23 How To Write If Else In Javascript
Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability.
 Javascript If Else Statement Made Simple
Javascript If Else Statement Made Simple
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.

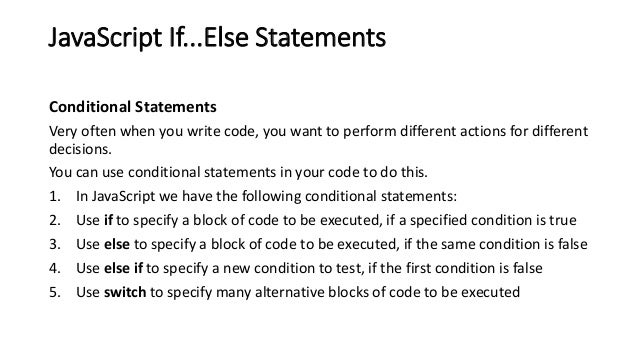
How to write if else in javascript. Jul 08, 2018 - think about It... Tagged with javascript, think, conditional. Very often when you write code, you want to perform different actions for different decisions. You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true · Use else ... JavaScript if else tutorial: learn how to use JavaScript else if statement. Take this tutorial & start using JavaScript if else statement now.
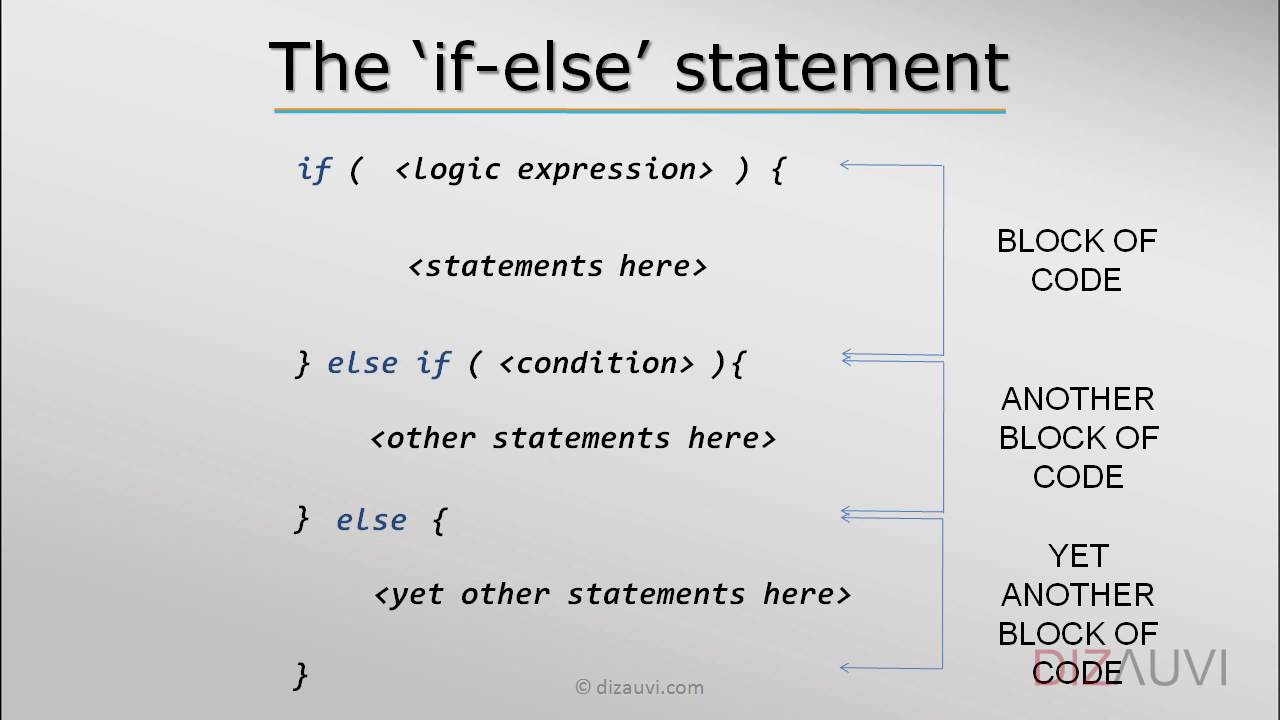
if (condition a) { } else if (condition b) { } else if (condition c) { } else { } JavaScript will attempt to run all the statements in order, and if none of them are successful, it will default to the else block. You can have as many else if statements as necessary. In this tutorial you will learn how to write the decision-making code using if...else...else if conditional statements in JavaScript. ... Like many other programming languages, JavaScript also allows you to write code that perform different actions based on the results of a logical or comparative ... Conditional statements inject logic into your program, and their application are limitless. If you're still new to JavaScript, mastering how to use the "if-else" statement lets you specifically instruct your program on how it should function. Using conditions in JavaScript is easy.
JavaScript Switch Statement: Although the nested if-else statement is used for multiple selections but it becomes complicated for large number of choices. The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. Apr 02, 2018 - Learn the different JavaScript conditional statements with full examples of each and a brief explanation of how each conditional works. There are times in JavaScript where you might consider using a switch statement instead of an if else statement. switch statements can have a cleaner syntax over complicated if else statements. Take a look at the example below - instead of using this long if else statement, you might choose to go with an easier to read switch statement.
JavaScript if...else statement An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } How to write an if-else statement in a JSP page? JSP Java 8 Object Oriented Programming Programming The if...else block starts out as an ordinary Scriptlet, but the Scriptlet is closed at each line with HTML text included between the Scriptlet tags. 10/8/2017 · if JavaScript statement runs a block of code if a specific set condition is true. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true.
How to write If Else If Conditional Statement in JavaScript? If the user needs to evaluate multiple conditions in the program flow, then he/she can use an advanced version of "If Else", called "If Else If", conditional statement. If the given condition gets true, only then the statements mentioned in the block will execute. In this example, we will be using if and else if statement to test multiple conditions. And with this, we have finished the JavaScript flow control basics and now we know how we can implement condition-based code execution in our JavaScript code. For example, if you want to write a simple script ... JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code.
@jfriend00 I would advise against it in almost all cases, though. If you're not using the value of the expression, then what you really want is side effects; and side effects is what statements are great for. Using the plain old boring if statement in such a case will probably make your code much easier to read and understand, and less likely to break with later changes. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Nov 03, 2016 - That's because [] is a truthy value but not equal to true, as @zwol explained in this edit. ... There is no else if, strictly speaking. (Update: Of course, as pointed out, the above is not considered good style.) ... You can, and you should, write this if (condition1) { ... } else if (condition2) ...
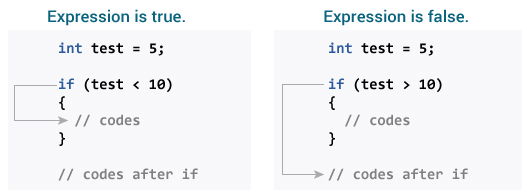
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. Nesting if/else statements helps to organize and isolate conditions in order to avoid testing the same condition twice or to minimize the number of times various tests need to be performed. By using if statements with both comparison and logical operators, we can set up code that will be run if a specific combination of conditions is met. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below.
These chained ternary operators work like if else-if blocks, but since you can write each condition as it's own line it can make your code cleaner and easier to parse. I think the ternary operator is a great tool to have in your programmer tool belt. They give us a quick and clean way to write our if else statements. Dec 29, 2020 - JavaScript If/Else Statements are a crucial part of programming for web development. Learn to use conditional statements in this article. 21/5/2019 · just add them within the main bracket of the if statement like. if ( (Type == 2 && PageCount == 0) || (Type == 2 && PageCount == '')) { PageCount= document.getElementById ('<%=hfPageCount.ClientID %>').value; } Logically this can be rewritten in a better way too! This has exactly the same meaning.
Jan 23, 2021 - Use if when you need to execute different branches of code. ... Yes, it will. Any string except an empty one (and "0" is not empty) becomes true in the logical context. ... Using the if..else construct, write the code which asks: ‘What is the “official” name of JavaScript?’ Also, we have the second if's else that sets x equal to 20, and "else and now x = " + x is displayed on the screen. References. If Statement (about) JavaScript Statements (quirksmode) JavaScript If Statements (quackit) If Statements (tizag) Avoid Else, Return Early by Tim Oxley; StackOverflow discussion on if/else coding style; 3. Use Default Function Parameters and Destructuring. I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript:
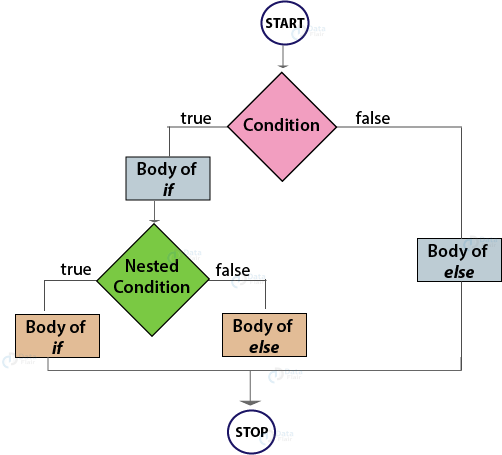
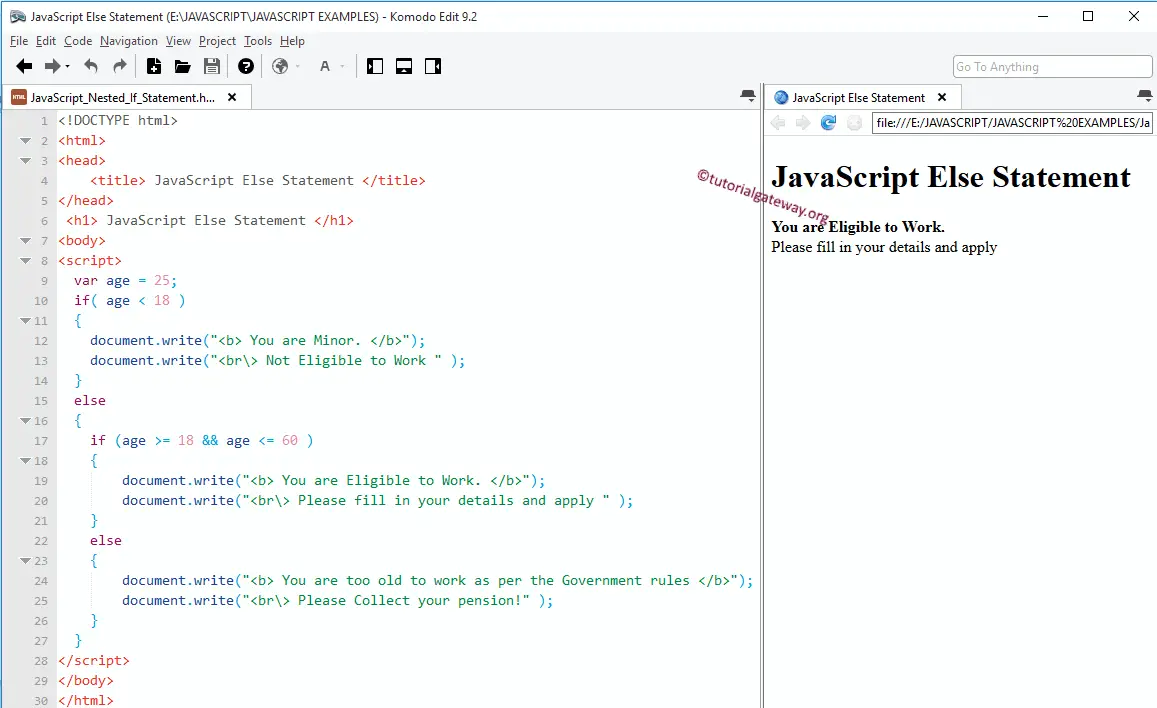
Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. if (expression) { Statement (s) to be executed if expression is true } else { Statement (s) to be executed if expression is false } Here JavaScript expression is evaluated. If the resulting value is true, the given statement (s) in the 'if' block, are executed. In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript.
JavaScript if else Statement. Summary: in this tutorial, you will learn how to use the JavaScript if else statement to execute a statement based on a specified condition. Introduction to the JavaScript if else statement. The if statement is probably one of the most frequently used statements in JavaScript. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Sep 15, 2020 - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy.
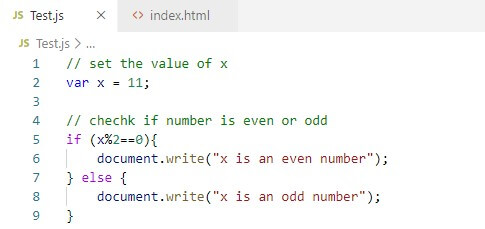
if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. In the above-given example, we added another statement, i.e., else. As 11 is greater than 10, the original condition of the if statement was false, and the body of the else statement was executed. The else-if statements in JavaScript: The else-if statement is used to specify a new condition that runs if the original statement is false. In this ... Write the code which asks for a login with prompt. If the visitor enters "Admin", then prompt for a password, if the input is an empty line or Esc - show "Canceled", if it's another string - then show "I don't know you". The password is checked as follows: If it equals "TheMaster", then show "Welcome!",
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Tutorial Introduction To Javascript If Else Statement 14 65
Javascript Tutorial Introduction To Javascript If Else Statement 14 65
 Javascript Tutorial 8 If Statement
Javascript Tutorial 8 If Statement
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
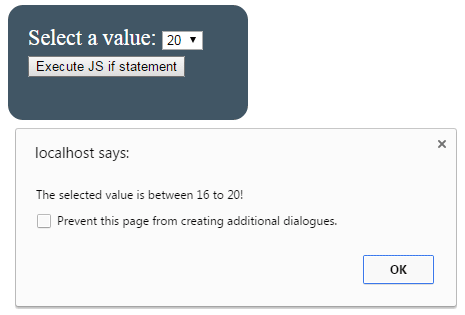
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Basic Javascript Exercise Conditional Statements Notesformsc
Basic Javascript Exercise Conditional Statements Notesformsc
 If Else Else If Statement In R
If Else Else If Statement In R
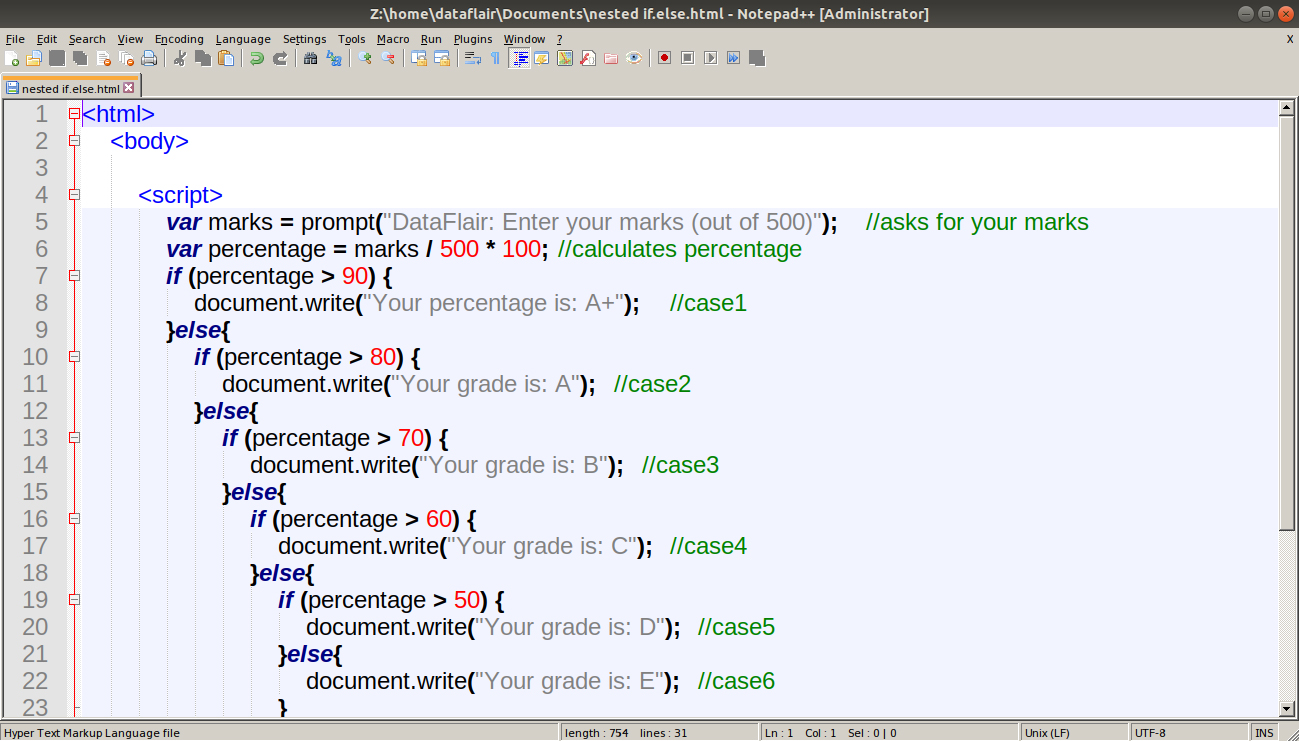
 Javascript Nested If Statements
Javascript Nested If Statements
 5 Tips To Write Better Conditionals In Javascript
5 Tips To Write Better Conditionals In Javascript
 Javascript Tutorial 10 If Else If Else Statement
Javascript Tutorial 10 If Else If Else Statement
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 More Conditional Statement Javascript Series Part 9 By
More Conditional Statement Javascript Series Part 9 By
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Javascript Conditional Statements
Javascript Conditional Statements
 Control Statements In Javascript Use Of If Else In
Control Statements In Javascript Use Of If Else In


0 Response to "23 How To Write If Else In Javascript"
Post a Comment