28 Javascript Function In Function
This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. JavaScript Function A function is a block of code that performs a specific task. Suppose you need to create a program to create a circle and color it. You can create two functions to solve this problem:
 Introduction To Javascript Functions By Mahendra Choudhary
Introduction To Javascript Functions By Mahendra Choudhary
JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string.

Javascript function in function. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... The function keyword can be used to define a function inside an expression. You can also define functions using the Function constructor and a function declaration. In JavaScript, functions can be created inside the JavaScript script tag only. The function is a reserved keyword of JavaScript. Use the keyword function with the name of the function After the function name, open and close parentheses ().
Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function. Function() Creates a new Function object. Calling the constructor directly can create functions dynamically but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions that execute in the global scope only. Functions are the bread and butter of JavaScript programming. The concept of wrapping a piece of program in a value has many uses. It gives us a way to structure larger programs, to reduce repetition, to associate names with subprograms, and to isolate these subprograms from each other.
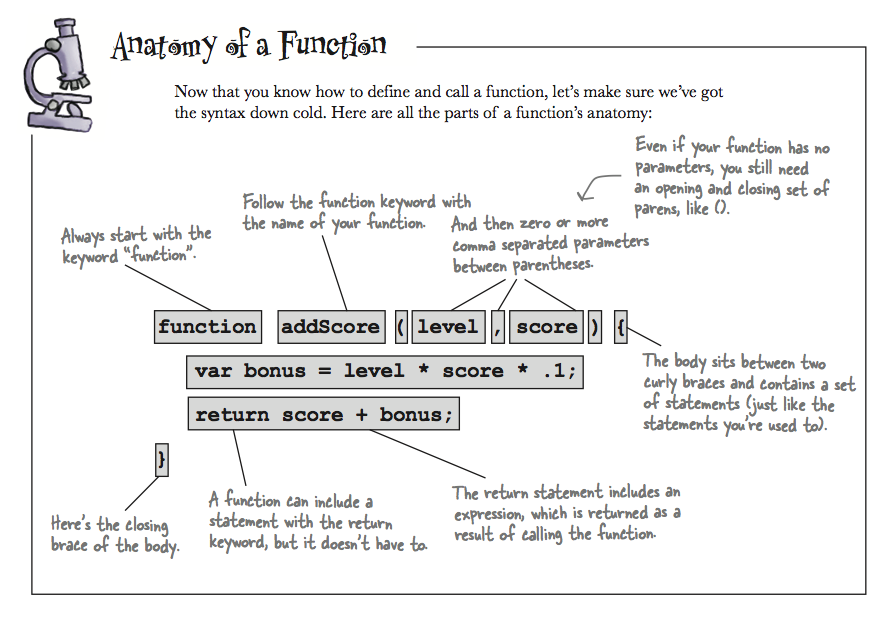
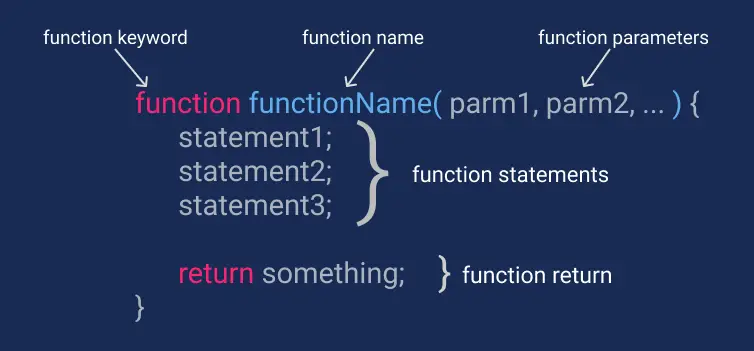
JavaScript Function Syntax A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Apr 19, 2018 - Learn all about functions, from the general overview to the tiny details that will improve how you use them ... Everything in JavaScript happens in functions.
In JavaScript, a function is not a "magical language structure", but a special kind of value. The syntax that we used before is called a Function Declaration: function sayHi() { alert("Hello"); } There is another syntax for creating a function that is called a Function Expression. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... Mar 26, 2021 - In some languages, that’s not possible, or a function should be written in a special way to make it happen. But as explained above, in JavaScript, all functions are naturally closures (there is only one exception, to be covered in The "new Function" syntax).
The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". In this tutorial, we will use invoke, because a JavaScript function can be invoked without being called. JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Jul 27, 2021 - Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function(nested function). Approach:
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters
In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions, Parameters, Invocation and Closures. 21/6/2021 · Functions are the main “building blocks” of the program. They allow the code to be called many times without repetition. We’ve already seen examples of built-in functions, like alert(message), prompt(message, default) and confirm(question). But we can create functions of our own as well. Function Declaration
JavaScript function is a set of statements that are used to perform a specific task. It can take one or more input and can return output as well. Both, taking input and returning an output are optional. Using functions avoids repetition of the code as we need to write the code only once and then the code can be called anywhere using function name. JavaScript provides many built-in functions such as alert() and console.log(). In this tutorial, you will learn how to develop custom functions. Declaring functions. To declare a function, you use the function keyword, followed by the function name, a list of parameters, and the function body as follows: HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
JavaScript Functions. In this tutorial you will learn how to define and call a function in JavaScript. What is Function? A function is a group of statements that perform specific tasks and can be kept and maintained separately form main program. Functions provide a way to create reusable code packages which are more portable and easier to debug. Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters. It's perfectly normal in Javascript (and many languages) to have functions inside functions. Take the time to learn the language, don't use it on the basis that it's similar to what you already know. I'd suggest watching Douglas Crockford's series of YUI presentations on Javascript, with special focus on Act III: Function the Ultimate (link to video download, slides, and transcript)
JavaScript functions [29 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Write a JavaScript function that reverse a number. Go to the editor Example x = 32243; Expected Output : 34223 Click me to see the solution They are pretty similar with some small differences, first one is a variable which assigned to an anonymous function (Function Declaration) and second one is the normal way to create a function in JavaScript(Anonymous function Declaration), both has usage, cons and pros: 1. Function Expression. var functionOne = function() { // Some code }; Assigning a variable to a function (without the parenthesis) copies the reference to the function. Putting the parenthesis at the end of a function name, calls the function, returning the functions return value.
In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects. For more examples and explanations, see also the JavaScript guide about functions. JavaScript Call Function: Main Tips Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. Functions, as reusable blocks of code, are fully supported in JavaScript. Here is an example of a simple function declaration:
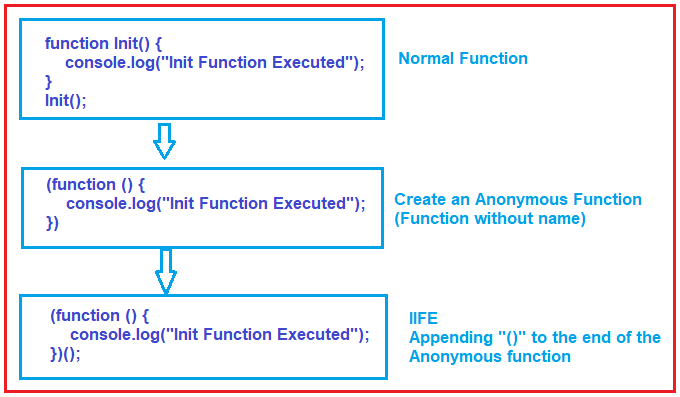
Instead of declaring and executing the functions in 2 different steps, JavaScript also provides an approach to declare and execute the function immediately. This is also called as IIFE (stands for ... JavaScript Functions. JavaScript functions are used to perform operations. We can call JavaScript function many times to reuse the code. Advantage of JavaScript function. There are mainly two advantages of JavaScript functions. Code reusability: We can call a function several times so it save coding. Less coding: It makes our program compact ... Functions JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses (). Then you have to write the function logic between curly brackets { }
 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
 Cs110 Everything About Functions
Cs110 Everything About Functions
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Self Invoking Functions
Javascript Self Invoking Functions
 Function In Javascript Knowledgehut
Function In Javascript Knowledgehut
 Javascript Tutorials For Beginners Javascript Function And
Javascript Tutorials For Beginners Javascript Function And
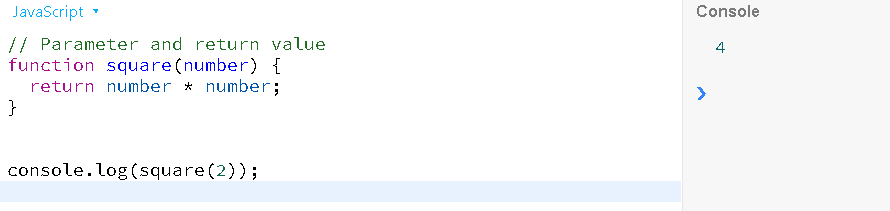
 Return Values From Javascript Functions
Return Values From Javascript Functions
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 What Is A Function In Javascript And How Do We Use It
What Is A Function In Javascript And How Do We Use It
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
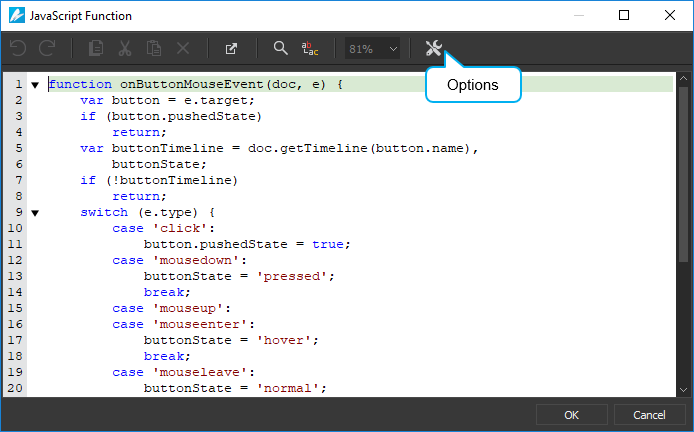
 Creating And Calling Javascript Functions Saola Animate
Creating And Calling Javascript Functions Saola Animate
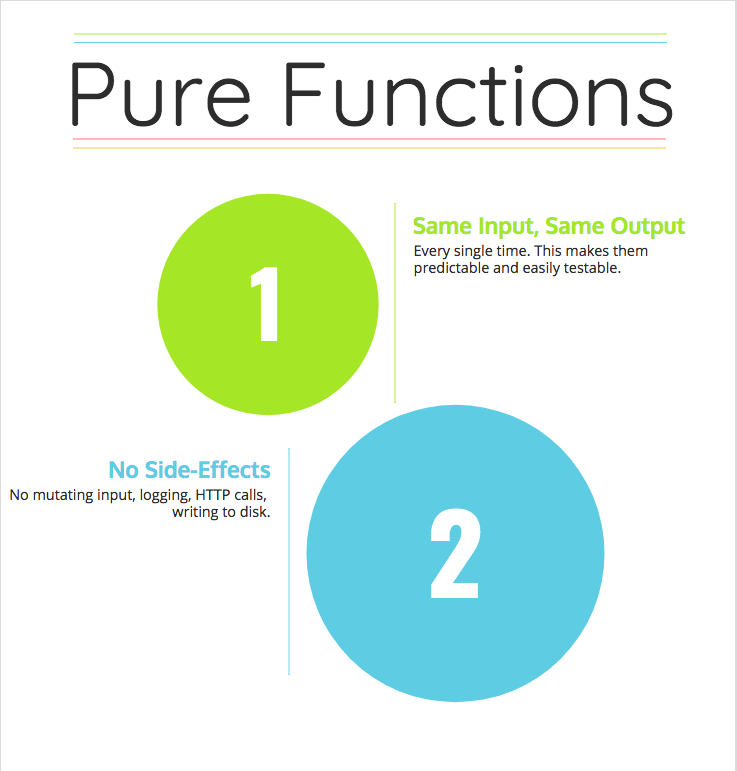
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
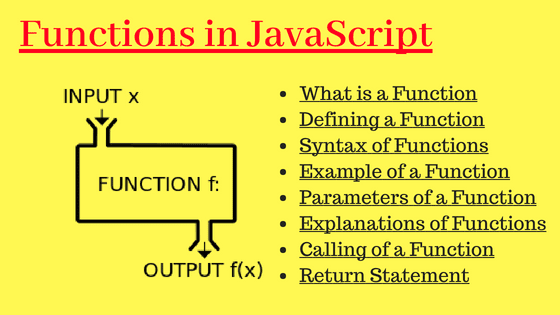
 Functions In Javascript For Beginners By Fareeha Rana
Functions In Javascript For Beginners By Fareeha Rana
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 How To Correctly Wrap A Javascript Function Trackjs
How To Correctly Wrap A Javascript Function Trackjs
 Function In Javascript With 15 Examples
Function In Javascript With 15 Examples
 Iife In Javascript Immediately Invoked Function Expressions
Iife In Javascript Immediately Invoked Function Expressions
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples



0 Response to "28 Javascript Function In Function"
Post a Comment