29 Javascript Get Number Of Elements In Object
Step 1: Finding the total number of elements in an array (basically, its length) This can be obtained by calculating the length of the array using the length method. Step 2: Finding the sum of all the elements of an array (sum) We would need to traverse the array to find the sum. JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ...

Is there a way to get (from somewhere) the number of elements in a javascript object?? (i.e. constant-time complexity). I cant find a property or method that retrieve that information. So far I can only think of doing an iteration through the whole collection, but that's linear time.

Javascript get number of elements in object. Sep 15, 2020 - All Languages · get number of elements in object javascript · “get number of elements in object javascript” Code Answer’s · javascript get number of elements in object · javascript by Poor Pollan on Sep 15 2020 Comment · Object.keys(obj).length · js obj getting count of properties ... A JavaScript for loop will iterate through all the linked properties of the object. To count the object's own enumerable properties, you may consider using another approach, Object.keys (), which... Jul 07, 2016 - But there is no way that I can count the number of objects in object, then finally get the attribute value from the sub objects.
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Unlike arrays, JavaScript objects do not a have a length property which gives you the number of properties / items in an object. The most common way of getting the number of properties is to loop through the object - not pretty, resource intensive. This has been a long known problem JavaScript developers have been facing.
Access number of elements present in a form using JavaScript. So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. Dec 07, 2018 - Find out how to calculate how many properties has a JavaScript object Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
Jan 20, 2016 - There's no easy answer, because Object — which every object in JavaScript derives from — includes many attributes automatically, and the exact set of attributes you get depends on the particular interpreter and what code has executed before yours. So, you somehow have to separate the ones ... The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... 18/8/2020 · javascript count elements in json object. javascript by Light Lemur on Aug 18 2020 Comment. 0. var myObject = {'name':'Sherlock', 'address':'221b Bakerstreet','city': 'London'} var count = Object.keys (myObject).length; console.log (count); xxxxxxxxxx.
One of simplest and perhaps the quickest way to get the length of a given object in JavaScript is by using the “length” property of “Object.keys()” method. I am shared few simple examples here explaining how you can use the method to extract all the li elements. So, whenever you want to get the number of entries of a JSON object, you can just skip the .hasOwnProperty() call when you know there is nothing to extend the Object.prototype. Otherwise, the code might be slightly optimized by transforming key local (var key)and applying the prefix-increment operator (++count)instead of postfix.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] . The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
The JavaScript getElementsByTagName () function is used to return all elements of the given tag name in order they are present in the document. The getElementsByTagName () function is built in function in JavaScript. This is a function of DOM element or document object, so it is called as document.getElementsByTagName (). The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Aug 05, 2020 - Type the name of the function to count all elements in an array. javascript ... javascript create variable containing an object that will contain three properties that store the length of each side of the box
Jul 03, 2020 - In an array of var arr = [2,2,2,2,3,3,4], how can I create a function that counts the number of occurrences of each number in the array and return it in an object? For ex: [ 2 : 4, 3 : 2, 4 : 1]; The function should take only one parameter, which is the array. The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. Javascript Array Objects Methods. Use to join two or more arrays and returns a new array. Use to join all elements of an array into a string. Use to remove the last element from an array. Use to add one or more elements at the end of an array. Use to reverse the order of the elements in an array.
4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Create an empty object. Loop through the array. While looping, for each of array element, create an object property of it (for that empty object). The value of that object property will then be filled with array of index where the element (object property) is found. Sounds hard, but not quite. At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, so cats.length returns 30 + 1).
Dec 18, 2020 - The length property of an object which is an instance of type Array sets or returns the number of elements in that array. The value is an unsigned, 32-bit integer that is always numerically greater than the highest index in the array. Learn how to count the number of properties in a JavaScript object, with two different methods. To count the number of JavaScript object properties, you can either use: a for loop; or the Object.keys() method. Let's explore them both! Count object properties with a for loop. Here's a JavaScript object called dog: by Rohit By using Javascript Array Length property can get the numbers of elements in an Array. A Lenght property returns the number of elements in that array. Length of Array can be stored in JavaScript variable.
JavaScript Learn JavaScript ... In the HTML DOM, the Element object represents an HTML element, like P, DIV, A, TABLE, or any other HTML element. ... Returns the number of child elements an element has: childNodes: Returns a collection of an element's child nodes (including text and comment nodes) Output. 3. In the above program, the Object.keys() method and the length property are used to count the number of keys in an object.. The Object.keys() method returns an array of a given object's own enumerable property names i.e. ["name", "age", "hobbies"].. The length property returns the length of the array. Apr 28, 2021 - Knowing how to quickly iterate through an array and count objects is deceptively simple. The length() method will tell you the total number of values in the array, but what if you only want to count those values based on certain conditions? For example, imagine you have an array like
Returning the highest number from object properties value - JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose, we have an object that contains rating of a property over some criteria like this − javascript get number of elements in object; js count keys in object; get amount of items in object js; How to tell if an attribute exists on an object; filter array with unique objects javascript; unique objects in array javascript; javascript sort on objects date; javascript get length of object; console.log(Object.values(obj)); // Expected output: ["Daniel", 40, "Engineer", 4] Getting an object's entries. The Object.entries() method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in ...
javascript: count number of array element occurrences in another array find frequency of elements in an array in n time and 1 space in js stackoverflow occurrence findd in number array 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) When working in JavaScript, we inevitably end up using objects as if they were hash/map data structures. While there are new data structures coming, for now we need to just work our way around the hash/map features that JavaScript objects don't have.
Mar 21, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Adding elements to the JavaScript multidimensional array. You can use the Array methods such as push () and splice () to manipulate elements of a multidimensional array. For example, to add a new element at the end of the multidimensional array, you use the push () method as follows: activities.push ( ['Study',2] ); console.table ( activities ); That's the same, because Object.fromEntries expects an iterable object as the argument. Not necessarily an array. And the standard iteration for map returns same key/value pairs as map.entries().So we get a plain object with same key/values as the map.. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once.
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
Concurrency Model And The Event Loop Javascript Mdn
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Get The First N Items In An Array In Js
How To Get The First N Items In An Array In Js
How To Find The Length Of List In Python Edureka
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Get Loop Counter Index Using For Of Syntax In Javascript
Get Loop Counter Index Using For Of Syntax In Javascript
 How To Find Bash Shell Array Length Number Of Elements
How To Find Bash Shell Array Length Number Of Elements
How Javascript Works 3 Types Of Polymorphism By
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Javascript Language Mind Map Element Objects Mind Map
Javascript Language Mind Map Element Objects Mind Map
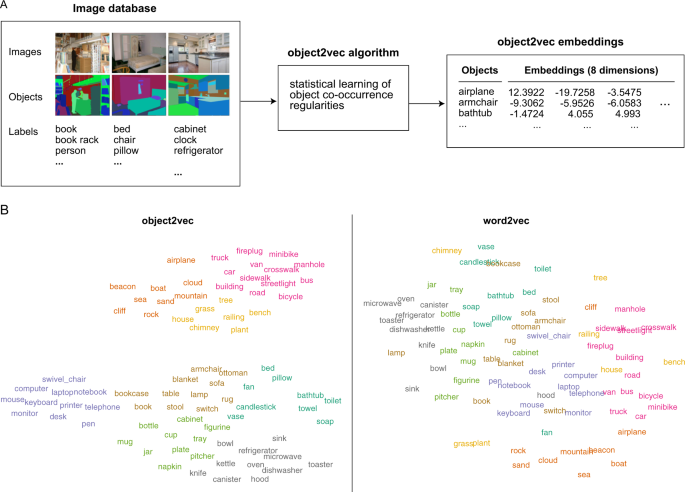
 Object Representations In The Human Brain Reflect The Co
Object Representations In The Human Brain Reflect The Co
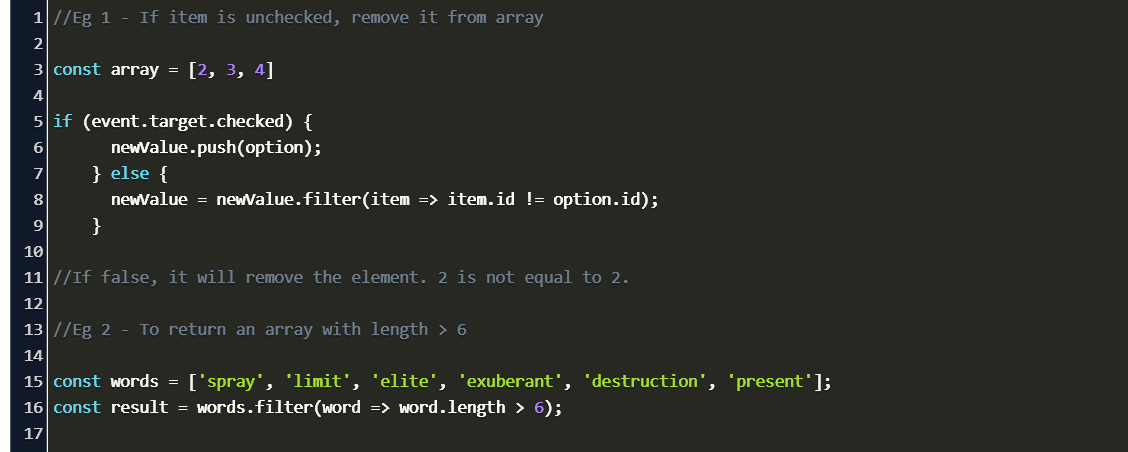
 Javascript Filter List Of Objects Code Example
Javascript Filter List Of Objects Code Example
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
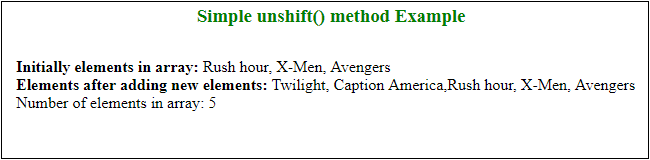
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By

 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Inspect A Javascript Object
How To Inspect A Javascript Object

0 Response to "29 Javascript Get Number Of Elements In Object"
Post a Comment