21 Javascript Add Function To Object Prototype
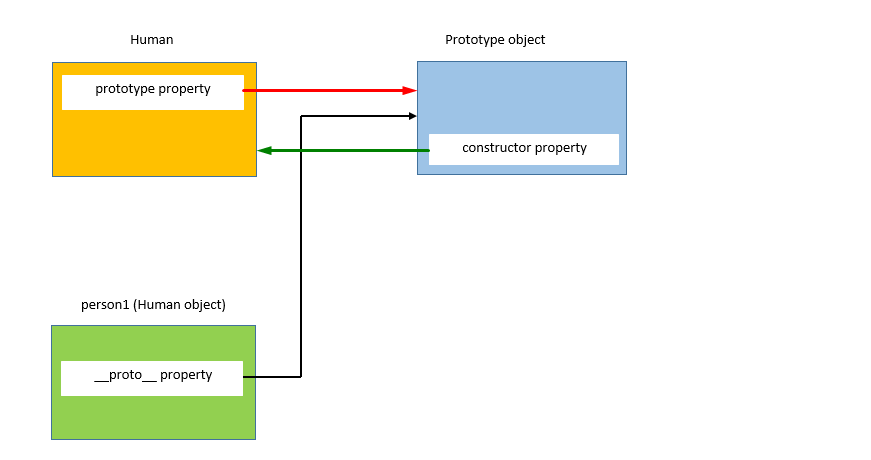
The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. Apr 20, 2020 - When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object ...
 A Beginner S Guide To Javascript S Prototype Ui Dev
A Beginner S Guide To Javascript S Prototype Ui Dev
Prototype object. For the sake of clarity, let's examine the following example: function Point2D (x, y) { this.x = x; this.y = y; } As Point2D function is declared, a default property named prototype will be created for it (note that, in JavaScript, a function is also an object). The prototype property is an object which contains a ...
Javascript add function to object prototype. Object.defineProperty(object, property, descriptor) // Adding or changing object properties Object.defineProperties(object, descriptors) // Accessing Properties Object.getOwnPropertyDescriptor(object, property) // Returns all properties as an array Object.getOwnPropertyNames(object) // Accessing the prototype Object.getPrototypeOf(object) Almost everything in JavaScript is an object. An object is a collection of key-value properties. An object can be created with either object literal syntax or object constructor function syntax. Whenever a new function is created in JavaScript, the JavaScript engine automatically attaches a prototype property to it. Nov 04, 2018 - How to add methods to the constructor function’s prototype. How to use Object.create to delegate failed lookups to the function’s prototype. Those three tasks seem pretty foundational to any programming language. Is JavaScript really that bad that there’s no easier, “built-in” way ...
Apr 28, 2021 - You can add more properties to Point2D.prototype object as you like. The common pattern is declare methods to Point2D.prototype and other properties will be declared in constructor function. Built-in objects in JavaScript are constructed in a similar manner. For example: It's because this inside func is not the instance of your class. It's the global object window.The anonymous function returned by helloGoodBye is the one that has its this set to the instance of the class (it is the function attached to the prototype).func is an anonymous function trapped in the closure, but it has nothing to do with the instance of the class itself. Nov 14, 2016 - In essence, a JavaScript "class" is just a Function object that serves as a constructor plus an attached prototype object. I mentioned before that earlier versions of JavaScript did not have Object.create. Since it is so useful, people often created something like it using the new operator:
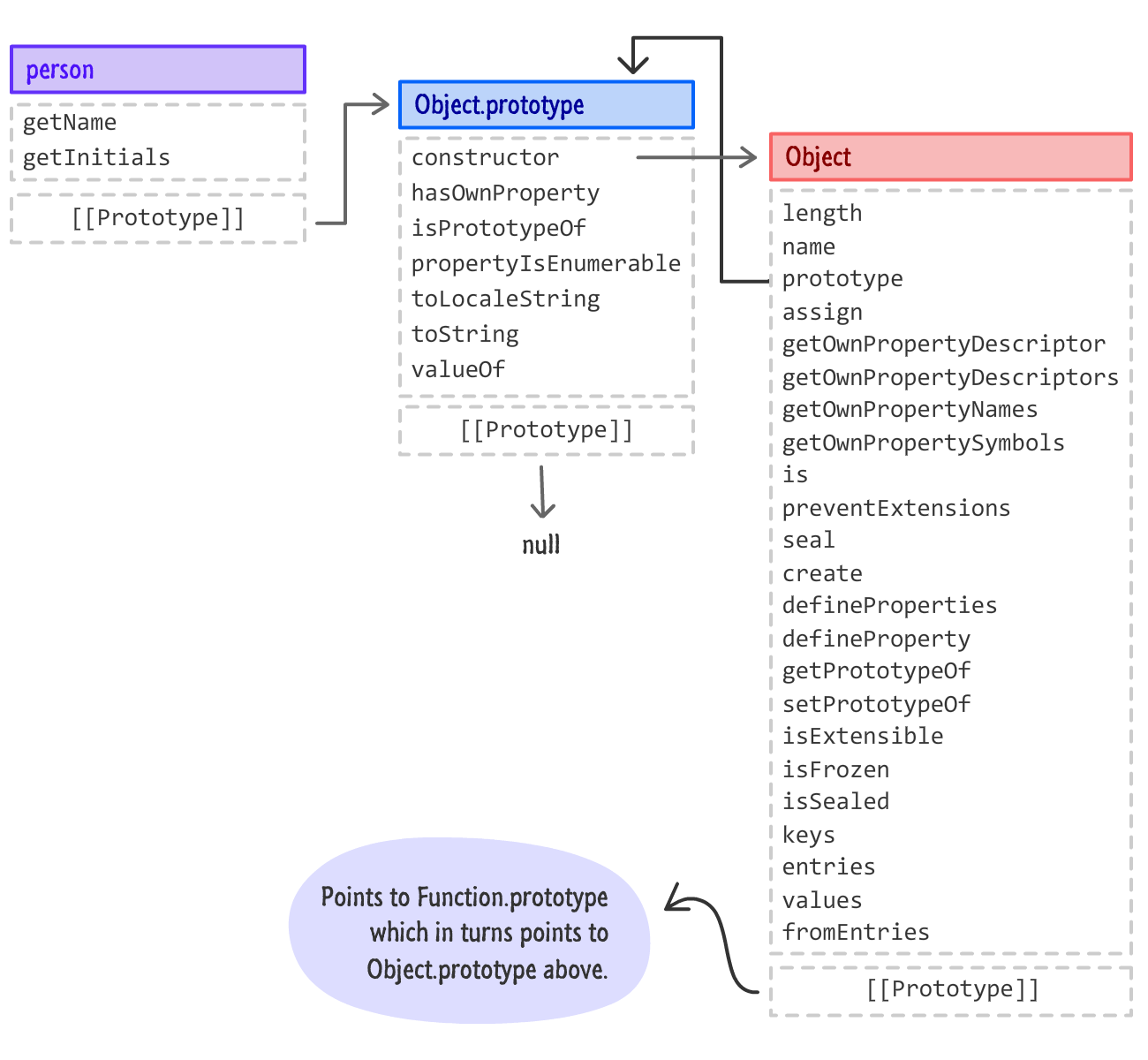
Adding Properties to a Prototype. A prototype is a JavaScript object like any other. That means you can add new properties to Object.prototype, and then every object will have access to that property. // Add a `getAnswer ()` function to _all_ objects Object.prototype.getAnswer = function() { return 42 }; const obj = {}; obj.getAnswer (); // 42. 20 Jul 2021 — ... of Object.prototype is an accessor property (a getter function and a ... an object literal definition to set the object [[Prototype]] on ... Jan 12, 2018 - With this code we’ve created ... constructor, added methods to the prototypes and created individual character instances. ... JavaScript is a prototype-based language, and functions differently than the traditional class-based paradigm that many other object-oriented languages ...
3 weeks ago - JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype ... The idea is to return the string with the first letter capitalized. The built-in function toUpperCase () does the whole work: String.prototype.capitalize = function () { return this.charAt (0).toUpperCase () + this.slice (1); } 1 19/10/2009 · The prototype object is meant to be used on constructor functions, basically functions that will be called using the new operator to create new object instances. Functions in JavaScript are first-class objects, which means you can add members to them and treat them just like ordinary objects:
The F.prototype property (don't mistake it for [ [Prototype]]) sets [ [Prototype]] of new objects when new F () is called. The value of F.prototype should be either an object or null: other values won't work. The "prototype" property only has such a special effect when set on a constructor function, and invoked with new. A prototype is an existing inbuilt functionality in JavaScript.Whenever we create a JavaScript function, JavaScript adds a prototype property to that function.A prototype is an object, where it can add new variables and methods to the existing object. i.e., Prototype is a base class for all the objects, and it helps us to achieve the inheritance. Description. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
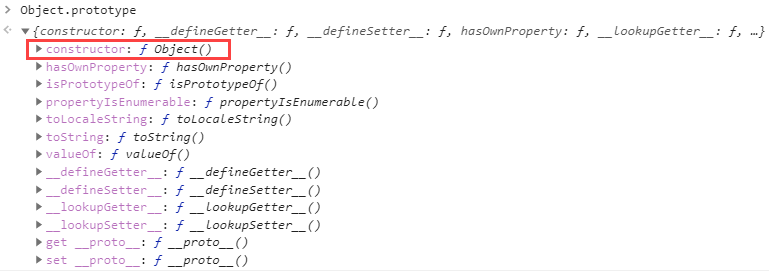
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". Adding a function for swapping cases to the prototype object of strings - JavaScript Javascript Web Development Front End Technology Object Oriented Programming In JavaScript, we can write our own custom functions and assign them to the existing standard data types (it is quite similar to writing library methods but in this case the data types ... Prototype objects are just like any other Javascript object. If you expand the __proto__ node in the debugger console, you will that it points to an object. In fact in the above example, the person.__proto__ points to the Object.prototype. You can verify it by running the equality checker.
So what to do if we want to add new properties at later stage to a function which will be shared across all the instances? The answer is Prototype. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is ... JavaScript uses prototypes, it means that the prototypical object is a template for the created object. From it a new object takes its initial properties. In addition, each object can define its own properties, both when the object is created and at run time. Any object can be a prototype for another object. Until you call distance function with two objects that have an x and y property of type Number, it will work just fine. This concept is sometimes called duck typing. Up to now, I've only used a data object: an object containing only data and no functions. But in JavaScript it is possible to add functions to an object:
Jan 31, 2021 - Summary: in this tutorial, you’ll learn about the JavaScript prototype and how it works under the hood. ... Please note that the Object() is a function, not an object. It’s quite confusing if this is the first time you’ve learned about the JavaScript prototype. By default, the prototype object will have a constructor property which points to the original function or the class that the instance was created from. What this also means is that because JavaScript puts a constructor property on the prototype by default, any instances will be able to access their constructor via instance.constructor. Appending Prototype Chains — The Object.setPrototypeOf() method sets the prototype (i.e., the internal [[Prototype]] property) of a specified object to ...
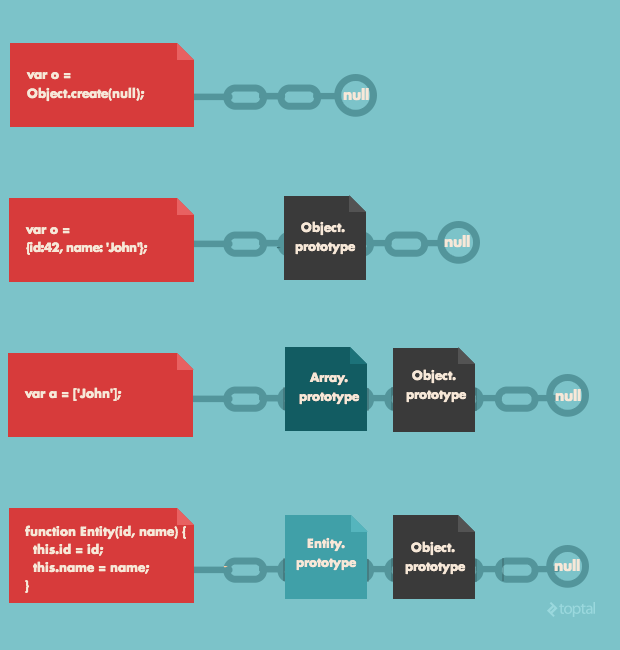
Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. Well, a function is also a type of object. See the · Function() constructor reference if you don't believe us. You can check out existing prototype properties for yourself — go back to our previous example and try entering the following into the JavaScript console: JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.
Using the prototype property of intrinsic JS Objects, you can extend the functionality of the very objects you know and love in ways that can make your coding far easier. ... In JavaScript, objects can have properties dynamically added to them. [This comes as no surprise to JS programmers who ... In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype. Function.prototype.apply(thisArg [, argsArray])Calls a function and sets its this to the provided thisArg.Arguments can be passed as an Array object.. Function.prototype.bind(thisArg[, arg1[, arg2[, ...argN]]])Creates a new function which, when called, has its this set to the provided thisArg.Optionally, a given sequence of arguments will be prepended to arguments provided the newly-bound ...
prototype is a property of a Function object. It is the prototype of objects constructed by that function. __proto__ is internal property of an object, pointing to its prototype. Current standards provide an equivalent Object.getPrototypeOf(O) method, though de facto standard __proto__ is quicker.. You can find instanceof relationships by comparing a function's prototype to an object's ... 20 Jul 2021 — Associates a function with a property that, when set, executes that function which modifies the property. Object.prototype.Description · Static methods · Instance methods · Examples 5/1/2013 · If you want to change or add a method on an existing object without affecting other instances, you just assign a property to that instance as in obj.method = function() {...}. You mess with the prototype only when you want to affect all instances which is usually at …
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript · JS exercise bank account constructor functions and prototypes solution 7 Aug 2021 — A new object with the specified prototype object and properties. ... (In addition to all the string-related functions shown above, ...
by Pranav Jindal Prototype in JavaScript: it's quirky, but here's how it worksThe following four lines are enough to confuse most JavaScript developers: Object instanceof Function//trueObject instanceof Object//trueFunction instanceof Object//trueFunction instanceof Function//truePrototype in JavaScript is one of the most mind-boggling concepts, but you can' Jul 26, 2021 - Since ECMAScript 2015, the ... to the JavaScript property __proto__ which is non-standard but de-facto implemented by many browsers. It should not be confused with the func.prototype property of functions, which instead specifies the [[Prototype]] to be assigned to all instances of objects created by ... Thus armed, following is a custom implementation of the slice() method. By using Array.prototype this method is made available to all array objects. Note that even if the following isn't the most efficient code possible, it will only be used on those few browsers where the slice() method isn't available. (As it turns out, the implementation below is almost identical in speed to the built-in ...
The prototype constructor allows you to add new properties and methods to JavaScript numbers. When constructing a property, ALL numbers will be given the property, and its value, as default. When constructing a method, ALL numbers will have this method available. Note: Number.prototype does not refer to a single number object, but to the Number ... The Object.prototype is on the top of the prototype chain. All JavaScript objects (Date, Array, RegExp, Function, ....) inherit from the Object.prototype. JavaScript Prototype Property: Function Object . Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method.
JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties. Prototypes When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object is a property. Date objects, Array objects, and Person objects inherit from Object.prototype. ... Sometimes you want to add new properties (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods) to an object constructor. ... function Person(first, last, ...
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
Javascript Engine Fundamentals Optimizing Prototypes
 Javascript The Prototype Chain In Depth Code Thoughts
Javascript The Prototype Chain In Depth Code Thoughts
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Prototype In Javascript Geeksforgeeks
Prototype In Javascript Geeksforgeeks

 Javascript Object Prototype Constructor Property Geeksforgeeks
Javascript Object Prototype Constructor Property Geeksforgeeks
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Tracing Javascript S Prototype Chain Alan Storm
 Rama S Blog Javascript Prototype
Rama S Blog Javascript Prototype
 Defining Methods In The Javascript Prototype Object
Defining Methods In The Javascript Prototype Object
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Adding A Function To Object Prototype When Use Constructor
Adding A Function To Object Prototype When Use Constructor



0 Response to "21 Javascript Add Function To Object Prototype"
Post a Comment