29 Object Prototype Constructor Javascript
' statement is the most common way to create a new JavaScript object from a constructor function, but a few JavaScript programmers sometimes use alternative techniques.[1][2] ) ... A prototype for an object is the set of auto-created fields and methods. It cannot operate by itself, and relies ... Aug 20, 2010 - Now this “inheritance” is more than simply copying properties to the new objects. The object is set up to delegate any properties which haven’t been explicitly set up to its constructor’s prototype. That means that we can change the prototype later, and still see the changes in the instance.
 What Is Object Prototype In Javascript Quora
What Is Object Prototype In Javascript Quora
For more information on the prototype, check it out the JavaScript prototype tutorial. Constructor / Prototype pattern. The combination of the constructor and prototype patterns is the most common way to define custom types. The constructor pattern defines object properties, while the prototype pattern defines methods and shared properties.

Object prototype constructor javascript. The prototype chain typically ends at the built-in Object.prototype. Note: in a lot of JavaScript engines, objects have a __proto__ property that exposes the object's internal [ [Prototype]] property, but its use is deprecated. It's better to use Object.getPrototypeOf instead. The constructor property of a prototype object should point to the constructor function for that "class". Be sure to set welcomeMessage.prototype.constructor = welcomeMessage to make the representation more accurate. As @cbojar pointed out too, you can use Object.create now. If you must support older browsers, a pollyfill for this function is ... The prototype is a global constructor available for all JavaScript objects. prototype referes to the global Array () object. The prototype constructor allows you to add new properties and methods to Arrays. When constructing a new property, ALL arrays will get this property and its value.
Dec 18, 2019 - The reason we "fixed" last prototype ... use our object constructor in a clean OOP way. ... mark_I instanceof IronMan // returns true, perform IronMan operations mark_I instanceof Robot // returns true, perform Robot operations ... We can always rely on the Prototype chain to perform the lookup for methods, but that's a Javascript feature not ... JavaScript is a prototype-based language, meaning object properties and methods can be shared through generalized objects that have the ability to be cloned and extended. This is known as prototypical inheritance and differs from class inheritance. Introduction to the JavaScript Constructor / Prototype pattern The combination of the constructor and prototype patterns is the most common way to define custom types in ES5. The constructor pattern defines object properties while the prototype pattern defines methods and shared properties of the objects.
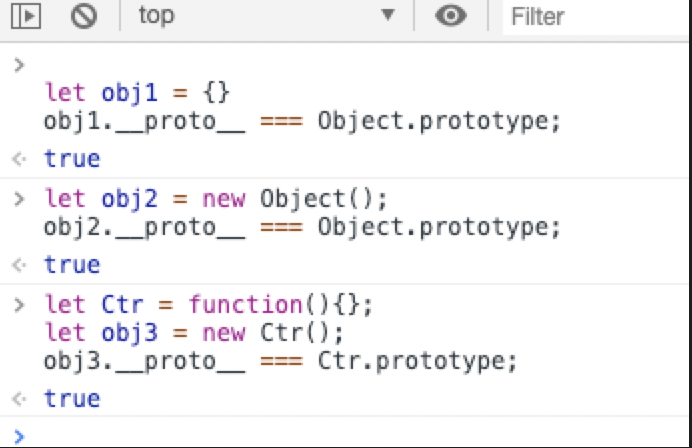
Prototype is a JavaScript Object Prototype objects are just like any other Javascript object. If you expand the __proto__ node in the debugger console, you will that it points to an object. In fact in the above example, the person.__proto__ points to the Object.prototype. However there is also the Object.setPrototypeOf () object method that can be utilized in the same fashion. So you might as well do like Object.setPrototypeOf (obj, obj.constructor.prototype) in the place of obj.__proto__ = obj.constructor.prototype; When I make a new object, it is empty. Actually it is not empty because it is an instance of the Object constructor, and it inherently gets a reference of prototype of Object, which is pointed to by the __proto__ of the newly created object. If we look at the prototype of Object constructor function, it looks the same as the __proto__ of obj.
The prototype relations of JavaScript objects form a tree-shaped structure, and at the root of this structure sits Object.prototype. ... The instanceof operator can, given an object and a constructor, tell you whether that object is an instance of that constructor. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Nov 04, 2018 - By default, the prototype object will have a constructor property which points to the original function or the class that the instance was created from. What this also means is that because JavaScript puts a constructor property on the prototype by default, any instances will be able to access ...
We saw above how to add a method to our constructor function by merely declaring it inside the function. Another approach is through prototyping, which is also more popular due to its elegance. Prototype is a type of inheritance in JavaScript. We use it when we would like an object to inherit ... 7/9/2020 · JavaScript Object.prototype.constructor Property Last Updated : 07 Sep, 2020 The conttructor property returns a reference to the object constructor function that has created the instance of an object. The value of the constructor is not a string containing the function’s name, but it is a reference to the function itself. Aug 25, 2019 - Objects can be created using the Object() constructor or the object initializer / literal syntax. ... Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. ...
Aug 14, 2018 - The method speak in the code above is in efficient because if you were to create multiple rabbit objects, you would have the same function written everywhere and that’s where prototype and constructor functions really come in. It can be re written like this: That’s it for JavaScript prototypes. When new Vehicle () is called, JavaScript does four things: It creates a new object. It sets the constructor property of the object to Vehicle. It sets up the object to delegate to Vehicle.prototype. It calls Vehicle () in the context of the new object. The result of new Vehicle () is this new object. 1. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue"); const myMother = new Person ("Sally", "Rally", 48, "green"); Try it yourself ».
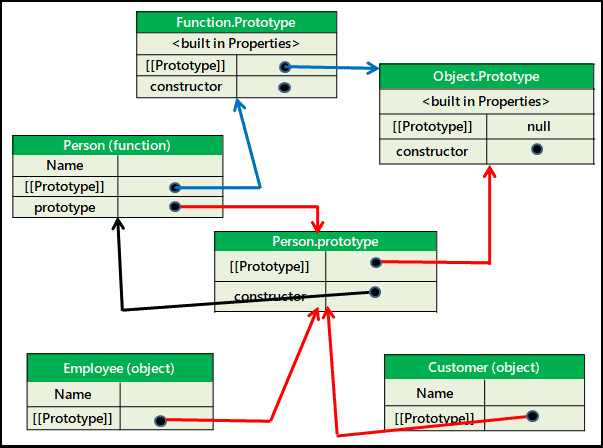
Apr 20, 2020 - When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object ... Object.prototype.constructor 인스턴스의 프로토타입을 만든 Object 함수의 참조를 반환합니다. 이 속성값은 함수 자체의 참조임을 주의하세요, 함수 이름을 포함하는 문자열이 아니라. Nov 22, 2010 - An object has a special parent property, this is also called the prototype of the object(__proto__). An object inherits all the properties of its parent. An object can override a property of its parent by setting the property on itself. A constructor creates objects.
28/4/2015 · Let's say you have a constructor function and its prototype: //Constructor Function var Person = function (name, age) { this.name = name; this.age = age; } //Prototype Object - shared between all instances of Person Person.prototype = { species: 'human', } When you call the constructor to instantiate, say Adam: The answer is Prototype. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default. 31/1/2012 · Resetting the constructor property only makes sense if you've assigned a new prototype object to the class, overwriting the original constructor: var A = function() {}; A.prototype = protoObject; // some object with members that you'd like to inherit A.prototype.constructor = A; // reset constructor
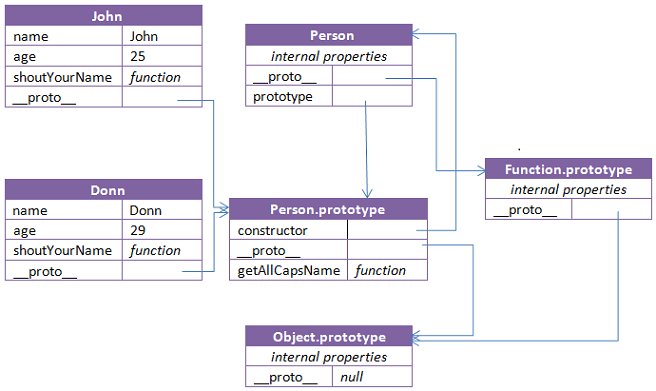
Almost every object in JavaScript has prototype pointing to Object in JavaScript. An object's prototype can be accessed by using the __proto__ or prototype properties. The prototype property of an object is used to access an object's prototype in constructor functions, functions that are instantiated using the new keyword The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Adding Properties and Methods to Objects Sometimes you want to add new properties (or methods) to all existing objects of a given type. JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.
Object.prototype.constructor The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test". JavaScript is an object-oriented programming language based on prototypes. It differs from the majority of object-oriented languages that are based on classes. Class in a typical object-oriented language is a template for creating objects. It consists of fields which hold the state of instances of the class and methods which represent the behavior of instances […]
This object can be referred to in JavaScript code as Object.prototype. Objects created by invoking a class' constructor or constructor function initialize their prototype from the prototype property of the constructor function. When we create an object using the above function constructor, JavaScript Engine will add dunder proto or __proto__ in the object which will point to the prototype's constructor object. Now, we will add a method calculateAge() to the Prototype property in a Person function constructor which will inherit by the different objects. Apr 02, 2013 - What's great is that the method will be applied to the prototype of the object, so it is only stored in the memory once, because objects coming from the same constructor point to one common prototype object. In addition to that, all instances of Person will have access to that method.
May 16, 2021 - If F.prototype is an object, then ... the new object. ... JavaScript had prototypal inheritance from the beginning. It was one of the core features of the language. But in the old times, there was no direct access to it. The only thing that worked reliably was a "prototype" property of the constructor function, ... Prototypes. All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object. Other built-in prototypes. Other built-in objects such as Array, Date, Function and others also keep methods in prototypes.. For instance, when we create an array [1, 2, 3], the default new Array() constructor is used internally. So Array.prototype becomes its prototype and provides methods. That's very memory-efficient. By specification, all of the built-in prototypes have Object.prototype ...
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. For example, you can use inheritance ... 2: The Prototype Relationship Between Objects), and you can protect objects from being changed. The ability to directly create objects is one of JavaScript’s standout features: you can start with concrete objects (no classes needed!) and introduce abstractions later. For example, constructors, which are ... Nov 04, 2018 - By default, the prototype object will have a constructor property which points to the original function or the class that the instance was created from. What this also means is that because JavaScript puts a constructor property on the prototype by default, any instances will be able to access ...
Prototypes in Javascript. Most guides / tutorials start explaining JavaScript objects by going directly to 'constructor functions', I think this is a mistake, as they introduce a fairly complex concept early on making Javascript look difficult and confusing from the start. Let's leave this for later.
 Object Oriented Javascript The Prototype Chain And
Object Oriented Javascript The Prototype Chain And
 Use Your Browser S Developer Console To Review Javascript
Use Your Browser S Developer Console To Review Javascript
Constructor Functions For Js Web Developers By Jacob
Prototype Chains And Classes Javascript For Impatient
Chapter 17 Objects And Inheritance
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 An Easy Explanation To Prototypal Delegation In Javascript
An Easy Explanation To Prototypal Delegation In Javascript
 Using Prototype Vs This In A Javascript Class Can Help
Using Prototype Vs This In A Javascript Class Can Help
 What Is The Prototype In Javascript And How Do They Work
What Is The Prototype In Javascript And How Do They Work
 Object Create Analysis And Implementation
Object Create Analysis And Implementation
 Prototype In Javascript Tektutorialshub
Prototype In Javascript Tektutorialshub
 Javascript Objects Function Tutorial
Javascript Objects Function Tutorial
 Js Object Oriented And Prototype Proto Constructor
Js Object Oriented And Prototype Proto Constructor
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 Javascript Prototype Based Inheritance Visualized 小开社区
Javascript Prototype Based Inheritance Visualized 小开社区
 Understanding Prototypes In Javascript
Understanding Prototypes In Javascript
 Js Object Oriented Programming Prototype Chain Inheritance
Js Object Oriented Programming Prototype Chain Inheritance
 Object Oriented Prototype Chain And Combined Inheritance
Object Oriented Prototype Chain And Combined Inheritance
 Using Super Constructors Is Critical In Prototypal
Using Super Constructors Is Critical In Prototypal
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Javascript Object Prototypes Es6 By Ankit Kamboj Medium
Javascript Object Prototypes Es6 By Ankit Kamboj Medium
 Javascript Prototypes Amp Inheritance
Javascript Prototypes Amp Inheritance


0 Response to "29 Object Prototype Constructor Javascript"
Post a Comment