33 Javascript Async Await Example
Sep 06, 2020 - Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand. You can use the await keyword on its own (outside of an async function) within a JavaScript module. This means modules, with child modules that use await, wait for the child module to execute before they themselves run. All while not blocking other child modules from loading. Here is an example of ...
Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause.

Javascript async await example. ECMAScript 2017 introduced the JavaScript keywords async and await. A function which is defined as async is a function that can perform asynchronous actions but still look synchronous. The way it’s done is using the await keyword to defer the function while it waits for a Promise to resolve or reject. For instance, with simple example resolving the promise after 2 seconds 24/2/2018 · async function doAjaxThings() { // await code here let result = await makeRequest("GET", url); // code below here will only execute when await makeRequest() finished loading console.log(result);}document.addEventListener("DOMContentLoaded", function () { doAjaxThings(); // create and manipulate your DOM here.
Sep 02, 2020 - Let's learn async/await syntax in JavaScript by following a few interesting examples. The latest addition, in the form of async/await statements, finally made asynchronous code in JavaScript as easy to read and write as any other piece of code. Let’s take a look at the examples of each of these solutions and reflect on the evolution of asynchronous programming in JavaScript. Jun 10, 2021 - Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article aims to help you. ... Async functions are available natively in Node and are denoted by the async keyword in their declaration.
A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value. Jun 11, 2021 - One of the hardest concepts to wrap your head around when you're first learning JavaScript is the asynchronous processing model of the language. For the majority of us, learning asynchronous programming looks pretty much like this If your first time working with async wasn't like this, please ... Jun 03, 2021 - JavaScript Async/Await Tutorial – Learn Callbacks, Promises, and Async/Await in JS by Making Ice Cream 🍧🍨🍦 ... Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time. Along the way, you'll learn how to use:
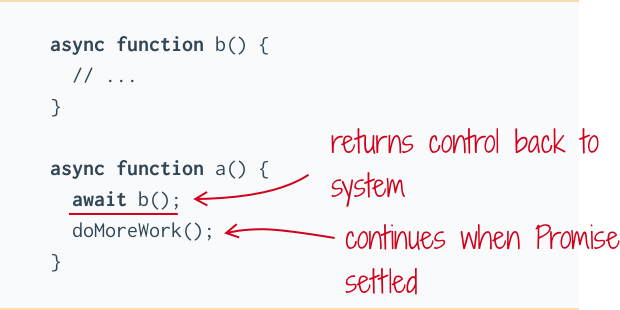
Async/await makes your code look synchronous, and in a way it makes it behave more synchronously. The await keyword blocks execution of all the code that follows it until the promise fulfills, exactly as it would with a synchronous operation. It does allow other tasks to continue to run in the meantime, but the awaited code is blocked. For example: Jul 26, 2021 - Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread. Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: Event loopsCallbacksPromisesWhat are Event Loops in JavaScript?Event loops are one of the most important aspects of JavaScript.
Mar 16, 2021 - But at the top level of the code, when we’re outside any async function, we’re syntactically unable to use await, so it’s a normal practice to add .then/catch to handle the final result or falling-through error, like in the line (*) of the example above. Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax In this tutorial, you will learn about JavaScript async/await keywords with the help of examples.
Mar 18, 2020 - In this example, the await keyword instructs JavaScript engine to wait for the sayHi() function to complete before displaying the message. Note that if you use the await operator outside of an async function, you will get an error. Apr 28, 2021 - But like any magic, it's just sufficiently advanced technology that has evolved over the years. Hopefully now you have a solid grasp of the fundamentals, and can use async / await with confidence. ... If you made it here, congrats. You just added a key piece of knowledge about JavaScript and how ... Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules.
 Understanding Async Await In Javascript Random Problems
Understanding Async Await In Javascript Random Problems
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 How To Use Async And Await In Javascript
How To Use Async And Await In Javascript
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
 Async Await What You Should Know Updated Codeproject
Async Await What You Should Know Updated Codeproject
 Yaser Adel Mehraban Yashints 6 Points You Need To Know
Yaser Adel Mehraban Yashints 6 Points You Need To Know
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 Automatically Convert Promise Then Into Async Await Vs
Automatically Convert Promise Then Into Async Await Vs
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
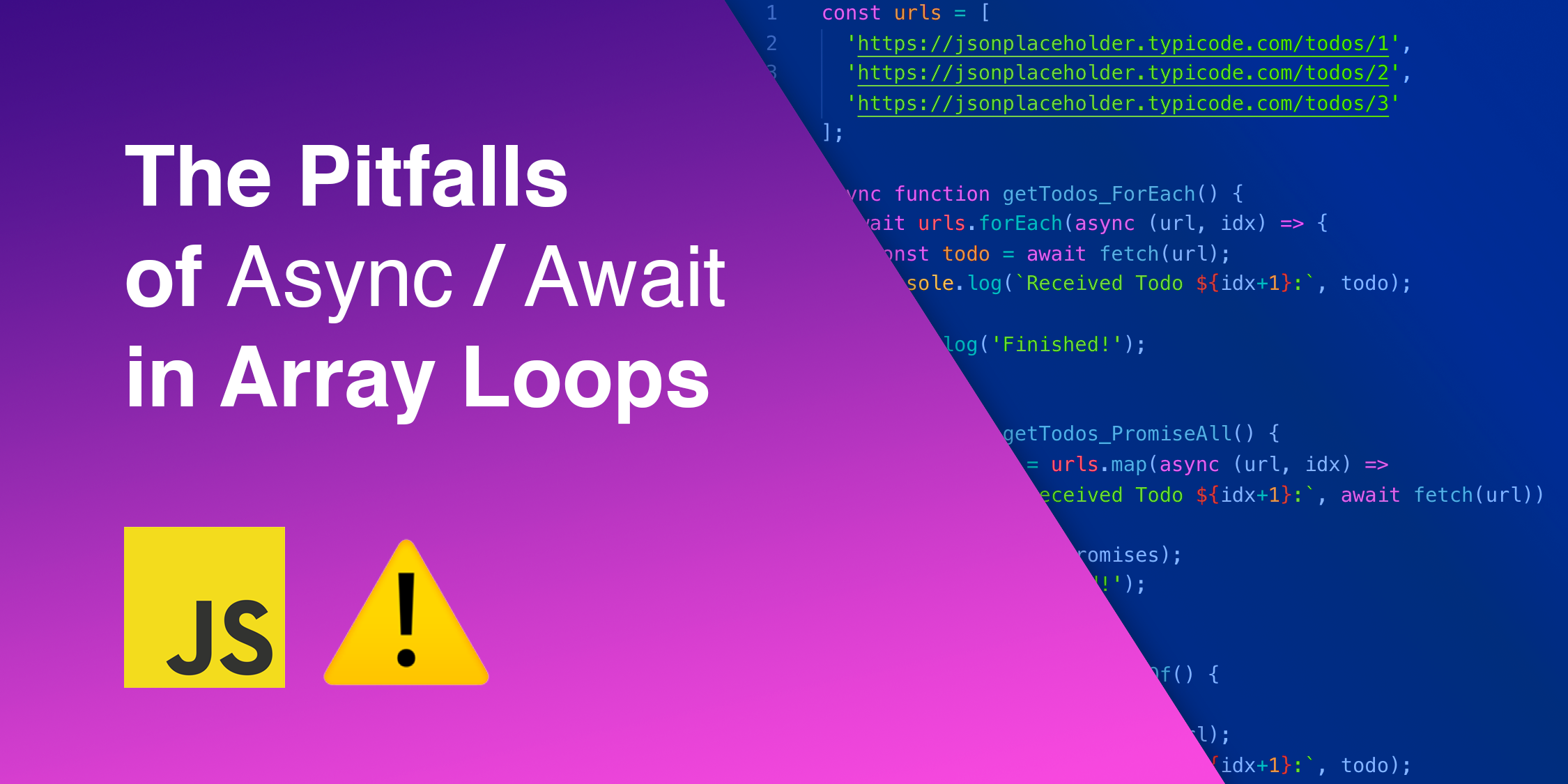
 The Pitfalls Of Async Await In Array Loops By Tory Walker
The Pitfalls Of Async Await In Array Loops By Tory Walker
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
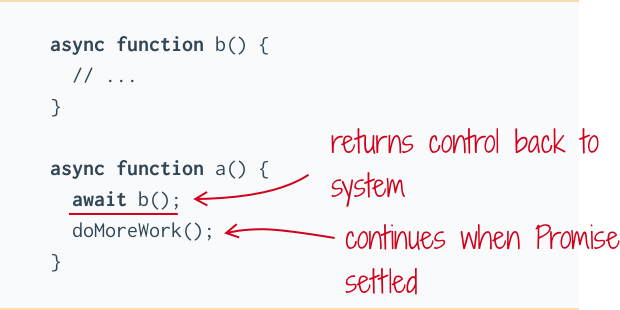
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 How Typescript S Async Await Makes Your Life Easier Time
How Typescript S Async Await Makes Your Life Easier Time
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
Faster Async Functions And Promises V8
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
 Promises And Async Await Relationship
Promises And Async Await Relationship
 Build A Secure Node Js Application With Javascript Async
Build A Secure Node Js Application With Javascript Async
 5 Tips And Thoughts On Async Await Functions
5 Tips And Thoughts On Async Await Functions
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 How To Use Async Await In Javascript With Example Js Code
How To Use Async Await In Javascript With Example Js Code

0 Response to "33 Javascript Async Await Example"
Post a Comment