24 Set Html Class In Javascript
27/2/2020 · How to Change an Element’s Class with JavaScript. In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. Jul 18, 2021 - You can access an element’s className by calling it directly on the element returned by a given querySelector. Take, for example, the following sample HTML code: ... This code creates an <h1> element, but does not include the class. Now let’s look at some sample JavaScript code that tries ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.

Set html class in javascript. Mar 13, 2020 - If we set style.display to an empty string, then the browser applies CSS classes and its built-in styles normally, as if there were no such style.display property at all. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object.
Tip: Learn more about the classList property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML ... May 17, 2018 - In this tutorial, we will learn how to further alter the DOM by modifying styles, classes, and other attributes of HTML element nodes. This will give you a greater understanding of how to manipulate essential elements within the DOM. HTML Block & Inline HTML Classes HTML Id HTML Iframes HTML JavaScript HTML File Paths HTML Head HTML Layout HTML Responsive HTML Computercode HTML Semantics HTML Style Guide HTML Entities HTML Symbols HTML Emojis HTML Charset HTML URL Encode HTML vs. XHTML ... HTML Forms HTML Form Attributes HTML Form Elements HTML Input ...
Dec 18, 2015 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html dom or ask your own question. ... The full data set ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. The className property of the Element interface gets and sets the value of the class attribute of the specified element.
Apr 16, 2017 - How do you add a class to the root element using Javascript? Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript? Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById ("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.)
Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML ... Jan 29, 2020 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html dom or ask your own question. ... The full data set ...
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How Do I Detect The Id Of A Currently Displayed Element Using
How Do I Detect The Id Of A Currently Displayed Element Using
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
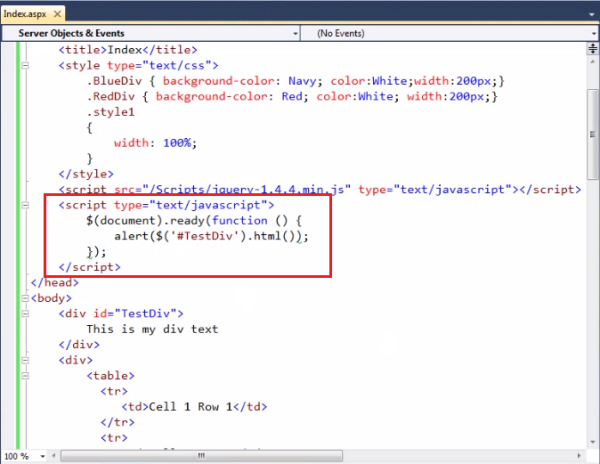
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
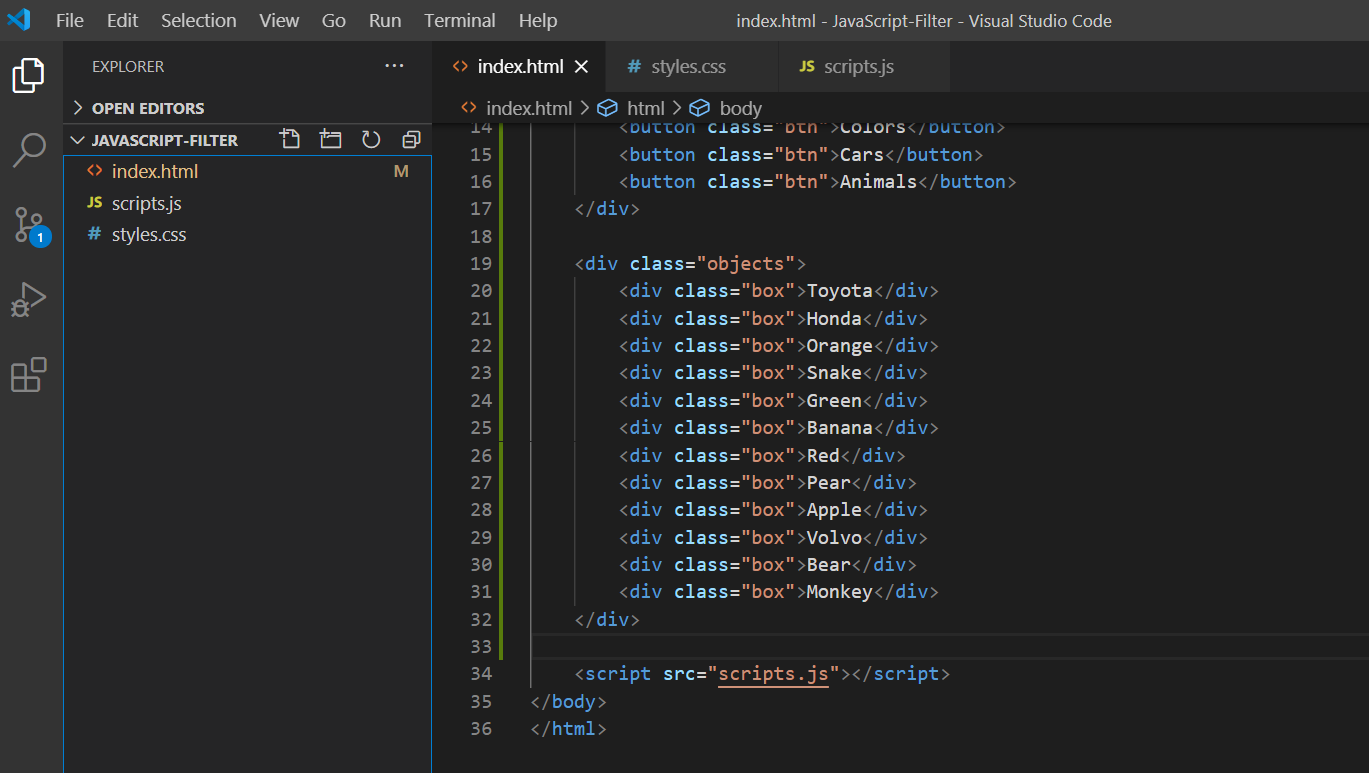
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
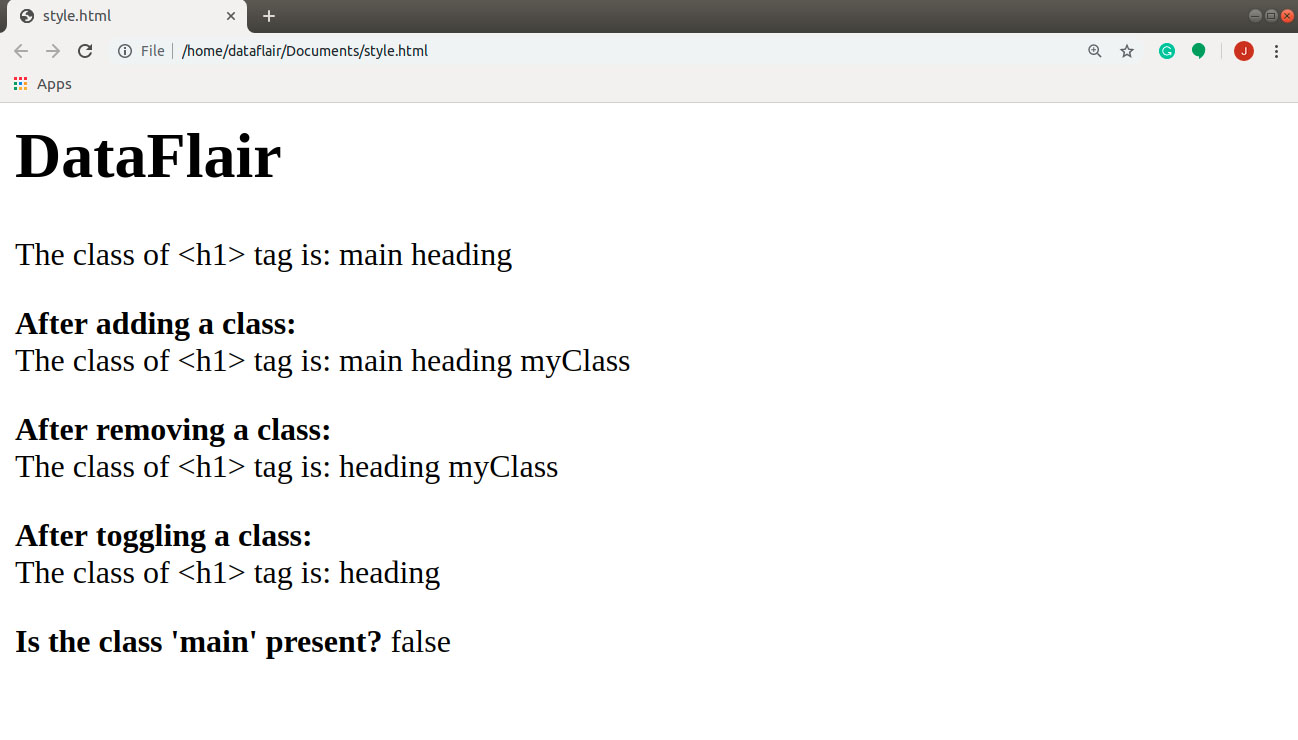
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Custom Elements Defining New Elements In Html Html5 Rocks
Custom Elements Defining New Elements In Html Html5 Rocks
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without


0 Response to "24 Set Html Class In Javascript"
Post a Comment