27 Contact Form Email Javascript
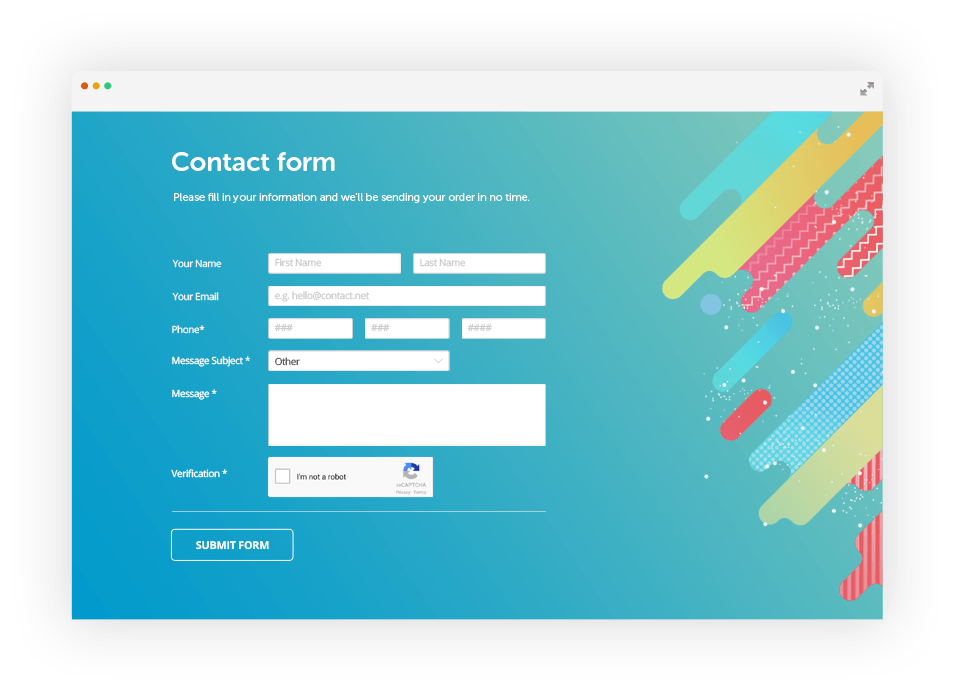
The form validation with a plain JavaScript simplifies the effort of loading any external libraries. In PHP, it handles the posted data for sending them via a contact email. Also, it stores the data into a database table if any. It is optional and can disable in code. Contact Form 18 is also a split screen style contact form, but this template uses the full screen. The contact form looks clean and the neat layout makes the text legible and easy to read. With this template, you also get a drop-down field for the services. Other fields are a usual name, email, and message as you get in many forms.
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
You needed a bunch of custom javascript code and still it didn't work well on all devices. However, HTML5 brought with it numerous new attributes and features that added the flavor that HTML missed for ages. Not many would have expected something like the range element to make its entrance ...

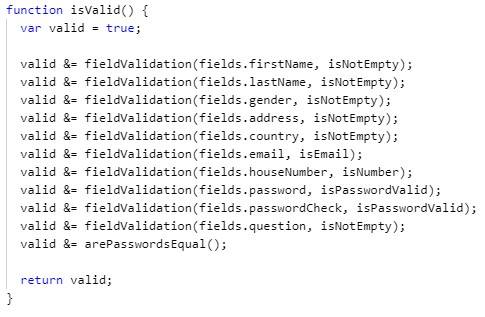
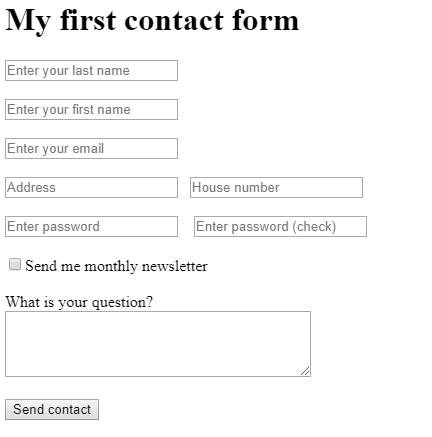
Contact form email javascript. An email is a string consist of 3 parts: username, @ symbol and domain. The first part of an email address is the username. @ symbol fits in between the username and the domain of your email address. The domain consists of two parts: the mail server and the top-level domain. The mail server is the server hosting the email account ("Gmail"). Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. SmtpJS is a free library you can use for sending emails from JavaScript. All you need is an SMTP server and a few manipulations to get things done. We'll use Mailtrap as the server because it is an actionable solution for email testing. Below is the flow you should follow:
Hi there, in this video, we will be learning how to retrieve data from Firebase. This is a continuation of the last firebase video I made - https://www.youtu... Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. Step 1 - Creating an HTML form. You need an HTML form to collect data from the user. Go ahead and do it. It's better to name all the functions and variables after me. Let's give your <form> element class name contact__form , set method attribute to post, and remember the name of our PHP script, it's mail.php so, set the action attribute to mail ...
by Rohit What if the visitor filled the wrong info in the contact form, to prevent wrong entry from visitors on the website, that we use JavaScript to validate contact form fields. A contact form is basically a set of fields (Name, email id, contact number, and question) on the webpage, Where visitors will fill it and click on the send button. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
Jul 22, 2020 - In the tutorial, I will walk you ... code the contact form in HTML, style it a bit, and add real-time validation to the required fields. · Then, I will show you how the data is handled and the email sent in the PHP script. As the last thing, you will learn how little JavaScript magic (we ... May 02, 2018 - Validating forms fields using HTML5 input types, Javascript and css. How To Create a Contact Form Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field:
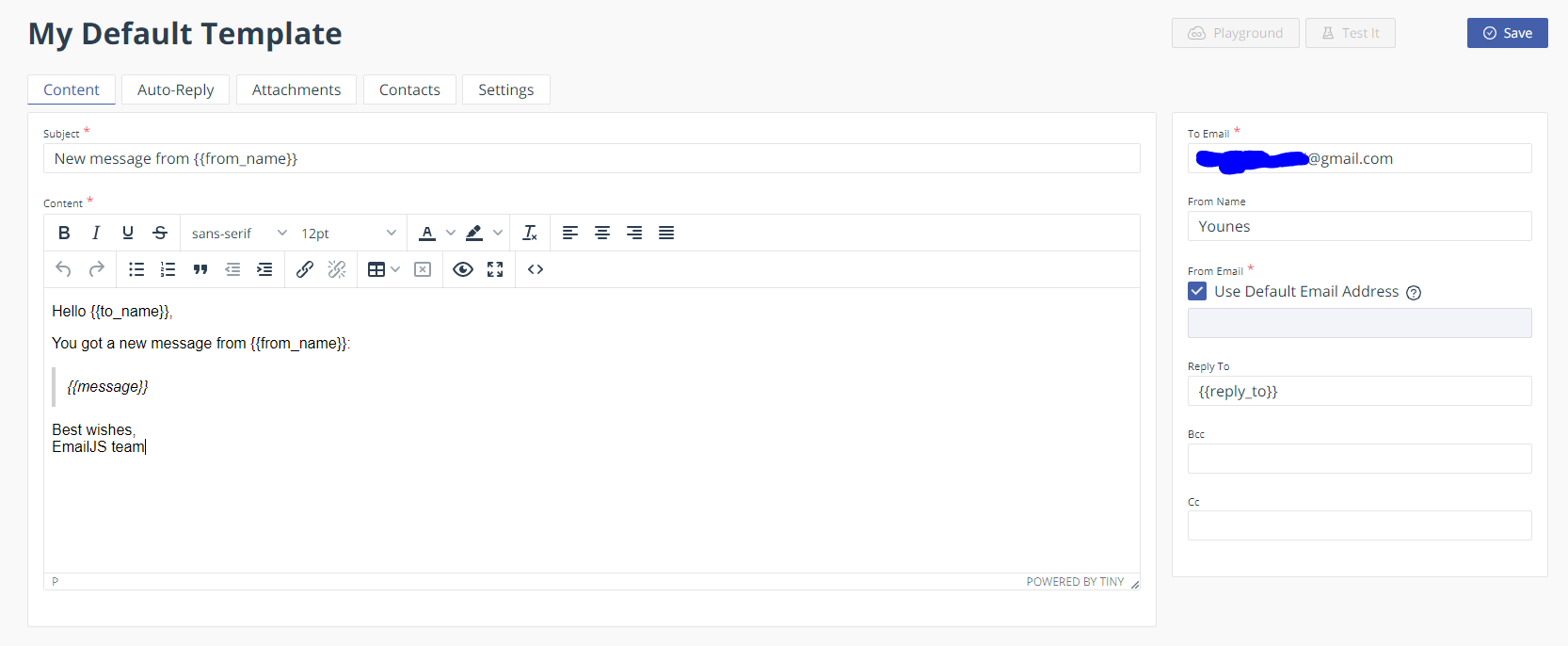
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Jamie Shields shows how to use the Gmail JavaScript API to send email, and in so doing creates a customizable JavaScript app to help you manage your inbox. 20 Code Snippets for Clean HTML Contact Forms. by Nataly Birch. Apr 19, 2021. Several text inputs with accompanying labels and a huge prominent CTA at the end to submit a form and send it to the recipient - usually, a contact form looks exactly like that. And it seems that there are no difficulties in generating one at home.
One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. Further down you will see the PHP code for the form processing at the back-end - this is used to take the form submissions and send it to you by email. 4. Setting up autoresponders for form submitters. Similar to Custom Email Templates, you can also send email autoresponses to your form submitters by setting autoresponse emails. Apr 29, 2017 - Hello, i'm trying to create a Windows 10 App with Javascript for self education. Today i want to try, send a email with message, Name from a Contact form. I'm only beginner on Javascript. can someone
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Form validation has been covered in great detail in the documentation, so you won't get stuck when implementing it in your own forms. Final Thoughts. In this tutorial, we created a very attractive contact form using the Smart Forms JavaScript forms framework available from CodeCanyon. One of the best things about using this framework is that ... Every form requires a server side script to collect the form data and do the processing like send emails, save to database etc. This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form ...
Aug 19, 2020 - Build a Contact Form with Vanilla JS and NodeMailer. In this tutorial, I’ll be going through step-by-step on how build a simple contact form using JavaScript and NodeMailer.. Jun 25, 2021 - We’ll be using jQuery to help simplify the JavaScript code and a simple PHP mailer script to handle sending the form data via email. Let’s get started. ... Your first task is to set up the HTML form that will collect data from the user. Give your <form> element the ID ajax-contact, set the ... Aug 19, 2020 - Hello everyone! This article is dedicated to Oluwaseun Dabiri, as requested. I'm quite busy this week to write on a short moment's notice but I somehow managed to write and build this mini project. If you are reading this, I hope it helps. I didn't h...
NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address. There is no direct method provided by JavaScript to send the data submitted in the form to an email address. The main concern for not providing a 'JavaScript email form' feature is security. Here in this tutorial, we make you learn how to create simple contact form and applying validation over it using jQuery and PHP. We have created a simple HTML form with four fields- Name, Email, Contact No., and Message. we used following PHP mail () function with four parameters to send email as follows: A Free Form to Email API for your HTML forms that you'll never forget. Documentation Login. ... This code creates a simple HTML5 web form like the one above. When submitted, it will redirect to MailThis.to to send the email. ... a form builder, or use Javascript to generate POST requests that land in your inbox.
Creating an HTML5 Responsive Contact Form. In this tutorial, we'll create a responsive contact form that will include the following features: HTML5 input attributes. HTML5 enhanced input types. HTML5 semantics. Fluid and responsive design. Custom JavaScript feature detection. HTML5 fallback setup. now.. if you updated your question to outline what you're seeing you might get better results.The answer to your actual question is "you can't" and is outlined in the dupes listed. the problem you're most likely having is that you don't cancel the form submission and the page reloads before the email client is loaded.. but that isn't being asked. - rlemon May 11 '17 at 15:18 Formspree is a form backend, API, and email service for HTML & JavaScript forms. It's the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.
Jul 23, 2020 - When you're using HubSpot Forms, you can build custom forms that connect to your contacts list. You can also customize those forms and trigger automatic emails based on the completion of your forms. Note that the latter requires a premium upgrade. Click here for more information about HubSpot's ... Using Formspree to send our emails.Formspree Documentationhttps://formspree.io/Currently, you can't do this anymore with ajax unless you have the gold versio... Once the contact form is submitted, the form submission data is sent to the script mentioned in the action attribute of the form (contact-form-handler.php in our form). The script then will collect the form submission data, validate it and send the email. The first step is to validate the data.
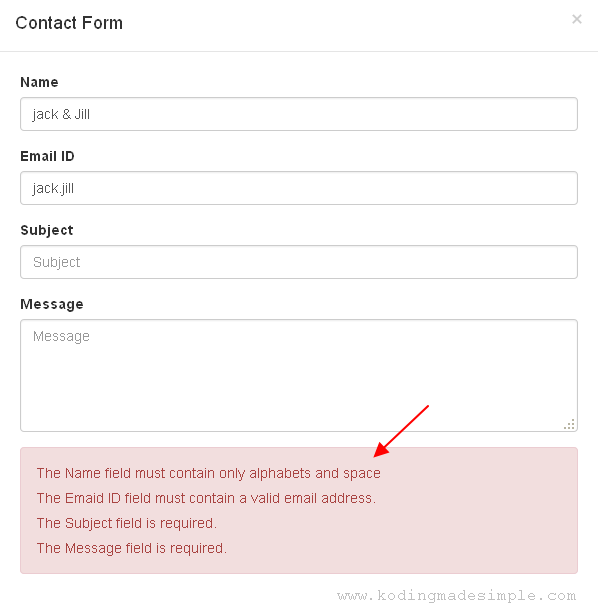
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
 Send Emails From Your Website With Emailjs By Younes Rabi
Send Emails From Your Website With Emailjs By Younes Rabi
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
Creating An Html5 Responsive Ready Contact Form With
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
 Contact Form 7 Email Issues Amp Problems Cf7 Skins Blog
Contact Form 7 Email Issues Amp Problems Cf7 Skins Blog
 How Can I Create Forms That Send Email In Wordpress Stack
How Can I Create Forms That Send Email In Wordpress Stack
 How To Build A Contact Form With Javascript And Nodemailer
How To Build A Contact Form With Javascript And Nodemailer
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
![]() Creating An Html5 Responsive Ready Contact Form With
Creating An Html5 Responsive Ready Contact Form With
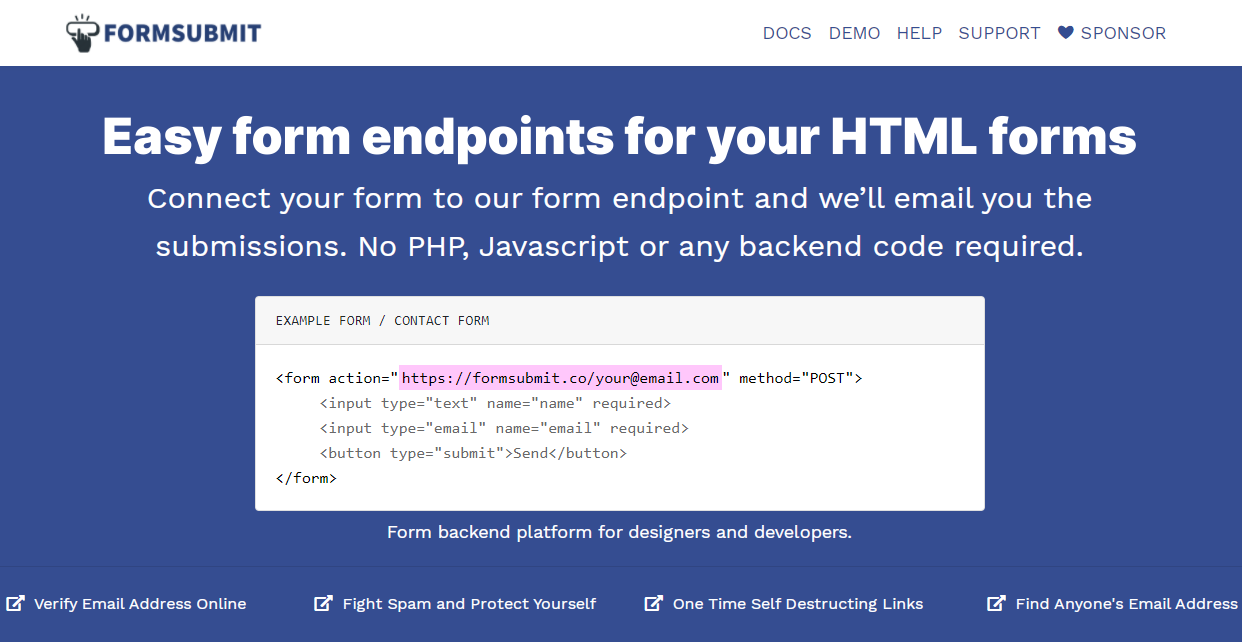
 Formsubmit Easy To Use Form Backend Form Endpoints For
Formsubmit Easy To Use Form Backend Form Endpoints For
 How To Make A Simple Contact Form Submission With Aws Ses
How To Make A Simple Contact Form Submission With Aws Ses
 Send E Mail With Javascript Sharepoint Javascripts
Send E Mail With Javascript Sharepoint Javascripts
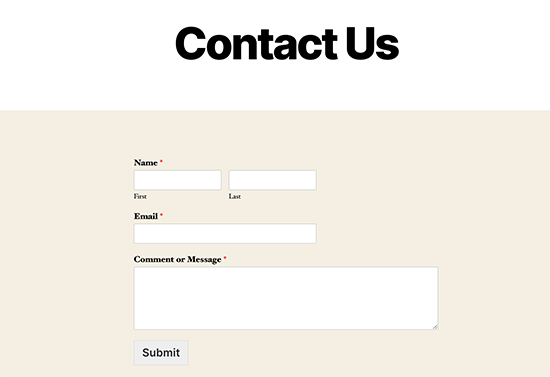
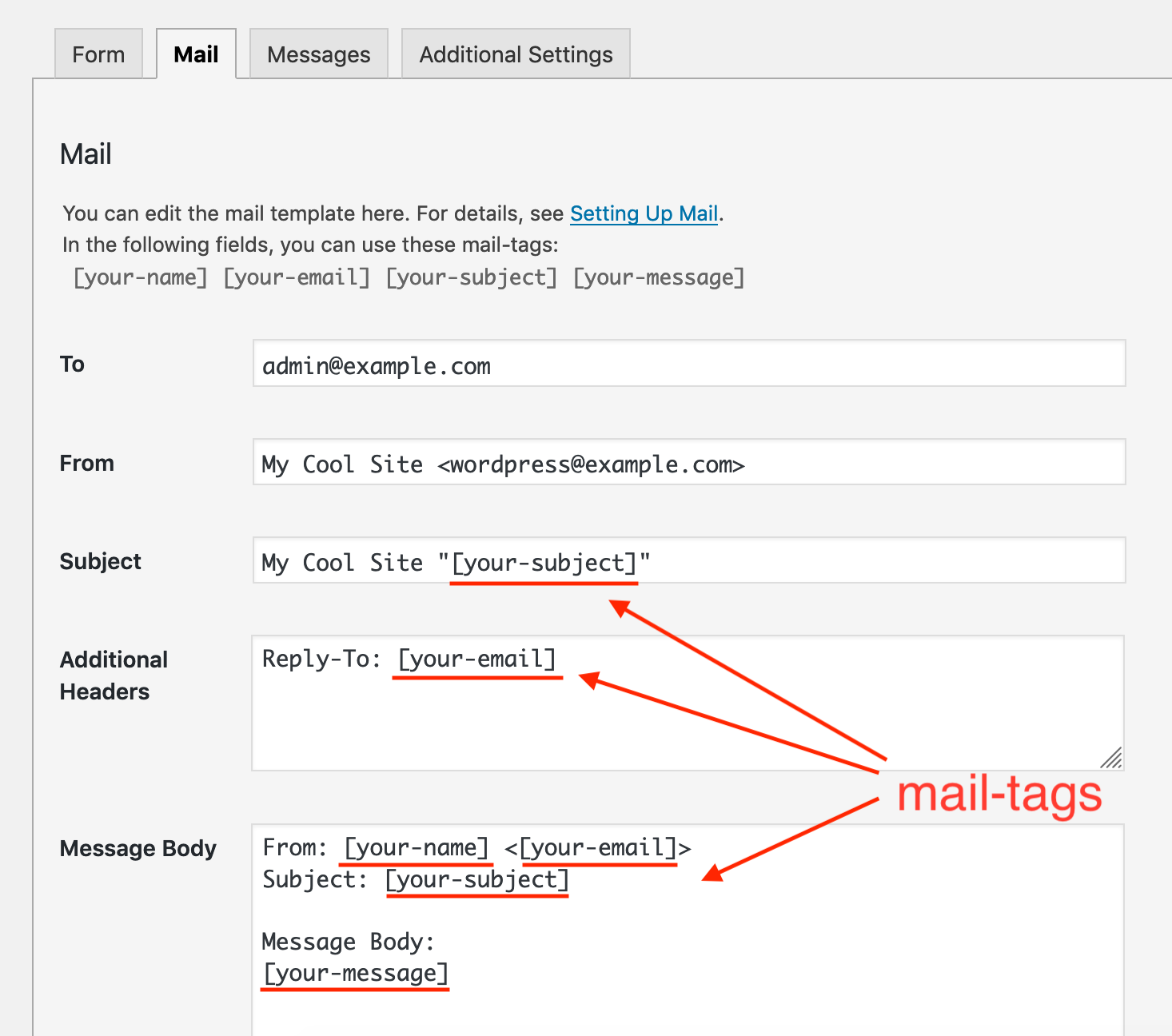
 How To Create A Contact Form In Wordpress Step By Step
How To Create A Contact Form In Wordpress Step By Step
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
 Web Design Speed Art Speed Code Contact Form With Javascript Validation
Web Design Speed Art Speed Code Contact Form With Javascript Validation
 Calling A Javascript Function On Contact Form 7 Submission
Calling A Javascript Function On Contact Form 7 Submission
 How To Send Emails Using Javascript Through Emailjs
How To Send Emails Using Javascript Through Emailjs
 How To Build A Contact Form With React And Nodemailer By
How To Build A Contact Form With React And Nodemailer By
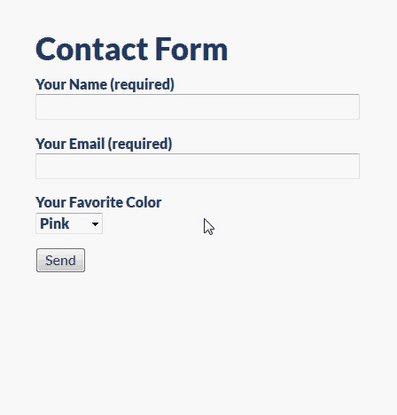
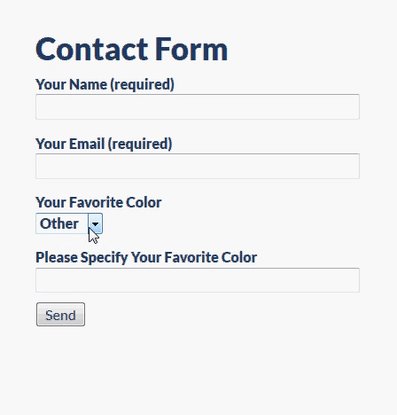
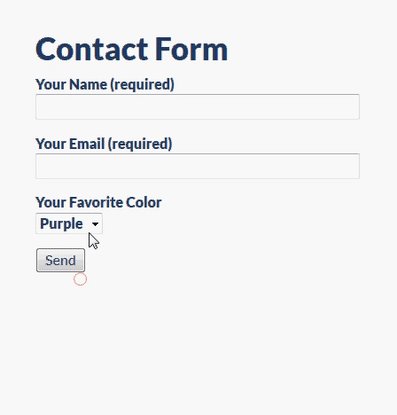
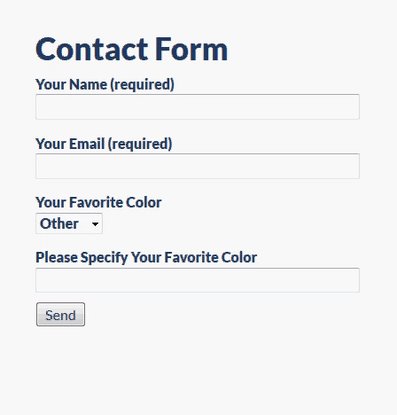
 Conditionally Display Fields In Contact Form 7 With Simple
Conditionally Display Fields In Contact Form 7 With Simple
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
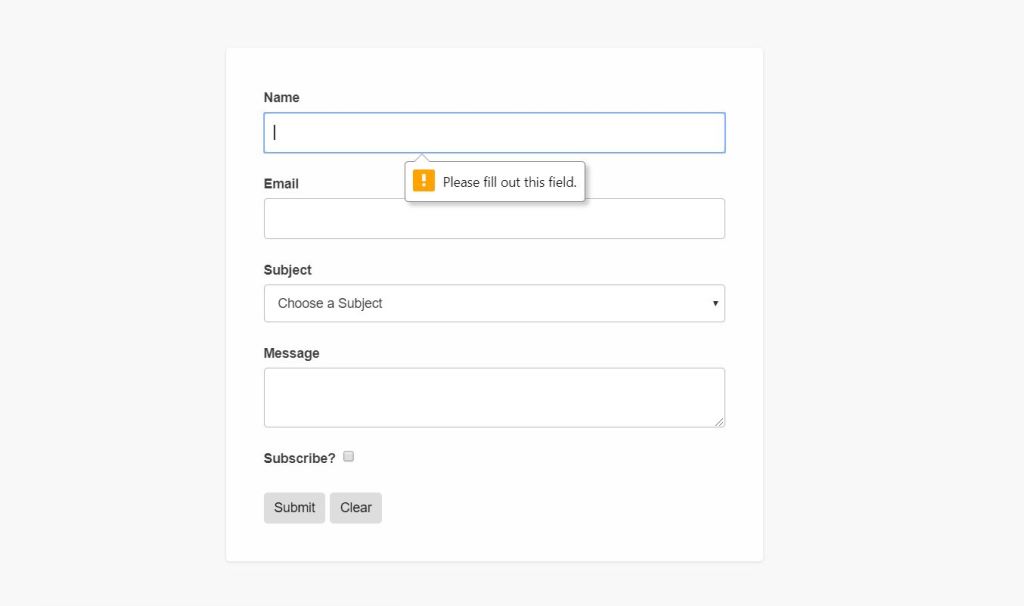
 Changing Error Message Display Javascript Sitepoint
Changing Error Message Display Javascript Sitepoint

 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 How To Make A Working Contact Form In Html 123 Form Builder
How To Make A Working Contact Form In Html 123 Form Builder

0 Response to "27 Contact Form Email Javascript"
Post a Comment