35 For Of Javascript Async
JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise. There were still too many cases where you had to repeat the same pieces of code to properly manage the application’s flow. The latest addition, in the form of async/await statements, finally made asynchronous code in JavaScript as easy to read and write as any other piece of code.
What Is Async Await In Javascript Quora
Sep 06, 2019 - As you can see, little by little ... with asynchronous functions, as is the case with the use of await in for-of loops. If you want to know more about the novelties that ECMAScript 2019 brings, I leave an article I wrote about the Array.flat function: ES2019. Aplanar arrays en Javascript con ...

For of javascript async. Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its definition (which says... Asynchronous JavaScript is a fairly advanced topic, and you are advised to work through JavaScript first steps and JavaScript building blocks modules before attempting this. If you are not familiar with the concept of asynchronous programming, you should definitely start with the General asynchronous programming concepts article in this module. With async, in the head. Here's how a page loads a script with async, put in the head tag: The script is fetched asynchronously, and when it's ready the HTML parsing is paused to execute the script, then it's resumed. With defer, in the head. Here's how a page loads a script with defer, put in the head tag:
JavaScript as a language is heavily asynchronous, with promises being deeply integrated. The inclusion of async/await syntax has massively improved this, making asynchronous code much more readable. Being able to mark methods as async makes it much easier to integrate into existing parts of code, sometimes causing large chains of method calls ... A function returns a value. An async function creates a Promise object to return from the function. The Promise object is setup to maintain the state of the asynchronous task and handle errors or subsequent chained calls. The promise will be resolved or rejected after the next tick of the event loop. Mar 16, 2021 - We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! ... There’s a special syntax to work with promises in a more comfortable fashion, called “async/await”. It’s surprisingly easy to understand ...
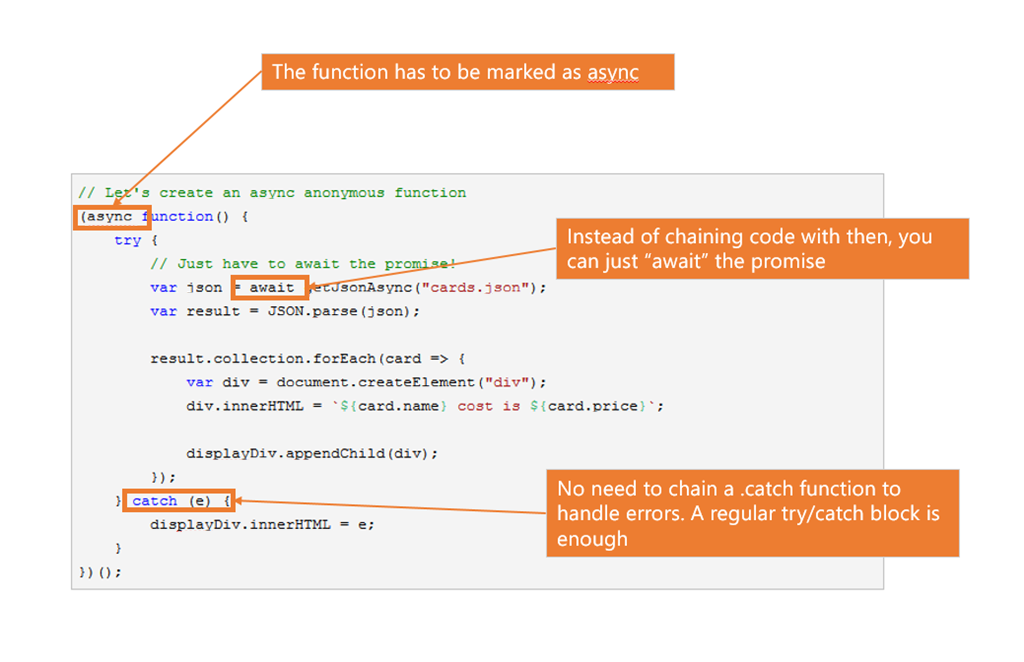
JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. Feb 10, 2021 - A simple way of “waiting” for an asynchronous function to return its result is to use a function called callback: Just a note: you can actually make synchronous Ajax requests. Never, ever do that. If you make a synchronous Ajax request, the UI of your JavaScript app will be blocked — ... Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules.
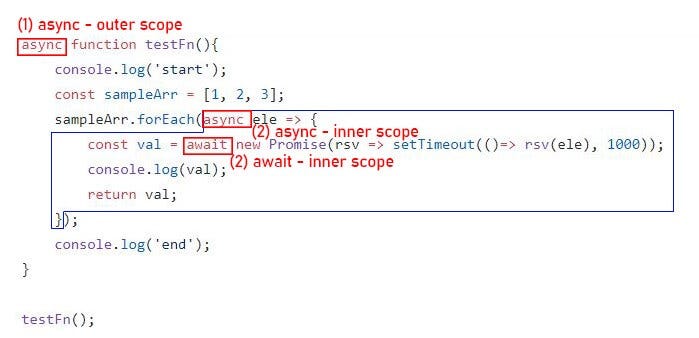
Jul 26, 2021 - Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread. May 01, 2019 - JavaScript does this because forEach is not promise-aware. It cannot support async and await. You cannot use await in forEach. ... If you use await in a map, map will always return an array of promises. This is because asynchronous functions always return promises.
Asynchronous JavaScript Asynchronous programming, as we know now in JavaScript, can only be achieved with functions being first-class citizens of the language: they can be passed around like any other variable to other functions. As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); The yield keyword and generator function are a lot more general purpose and can do many more things then just what the async await function does. If you want a generator function wrapper that can be used to replicate async await I would check out co.js. By the way co's function much like async await functions return a promise.
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: As Javascript has tried to put forth various upgrades to its asynchronous toolkit, there has been an air of confusion during this transition phase: about how to, and whether to switch to async/await or to stick with promises, or consider some hybrid setting. Asynchronous programming makes it possible to express waiting for long-running actions without freezing the program during these actions. JavaScript environments typically implement this style of programming using callbacks, functions that are called when the actions complete.
How to iterate over the elements asynchronously. Async forEach, sequential processing js js reduce reduce e1 e1 e2 e2 e3 e3 1 2 3 Finished async. This way the elements are processed in-order, one after the other, and the program execution waits for the whole array to finish before moving on. Jan 15, 2020 - Asynchronous code is a very important part of JavaScript. We need to write lots of asynchronous code, since JavaScript is a single-threaded language. If we run everything line by line, then code that takes longer to run will hold up the program, causing it to freeze. In practice, defer is used for scripts that need the whole DOM and/or their relative execution order is important. And async is used for independent scripts, like counters or ads. And their relative execution order does not matter. Page without scripts should be usable
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ... Mar 17, 2021 - API calls) are probably two of the most common tasks we have to perform as JavaScript devs. In this article, we will discuss the best approaches to combine async/await and iterative logic. There will be a time when you would want to run async operations inside for loops (or any type of other loops). JavaScript defines a number of protocols that are used to make objects iterable (or async iterable). The first one we are going to start with is the iterator protocol. In JavaScript, an object is an iteratorif it has a next()method. Every time you call it, it returns an object with the keys done(boolean) and value.
1 week ago - The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ... how to explicitly schedule tasks with javascript async/await. I had a basic understanding of javascript and the async/await syntax. Recently I came across a problem that's kind of weird. I'm trying to write a web crawler that should carry out the following process again and again. 1、click the next button 2、wait for the page change 3、save ... In this tutorial, you will learn about JavaScript async/await keywords with the help of examples. We use the async keyword with a function to represent that the function is an asynchronous function. The async function returns a promise. The syntax of async function is:
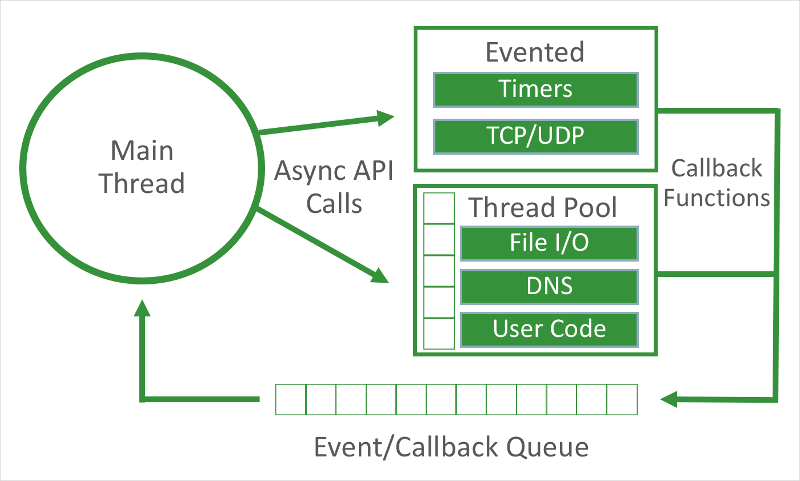
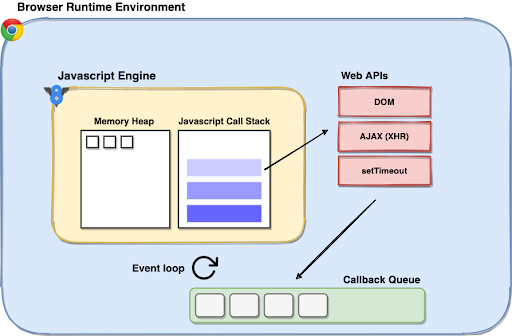
In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time. What does async solve in JavaScript? Asynchronous programming makes it possible to have many input/output operations, all happening at the same time. For JavaScript, this is made possible via the event loop, the call stack, and async APIs like callbacks. Sep 20, 2020 - Not the answer you're looking for? Browse other questions tagged javascript node.js promise async-await ecmascript-2017 or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Waiting for a Timeout When using the JavaScript function setTimeout (), you can specify a callback function to be executed on time-out: What is asynchronous code? By design, JavaScript is a synchronous programming language. This means that when code is executed, JavaScript starts at the top of the file and runs through code line by line, until it is done. The result of this design decision is that only one thing can happen at any one time.
JavaScript for impatient programmers (ES2021 edition) Please support this book: buy it or donate ... To understand how asynchronous iteration works, let’s first revisit synchronous iteration. It comprises the following interfaces: Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. Asynchronous JavaScript. Asynchronous programming has always been a challenge in the programming world. In this blog, we talked about the evolution of asynchronous programming in JavaScript, from callbacks to promises to Async/Await. JavaScript allows only one thing to happen at a time because it runs on a single thread.
Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below: Javascript is synchronous "by default". Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42.
Apr 01, 2020 - There are several ways to iterate over things in JavaScript. Most notable way is to use loops. Loop constructs includes for, forEach, do...while, while, for...in and for...of. All these constructs loops over synchronous iterables such as arrays, objects, strings etc. However, what if you want to iterate over asynchronous ... Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves. Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The code block below shows the use of ...
How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
Javascript Tutorial Async Await Made Simple Ictshore Com
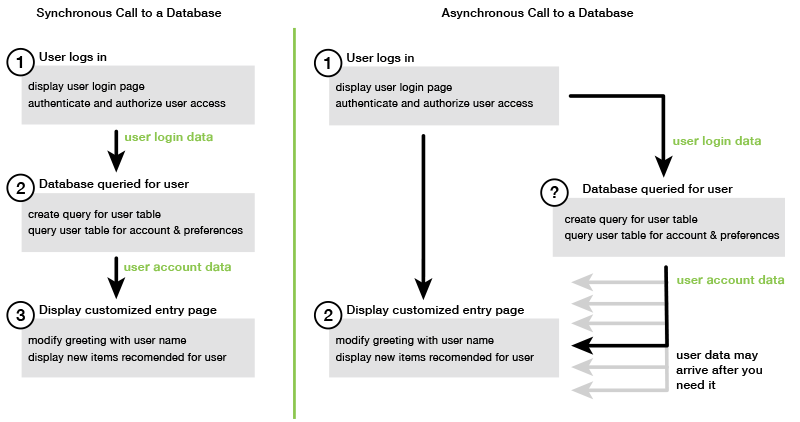
 How To Interact With A Database Using Various Async Patterns
How To Interact With A Database Using Various Async Patterns
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I
 Async Javascript By Trevor Burnham
Async Javascript By Trevor Burnham
 Sequential Asynchronous Calls In Node Js Using Callbacks
Sequential Asynchronous Calls In Node Js Using Callbacks
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function

 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 Javascript Promises Callbacks And Async Await For Beginners
Javascript Promises Callbacks And Async Await For Beginners
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
Async Vs Defer Attributes Growing With The Web
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Introducing Async Await In Javascript Video Course
Introducing Async Await In Javascript Video Course
 How To Run Async Await In Parallel Or Serial With Javascript
How To Run Async Await In Parallel Or Serial With Javascript
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
 Be Careful Of Passing An Async Function As A Parameter In
Be Careful Of Passing An Async Function As A Parameter In
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Async Javascript Build More Responsive Apps With Less Code
Async Javascript Build More Responsive Apps With Less Code
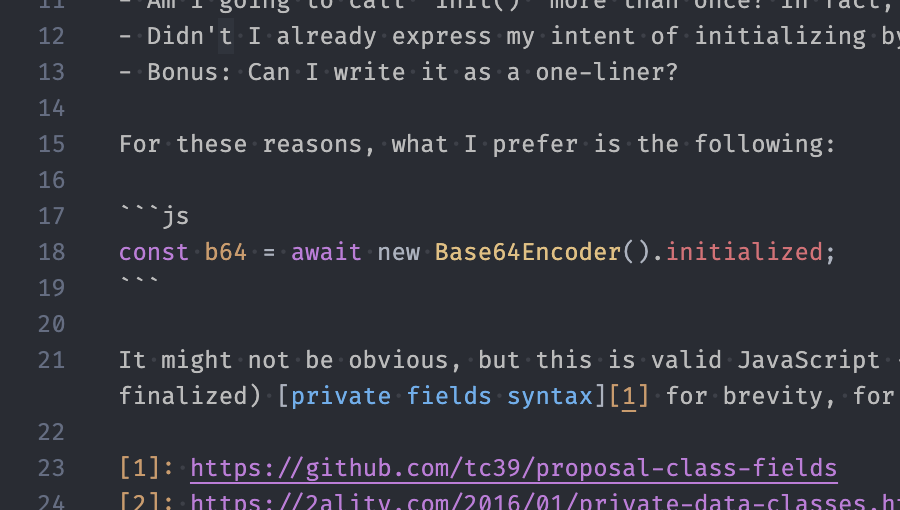
 Async Constructor Pattern In Javascript Qwtel
Async Constructor Pattern In Javascript Qwtel




0 Response to "35 For Of Javascript Async"
Post a Comment