21 Javascript Make Http Request
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. XMLHttpRequest is a built-in browser object in all modern browsers that can be used to make HTTP requests in JavaScript to exchange data between the web browser and the server. Despite the word "XML" in its name, XMLHttpRequest can be used to retrieve any kind of data and not just XML.
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
The V8 JavaScript Engine Run Node.js scripts from the command line How to exit from a Node.js program How to read environment variables from Node.js How to use the Node.js REPL Node.js, accept arguments from the command line Output to the command line using Node.js Accept input from the command line in Node.js Expose functionality from a Node ...

Javascript make http request. Request The Request interface of the Fetch API represents a resource request. You can create a new Request object using the Request () constructor, but you are more likely to encounter a Request object being returned as the result of another API operation, such as a service worker FetchEvent.request. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. I don't know about you, but I'm totally excited to see this all come together. The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a server.
20/5/2015 · Active 6 years, 2 months ago. Viewed 11k times. 0. My apologies if this is a trivial question but I couldn't find how to make requests using JavaScript. var request = new XMLHttpRequest (); request.open ("GET", "http://www.google "); alert (request.status); I get 0, but http … In this video, i will show you how to make an API call in javascriptIn JavaScript, it was really important to know how to make HTTP requests and retrieve the... You can get an HTTP GET request in two ways: This approach based on xml format. You have to pass the URL for the request. xmlhttp.open("GET","URL",true); xmlhttp.send(); This one is based on jQuery. You have to specify the URL and function_name you want to call.
8/5/2018 · JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to… Recently I had to decide what technology to use for a large javascript project to make ajax calls. If you are using JavaScript, you have different chances to make call requests. In the beginning, there had been some methods to pull data from a server without a page refresh, but they often relied on clunky techniques. Apart from this, requests are still possible and therefore CSRF attacks are also possible. Such a CSRF attack could be triggered with a simple javascript HTTP-request (which does not require a CORS preflight check), but also HTML form data sent via GET/POST and websockets can be used to establish a connection to local services.
Request is a fantastic option if you just want an easy to use library that deals with HTTP requests in a sane way. If you want to use Promises, you can check out the request-promise library. Axios. Axios is a Promise based HTTP client for the browser as well as node.js. Using Promises is a great advantage when dealing with code that requires a ... Node-fetch is a light-weight HTTP request library that brings the browser's Fetch API functionality to Node.js. You can install node-fetch from npm with the following command in your terminal: $ npm install node-fetch --save Similar to Axios, node-fetch latest release supports Promises. The signature of the utility function loadFile declares (i) a target URL to read (via an HTTP GET request), (ii) a function to execute on successful completion of the XHR operation, and (iii) an arbitrary list of additional arguments that are passed through the XHR object (via the arguments property) to the success callback function.
The XMLHttpRequest object can be used to request data from a web server. The XMLHttpRequest object is a developers dream, because you can: Update a web page without reloading the page. Request data from a server - after the page has loaded. Receive data from a server - after the page has loaded. Send data to a server - in the background. 8/5/2018 · JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make In this tutorial we're going to explore a few options towards making HTTP requests in JavaScript. Particularly we're going to focus on the classic XHR request, using a modern JavaScript Fetch, as well as using a third-party package called Axios. When deciding how you want to make HTTP requests in JavaScript, it is more of a preference thing.
The simplest way to create HTTP requests in Node.js is by using the request module. Written by Mikeal Rogers, request allows you to make all types of HTTP requests, including GET, POST, PUT, and ... Making HTTP requests is a core functionality for modern language and a daily task for a developer. One task you'll encounter often in Node.js is making HTTP requests to an external API from a server. Let's take a look at three options on how to make an HTTP request, there are many more available. 3 Ways to Make HTTP Requests in Node.js 1. So they eventually proposed a new programming interface that would let JavaScript make an asynchronous HTTP request back to the web server from which the page came, and process the results once they returned. In response, the Internet Explorer team added a new global object named XMLHttpRequest, which could do just that.
5 Ways to Make HTTP Requests in Node.js using Async/Await. ... But now that async/await functionality is more pervasive and mainstream in JavaScript code, making network requests is more straightforward than ever. On top of that, Request, the previously most popular HTTP library for Node has been deprecated. So it's time for an updated guide! JavaScript has a set of great tools and methods that allow us to make HTTP requests whether it is to send or receive data from a certain server or endpoint. A couple of commonly used ways to make requests are XMLHttpRequest and Fetch. 1. XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. It is basically used to fetch data from API's. There's another, modern method fetch, that somewhat deprecates XMLHttpRequest but the focus of this post will be on XMLHttpRequest only. XMLHttpRequest can be used in two modes: synchronous and asynchronous.
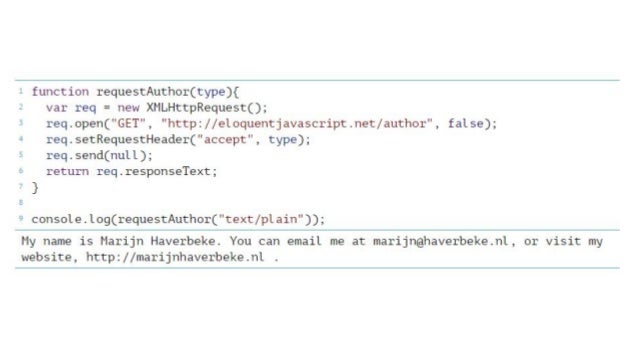
XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word "XML" in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more. Retrieving the data with an HTTP request. Before we try to put anything on the front end of the website, let's open a connection the API. We'll do so using XMLHttpRequest objects, which is a way to open files and make an HTTP request. We'll create a request variable and assign a new XMLHttpRequest object to it. JavaScript's Fetch API allows us to send HTTP requests. It's been a standard part of JavaScript since ECMAScript 2015 (commonly known as ES6) was introduced and uses Promises. This article will first show you how requests were made with vanilla JavaScript before the Fetch API was developed.
So, how can we make requests to a REST API using JavaScript? There are a few ways to do it. Make HTTP requests with vanilla JavaScript. The way to make HTTP requests with JavaScript without any libraries requires a lot of typing, so normally you won't use this method. However, it's still good to know about it anyway! To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers. JavaScript AJAX GET and POST HTTP request example In this tutorial we are going to learn how to make http GET request and POST request using AJAX. Ajax is a group of interrelated web development techniques used on the client-side to create asynchronous web applications.
Making Put And Get Responses Api Web Services Testing
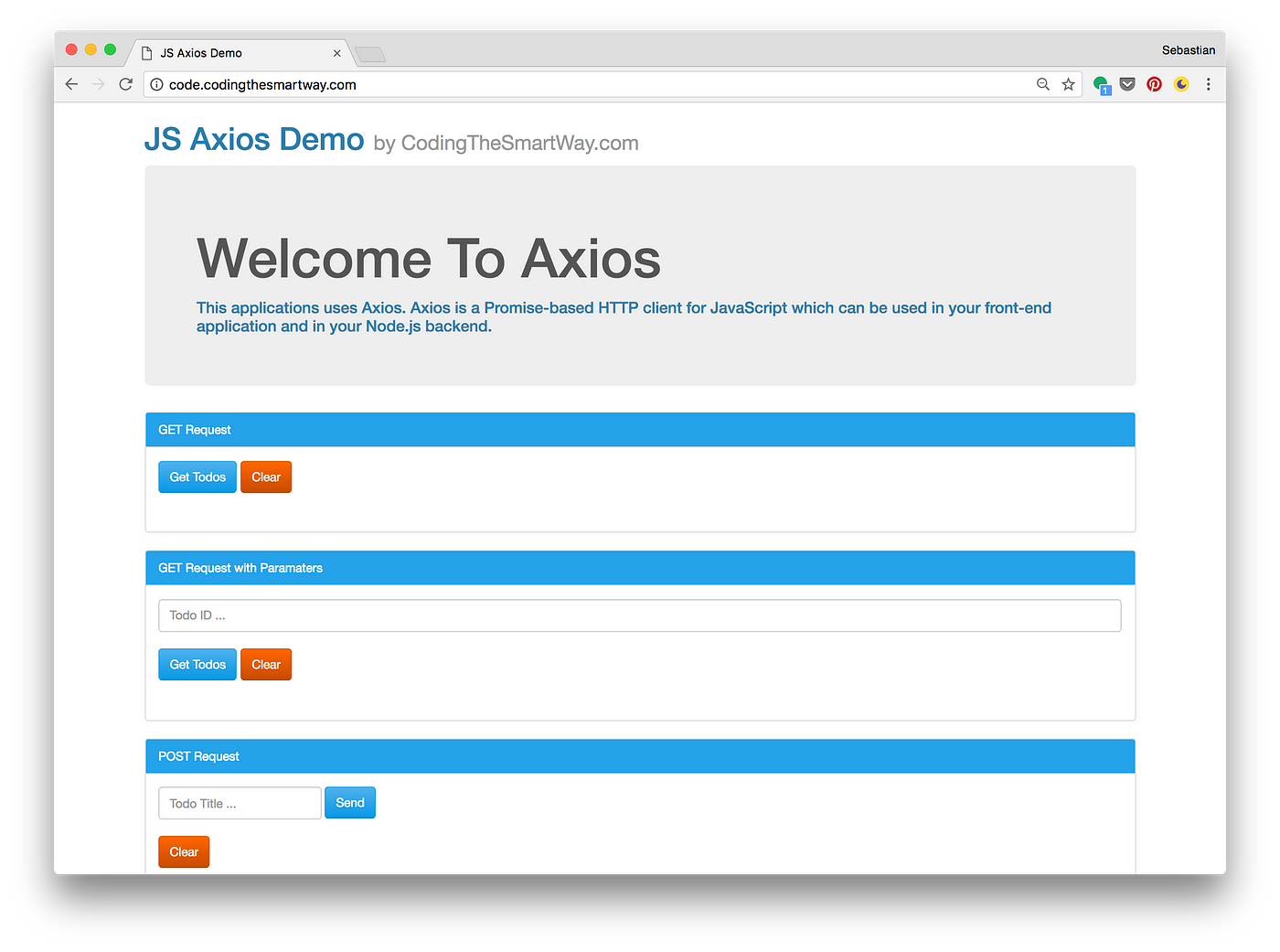
 Getting Started With Axios This Post Has Been Published
Getting Started With Axios This Post Has Been Published
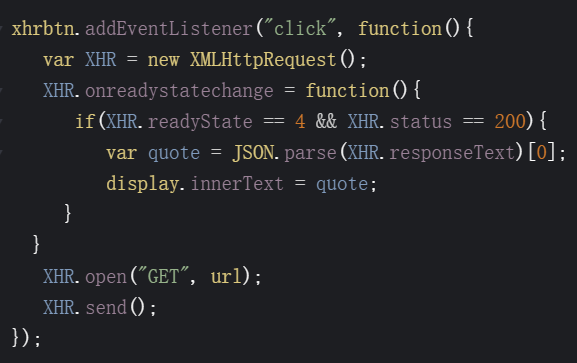
 How To Make Ajax Requests With Raw Javascript
How To Make Ajax Requests With Raw Javascript
 5 Ways To Make Http Requests In Node Js
5 Ways To Make Http Requests In Node Js
 4 Most Popular Ways To Make An Http Request In Javascript
4 Most Popular Ways To Make An Http Request In Javascript
 Post Response Body Javascript Code Example
Post Response Body Javascript Code Example
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Make Http Requests In Angular Using Httpclient By
How To Make Http Requests In Angular Using Httpclient By
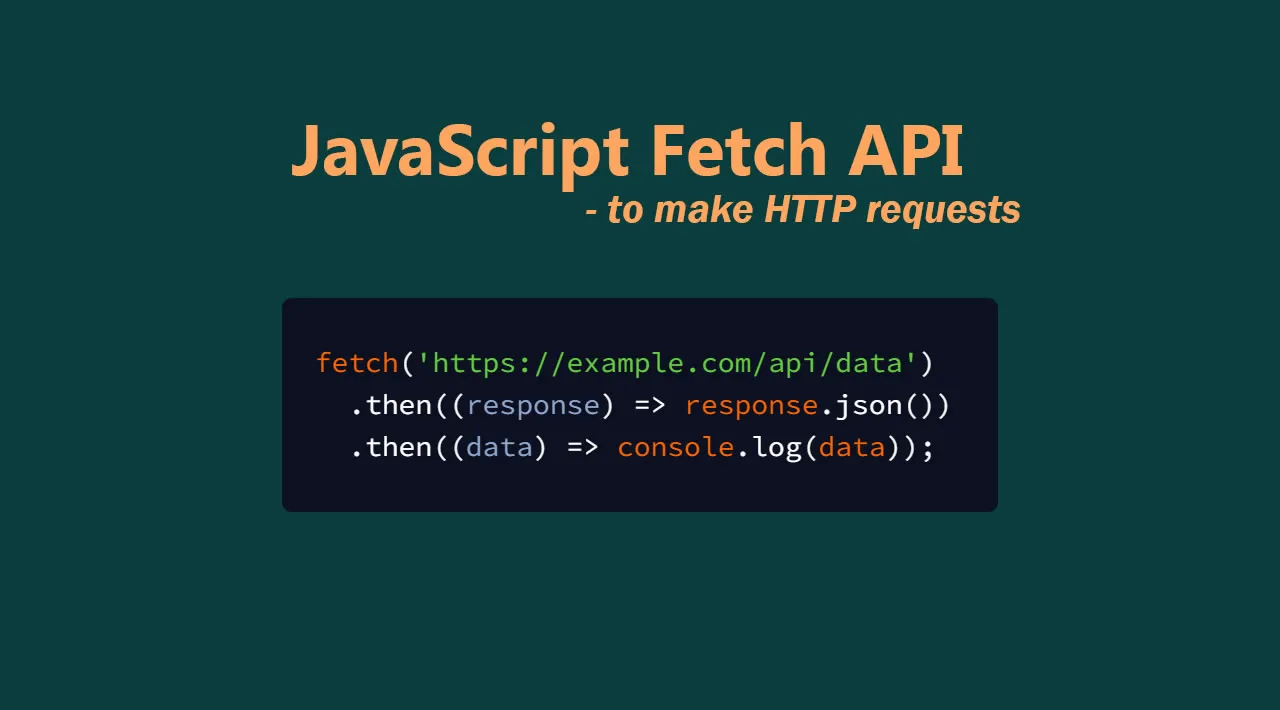
 Javascript Fetch Api To Make Http Requests
Javascript Fetch Api To Make Http Requests
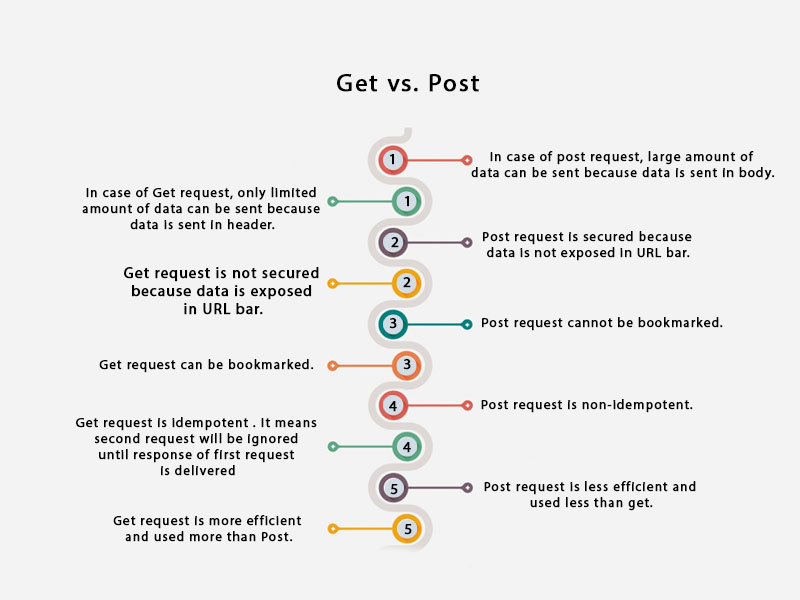
 Get Vs Post Difference And Comparison Diffen
Get Vs Post Difference And Comparison Diffen
 How To Make Simple Put Request Using Fetch Api By Making
How To Make Simple Put Request Using Fetch Api By Making
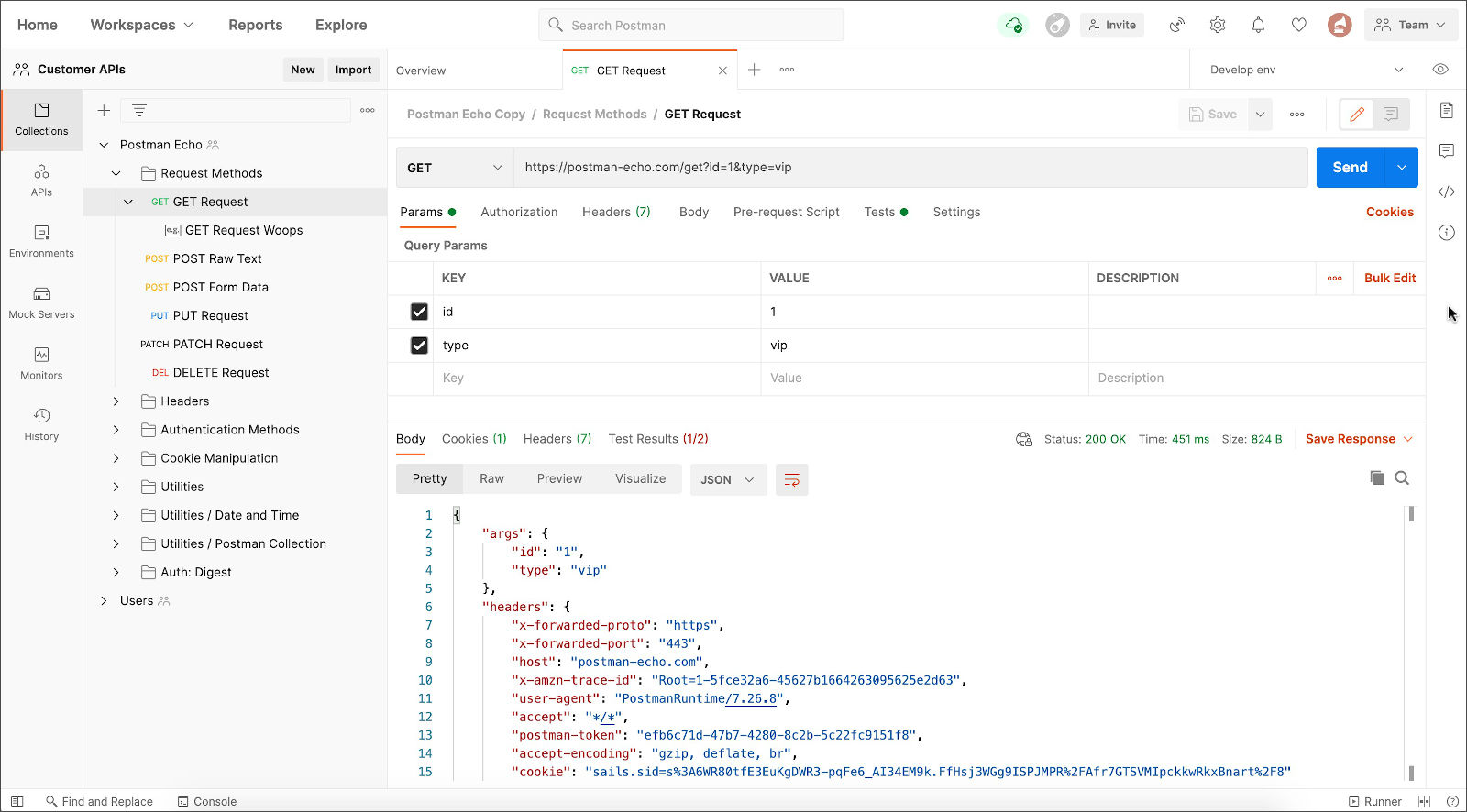
 Building Requests Postman Learning Center
Building Requests Postman Learning Center


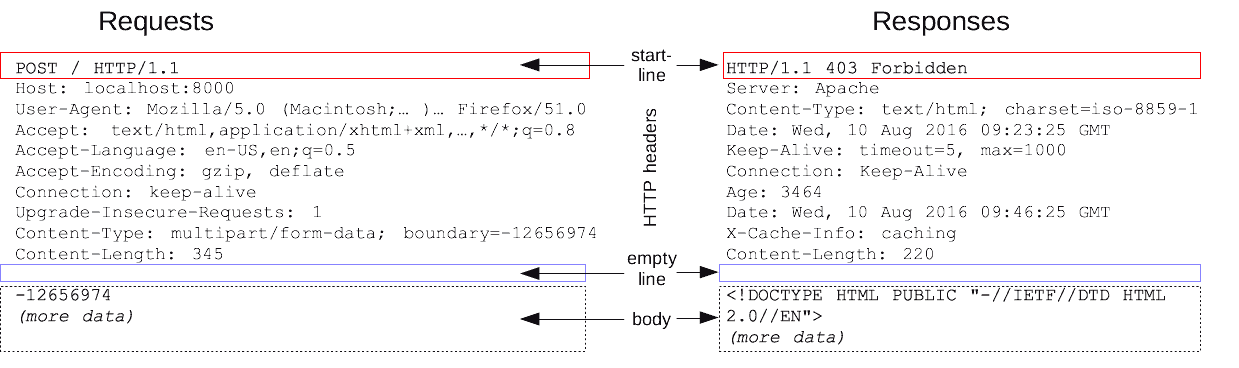
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution



0 Response to "21 Javascript Make Http Request"
Post a Comment