24 What Is Javascript Simple Definition
When you start writing simple JavaScript programs, you don't need to worry about the number of variables you are using, or how different functions and objects work together. For example, most people start out by using a lot of global variables, or variables that are scoped at the top level of the file. Javascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript is an interpreted language. Thus, it doesn't need to be compiled. JavaScript renders web pages in an interactive and dynamic fashion. This allowing the pages to react to events, exhibit ...
JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ...

What is javascript simple definition. Nov 12, 2013 - I started to read several tutorials about RequireJS. In none of them was the "define" keyword explained satisfactorily for me. Could someone help me with the following : define( ["Models/Perso... JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. JavaScript , often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions. Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. Over 97% of websites use it client-side for web page behavior, often incorporating third-party libraries. All major web bro…
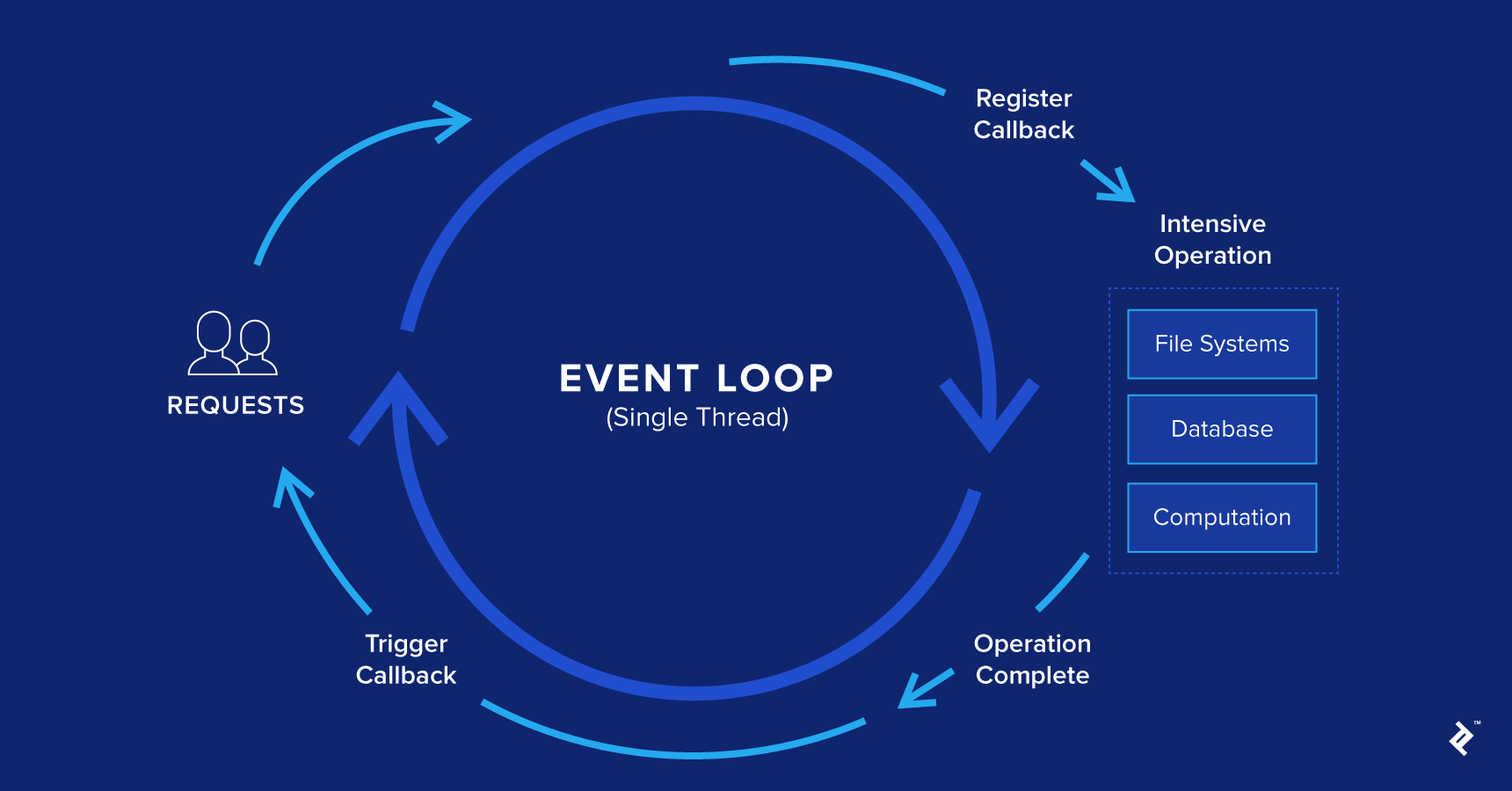
The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. Normally you define functions and you call functions explicitly. Your program has a structure where it starts from line 1, then line 2, and except for some conditional code and iterations, calling functions, etc., there is a simple, liner, synchronous structure. JavaScript is a programming language that started off simply as a mechanism to add logic and interactivity to an otherwise static Netscape browser. In the years since its introduction, it has not only supplanted a variety of other competing languages and technologies to become the standard ...
Apr 28, 2021 - JavaScript is a dynamic programming language that's used for web development, in web applications, for game development, and lots more. It allows you to implement dynamic features on web pages that cannot be done with only HTML and CSS. Many browsers use JavaScript as a scripting language for ... JavaScript est un langage de programmation qui vous permet de créer des éléments complexes sur des pages web, en montrant un contenu qui se met à jour au fil du temps. Il s’agit par exemple de... 5 days ago - JavaScript is a very powerful client-side scripting language. JavaScript is used mainly for enhancing the interaction of a user with the webpage. In other words, you can make your webpage more lively
JavaScript is a lightweight programming language (most commonly known as scripting language) developed by Netscape, Inc. It is used to make web pages interactive. It is not a part of the Java platform. Following is a list of some key differences between Java and JavaScript. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Apr 26, 2016 - RequireJS is a JavaScript file and module loader. It is optimized for in-browser use, but it can be used in other JavaScript environments, like Rhino and Node. Using a modular script loader like RequireJS will improve the speed and quality of your code.
JavaScript. JavaScript is a high-level programming language; It was originally designed as a scripting language for websites but became widely adopted as a general-purpose programming language, and is currently the most popular programming language in use; JavaScript is usually found running in a web browser as interactive or automated content ... Definition of JavaScript from Dictionary , the world’s leading online source for English definitions, pronunciations, word origins, idioms, Word of the Day, and more. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. A Simple Explanation of Scope in JavaScript. The scope is an important concept that manages the availability of variables. The scope is at the base closures, defines the idea of global and local variables. If you'd like to code in JavaScript, understanding the scope of variables is a must. In the above example, return InnerFunction; returns InnerFunction from OuterFunction when you call OuterFunction(). A variable innerFunc reference the InnerFunction() only, not the OuterFunction().So now, when you call innerFunc(), it can still access outerVariable which is declared in OuterFunction(). This is called Closure.
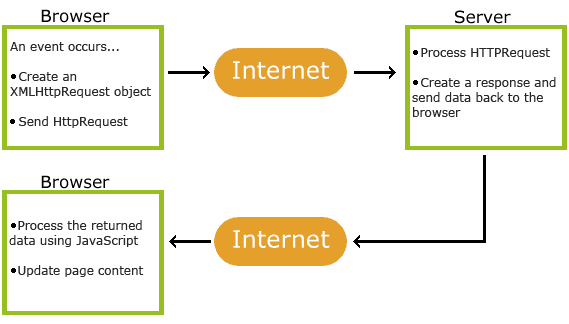
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. Here is a quick example: The above example is a synchronous callback, as it is executed immediately. Note, however, that callbacks are often used to continue code execution ... HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. As a result, "Vanilla JavaScript" code should work straight out of the box. There shouldn't be any need to download or include an external library for it to work. The hint is in the name. The definition for the word "vanilla" describes it as something that has "no special or extra features". In order words, ordinary or standard.
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Defines a module that can be returned by require(), in case you don't have a AMD loader. If you have a AMD loader before you include Minified, define() will not be set and you can use the AMD loader's (more powerful) variant · Minified's versions of require() and define() are very simple and ... JavaScript is a simple programming language with which web developers can write a script and create websites that are interactive. It was developed by Netscape but is now used by most web browsers. Since it is able to interact with HTML, it allows web developers to add dynamic elements within the web sites. It is an open source programming language, and anyone can use it without buying a ...
The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. Syntax. The basic syntax is shown here. The analogy isn't terribly accurate, because JavaScript promises are more complex than a simple subscription list: they have additional features and limitations. But it's fine to begin with. The constructor syntax for a promise object is: let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); ... JavaScript is a programming language that started off simply as a mechanism to add logic and interactivity to an otherwise static Netscape browser. In the years since its introduction, it has not only supplanted a variety of other competing languages and technologies to become the standard ...
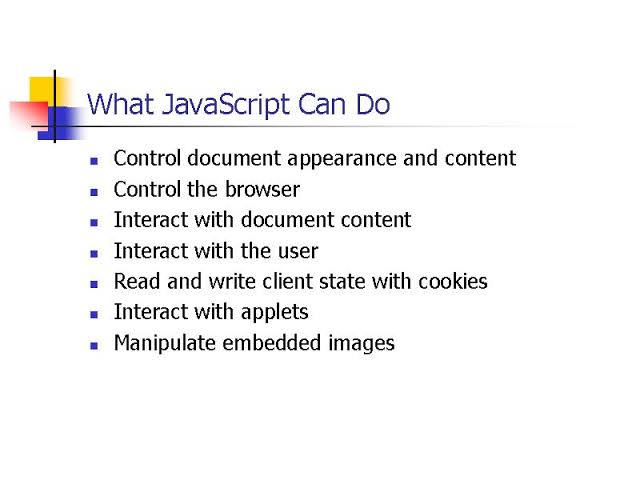
JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data. JavaScript Quickstart Tutorial. This tutorial will take a quick look at the most important JavaScript data types. ... This code assigns a simple value (Fiat) to a variable named car: Due to the concept of hoisting in JavaScript, we can call a function even before we define the function definition in our program's code. In simple words, we can say that we can use the variables and functions in JavaScript before declaring them because as we discussed above JavaScript compiler moves the declarations of all the variables and ... Here are some basic things JavaScript is used for: 1. Adding interactive behavior to web pages. JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page - these are just a few examples: Show or hide more information with the click of a button.
A scripting language developed by Netscape to enable Web authors to design interactive sites. I'm using it to bind the results of a moment.js return to Knockout so I can calculate a price by hour. Is define similar to "require" in PHP? JavaScript is a programming language commonly used in web development.It was originally developed by Netscape as a means to add dynamic and interactive elements to websites. While JavaScript is influenced by Java, the syntax is more similar to C and is based on ECMAScript, a scripting language developed by Sun Microsystems.. JavaScript is a client-side scripting language, which means the ...
In-browser JavaScript can do everything related to webpage manipulation, interaction with the user, and the webserver. For instance, in-browser JavaScript is able to: Add new HTML to the page, change the existing content, modify styles. React to user actions, run on mouse clicks, pointer movements, key presses. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Oct 13, 2020 - Seem like everybody's talking about JavaScript, but you’re not sure what it is? Read on to find out the how and what—plus whether you should learn it.
What is Java? Java is a general-purpose, class-based, object-oriented programming language designed for having lesser implementation dependencies. It is a computing platform for application development. Java is fast, secure, and reliable, therefore. It is widely used for developing Java applications in laptops, data centers, game consoles, scientific supercomputers, cell phones, etc. Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference. Node.js was developed by Ryan Dahl in 2009 and its latest version is v0.10.36. The definition of Node.js as supplied by its official documentation is as follows −. Node.js is a platform built on Chrome's JavaScript runtime for easily building fast and scalable network applications. Node.js uses an event-driven, non-blocking I/O model that ...
The dollar sign $ was chosen for the function name by the first of these libraries because it is a short one-character word, and $ was least likely to be used by itself as a function name and therefore the least likely to clash with other code in the page.


 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Use Javascript Unary Operators Digitalocean
How To Use Javascript Unary Operators Digitalocean
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work

 Top 50 Javascript Interview Questions And Answers For 2021
Top 50 Javascript Interview Questions And Answers For 2021
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 What Is Javascript A Basic Introduction To Js For Beginners
What Is Javascript A Basic Introduction To Js For Beginners
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 What Is Javascript Function Amp Uses Video
What Is Javascript Function Amp Uses Video
 What Is Javascript A Definition Of The Js Programming Language
What Is Javascript A Definition Of The Js Programming Language
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 What Is Javascript And What Can It Do Submit Guest Post
What Is Javascript And What Can It Do Submit Guest Post
 An Introduction To Pure Functions In Javascript Will Taylor
An Introduction To Pure Functions In Javascript Will Taylor





0 Response to "24 What Is Javascript Simple Definition"
Post a Comment