34 How To Hide And Show Table In Javascript
Hide or show div element - tutorial how to hide div tag with slightly simpler samples and code examples Hide table row with javascript - How to dynamically hide or show entire HTML table and how to hide or show only one row in HTML table Show or hide multiple divs - how to make one jscript function which can be called from multiple places on ... $(selector).show(speed,callback); The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We create a function called 'hide_show_table()' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is 'hide' it means we have to hide that particular table header and column and change …

How to hide and show table in javascript. Last Updated : 30 Jun, 2020. There are two approaches that can help to hide a table header with the help of JavaScript. They are discussed below: Approach 1: Select the header using a CSS selector and modify the style property such that the value of the display property is set to none. This will hide the selected table header element from the page. Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. However, if you set display: none, it hides the entire element from the DOM, while visibility:hidden hides the contents of the element, but the element stays in its original position and size. To unhide the hidden table row you can click on the text message "Click here to display hidden table rows using javascript". When you click on the message the onClick method of the input html element will trigger the displayHiddenRows () javascript function which includes the …
Is it possible to have a show/hide click on link that would hide or show a row in one of my tables? Something that would hide the whole tags not just blank out a patch on my web page so a white ... 17/9/2011 · We identified the rows to show/hide with IDs, so it is easy to access their DOM elements, and set the display property on the showRow(rowId) and hideRow(rowId) functions on Javascript: function showRow(rowId) { document.getElementById(rowId).style.display = ""; } function hideRow(rowId) { document.getElementById(rowId).style.display = "none"; } A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ...
Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ». How to show/hide borders in a table. Javascript Forums on Bytes.
Javascript. we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column. We create a function called ' hide_show_table () ' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is ... Use addClass () / removeClass () to Hide/Show HTML Elements. The addClass () function helps us to add a class to the existing class list of an element, and removeClass () helps us to remove it. We can use these functions to toggle hide/show by writing a custom class that hides element and then adding and removing it from the class list. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it.
3/12/2013 · in my application,I have a link button.I want to show and hide contents with in a td on its click event. I have used the following code . C#. Copy Code. function DisplayCountry () { if (document.getElementById ( "ctl00_ContentPlaceHolder1_trpopcountry" ).style.display == "none" ) document.getElementById ( "ctl00_ContentPlaceHolder1_trpopcountry" ... Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Show hide large table column javascript. You can modify the code below to hide specific columns by simply giving column number from which you need to start hiding. For example if you have 17 columns and you need to hide from 9th one, Just give variable column_hide_from as 9. The script will automatically hide columns starting from the 9th .
This tutorial demonstrates how to show or hide table elements using javascript depending upon the onchange event of dropdown .... Real's HowTo : Useful code snippets for Java, JS, PB and more Introduction:Learn Javascript with Real Project.In this tutorial, I'll show you how to show or hide list items using click event._____...
You are always passing in true to the toggleMethod, so it will always "show" the table. I would create a global variable that you can flip inside the toggle method instead. Alternatively you can check the visibility state of the table instead of an explicit variable To show and hide the table column on check box check uncheck I used nth-child() function for selecting the column and calling a required method e.g. hide() or show(). If you found this tutorial helpful then don't forget to share. 5/5/2012 · I want to use as little JavaScript (if any) as possible and needs to be cross-browser compatible. <table> <tr class="weekly"> <td></td> </tr> <tr class="overall"> <td></td> </tr> </table> <input type="checkbox" name="data" value="Show Overall Data" />.
Lesson 5: Using Javascript to Hide and Show Content Overview. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. A demo to show/hide table. In the following example, I will use jQuery show and hide methods with an HTML table. See the demo first which is followed by a little description: See online demo and code. You can see four buttons in the demo page. As you click the first button, "Hide table", following code will be executed to hide the table: If you want to use a table layout, break the for into more tables (one for each page) and give the ids to the tables instead of the divs" Now the above works, when using divs, but when I use tables it doesn't work properly. The back, next buttons show all the time whether hidden or not and they always appear at the top.
11/3/2015 · I'd suggest giving the buttons (or whatever element you use to hide/show columns) a data-column attribute or something similar to make it explicit that this button controls that column. Similarly, the th cells can carry a data-column attribute or simply an ID to identify them. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Yes, jQuery augments the native event object in several ways to make it consistent cross-browser, including providing preventDefault() for all browsers. But you definitely don't need the migrate plugin. The 1.x stream supports old IE. The 2.x stream doesn't. (Where you might need the migrate plugin is if you were using an old version of jQuery and upgrade to 1.9+, because several previously ...
JSP hide and show tables JSP hide and show tables In this tutorial, you will learn how to hide and show html tables using javascript in jsp. Here is an example of simple jsp code which is having a table consists of database data and a Go button. Using In this section, you will learn how to hide table rows using JavaScript. In the given example, we have created a table. The method getElementById () of document object grabs the id of the table. Then we have determined the length of rows using the length property and stored it in the variable 'len'. In this section, we are going to show and hide table on clicking the button using the JavaScript. In the given example, we have created a table. The method document.getElementById('div') grabs the id of the table and refer to property 'visibility' with style object. The 'visibility' property makes the element visible or invisible.
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Javascript Display Logic For Matrix Table Hide Row
Javascript Display Logic For Matrix Table Hide Row
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Hide Or Show Multiple Fields At Once
Hide Or Show Multiple Fields At Once
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
How To Hide The Ui Macro That Populates Action Choice List
 Show And Hide Table In Javascript With Arrows It Qna
Show And Hide Table In Javascript With Arrows It Qna
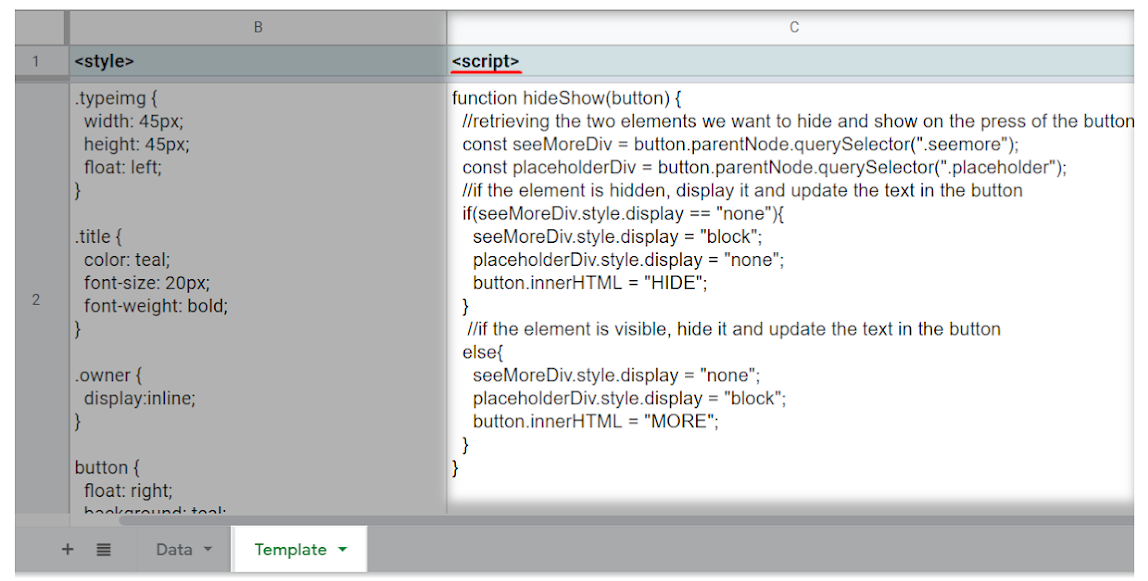
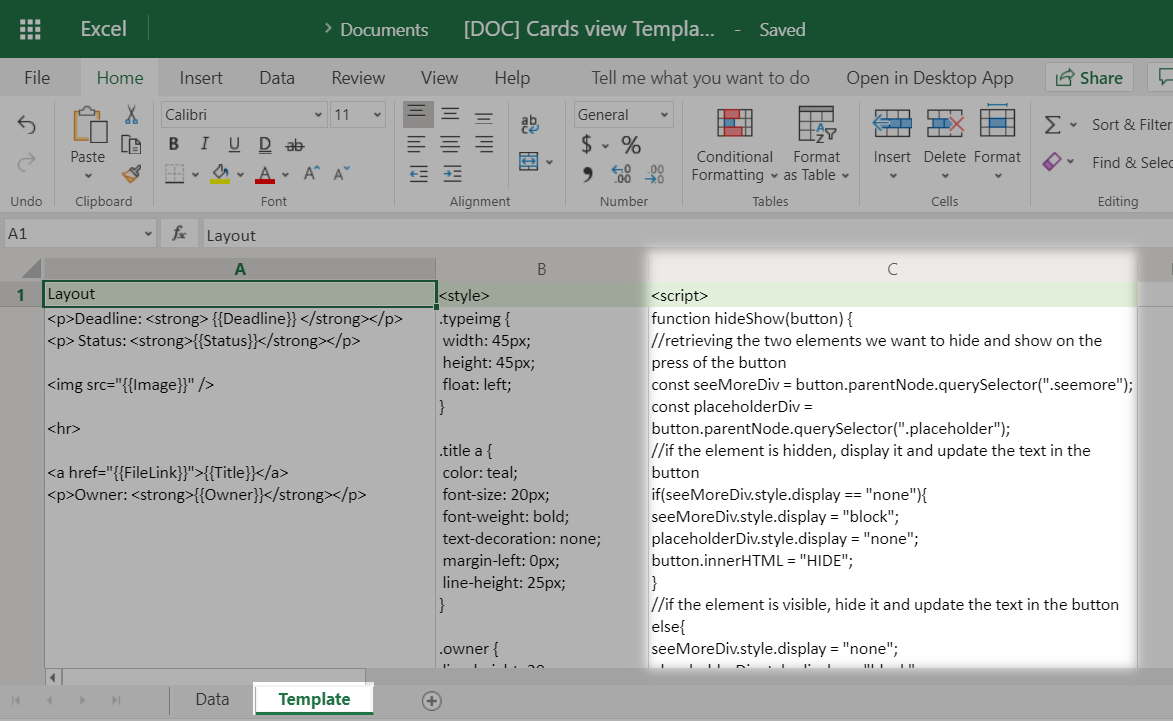
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Accessible Simple Responsive Tables Css Tricks
Accessible Simple Responsive Tables Css Tricks
Hiding Table Cells With Javascript Stack Overflow
 How To Hide The Table Header Using Javascript Geeksforgeeks
How To Hide The Table Header Using Javascript Geeksforgeeks
 Search Bar Filter Javascript Code Example
Search Bar Filter Javascript Code Example
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Show Hide Table Column Using Javascript May 2020
Hiding A Field Using Javascript In Adobe Form Based On The
 Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
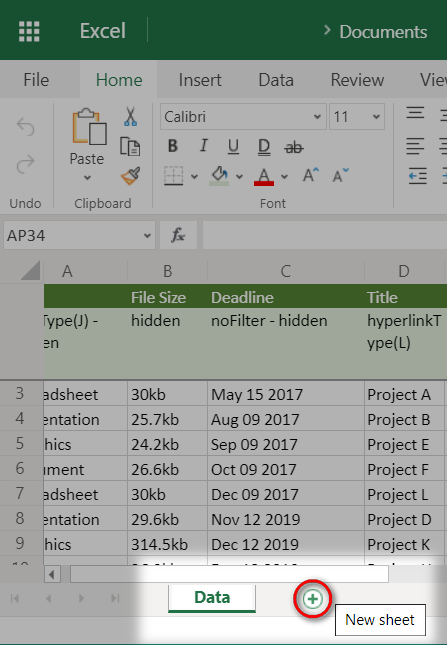
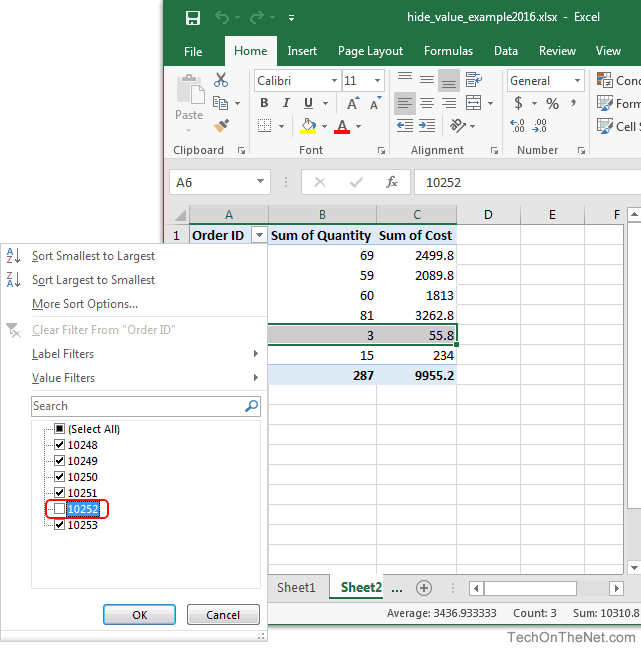
 Ms Excel 2016 How To Hide A Value In A Pivot Table
Ms Excel 2016 How To Hide A Value In A Pivot Table
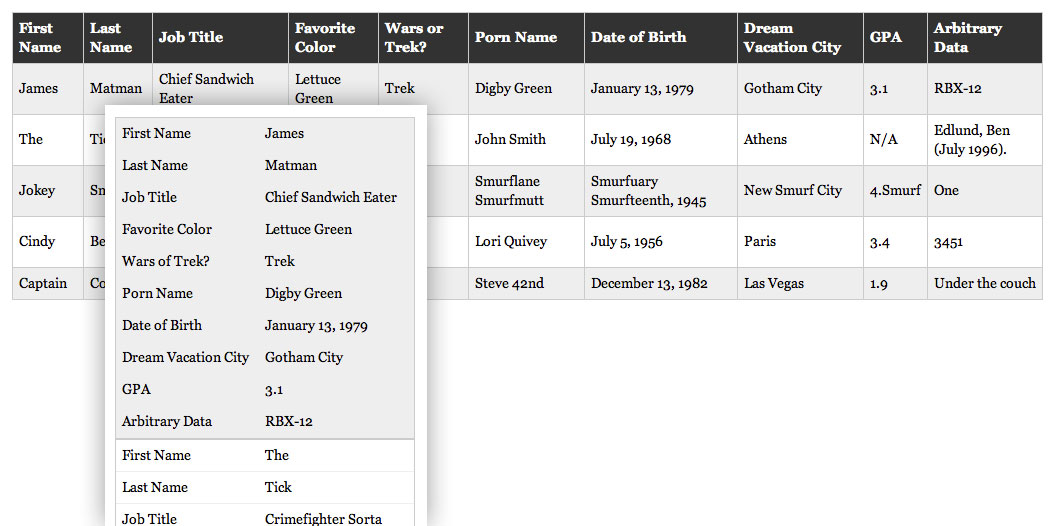
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Responsive Data Table Roundup Css Tricks
Responsive Data Table Roundup Css Tricks
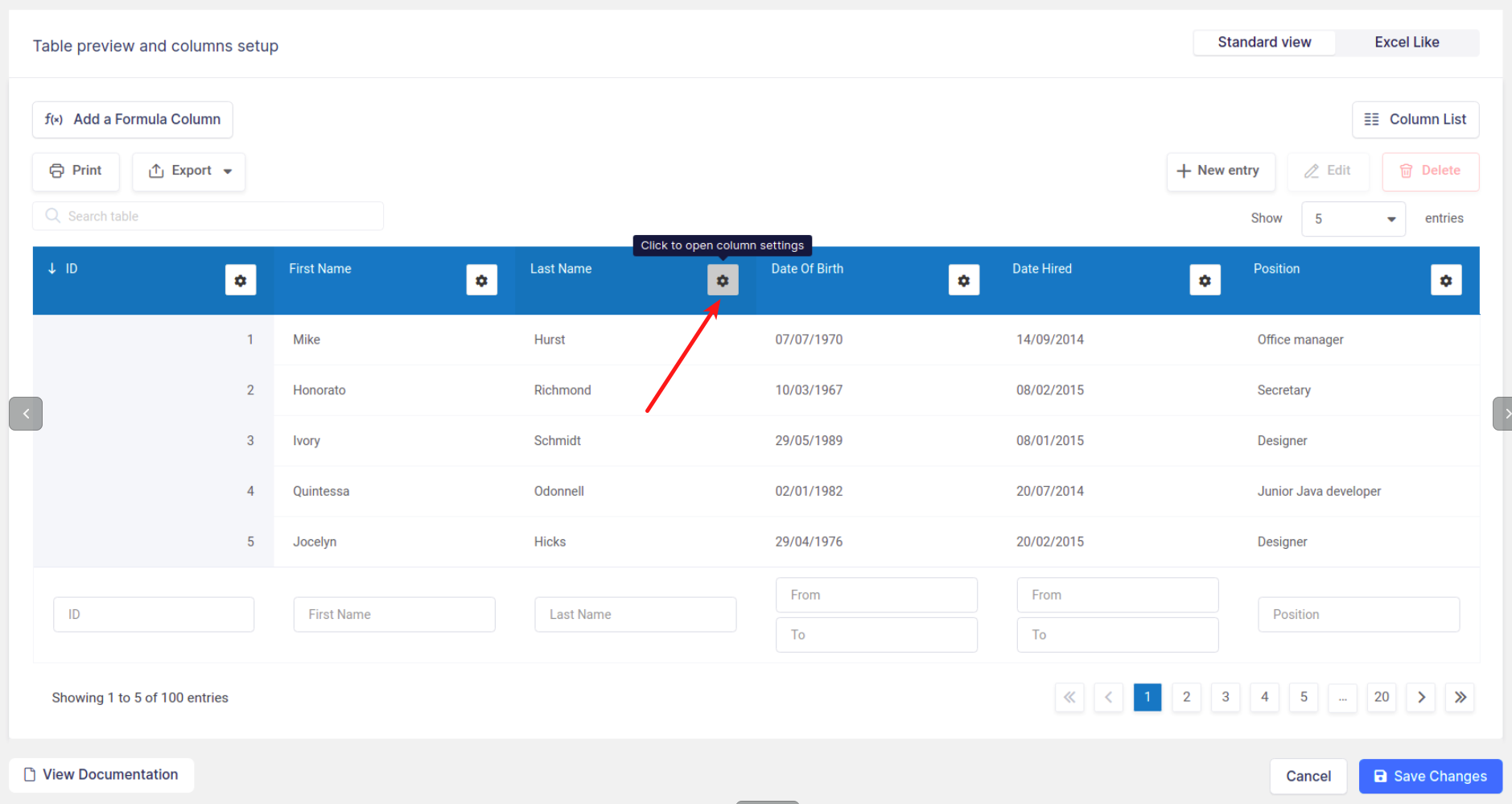
 How To Show And Hide Columns In Wordpress Tables With
How To Show And Hide Columns In Wordpress Tables With
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Hide A Specific Column If A Variable Is True In Material
Hide A Specific Column If A Variable Is True In Material
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
 Show Hide Table Columns Using Javascript Website Scripts
Show Hide Table Columns Using Javascript Website Scripts

0 Response to "34 How To Hide And Show Table In Javascript"
Post a Comment