33 Javascript Picture Slideshow Code
Description: This is an easy-to-install JavaScript image script that takes in any number of images, and instantly turns them into one cool slideshow! Furthermore, you can associate a unique URL with each image, so clicking on the slideshow goes to a different URL, depending on which image it's currently on! I prefer writing all my web-design code from scratch. So I use only text editors to write HTML directly, and raw JavaScript (no jQuery etc). While working on a javascript slideshow for Artarium, I came across a lot of problems in transitioning the images.My javascript was changing the src for the image, but I needed to also resize it to the dimensions of the new image before displaying it.
 C Java Php Programming Source Code Javascript Slideshow
C Java Php Programming Source Code Javascript Slideshow
image slideshow joomla, wordpress gallery css, image slideshow html, wordpress product gallery, background image slideshow, free html js slides, jscript slide show download, free best javascriptslide show, free best auto javascript slide show codes in a website, free javascript slide show code, create slider with javascript free code; js image ...

Javascript picture slideshow code. Jssor Slider comes with 200+ awesome slideshow effects, and the most scalable slideshow transition build tool enables you build infinite slideshow transitions. See 200+ slideshow transitions. ... It comes with 20+ professional jquery+javascript+html code templates (and growing). However, when you create plain static HTML site there are no options other than inserting your own custom slideshow code. If you are looking for such a standalone slideshow block, here is a complete slideshow code with JavaScript. Why to Use Slideshow? Adding a slideshow on your site helps in the followings: Looks elegant on your web page. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
Jssor · Home Demos · Tutorial Help Development · Pricing Support · Demo - Sliders · Full Width Slider · Image Slider · Ski Slider · Product Slider · Village Tour Slider /**delta function is to set how the image slide—keep still for a while and move to next picture. *step function will be called many times until clearInterval() been called * currentImage * imageWidth is the currentImage position of ul * delta start from 0 to 1, delta * imageWidth is the pixels that changes **/ function slider(ul){ animate ... Cut & Paste Flexible Image Slideshow. Credit: JavaScript Kit. Description: This Image Slideshow incorporates some of the most user-requested features all into one neat package, such as optional hyperlinked images, random display order and stop slideshow after x iteration. Finally a JavaScript image slideshow that caters to your specific needs!
Creating an Image Slider using JavaScript, HTML, and CSS only. Creating an Image Slider using JavaScript, HTML, and CSS only. ... While using such kind of plugins, sometimes there is a chance of code conflicts between the plugin libraries and the existing libraries used in the application, and this takes time to get fixed. ... Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ... Demo/Code. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.
Step - 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name 'image-sliderfade' in an array and did the same for div's with class name ... /* copy slide show code above this line, or copy everything between these comments, starting at the one above. */ This is the JavaScript/jQuery. Add it to it's own file. The last script within the html refers to it I call it slideshow: $(document).ready(function(){$("#slideshow > div:gt(0)").hide(); setInterval(function() 12/12/2012 · I wanna make image slideshow on my web, here's my code <head> <script type="text/javascript"> var image1 = new Image() image1.src = "images/pentagg.jpg" var image2 = new Image() image2.src = "images/promo.jpg" </script> </head> <body> <p><img src="images/pentagg.jpg" width="500" height="300" name="slide" /></p> <script type="text/javascript"> function slideit() { var step=1; document.images.slide.src = eval("image…
In this tutorial we will create a Easy Image Slideshow using JavaScript. This code can generate and change the image when the user click the butoon. The code use onclick () to initiate a function that change the image display by incrementing or decrementing the array index position of an image. Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ... Splide is a free lightweight but powerful slider and carousel, written in pure JavaScript without any dependencies. It supports a thumbnail slider, nested slide...
When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slider.js). The download contains the source code: HTML samples (demo1-8.html), CSS (js-image-slider.css), and Javascript (js-image-slider.js). HTML. Basic; Lazy Loading Images JavaScript Loop Slideshow With CSS Source Code. Before sharing source code, let's talk about it. As you know I have used HTML, CSS, and jQuery for creating this image slideshow. There is only 3 controls but lots of conditions. Like by default its play automatically, when you click on next or pre buttons the autoplay will be off. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider the ways of making image sliders with JavaScript.
Jul 25, 2017 - Today I'll be showing you how to build a Javacript slideshow from scratch -- let's jump right in! Was tired of heavy bloated jQuery slider plugins so I made my own. Has controls and finds your slide height/width automatically. Simple & basic, the wa... Today, I'm here with another cool JavaScript based background image slideshow that can be used to slide images with caption text. Although, it is a simple slider but it can be fully customize in JavaScript with its basic options. It has the ability to slides through any HTML contents at a certain speed.
Also this can be done by clicking on the image therefore the first task is to come up these two buttons that can control the slideshow. Listing 5 : Making use of tags and use of onclick event: <a onclick="alterimage();"> Prev </a> <a onclick="alterimage();"> Next </a> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Include the stylesheet css/simple-slideshow-styles.css; Initialize the slideshow: Options To customize functionality, create an options object, then pass it into makeBSS() as the second argument, as seen below: Demo/Examples Example #1 (slideshow at top of this page) HTML markup: JavaScript code: Example #2 (below)
image slider javascript javascript slider slideshow script javascript picture slideshow image slider javascript code. This slider is now avalable with our Free Website Creator! This easy web design software comes with 1800+ awesome website blocks: image galleries, lightboxes, ... JavaScript Split Slick Vertical Slideshow Code Snippet Split Slick Vertical Slideshow are the ideal alternative to show full-screen images. In spite of the fact that the first structure is made for photography, you can utilize them for different kinds of websites also. Automatic slideshow. Finally, this code changes the images after a certain time. For this, we use the setTimeout() method to create the delay. SetTimeout() takes two parameters. The first parameter is a string that is a snippet of JavaScript code executed when the specified interval has elapsed.
We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. This free java script code will create image, picture slide show. You can use images in any different directories as slideshow pictures. Options to go to next, previous, start and end images. Just copy the code in to your page and use it to show your photos as slides. Jul 01, 2020 - I am currently learning web development with the OdinProject curriculum. There’s a task which is to create a simple image carousel. It should contain arrows on each side to advance the image forward…
Note: This is a image slider implementation. If you are looking for Rotating Banner for SharePoint using jQuery, see my post: Rotating Banner for SharePoint using jQuery Upload the images and add the CEWP, then paste the below Code: Image Slider for SharePoint using jQuery: Another nice way to get the nice... 17/11/2020 · JavaScript image slider code Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . Automatic Slideshow Javascript Code Live Preview. See the Pen A better simple slideshow by Mark Lee on CodePen. With CSS, we are setting up about everything to show the slideshow, the individual slides, the subtitles, the 'hidden' default state of the slides, and the 'active' visible state of the current slide.
First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time. A dead simple, responsive, pure JavaScript slider which loops through a set of images with caption support. ... An HTML/CSS only slideshow that allows you to create a responsive, fullscreen image slider with a fancy 3D cube flipping effect created by several CSS3 properties. A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup <!DOCTYPE html> ... How to Create a Slideshow with HTML, CSS, and JavaScript. ... Learn to code for free. freeCodeCamp's ...
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Presentation Slideshow In Css And Jquery Design Freebie
Presentation Slideshow In Css And Jquery Design Freebie
 Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
Javascript Slideshow 10 Best Slideshows Amp Carousels 2021
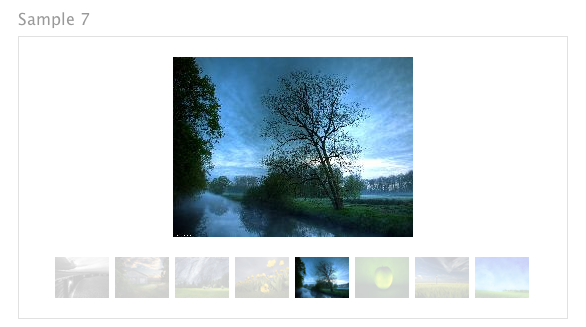
 Photo Slideshow Js Is A Photo Slideshow And Thumbnail Viewer
Photo Slideshow Js Is A Photo Slideshow And Thumbnail Viewer
10 Wonderful Jquery Popup Slideshow Tools
Javascript Slideshow Maker Dhtml Slideshow Creator A Pdf Com
 How To Add Slider Boxes To A Website Solodev
How To Add Slider Boxes To A Website Solodev
 Quick Code Javascript Slider Youtube
Quick Code Javascript Slider Youtube
 How To Embed Javascript Slideshow To Website
How To Embed Javascript Slideshow To Website
 Creating A Slide Show With Javascript And Html Stack Overflow
Creating A Slide Show With Javascript And Html Stack Overflow
Javascript Slideshow Album Code Page Js Css Download Free
 Clean And Flexible Jquery Content Slider Plugin Unslider
Clean And Flexible Jquery Content Slider Plugin Unslider
 10 Best Background Slideshows In Javascript Or Pure Css 2021
10 Best Background Slideshows In Javascript Or Pure Css 2021
 Adding A Popup Slider To Your Website Solodev
Adding A Popup Slider To Your Website Solodev
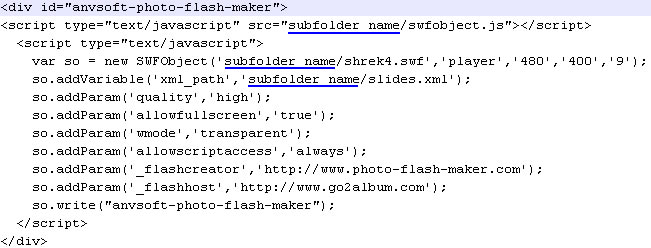
 Slideshow Using Xml And Javascript Codeproject
Slideshow Using Xml And Javascript Codeproject
 Javascript Slideshow Js Slideshow
Javascript Slideshow Js Slideshow
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
 Simple Javascript Slideshow In 5 Minutes
Simple Javascript Slideshow In 5 Minutes
 Easy Design And Page Transition Slideshow Javascript Tutorial
Easy Design And Page Transition Slideshow Javascript Tutorial
 Amazing Css Slideshow Examples You Can Use In Your Website
Amazing Css Slideshow Examples You Can Use In Your Website
 10 Best Javascript Amp Css Carousel Libraries 2021 Update
10 Best Javascript Amp Css Carousel Libraries 2021 Update
 Vanilla Js 3d Carousel Slideshow Css Codelab
Vanilla Js 3d Carousel Slideshow Css Codelab
 How To Make A Image Slideshow In Html Step By Step Web
How To Make A Image Slideshow In Html Step By Step Web
Perspective Mokup Slideshow Slider Jquery Javascript
 Image Slider Toggle Button With Html Css Amp Javascript Dev
Image Slider Toggle Button With Html Css Amp Javascript Dev
How To Create Javascript Slideshow With Fade Effect A Pdf Com




0 Response to "33 Javascript Picture Slideshow Code"
Post a Comment