25 What Is Javascript For
Jun 13, 2021 - Modern JavaScript is a “safe” programming language. It does not provide low-level access to memory or CPU, because it was initially created for browsers which do not require it. JavaScript’s capabilities greatly depend on the environment it’s running in. HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning.
 What Is Javascript A Basic Introduction To Js For Beginners
What Is Javascript A Basic Introduction To Js For Beginners
JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...

What is javascript for. What Is JavaScript? To put things simply, JavaScript is an object orient programming language designed to make web development easier and more attractive. In most cases, JavaScript is used to create responsive, interactive elements for web pages, enhancing the user experience. Hey guys, welcome to your 2nd JavaScript tutorial for beginners. In this lesson we'll take a quick look at what JavaScript actually is, and how it differs fr... 2 weeks ago - Each available event has an event ... a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. Note: Event handlers are sometimes called event listeners — they are pretty much interchangeable for our purposes, ...
What is JavaScript? In short: JavaScript is an object-oriented programming language used in web development. It's main purpose is to breathe life into static websites. The most important thing to know about JavaScript is that it's part of every Web Developer's toolbox. This is where JavaScript came in: JavaScript is executed on users’ computers when they access the page, meaning that anything you can do in JavaScript will not add processing strain onto your server. Hence, it is client-side. This made sites much more responsive for the end user and less ... JavaScript is a scripting language used to create and control dynamic website content, i.e. anything that moves, refreshes, or otherwise changes on your screen without requiring you to manually reload a web page.
JavaScript is used to develop interactive web applications. JavaScript can power featured like interactive images, carousels, and forms. The language can be used with back-end frameworks like Node.js to power the mechanics behind a web page, such as form processing and payments. Find Your Bootcamp Match. Many developers believe that JavaScript is inefficient and finicky, so they have made many improvements to the language over the years. Enterprising programmers have created JavaScript libraries - more concise languages constructed from the building blocks of JavaScript that are less complex and can be targeted for ... JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax and operate in the context of their enclosing scope. This mean they do not have their own "this" but instead access the one from the immediate enclosing function. From the ECMA standard:
The handler argument is a function ... and is required unless you pass an object for the events argument. You can provide an anonymous handler function at the point of the .on() call, as the examples have done above, or declare a named function and pass its name: When the browser triggers an event or other JavaScript calls ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. JavaScript is a highly popular programming language with a focus on front-end web development. While its potential uses have expanded with the introduction of various frameworks, the initial goal of JavaScript was to make a website more interactive. If you want to understand what is JavaScript, it is essential to know what it can do.
What is JavaScript? This short video explains it in 5 minutes.🔥Get the full JavaScript course: http://bit.ly/2M1sp4BSubscribe for more videos: https://www.y... JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data. Feb 20, 2017 - In your php page you must have an element with the ID 'add'. This jQuery code is executed when the users performs a mouse click on the 'add' element. ... Not the answer you're looking for? Browse other questions tagged javascript jquery ajax events event-handling or ask your own question.
JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript is a scripting language that helps you create interactive web pages. It follows the rules of client-side programming, so it runs in the user's web browser without the need for any resources form the web server. You can also use JavaScript with other technologies like REST APIs, XML, and more.
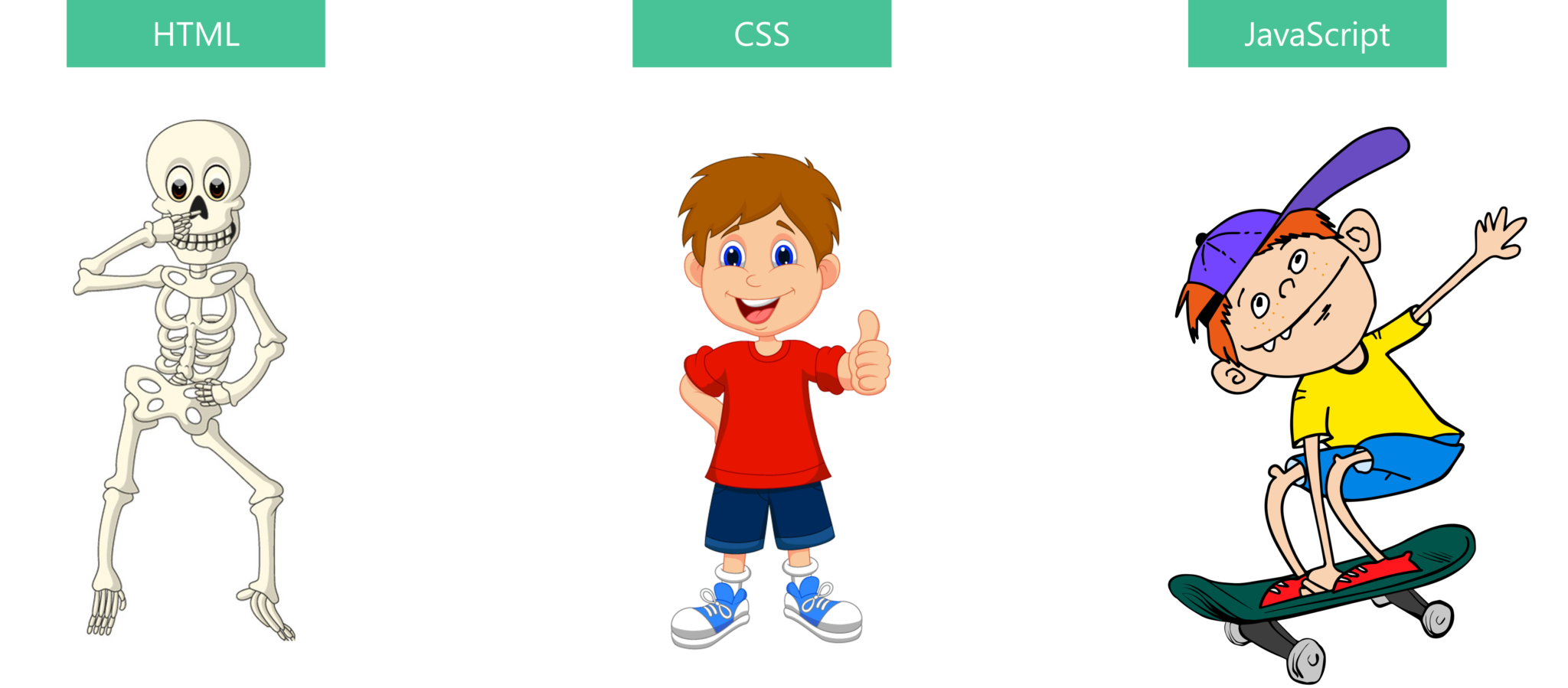
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. JavaScript is a text-based, object-oriented programming language used to make webpages and apps more dynamic and interactive for visitors. Used on both the client and server side, JavaScript offers... Updated July 03, 2019 The dollar sign ($) and the underscore (_) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects.
Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine. Dec 07, 2019 - The third element is JavaScript. HTML and CSS create the structure, but they don't do anything from there. JavaScript creates dynamic activity on your app. Scripting in JavaScript is what controls functions when buttons are clicked, how password forms are authenticated, how media is controlled. JavaScript is a programming language initially designed to interact with elements of web pages. In web browsers, JavaScript consists of three main parts: ECMAScript provides the core functionality. The Browser Object Model (BOM) provides the browser API for interacting with the web browser.
Apr 28, 2021 - JavaScript is a dynamic programming language that's used for web development, in web applications, for game development, and lots more. It allows you to implement dynamic features on web pages that cannot be done with only HTML and CSS. Many browsers use JavaScript as a scripting language for ... For a tutorial about comparison operators, read our JavaScript Comparisons Tutorial. ... The conditional operator assigns a value to a variable based on a condition. Example explained: If the variable "age" is a value below 18, the value of the variable "voteable" will be "Too young", otherwise ... JavaScript Tutorial. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments.
JavaScript is an object-oriented programming language that uses prototypes rather than using classes for inheritance. It is a light-weighted and interpreted language. It is a case-sensitive language. JavaScript is supportable in several operating systems including, Windows, macOS, etc. It provides good control to the users over the web browsers. HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. JavaScript for Beginners 02 - What is JavaScript? - YouTube
JavaScript is a scripting language for creating dynamic web page content. It creates elements for improving site visitors' interaction with web pages, such as dropdown menus, animated graphics, and dynamic background colors. JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
JavaScript is an interpreted client-side scripting language that allows a web designer the ability to insert code into their web page. JavaScript is commonly placed into an HTML or ASP file and runs directly from the web page and today is the most popular programming language. The JavaScript this keyword refers to the object it belongs to. It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object.
 Hdg Explains What Is Javascript Amp What Is It Used For Online
Hdg Explains What Is Javascript Amp What Is It Used For Online
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 What Is Javascript Used For Top Features And Future Of
What Is Javascript Used For Top Features And Future Of
 What Is Javascript What Can You Do With Javascript
What Is Javascript What Can You Do With Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Learn Javascript Learn To Code In 30 Days
How To Learn Javascript Learn To Code In 30 Days
 1 What Is Javascript Javascript Was Designed To Add
1 What Is Javascript Javascript Was Designed To Add
 5 Javascript Terms Beginners Need To Know Course Report
5 Javascript Terms Beginners Need To Know Course Report
 What Is Javascript Programming Language
What Is Javascript Programming Language
 What Is Javascript Used For 6 Reasons Why You Should Learn
What Is Javascript Used For 6 Reasons Why You Should Learn
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Javascript 101 What Is It And Why Should I Care
Javascript 101 What Is It And Why Should I Care
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
 What Is Javascript Used For Ulam Labs
What Is Javascript Used For Ulam Labs
 What S An Object In Javascript
What S An Object In Javascript
 Is Javascript Still Worth Learning
Is Javascript Still Worth Learning
 How Does Javascript Work And How Can I Build Simple
How Does Javascript Work And How Can I Build Simple
 What Is Javascript Javascript Is One Of The Three Core By
What Is Javascript Javascript Is One Of The Three Core By
What Is Javascript Used For Uses Of Javascript In Applications
 Why Is Javascript So Important Definitions Uses Amp Benefits
Why Is Javascript So Important Definitions Uses Amp Benefits


0 Response to "25 What Is Javascript For"
Post a Comment