23 How To Disable Button Javascript
29/9/2020 · By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript. Here we want the HTML button to be activated only when the text field is filled in. First we need to select both elements using the document.querySelector() function : For example, when a form is loaded, you can keep a button in the disabled state. Later on, you can enable it with the help of JavaScript. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world examples. Enable or Disable a Button With Vanilla JavaScript
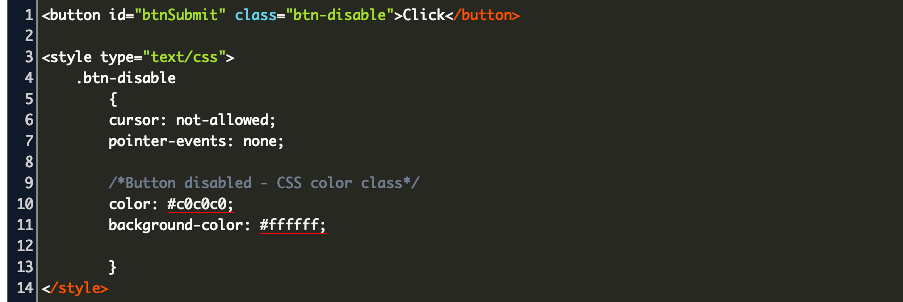
 Css Disable Button Code Example
Css Disable Button Code Example
Sometimes we need to prevent the user from going back to the previous page for security. So we can easily restrict the back button using JavaScript. There are many ways to disable the back button in the browser. Here, we'll explain a simple way to stop the back button using JavaScript.

How to disable button javascript. In this tutorial, you'll learn how to disable a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3The solution t... 25/5/2020 · Disable a Button in JavaScript. May 25, 2020. In JavaScript, button elements have a disabled property that you can set to prevent clicking on the button. For example, suppose you have a button that shows an alert when you click it: <button id="my-alert-button">Show Alert</button> <script> document.querySelector ('#my-alert-button'). Enable and disable checkbox. We can disable or enable a checkbox by managing its disabled property. Here is an example on how to make a checkbox enable or disable. We have used getElementByID to know about the checkbox. document.getElementById ('ck1').disabled=true; To make it enabled we have to use like this.
In this video, you will learn how to disable a button in javascript based on condition. So that's how you can use vanilla JavaScript to enable or disable a button. In the next section, we'll see how you can use the jQuery library. Enable or Disable a Button With jQuery. In this section, we'll discuss how you can toggle the state of a button with the help of the jQuery library. How the HTML & JavaScript code works. First, we define a couple of HTML elements, an input field, and a button. Then we use JavaScript to create two variables to store a reference to each element input & button. Now we have full control to manipulate each element programmatically. We start by disabling the state of the button.
How to disable a button in JavaScript based on condition Example. In the example, we have 2 input fields first for text and the second one is for the button. When the user types something button will enable it. Default the submit button remains disabled. See the code output where disable attribute changing the Boolean value on text input. 16/9/2019 · One common thing that’s needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled. Or when a specific checkbox is clicked, like the ones you see to say “I read the terms and conditions”, something that no one actually reads. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world examples. Enable or Disable a Button With Vanilla JavaScript. In this section, we'll discuss a real-world example, which demonstrates how you can enable or disable a button with vanilla JavaScript. Let's go through the following example.
How to disable button in javascript. This is one of the simple concept in JavaScript to enable and disable the submit button using simple JavaScript code. Here the use of Enable and disable the submit button based on the text on input field, This is like a simple validation it will not allow the user to submit the form without entering any data. The alternative is to clear the onclick of the button:-mybutton.onclick = null; then later to put the functionality back:-mybutton.onclick = myfunction; In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions.
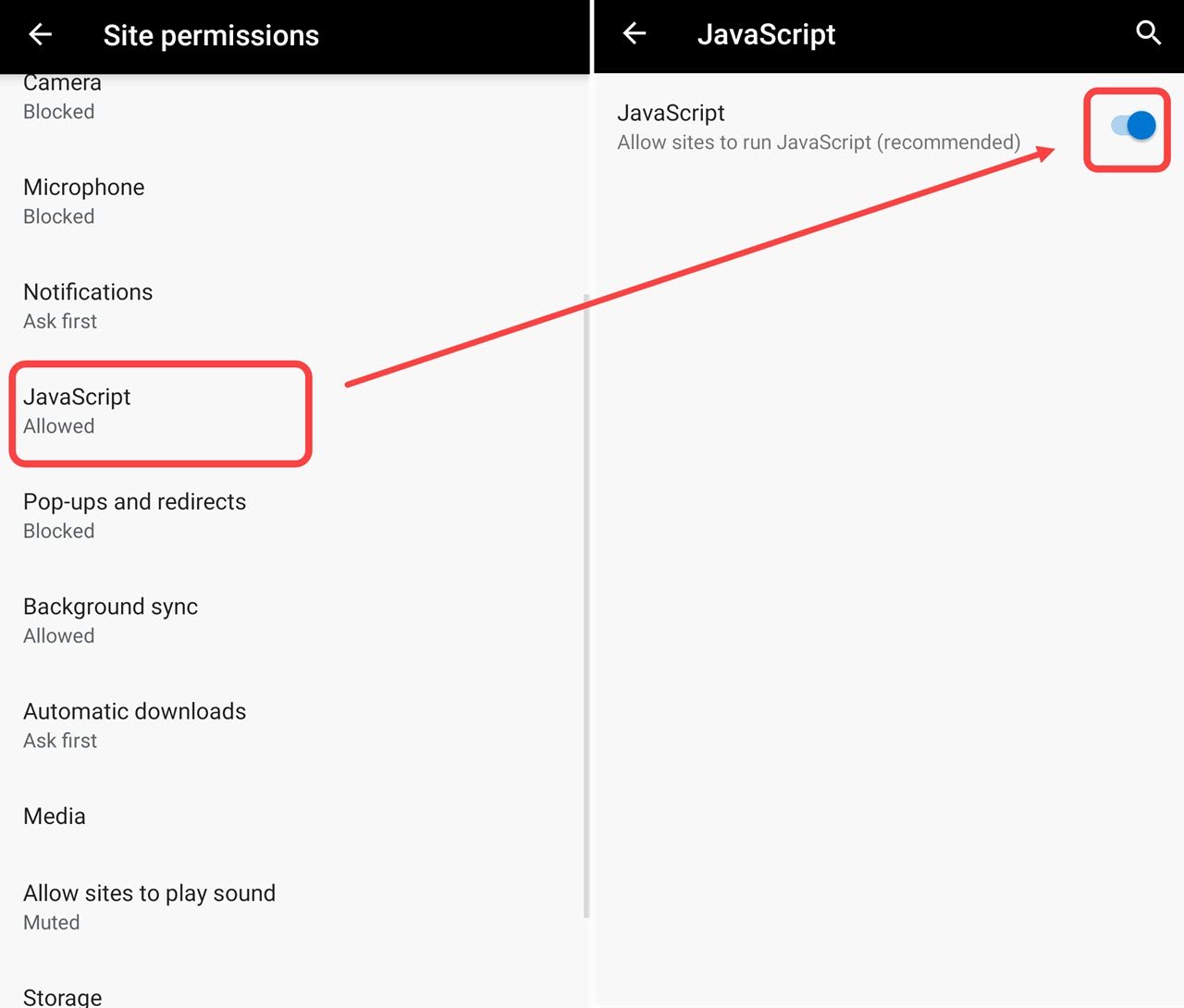
9/6/2010 · The official way to set the disabledattribute on an HTMLInputElementis this: var input = document.querySelector('[name="myButton"]');// Without querySelector API// var input = document.getElementsByName('myButton').item(0);// disableinput.setAttribute('disabled', true);// enableinput.removeAttribute('disabled'); The JavaScript disabled property is a boolean property that takes a true or false. Setting the property to true will enable the button (clickable) and setting it false (like bt.disabled = false;) will disable the button (un-clickable). Here’s what I am doing. I have two elements on my web page. To disable JavaScript, you need to click on the Tor Browser button, bring the cursor over the Options label and then click on Options. This will open a new window where you should click on the Content tab. In the Content tab, the 3rd option from the top is Enable JavaScript. Check the box when you want to enable it or uncheck it when you want ...
" I hope you have got How to enable/disable asp controls on textbox value change or typing text in Asp.Net using regular expression and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . Set this property to true (disable=true) to disable the radio button in JavaScript. Disable the radio button. Sometimes, we need to disable the radio button for a specific condition. These are special conditions when we disable the radio button. When the radio buttons get disabled, their color changed to grey. how to disable and enable buttons through javascript my problem is disabled buttons are not getting enabled through javascript but enabled buttons are disabled through javascript Posted 25-Aug-11 19:27pm. hitech_s. Updated 5-May-16 22:58pm v2. Add a Solution. Comments.
B) Javascript Code. //Program to disable or enable a button using javascript <script > let input = document.querySelector (".input"); let button = document.querySelector (".button"); button.disabled = true; //setting button state to disabled input.addEventListener ("change", stateHandle); function stateHandle() { if (document.querySelector (". 5/3/2021 · Disabling multiple buttons with JavaScript. The same technique also applies when you want to disable many buttons on your HTML page. First, You need to select the buttons using the document.getElementsByTagName () method: const buttons = document.getElementsByTagName("button"); To disable an HTML button after one click with JavaScript, we can call the jQuery one method on an element to attach an event handler that emits once only. We can also call addEventListener with the once option set to true if we want to use plain JavaScript.
In HTML, a button element has its own state, and thus, you can keep it either enabled or disabled. For example, when a form is loaded, you can keep a button in the disabled state. Later on, you can enable it with the help of JavaScript. Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world ... Sometimes we submit the form two times if the internet is slow or for any other reason. So to prevent this type of error we have to disabled the button after the form submit button is clicked. So in this example I am explaining how we disabled a button after click. <!DOCTYPE html> <html> <body> <p> Enter data and submit the form. </p> <form ... javascript how to disable a button . javascript by Mobile Star on Nov 28 2019 Donate Comment . 16 style disabled button . css by Xenophobic Xenomorph on Jun 16 2020 Comment . 2. Source: stackoverflow . html button disabled . html by Strange Stag on ...
When you are working with JavaScript, you do not need to enable or disable the button based on most operations. Typically, when you're working with forms, you'll want to keep the submission button inactive until the user fills in a required field in a form. <!--JavaScript - Disable Button after Click using JavaScript Function.--> <html> <head> <title> JavaScript - Disable Button after Click using JavaScript Function. </title> <script type="text/javascript"> function disableButton (btn) { document.getElementById (btn.id).disabled = true ; alert ("Button has been disabled." A button element that executes "disableButton" function upon clicking --> <button onclick="disableButton()">Disable</button> full javascript // A function that disables button function disableButton() { // Select the element with id "theButton" and disable it document.getElementById("theButton").disabled = true; } Before disabling button
How To Disable Right Click In Web Page Javascript Smartsnipp
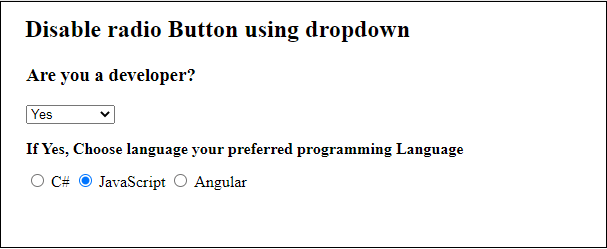
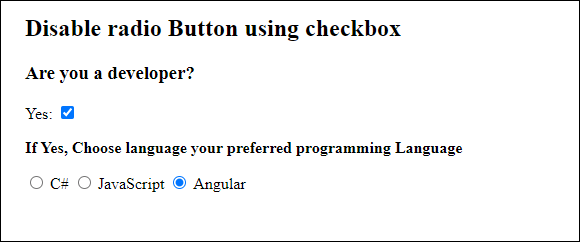
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
Self Service View Disabling Search Button On List Views
 Disable Button Or Submit Button After Click Javascript Or
Disable Button Or Submit Button After Click Javascript Or
 Javascript Code To Disable Button Elements
Javascript Code To Disable Button Elements
 How To Turn Off Javascript In The Tor Browser
How To Turn Off Javascript In The Tor Browser
Javascript For Disable Submit Then Enable And Make A Field
 How To Enable Disable An Element Using Jquery And Javascript
How To Enable Disable An Element Using Jquery And Javascript
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 How To Disable Button In Javascript Codesource Io
How To Disable Button In Javascript Codesource Io
 How To Disable A Button With Javascript Plantpot
How To Disable A Button With Javascript Plantpot
 Disable Button In Javascript Javascript Disable Button Onclick
Disable Button In Javascript Javascript Disable Button Onclick
 How To Enable And Disable Button Javascript Amiradata
How To Enable And Disable Button Javascript Amiradata
Enable Disable Submit Button Using Jquery May 2020
 How To Disable A Button Using Jquery Career Karma
How To Disable A Button Using Jquery Career Karma
 No Right Click Code Disable Copy Paste Block Right Click
No Right Click Code Disable Copy Paste Block Right Click
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript
 Disable Browser Back Button Using Javascript Csharpcode Org
Disable Browser Back Button Using Javascript Csharpcode Org
 How To Enable Or Disable Javascript In Microsoft Edge Chromium
How To Enable Or Disable Javascript In Microsoft Edge Chromium
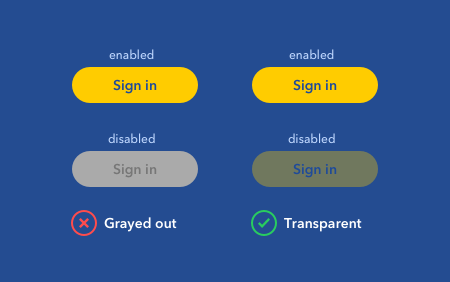
 Why You Shouldn T Gray Out Disabled Buttons
Why You Shouldn T Gray Out Disabled Buttons

0 Response to "23 How To Disable Button Javascript"
Post a Comment