21 Javascript Remove All Event Listeners
If an event is created and there is some activity from the user but you don't want the element to react to that particular event for some purpose, so to do that we have removeEventListener () method in JavaScript.The removeEventListener () is an inbuilt function in JavaScript which removes an event handler from an element for a attached event.for example, if a button is disabled after one click you can use removeEventListener () to remove a click event listener. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method.
Github Jherax Handle Events A Lightweight Library That
The removeEventListener() method removes an event handler that has been attached with the addEventListener() method. Note: To remove event handlers, the function specified with the addEventListener() method must be an external function, like in the example above (myFunction).

Javascript remove all event listeners. And when we try to remove an event listener, JavaScript will iterate over the array of event listeners, comparing each function in there to the one we are trying to remove, and if it happens to be the same, remove it from the array. Imagine we do: myElement. removeEventListener (' mouseenter ', => {console. log (' yay ')}) Javascript Object Oriented Programming Front End Technology Javascript provides removeEventListener () method to remove event handlers. An event is handled through addEvenetListener () method. The removeEventListener () method removes event handlers that have been attached with that addEventListener () method. Remove all event handlers. If you want to remove all event handlers (of any type), you could clone the element and replace it with its clone: var clone = element.cloneNode(); while (element.firstChild) { clone.appendChild(element.lastChild); } element.parentNode.replaceChild(clone, element); Note: This will preserve attributes and children, but it will not preserve any changes to DOM properties. Remove "anonymous" event …
function removeEvents (obj) { obj.onblur = null; obj.onchange = null; obj.onclick = null; // ... } Call this function as follows: removeEvents (myElem). A complete list of JavaScript event handlers can be found at http://www.elated /articles/events-and-event-handlers/. Apr 08, 2012 - Remove All EventListeners. GitHub Gist: instantly share code, notes, and snippets. the method to find and remove that listener. Or to say it another way, is there a way to remove all event handlers that have been attached to an element? No. [snip] Perhaps there is a way to query the div for all its handlers? No, there isn't. [snip] Mike--Michael Winter Prefix subject with [News] before replying by e-mail.
At minimum, either a namespace or event name must be provided. To remove specific delegated event handlers, provide a selector argument. The selector string must exactly match the one passed to .on() when the event handler was attached. To remove all delegated events from an element without removing non-delegated events, use the special value "**". If you are binding events through a JavaScript library, such as jQuery, there may be other, better options. If you use cloneNode, the event listeners won't be copied. If you want a robust solution your best bet is probably to write a wrapper to attach/detach listeners, and keep track of them yourself. Something like Dean Edwards' addEvent. We have a page where some event listeners are attached to input boxes and select boxes. Is there a way to find out which event listeners are observing a particular DOM node and for what event? ... It is possible to list all event listeners in JavaScript: It's not that hard; we just have to hack the prototype's method of the HTML elements ...
Remove Event Listener Another way to remove the event is the.removeEventListener function. Important: the.removeEventListener needs to have the same arguments of the.addEventListener that we are... With vanilla JavaScript, you can remove any named event listener with removeEventListener (). It accepts all of the same arguments as addEventListener (), and those arguments must match the ones you used to add the event. So, for example, if you added this click event: Get code examples like "remove all event listeners jquery" instantly right from your google search results with the Grepper Chrome Extension.
Back to our first JavaScript example, that doesn't have this problem. In that example the event listener is an anonymous function. To remove such a listener within the listener function itself, we heed a way to get a reference to it. For that we will use the 'arguments' variable, that is available in every function automatically. This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. 14/12/2020 · There are however a few things to note in order to remove the event successfully. The callback function that is passed as parameter to removeEventListener () should be the same as that was passed to addEventListener () while adding the event. However the callback cannot be an anonymous function.
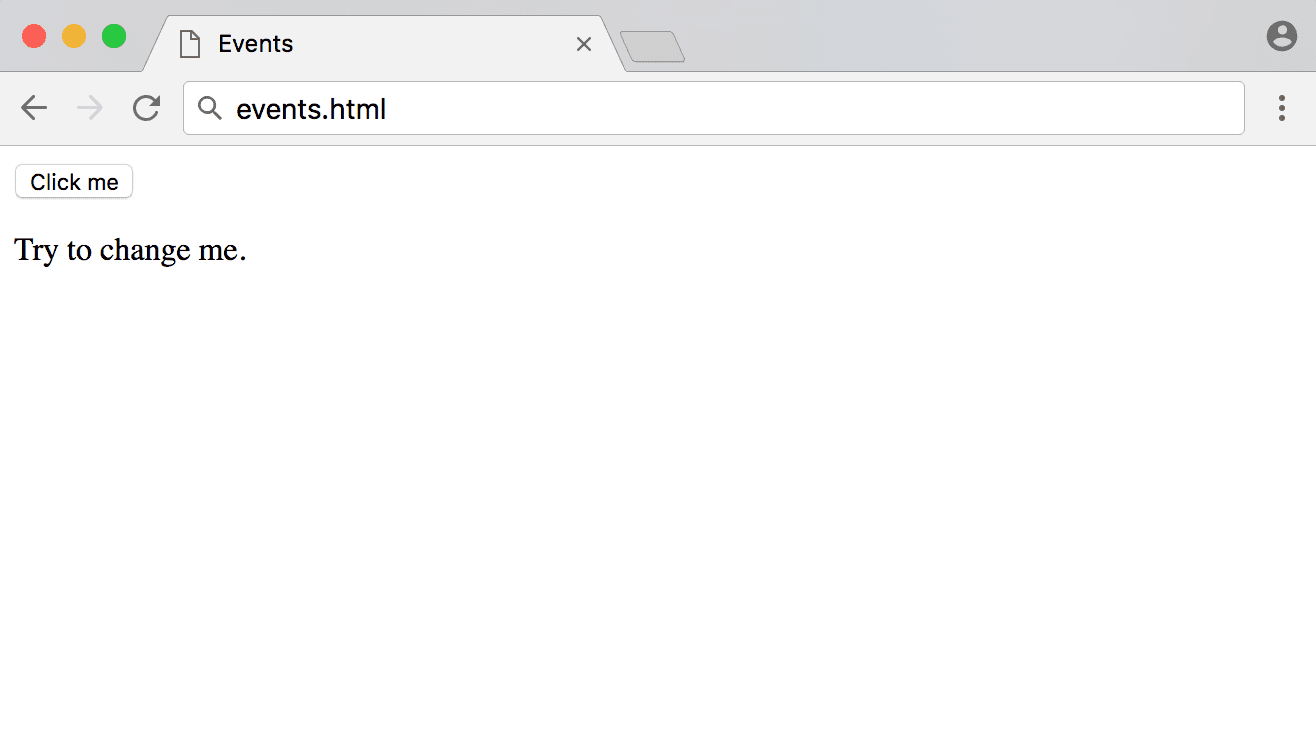
Once the dev tools are open, switch to the "Event Listeners" tab and you will see all the event listeners bound to the element. You can expand any event listener by clicking the right-pointing arrowhead. When you expand an event listener and hover over the element, the "remove" button will appear. This will only bring the alert the first time you click the button. It won't trigger it afterward. Watch it in action here. See the Pen Event-listener Once by Amit Merchant (@amit_merchant) on CodePen.. Note that this is applicable to every event that you can register using addEventListener. 7/4/2021 · To remove the "click" event listener attached from the <script> tag above, you need to use the removeEventListener () method, passing the type of the event and the callback function to remove from the element: button.removeEventListener("click", fnClick);
An event listener is set up when we write code that defines the kind of event that might occur and the code that should run when that event is eventually detected. Events are asynchronous, so event listeners are defined as callbacks to those events. It would have been if the listeners collection was accessible but the feature wasn't implemented. The closest thing you can do is to remove all listeners by cloning the element, which will not clone the listeners collection. Note: This will also remove listeners on element's children. 1 week ago - A string which specifies the type of event for which to remove an event listener. ... The EventListener function of the event handler to remove from the event target.
Oct 07, 2020 - 87586/how-to-remove-all-listeners-in-an-element · I have a button, and I added some eventlistners to it: Identify the syntax to remove an event listener. ... for open new tab we are using window.open but new tab are open in left side how to change the right side · JavaScript how do you create a screen pressable button in 10 lines? I need to add an event handler to the window object to remove all the event listeners you created. The event to use is beforeunload. Remember to remove the event listener on the window object as well.
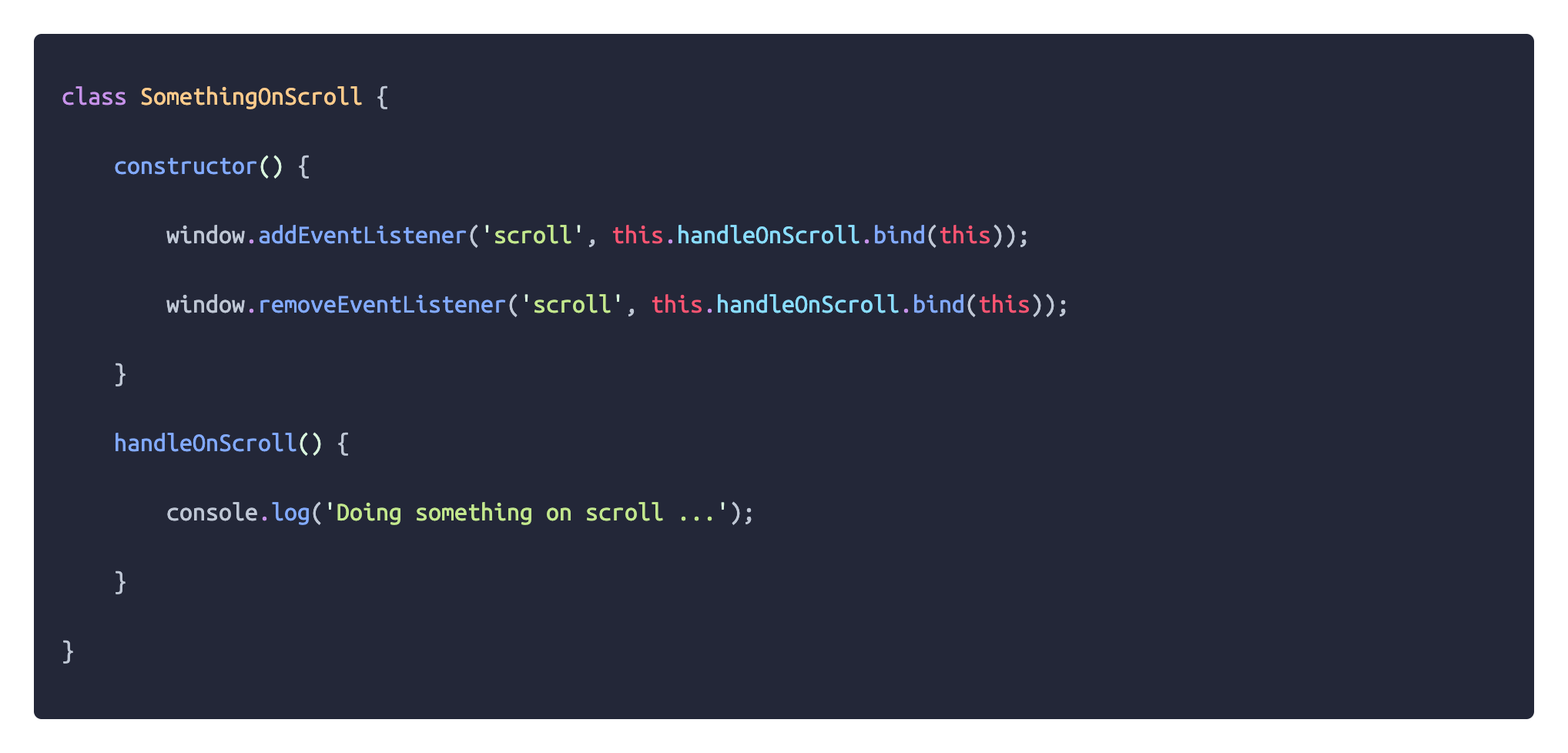
Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. ... function onmouseup { // remove move & up events window.removeEventListener( 'mousemove', onmousemove ); ... Aug 13, 2019 - Events are great, we as Javascript developers use event handlers and event listeners in our research every day to create a smooth and successful UX. HTML5 Canvas Remove Event Listener with Konva. To remove an event listener with Konva, we can use the off () method of. a shape object which requires an event type such as click or mousedown. Instructions: Click on the circle to see an alert triggered from the onclick. event binding. Remove the event listener by clicking on the button and again.
Sep 13, 2020 - That is not possible without intercepting addEventListener calls and keep track of the listeners or use a library that allows such features unfortunately. It would have been if the listeners collection was accessible but the feature wasn't implemented. The closest thing you can do is to remove ... Identify the syntax to remove an event listener. Remove all handlers for a specific type of event or all event handlers for one type? Remove all event handlers If you want to remove all event handlers (of any type), you could clone the element and replace it with its clone: var clone = element.cloneNode (true);
Removing anonymous event listeners Warning This article was written over six months ago, and may contain outdated information. I recently ran into a problem involving the removeEventListener() method, which caused me a good half an hour of confusion before a lightbulb appeared above my head and I was enlightened by a solution ... The JavaScript removeEventListener () method is used to remove an event listener from an element that has been previously attached with the addEventListener () method. Following is the code for removeEventListener () method − Stop listening to unnecessary noises! The EventTarget.removeEventListener () method removes from the EventTarget an event listener previously registered with EventTarget.addEventListener () (from...
Sep 13, 2020 - That is not possible without intercepting addEventListener calls and keep track of the listeners or use a library that allows such features unfortunately. It would have been if the listeners collection was accessible but the feature wasn't implemented. The closest thing you can do is to remove ... Apr 10, 2020 - Javascript - How to list all active event listeners on a Web page, events defined by addEventListener or in an event attribute how to remove all event listeners in javascript code example
If a single listener is attached to an event multiple times, then it might be called the number of times that the event listener is attached to remove all the event listeners. If the removeListener function is called once in this scenario, it will remove the most recently added event listener. The event listeners array for the given event will ... In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
18/4/2018 · Js remove all event listeners. You can remove all event listeners from a DOM element in Javascript by replacing the element with a deep clone of itself. elem.cloneNode(...) will not clone the event listeners of the source element. elem.replaceWith(elem.cloneNode(true)); Full example: var elem = document.getElementById('mybutton'); elem.replaceWith(elem.cloneNode(true)) javascript remove all event listeners . javascript by Delta Sierra on Sep 13 2020 Donate . 5 javascript remove ...
 How To Find Event Listeners On A Dom Node When Debugging
How To Find Event Listeners On A Dom Node When Debugging
Add And Remove Event Listeners While An Event Is Dispatching
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
 Function Identity In Javascript Or How To Remove Event
Function Identity In Javascript Or How To Remove Event
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
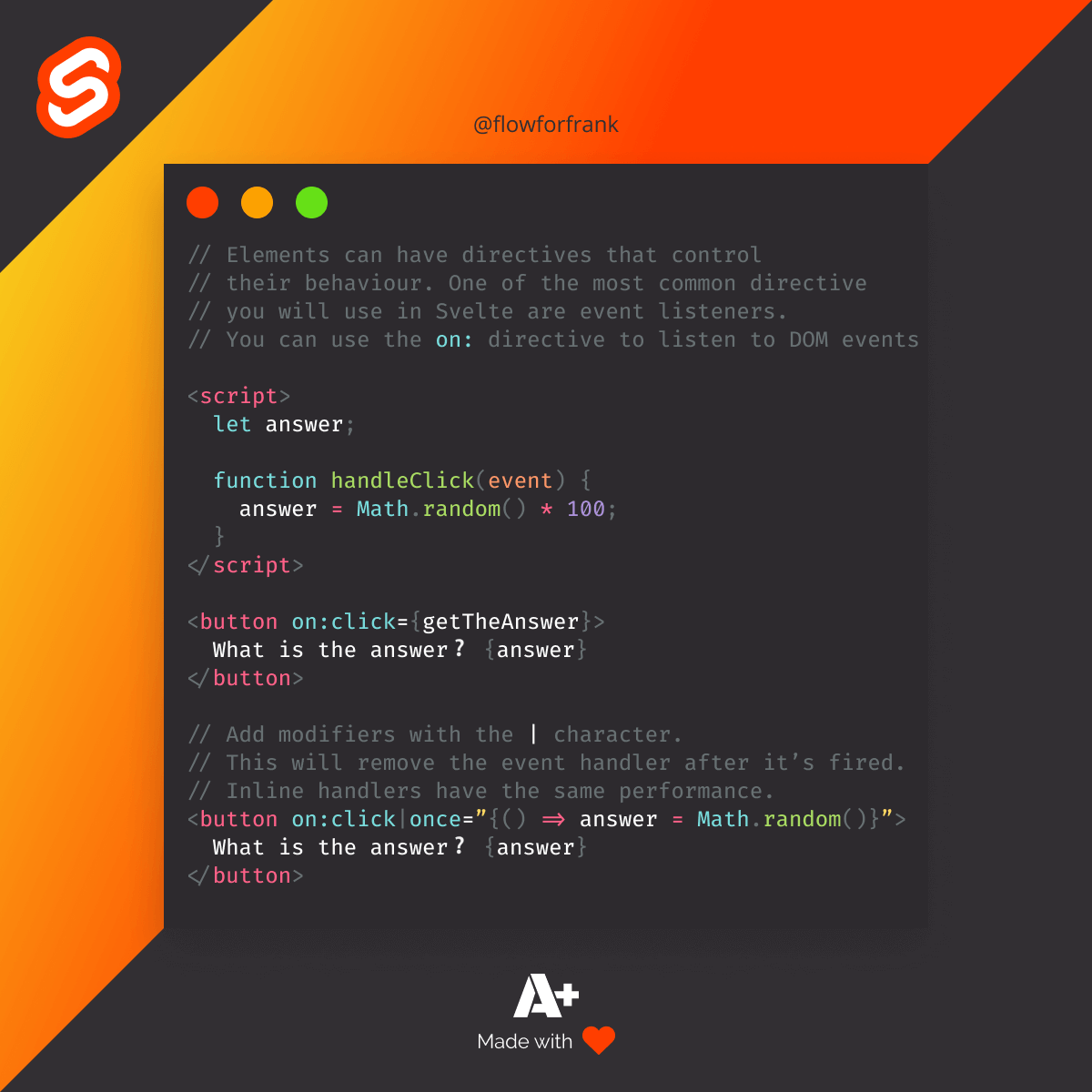
 How To Use Event Listeners In Svelte Weekly Webtips
How To Use Event Listeners In Svelte Weekly Webtips
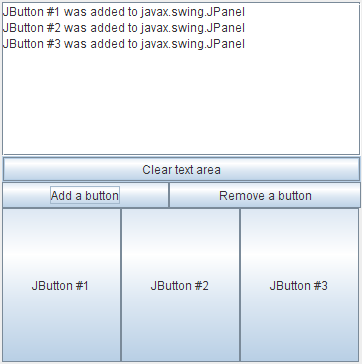
 How To Write A Container Listener The Java Tutorials
How To Write A Container Listener The Java Tutorials
How To Find Event Listeners On A Dom Node When Debugging Or
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Remove All Event Listeners Subscribe To Rss
Remove All Event Listeners Subscribe To Rss
 Remove Event Listeners Didn T Work Javascript The
Remove Event Listeners Didn T Work Javascript The
 Event Listeners With Barba Js And The Weird Bug That Came With It
Event Listeners With Barba Js And The Weird Bug That Came With It
 Node Js Event And Event Emitter Day Three
Node Js Event And Event Emitter Day Three
 1 Event Handling Learning From Jquery Book
1 Event Handling Learning From Jquery Book
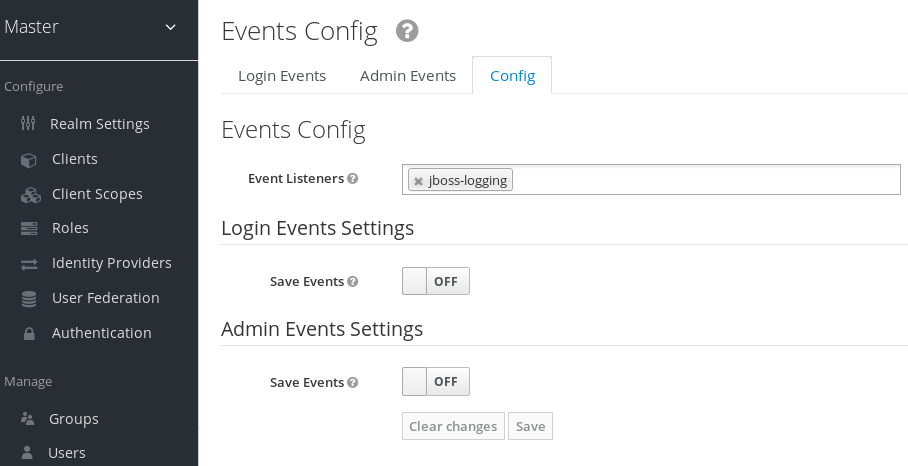
 Chapter 15 Auditing And Events Red Hat Single Sign On 7 4
Chapter 15 Auditing And Events Red Hat Single Sign On 7 4
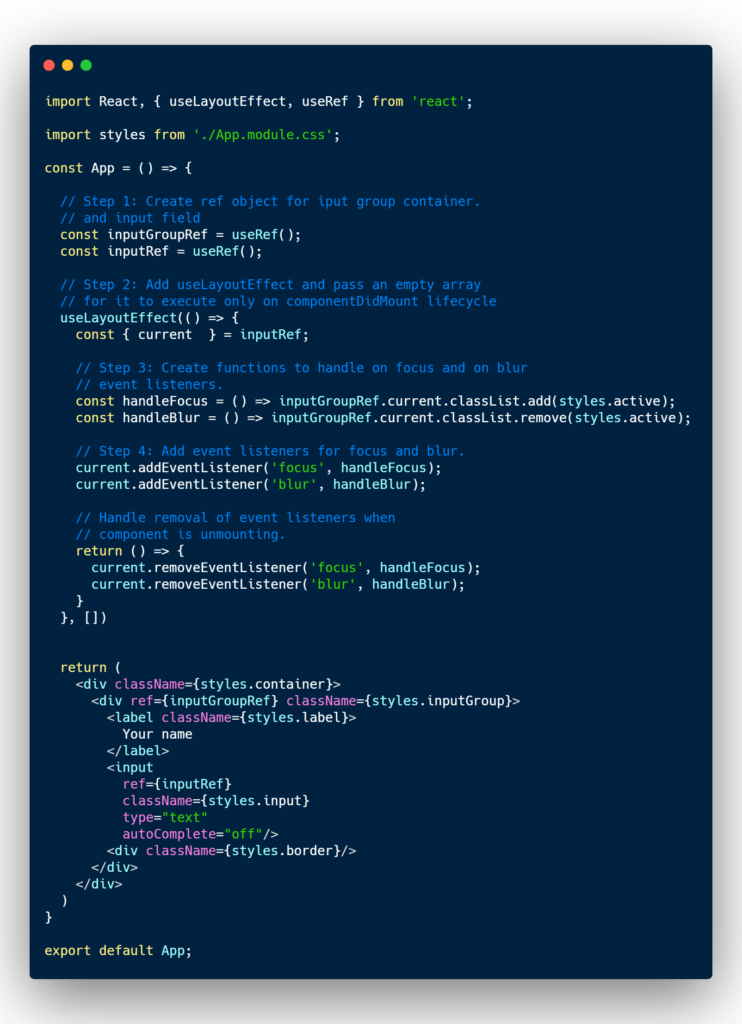
 React Useref And Uselayouteffect Vs Useeffect Step By Step
React Useref And Uselayouteffect Vs Useeffect Step By Step
 Using Abortcontroller As An Alternative For Removing Event
Using Abortcontroller As An Alternative For Removing Event
 Vue Remove All Event Listeners Event Handling
Vue Remove All Event Listeners Event Handling
 Javascript Removeeventlistener Method With Examples
Javascript Removeeventlistener Method With Examples
 Master Your React Skills With Event Listeners By Stefan
Master Your React Skills With Event Listeners By Stefan
0 Response to "21 Javascript Remove All Event Listeners"
Post a Comment