35 Call Button Click Event In Javascript
Answer: Use the addEventListener () Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener () method, as shown in the following example: JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ...
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? How to trigger event in JavaScript? How to trigger click event on pressing enter key using jQuery? Can I wrap a JavaScript event in a jQuery event? How to call a JavaScript function on a click event? How to trigger a button click on keyboard "enter" with ...

Call button click event in javascript. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
This method is a shortcut for .on( "click", handler ) in the first two variations, and .trigger( "click" ) in the third. The click event is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Any HTML element can receive this event. For example, consider the HTML: Call a JavaScript function from an HTML button click event. To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element. You can the id attribute to the <button> so that you can fetch it using the document.getElementById() method. 3/1/2013 · Consider an Serverside button from asp page, when you trigger click event from javascript/jquery, normally it will make a postback event to the server because of the attribute runat=server. Below is the syntax for triggering the click event in jQuery. $('#buttonID').click();
As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example. jQuery click () Method: This method triggers the click event, or adds a function to run when a click event occurs. Click event occurs when an element is clicked. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function.
Now My problem is that on Click of 'Asp Button' an Alert Box of JavaScript is shown and on click 'Ok' the server side method 'btnclick_ServerClick' is called and redirect to 'Default2.aspx' Page. BUT This does not happen same thing for '<input /> Button'. It don't even call JavaScript function nor get call to server side. Call typescript function on button onclick event in SPFx(No Javascript Framework) Archived Forums SharePoint Legacy Versions - Development and Other Programming I have button to save data on sql server. I have written javascript to validate some of the field, when I click on button i have to check validation first if all the field data in proper format then server side button click event should be fired.So how to call client side as well as server side methods for single button. Thanks and regards,
7/2/2018 · Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing ... 3. Call JavaScript on Button Click. Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. You should be able to trigger the click event on the btnSubmit button. document.getElementById ("btnSubmit").click (); This will cause a postback and firing of btnSubmit_Click. You should have a look at jQuery javascript library, it helps to avoid writing specific code for IE, FF and other browsers.\
How to call c# button click event method from javascript Hi, how to call c# button click event/server side method from javascript/client side 12-Aug. I'll cover the following topics in the code samples below: EventArgs, Button, Click, Javascript, and c Button. 10 replies. calling a button click from a javascript. I m trying to call a button click to execute through javascript fuction.after executing the bttnadd,it should redirect to the "message.aspx". AddHandler bttnadd.Click, New EventHandler (AddressOf Me.add) //bttnadd is created dynamically. after running the above coding,it is showing the ... 16/8/2021 · How to Use the onclick event in JavaScript The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. The HTML Anchor Link element has been assigned a Click event handler which makes call to the CallButtonEvent JavaScript function. Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event
When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it. The HTML Anchor Link element has been assigned a Click event handler which makes call to the CallButtonEvent JavaScript function. Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button Call an Inline Function in an onClick Event Handler
26/10/2009 · I wanna to call server side Button click event from javascript.. after performing some funtionality in javascript .. Clicking the button will automatically trigger its serverside click event... what I understand from your post is that you want to perform some functionality on clientside before that event is raised.. in that case why not you handle the OnClientClick event of the button control. I want to call one javascript on click of one asp button.Am using below code, <script type="text/javascript"> function clear() {alert("Testing"); ... Calling a JavaScript method in C# button Click Event using ClientScript. Ajax call is not fired after button click event. Basic Javascript question - Button click event. element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
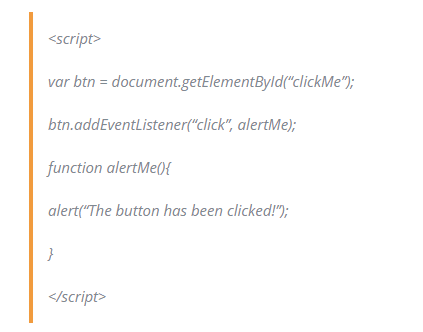
 Calling Javascript Functions Using A Button
Calling Javascript Functions Using A Button
 Debugging Duplicate Click Events While Working On An Angular
Debugging Duplicate Click Events While Working On An Angular
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 How To Run A Function With A Button Click In Javascript
How To Run A Function With A Button Click In Javascript
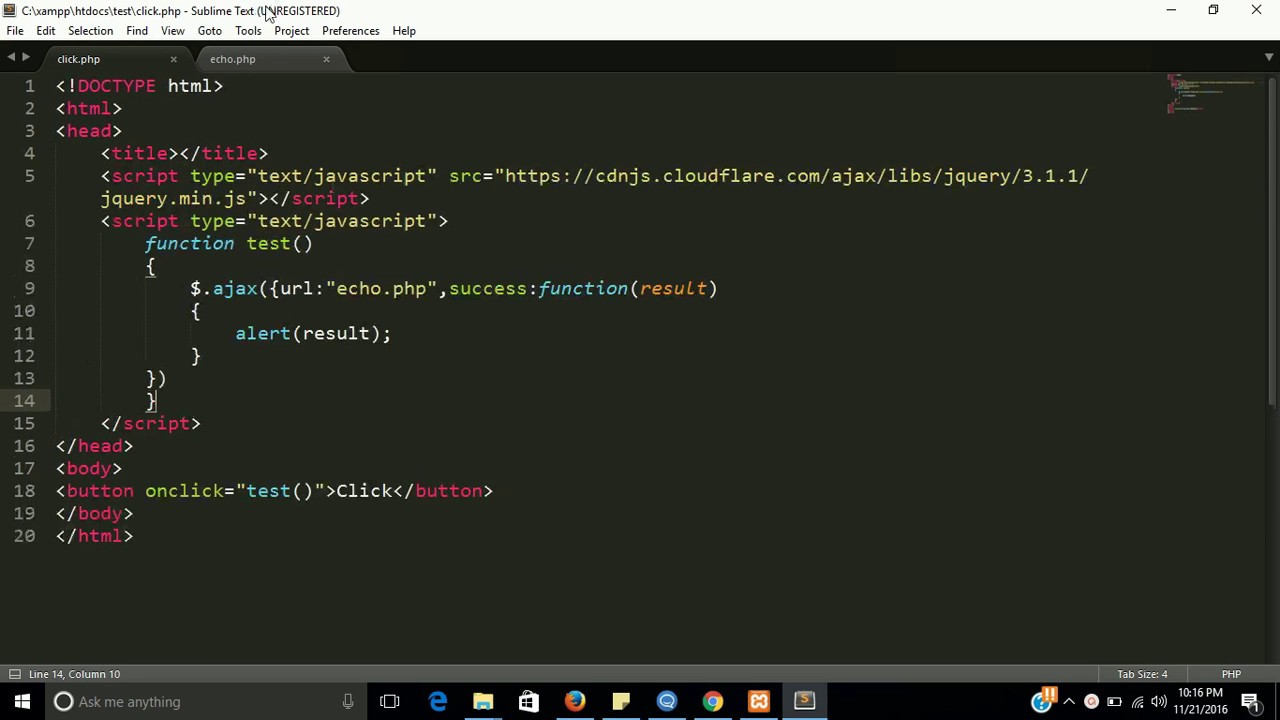
 Click Event In Php Learn Php Step By Step
Click Event In Php Learn Php Step By Step
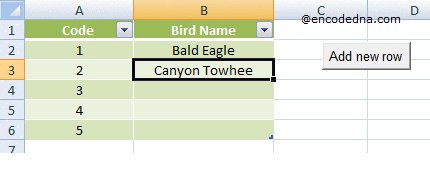
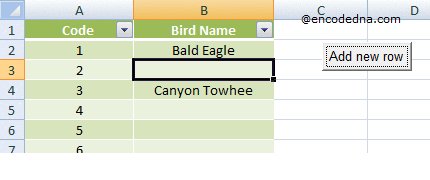
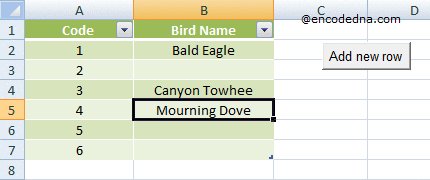
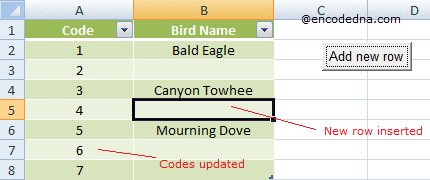
 Add Or Insert A New Row In Excel On Button Click Using Vba
Add Or Insert A New Row In Excel On Button Click Using Vba
 Event Driven Programming Chapter Page Section Section Or
Event Driven Programming Chapter Page Section Section Or
 How To Recreate The Ripple Effect Of Material Design Buttons
How To Recreate The Ripple Effect Of Material Design Buttons
 Solved How Can My Customers Make Calls Via A Click To Call
Solved How Can My Customers Make Calls Via A Click To Call
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
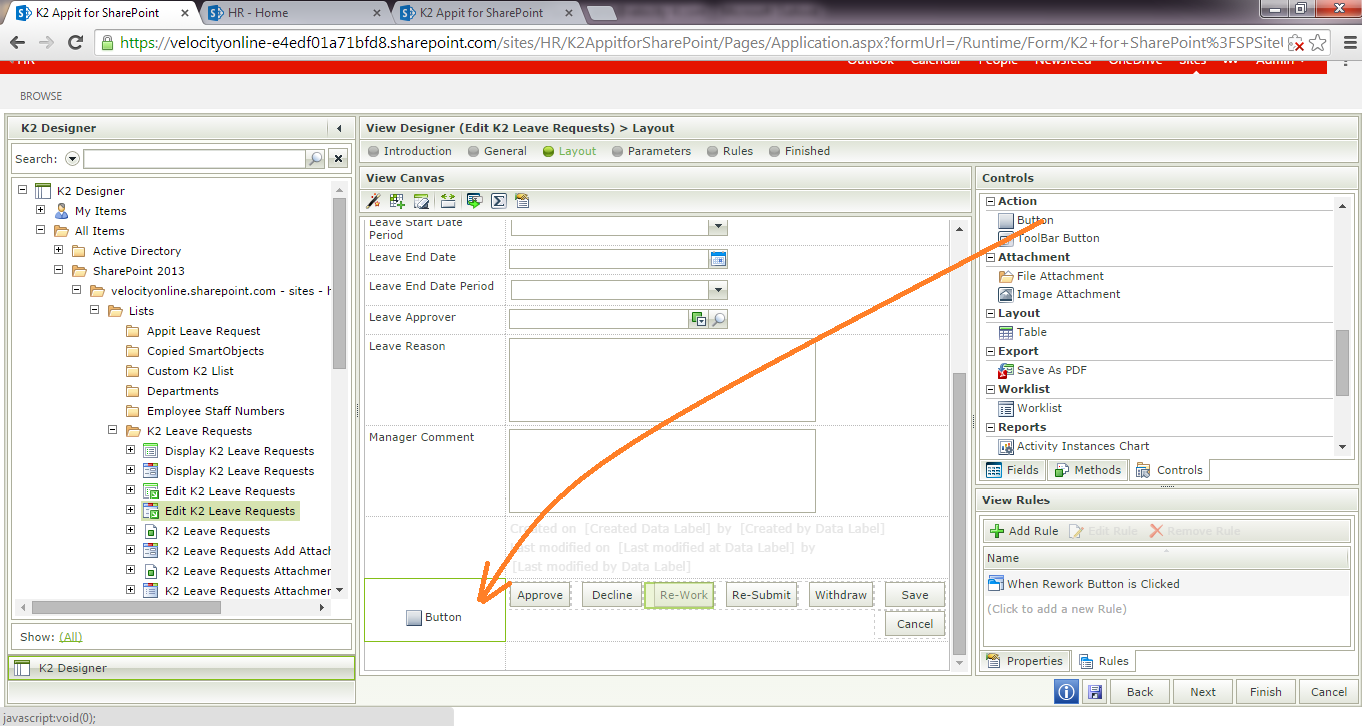
 How To Call Jquery Or Javascript Code In A K2 Smartform It
How To Call Jquery Or Javascript Code In A K2 Smartform It
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint

 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Click Event Javascript Code Example
Click Event Javascript Code Example
 Javascript Add Button Click Event Code Example
Javascript Add Button Click Event Code Example
 How To Call Button S Click Event From Click Of Linkbutton Of
How To Call Button S Click Event From Click Of Linkbutton Of
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 Javascript Button Click Even Is Firing Multiple Times Per
Javascript Button Click Even Is Firing Multiple Times Per

 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 React How To Show A Different Component On Click
React How To Show A Different Component On Click
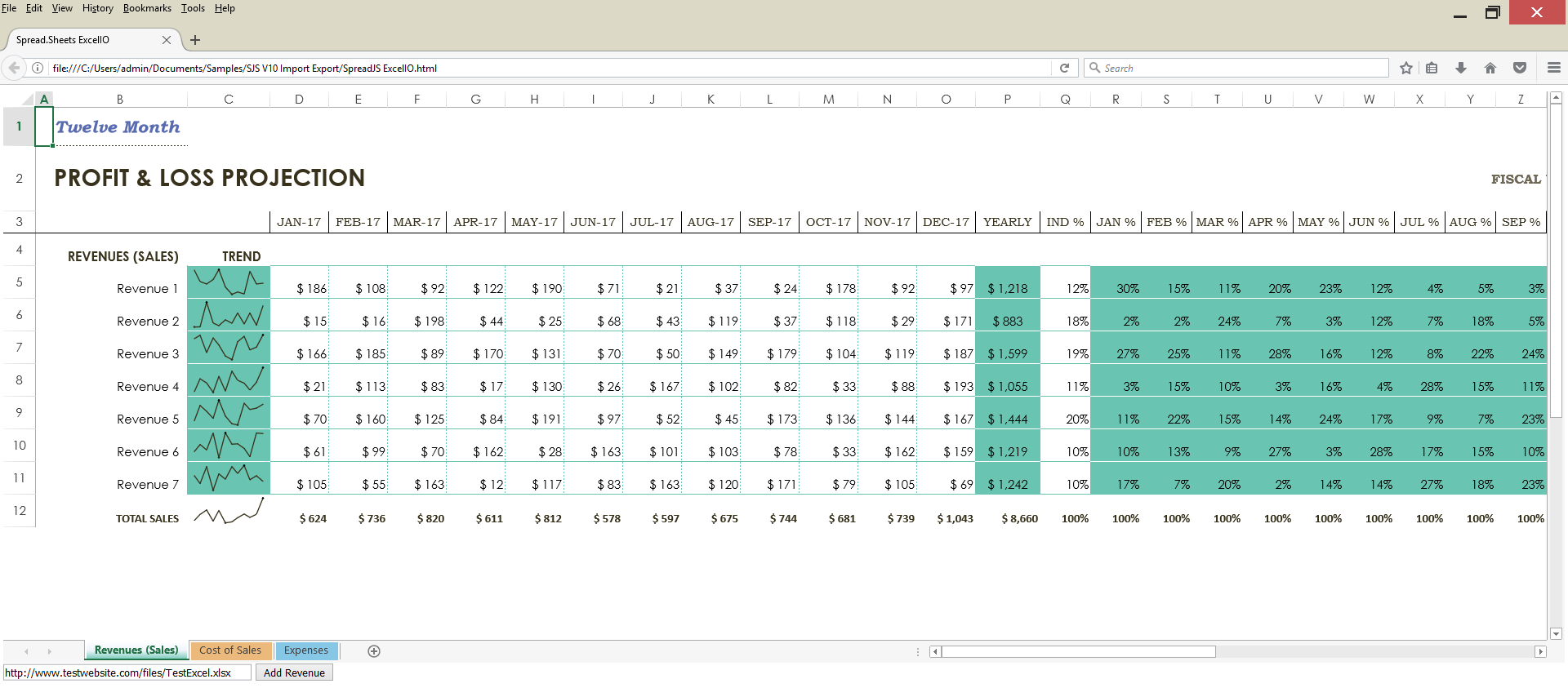
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
0 Response to "35 Call Button Click Event In Javascript"
Post a Comment