24 Object Values In Javascript
JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. const { name: heroName } = hero is an object destructuring. The destucturing defines a new variable heroName (instead of name as in previous example), and assigns to heroName the value hero.name. 3.2 Dynamic property name. What makes the object destructuring even more useful is that you could extract to variables properties with the dynamic value:
 Explained With Examples Javascript Object Values Method For
Explained With Examples Javascript Object Values Method For
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)

Object values in javascript. Remember, objects are a base of all complex structures in JavaScript. So we may have an object of our own like data that implements its own data.values () method. And we still can call Object.values (data) on it. The second difference is that Object.* methods return "real" array objects, not just an iterable. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString( ) method is called without arguments and should return a string. The string you return should be based on the value of the object for which the method was called so as to be useful. Javascript Object.values () is a built-in function that returns the array of the given Object's enumerable property values. The Object values () takes an object as an argument of which enumerable own property values are to be returned and returns the array containing all the enumerable property values of the given Object.
Object.values () Method Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. The JavaScript Object.values () method retrieves a list of the values in an object. You can iterate over the result of the values () method to see the contents of each value in the object. Objects contain keys and values. Sometimes, you will only want to retrieve the values in the object. What is JavaScript [object Object]? [object Object] is a string version of an object instance. This value is returned by a JavaScript program if you try to print out an object without first formatting the object as a string. Find Your Bootcamp Match
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. Summary: in this tutorial, you will learn how to use the JavaScript Object.values () method to access the own enumerable properties of an object. Prior to ES2017, you use a for...in loop and Object.hasOwnProperty () method to access values of own enumerable properties of an object. Feb 20, 2021 - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
Using lodash _.values(object) _.values({"id": 1, "second": "abcd"}) [ 1, 'abcd' ] lodash includes a whole bunch of other functions to work with arrays, objects, collections, strings, and more that you wish were built into JavaScript (and actually seem to slowly be making their way into the language). Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Aug 03, 2018 - Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings,...
Objects. As we know from the chapter Data types, there are eight data types in JavaScript. Seven of them are called "primitive", because their values contain only a single thing (be it a string or a number or whatever). In contrast, objects are used to store keyed collections of various data and more complex entities. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object Here will take e.g. sum of array values using for loop, sum of array object values using javaScript reduce() method, javascript reduce array of objects by key, javascript reduce array values using javascript map() method. If you should also read this javascript array posts: Convert Array to Comma Separated String javaScript
Jul 10, 2020 - You can turn the values of an Object into an array and test that a string is present. It assumes that the Object is not nested and the string is an exact match: Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ...
Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to Oct 07, 2019 - Object.entries() works best with array destructuring assignments, in a way that key and value are assigned to different variables easily. This function also makes easy to export plain JavaScript object properties into a Map object. Maps have better support of the traditional map (or hash) behavior. We can add a key/value pair to a JavaScript object in many ways... CASE - 1 : Expanding an object Using this we can add multiple key: value to the object at the same time.
Object.values Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values. We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property. Similarly, we can iterate using forEach: JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ... Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but…
Object.values () Method The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. How to Get All Property Values of a JavaScript Object To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Jul 18, 2020 - You’ll get access to everything on the object, both it’s keys and values if you need, plus have the ability to chain on any additional array methods to get the job done (or replace them with a single reduce, as we saw in this example) and transform and filter the data as you need.
JavaScript Object.values () Method The Object.values () returns an array which contains the given object's own enumerable property values, in the same order as that provided by a for...in loop. The values are written as name:value pairs (name and value separated by a colon). It is a common practice to declare objects with the const keyword. Learn more about using const with objects in the chapter: JS Const. ... Spaces and line breaks are not important. An object definition can span multiple lines: ... JavaScript ... In this article, you will learn four different ways to do this, to access object keys, values and entries JavaScript. A quick introduction. There are three things can access and retrieve from an object: keys, values and entries. Keys are the property names inside an object. Values are property values associated with property names.
Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again! Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Javascript Object.values () The JavaScript Object.values () method returns the object's own enumerable property values as an array. The syntax of the values () method is: The values () method, being a static method, is called using the Object class name.
Objects in JavaScript are standalone entities that can be likened to objects in real life. For example, a book might be an object which you would describe by the title, author, number of pages, and genre. Similarly, a car might be an object that you would describe by the color, make, model, and horsepower. Object.values () Method The Object.values () method works very much like Object.entries (), but only returns the values of the own enumerable string-keyed properties in the same order as provided by the for...in loop: Sum values of an object with for..in in Javascript. Another interesting way to sum object values in Javascript is with for..in loop, which iterates over properties of an object. We can sum up the values with for..in by creating a variable total and adding the next value within the for..in loop to the total variable.
4 weeks ago - A protip by steveniseki about jquery and javascript.
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
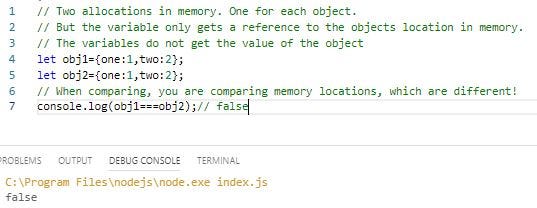
 Comparing Objects In Javascript What Works What Doesn T And
Comparing Objects In Javascript What Works What Doesn T And
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
 Destructuring Javascript Objects Into Custom Variables Names
Destructuring Javascript Objects Into Custom Variables Names
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
 Javascript Sum Array Object Values Examples Tuts Make
Javascript Sum Array Object Values Examples Tuts Make
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 What Is An Object In Javascript And What Are Their Methods
What Is An Object In Javascript And What Are Their Methods
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Convert Object To Array Javascript Js Example Codez Up
Convert Object To Array Javascript Js Example Codez Up
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
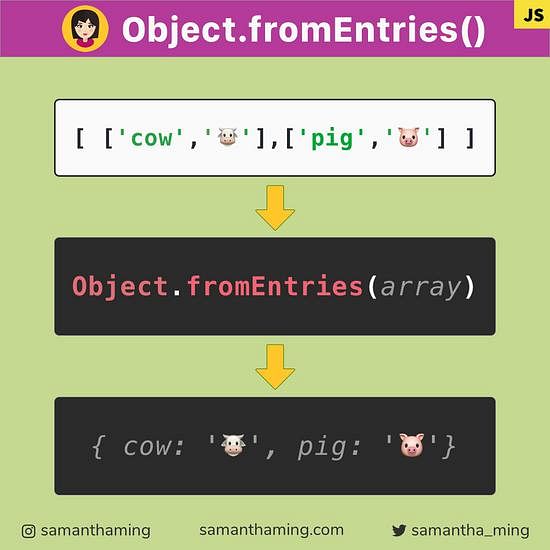
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 The Javascript Object Has Some Methods Available On It That
The Javascript Object Has Some Methods Available On It That

 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
0 Response to "24 Object Values In Javascript"
Post a Comment