33 Javascript Print Div To Pdf With Css
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I want to print a specific div from my webpage with styles applied on content in div.But when i print the page it does not print with styles. ... Java script code: XML < script type =" text/javascript" > function PrintDiv() { var divToPrint = document ... How to convert specific div in asp webform into pdf format with same css styles. Div ...
 Asp Net Javascript Print Div Content Nilesh Rathod
Asp Net Javascript Print Div Content Nilesh Rathod
Download Example Codes Download PDF.JS APIs Used in This Tutorial. When you include the PDF.JS script files, you get a pdfjsLib global object. This object provides a number of APIs that you can call in your Javscript code.

Javascript print div to pdf with css. You can create a blank html page (print-page.html) which has your css linked to it. and use the following code to open it and insert your content inside and then print the content:. function printDiv() { var divContents = document.getElementById("box2text").innerHTML; const printWindow = window.open('print-page.html', '_blank', `width=${window.innerWidth},height=${window.innerHeight ... 28/4/2015 · (function {var form = $ ('.form'), cache_width = form. width (), a4 = [595.28, 841.89]; // for a4 size paper width and height $ ('#create_pdf'). on ('click', function {$ ('body'). scrollTop (0); createPDF ();}); //create pdf function createPDF {getCanvas (). then (function (canvas) {var img = canvas. toDataURL ('image/png'), doc = new jsPDF ({unit: 'px', format: 'a4',}); doc. addImage (img, 'JPEG', 20, 20); doc. save ('techumber-html-to-pdf.pdf… You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
Jan 07, 2021 - HTML2Canvas will convert your images into base64 code and then it will help you print pdf more easily. ... In the above example, we were using jsPDF library, but now we will convert it using simple Javascript code, although this code doesn't directly converts HTML to PDF, but it will open dialog ... Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element. I have defined the style; it's the same as the CSS style in the markup section. 💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I am creating a HTML page in the new window and adding the ...
Print a div content using javascript- Most of the time we needs to print hidden bill-invoice or receipts HTML markups, without printing entire page contents. Page print in JavaScript is very simple code, which is used to print the content of the web pages. The print() method prints the contents of the current window. Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. JavaScript jQuery HTML Div Here Mudassar Ahmed Khan has explained how to print DIV contents with CSS styles using JavaScript and jQuery without using any jQuery Print plugin. When one tries to print a DIV with CSS styles applied from an external CSS file, the contents are printed without the ...
Apr 03, 2016 - Users usually have default options selected for the Print view (margins, page size and more). Therefore, it is very difficult to produce required PDF with required styling without training user, which is way more difficult and approx impossible... ... i use jspdf and html2canvas for css rendering and i export content of specific div ... Feb 19, 2020 - Get code examples like "print html page to pdf javascript" instantly right from your google search results with the Grepper Chrome Extension. Feb 25, 2021 - Convert HTML to PDF with PDFreactor! You can generate PDF from HTML with our innovative HTML to PDF converter software. Get more info here!
In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery.Let's create a HTML form with data and a Print receipt in thermal printer using JavaScript, CSS & HTML. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt. Below script will print div with id pdf to a pdf file using jspdf -->. <script type =" text/javascript " >. $("#btnPrint").live("click", function () {. var printDoc = new jsPDF(); 'width': 180. }); printDoc.autoPrint(); printDoc.output("dataurlnewwindow");
The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline.... The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
This plugin computes the CSS style for each element within the selected print container(s), including all internal, external, and print media CSS rules puts the style directly on the element. The "computed" html source is then sent to the @cloudformatter XEPOnline rendering engine. @cloudformatter is capable of receiving any XML document with ... Print HTML from Javascript directly to the client printer without print dialog or silent mode. Works with IE, Chrome, Firefox, Opera & Safari as well as on Linux, Raspberry Pi & Mac systems! 7. . 8. <button onclick="printDiv ('pdf','Title')">print div</button>. 9. . 10. <button onclick="saveDiv ('pdf','Title')">save div as pdf</button>. JavaScript + No-Library (pure JS)
With DocRaptor, it's fast and painless to convert HTML, CSS, and JavaScript into PDF and XLS documents with jQuery. Dec 19, 2016 - Print certain div / elements using window.print(). GitHub Gist: instantly share code, notes, and snippets. If you observe above code in header section I added script file jquery.print.js by using this plugin we can print the div content whatever we want including css. If you want to get download it from attached folder.
10 Years Ago. Printing from a new window is a crazy way to achieve something that is catered for by CSS (from CSS2 if I recall correctly). Simply specify an @media rule in your CSS style sheet: <style> @media print { * { display: none; } #mydiv { display: block; } } </style>. The 'display' style directive in the print block will override any ... 16/9/2019 · Print the content of a div element using CSS . In CSS you just need the show that div that you want to print and hide remaining <style type="text/css"> @media print { body * { visibility: hidden; } #print_data_holder, #print_data_holder * { visibility: visible; } #print_data_holder { position: absolute; left: 0; top: 0; } } </style> Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
May 17, 2017 - Exporting Html report with javascript embeded to PDF and other formats. Here, The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome ... Convert any HTML page or region to PDF - supports CSS, SVG, embedded XML objects, and more.. - GitHub - Xportability/css-to-pdf: Convert any HTML page or region to PDF - supports CSS, SVG, embedded XML objects, and more..
Print rules are great if you can keep the print stylesheets simple. Let's see an example. @media print { .print-button { display: none; } .content div { break-after: always; } } This CSS above hides the print button, and inserts a page break after every div with the class content. A ideia é criar uma imagem do html usando html2canvas e posteriormente usar a hash (imagem) criada para criar o pdf usando jspdf. Como o formato padrão do pdf é no formato a4, temos que redefinir a largura da div para o formato a4 e após a criação do pdf, voltar ao CSS normal. Primeiramente importar os js nessa ordem e após o jquery: 1º ... Feb 05, 2017 - print pdf from html using jspdf. GitHub Gist: instantly share code, notes, and snippets.
To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span In order to implement it you will need to first get an app key and secret and download the (free) SDK. And now an example. How do I call a JavaScript function on page load? How do I remove a particular element from an array in JavaScript; Hide an element from view with CSS; Adding YouTube videos on an HTML web page; How do I hide and show a menu item in the Android ActionBar? How do I get an event callback when a Tkinter Entry widget is modified? This is a small trick which I want to share with you all where instead of printing an entire window we can print a section from the page. Using the code. On the click of a button I have called JavaScript printDiv which will print the first DIV content. Please refer to the below code:
Here Mudassar Ahmed Khan has explained how to print DIV contents with CSS styles using JavaScript and jQuery without using any jQuery Print plugin. When one tries to print a DIV with CSS styles applied from an external CSS file, the contents are printed without the CSS styles. Thus using the following trick one can print the DIV contents with the CSS styles.
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript

 Jquery Print Div Content With Css Using Jquery Print Plugin
Jquery Print Div Content With Css Using Jquery Print Plugin
 How To Print A Pdf File Using Javascript Stackhowto
How To Print A Pdf File Using Javascript Stackhowto
 How To Get The Print As Pdf Result Using Jquery Stack Overflow
How To Get The Print As Pdf Result Using Jquery Stack Overflow
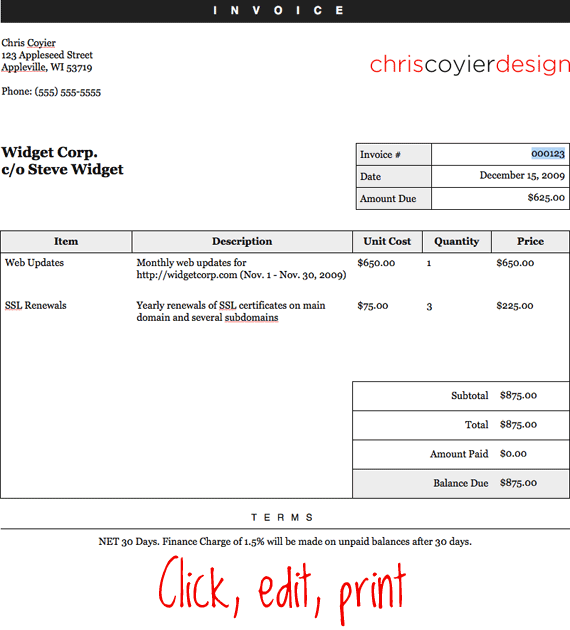
 Make An Editable Printable Html Invoice Css Tricks
Make An Editable Printable Html Invoice Css Tricks
 How To Export Your Report With Html Css Javascript To Pdf
How To Export Your Report With Html Css Javascript To Pdf
 Hp Developers Portal Printing With Css And Media Queries
Hp Developers Portal Printing With Css And Media Queries
 Print In Javascript With Print Preview
Print In Javascript With Print Preview
 Repeating A Watermark On Every Print Page Javascript Or Css
Repeating A Watermark On Every Print Page Javascript Or Css
 Customize Pdf Export Layout With Css And Bootstrap Cubewise
Customize Pdf Export Layout With Css And Bootstrap Cubewise
 How To Export An Html Div To Pdf By Css It Qna
How To Export An Html Div To Pdf By Css It Qna
 Convert Html To Pdf Using Angular 6
Convert Html To Pdf Using Angular 6
 How To Apply Css To Print Div Stack Overflow
How To Apply Css To Print Div Stack Overflow
 Make An Editable Printable Html Invoice Css Tricks
Make An Editable Printable Html Invoice Css Tricks
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Html To Pdf With Javascript Code Example
Html To Pdf With Javascript Code Example
 10 Awesome Jquery Print Page Plugins Learning Jquery
10 Awesome Jquery Print Page Plugins Learning Jquery
 Designing For Print With Css Smashing Magazine
Designing For Print With Css Smashing Magazine
 How To Print A Specific Div Or Element Using Jquery Linux
How To Print A Specific Div Or Element Using Jquery Linux
 Client Side Exporting And Printing Devextreme Javascript
Client Side Exporting And Printing Devextreme Javascript
 Generate Multipage Pdf Using Single Canvas Of Html Document
Generate Multipage Pdf Using Single Canvas Of Html Document
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Page Break In Pdf Report Cubewise Code
Page Break In Pdf Report Cubewise Code
 Paged Media Approaches Part 1 Of 2 Paged Media
Paged Media Approaches Part 1 Of 2 Paged Media
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Save The Particular Div In Pdf Format Onclick Using Jquery
Save The Particular Div In Pdf Format Onclick Using Jquery
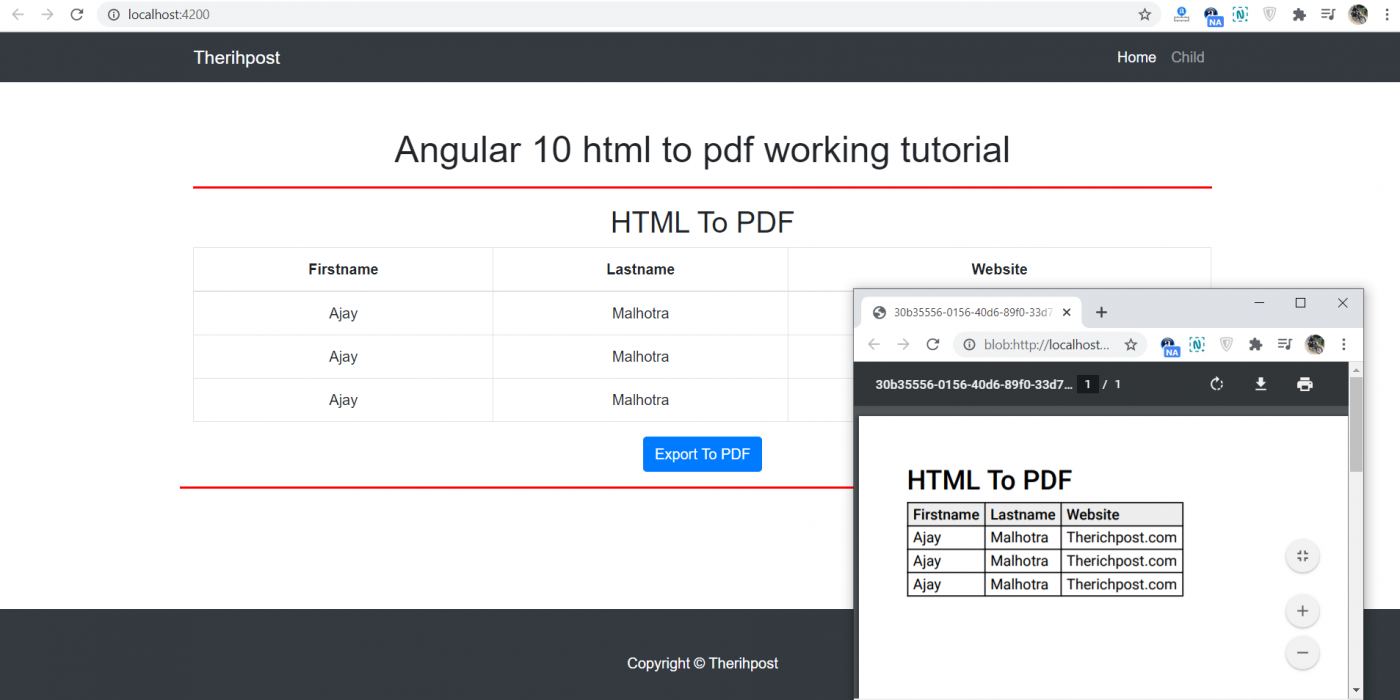
 How To Convert Html Into Pdf In Angular 10 Therichpost
How To Convert Html Into Pdf In Angular 10 Therichpost
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client

0 Response to "33 Javascript Print Div To Pdf With Css"
Post a Comment