicating Large Objects With Web Workers In Javascript
Communicating Large Objects With Web Workers In Javascript
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
 Cannot Read Property Push Of Undefined Magento Stack Exchange
Cannot Read Property Push Of Undefined Magento Stack Exchange
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
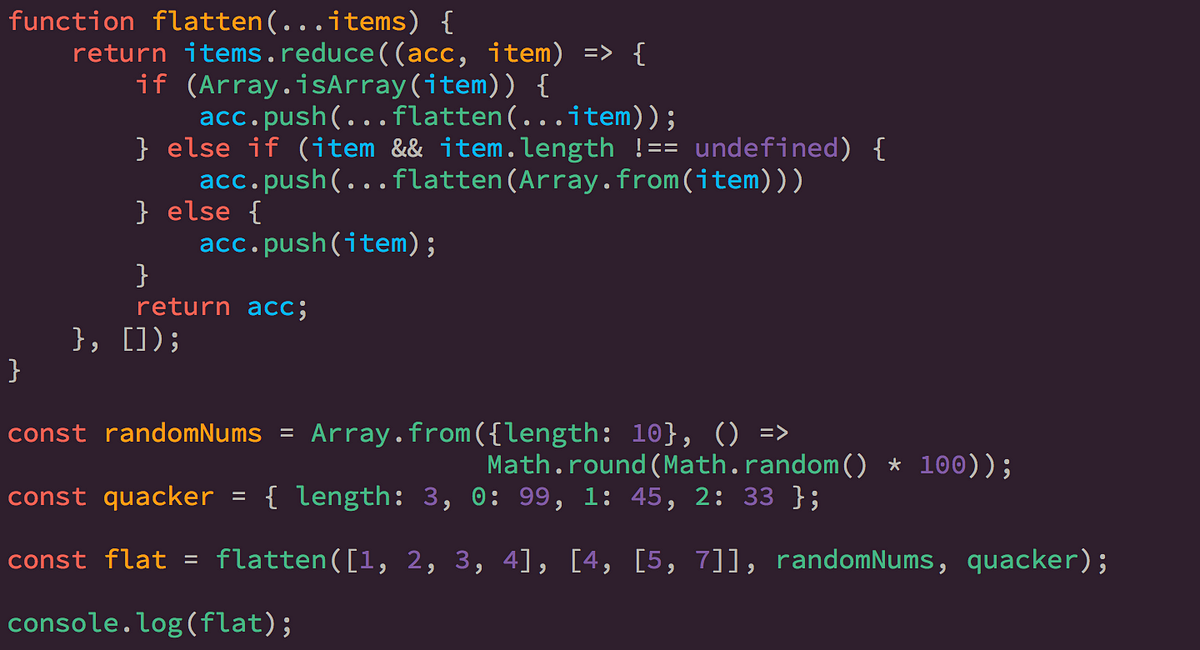
 Es2015 Array From Rest And Spread By Kerri Shotts Medium
Es2015 Array From Rest And Spread By Kerri Shotts Medium
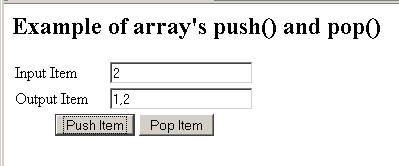
 Javascript Array Push And Pop Method
Javascript Array Push And Pop Method
 Array Push Is Not A Function When Working With Reduce
Array Push Is Not A Function When Working With Reduce
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Javascript Lesson 19 Push And Pop Methods In Javascript
Javascript Lesson 19 Push And Pop Methods In Javascript
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
 How To Push An Array Into The Object In Javascript
How To Push An Array Into The Object In Javascript

0 Response to "23 Push Item To Array Javascript"
Post a Comment