31 Javascript Search Select Options
Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected.
Options From Select Search Choices Are Showing All Previously
4/9/2016 · Just so you know, select.option returns an optionCollection which can be cast to an array using Array.from(select.options). Based on this, you can utilise the filter pre-defined function for an array object. var optionCollection = Array.from(select.options).filter(x => x.text.toLowerCase().startsWith(keyword.toLowerCase()))

Javascript search select options. Connect and share knowledge within a single location that is structured and easy to search. Learn more How do I change an HTML selected option using JavaScript? Ask Question Asked 9 years, 2 ... The question is "How do I change an HTML selected option using JavaScript?". You just copy/paste a piece of code without answering nothing. - Thomas ... How to use it: 1. Import jQuery JavaScript library and the selectstyle plugin's files into the html file. 2. Initialize the plugin on your existing select element and done. ... 3. Specify the theme you want to use. ... 12/9/2013 · You can use select2 . it is the best js for this job. https://select2 /dropdown. $(document).ready(function () {//change selectboxes to selectize mode to be searchable $("select").select2();}); <html><head><script src="https://cdnjs.cloudflare /ajax/libs/jquery/3.2.1/jquery.min.js"></script><link …
The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Select and Option objects. Last updated: November 19th, 2008. Form SELECT elements ( <select>) within your form can be accessed and manipulated in JavaScript via the corresponding Select object. To access a SELECT element in JavaScript, use the syntax: document.myform.selectname //where myform and selectname are names of your form/element. Also there is this post: Search the options of a select, find the value, add selected to it and write it's html text on a div. Share. Improve this answer. Follow ... Browse other questions tagged javascript html or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options. RedBlueGreenYellowOrange. I assume one would use JavaScript for something like this. On the HTML page there's a textbox which the user can type in a keyword, and then clicks a button. Then it needs to search through the <option> tags in the <select> list and highlight the <option> tag that contains the keyword. Any help would greatly be appreciated! Thanks guys...
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS.
item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection. Proper positioning of the option popup. Note: this is an advanced technique you most propably won't ever need. But if you ever need it, you might want to take a closer look at the internal structure of SOL to know which elements exist in the this scope.. The position of the option popup needs to be recalculated every time the popup is opened or the position of the searchable option list ... Search A search box is added to the top of the dropdown automatically for select boxes where only a single option can be selected. The behavior and appearance of the search box can be easily customized with Select2. Customizing how results are matched
The list of selected options is an HTMLCollection object with one entry per currently selected option. An option is considered selected if it has an HTMLOptionElement.selected attribute. How to use it: 1. Create a normal input field next to the select element. 2. Place jQuery library and the jQuery Select Search plugin at the bottom of the webpage. 3. Initialize the plugin on the input and specify the target select element you want to search through. 4. The disable_search_threshold option can be specified to hide the search input on single selects if there are n or fewer options. $(".chosen-select").chosen({disable_search_threshold: 10}); American Black Bear Asiatic Black Bear Brown Bear Giant Panda Sloth Bear Sun Bear Paddington Bear Polar Bear Spectacled Bear
#selectwithsearch #jquerysearchdropdownimplementing search functionality inside search box using jquery ajax with select2 cdn HTMLSelectElement.options. The HTMLSelectElement.options read-only property returns a HTMLOptionsCollection of the <option> elements contained by the <select> element. While Select2 is designed to be used with a <select> tag the data that is used to search through and display the results can be loaded from a JavaScript array using the data option. This option should be passed in during the initialization of Select2.
Make a Dropdown with Search Box using jQuery. You already know that in HTML there is no search option in the dropdown element. When you press any single key in the dropdown then it takes you to the option but not allows you to search whole or particular string. Searching is required on the list when there is a long list of items that are available. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex. Sets or returns the index of the selected option in a drop-down list. size. const options = Array.from(select.options); We write a function that will find a match in a given list of options returning an array of the items that matched the input word. function findMatches(search, options) { return options.filter((option) => {
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. Definition and Usage. The search() method searches a string for a specified value, and returns the position of the match.. The search value can be string or a regular expression. The search() method returns -1 if no match is found.. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Picker will automatically load and "select" options with select attribute. This will work for either basic or multiple modes. Or you can set your selected options manually through Picker's API via set method. More about Picker's API in Documentation section.
To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
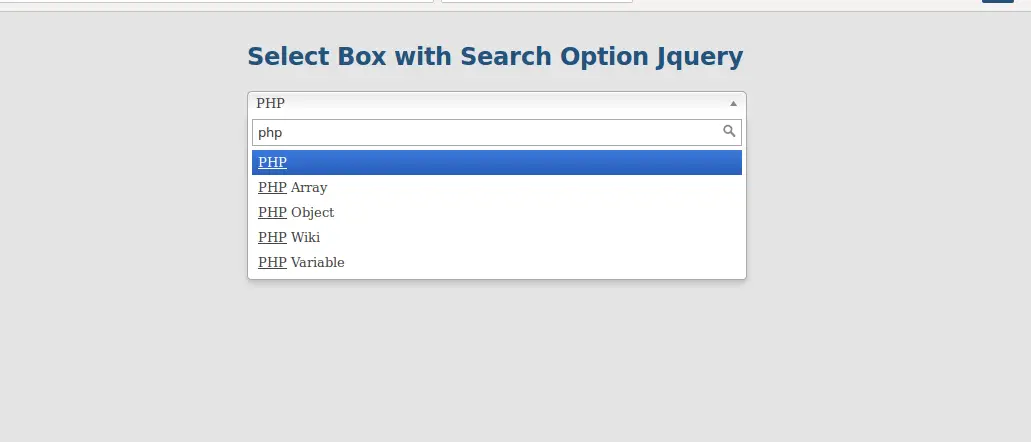
 Select Box With Search Option Jquery
Select Box With Search Option Jquery
Chosen A Javascript Plugin For Jquery And Prototype Makes
 Javascript Add Option To Select Adding Options To List Box
Javascript Add Option To Select Adding Options To List Box
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
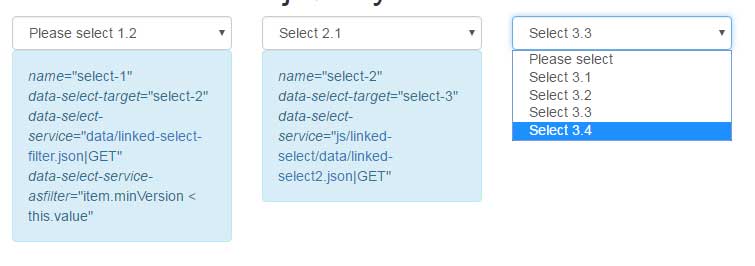
 A Jquery Linked Select Dropdown Plugin With 2 Examples
A Jquery Linked Select Dropdown Plugin With 2 Examples
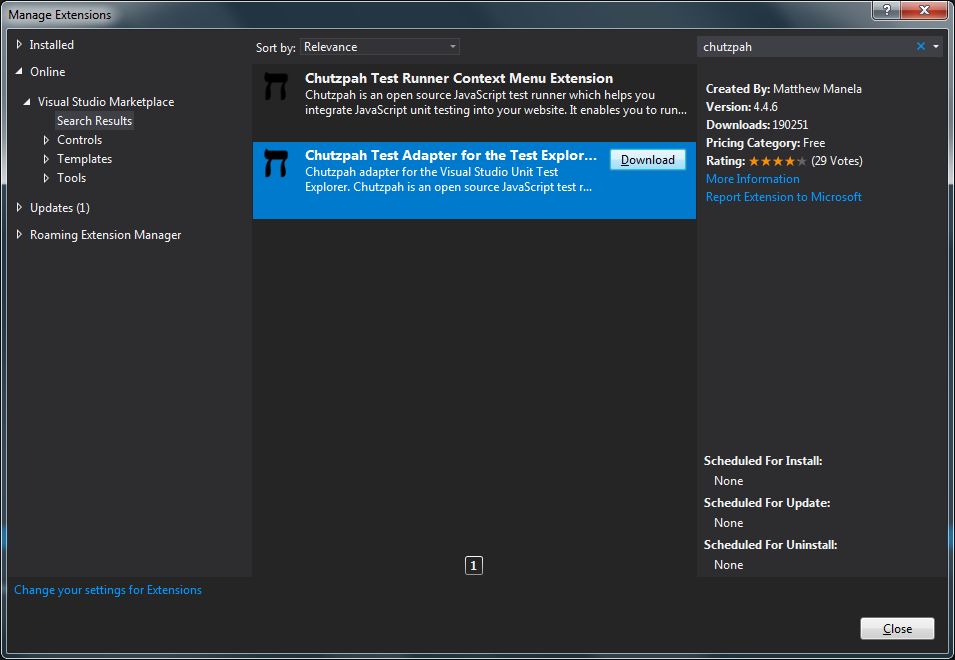
 How To Start Javascript Unit Testing In Visual Studio
How To Start Javascript Unit Testing In Visual Studio
 Select Box With Search Option Example In Jquery Using Chosen
Select Box With Search Option Example In Jquery Using Chosen
 179 Jquery Filter Plugins August 2021
179 Jquery Filter Plugins August 2021
 Select Box With Search Option Using Jquery All Php Tricks
Select Box With Search Option Using Jquery All Php Tricks
 Reference Block Elements Slack
Reference Block Elements Slack
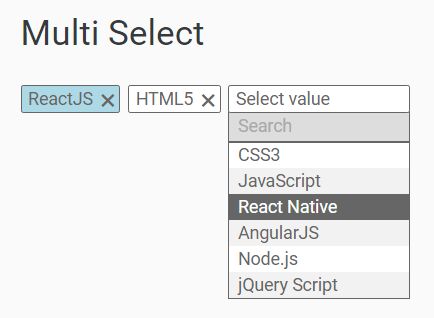
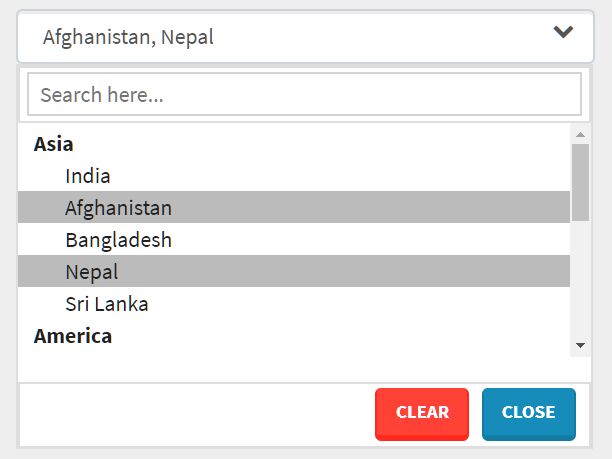
 Searchable Multi Select Plugin With Jquery Select Picker
Searchable Multi Select Plugin With Jquery Select Picker
 How To Check For Javascript Errors In Chrome Drupal Video
How To Check For Javascript Errors In Chrome Drupal Video
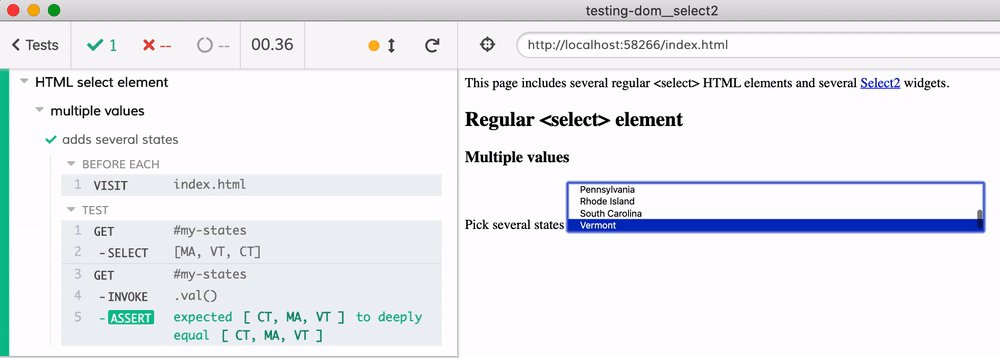
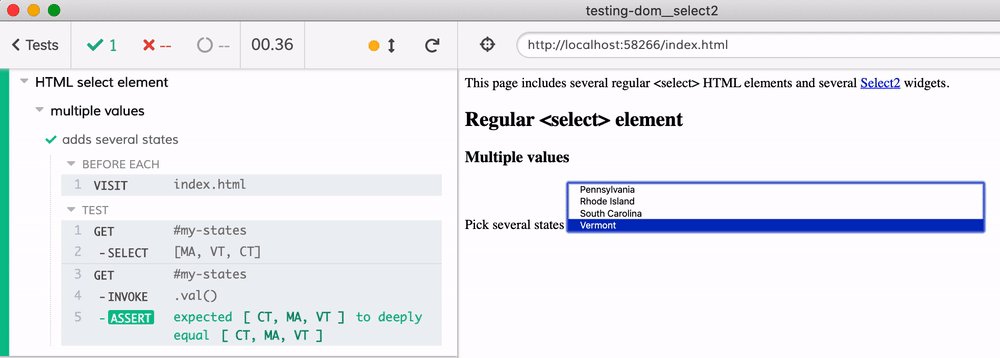
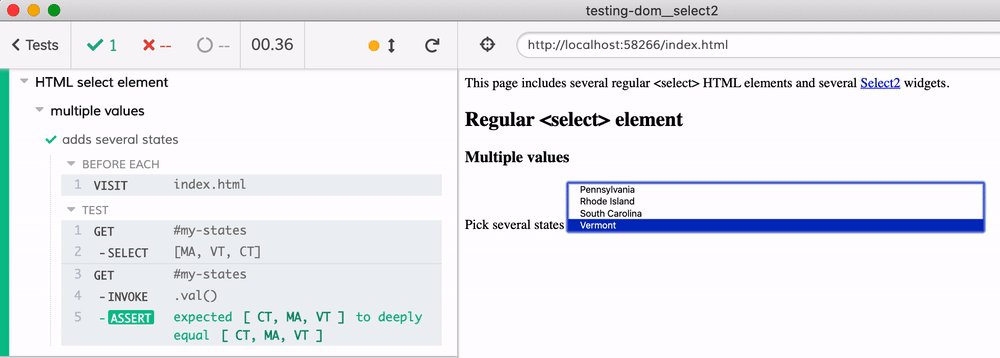
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
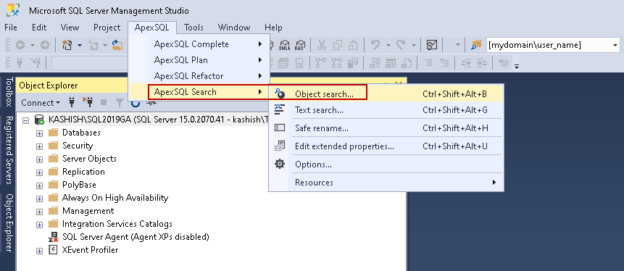
 Different Ways To Search For Objects In Sql Databases
Different Ways To Search For Objects In Sql Databases
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Css Amp Javascript Codes Create Dual List Box With Pure
Css Amp Javascript Codes Create Dual List Box With Pure
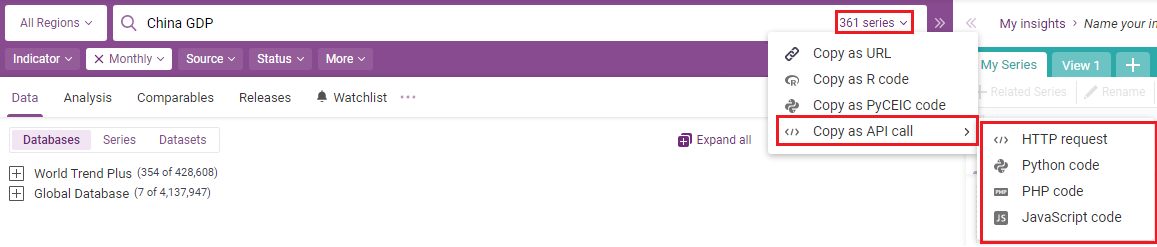
 Isi Emerging Markets Group Developer Portal
Isi Emerging Markets Group Developer Portal
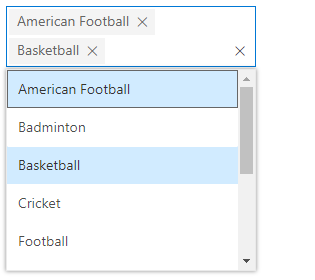
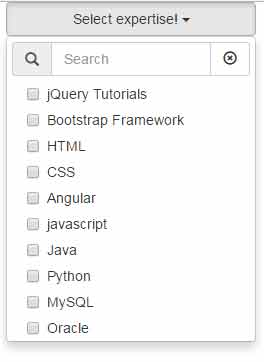
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
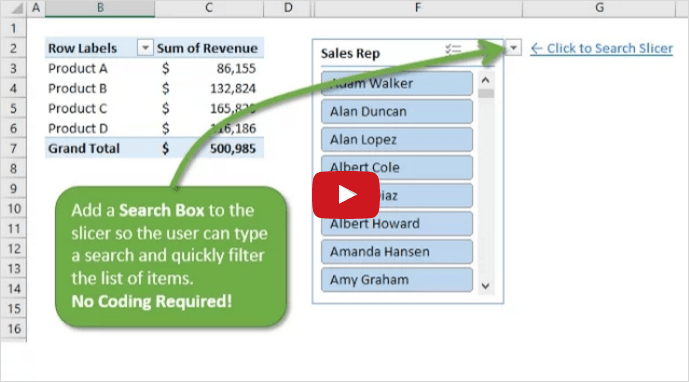
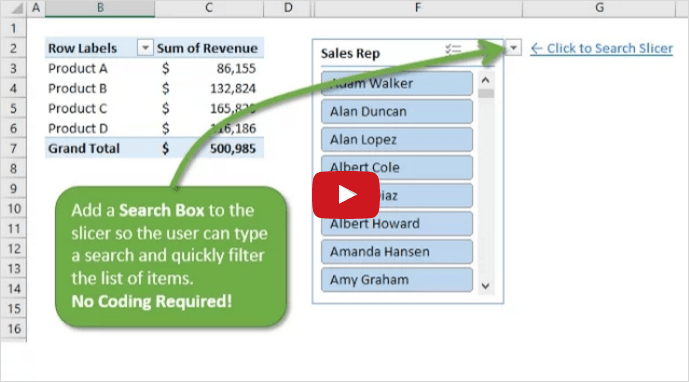
 How To Add A Search Box To A Slicer To Quickly Filter Pivot
How To Add A Search Box To A Slicer To Quickly Filter Pivot
 Select Class In Selenium How To Select In Dropdown
Select Class In Selenium How To Select In Dropdown
 Pretty Select Box Replacemenet With Pure Javascript
Pretty Select Box Replacemenet With Pure Javascript
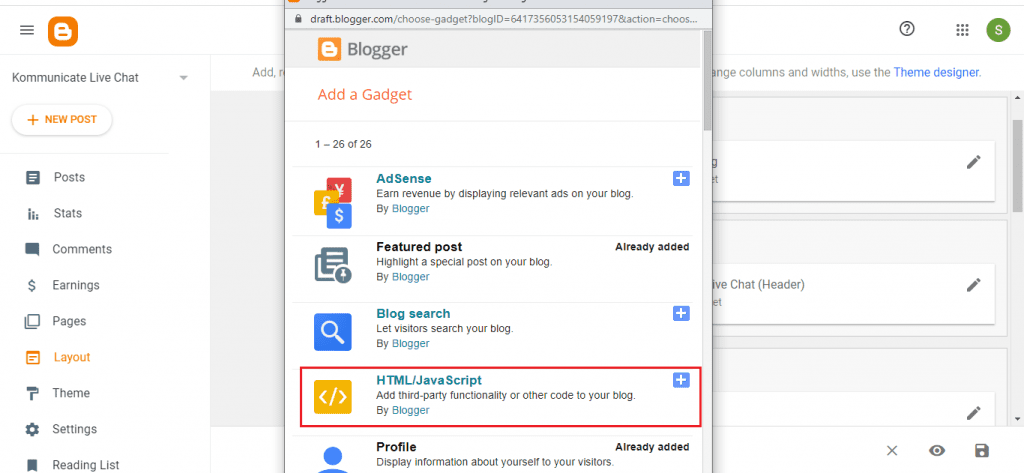
 Blogger Live Chat Step By Step Installation Guide
Blogger Live Chat Step By Step Installation Guide
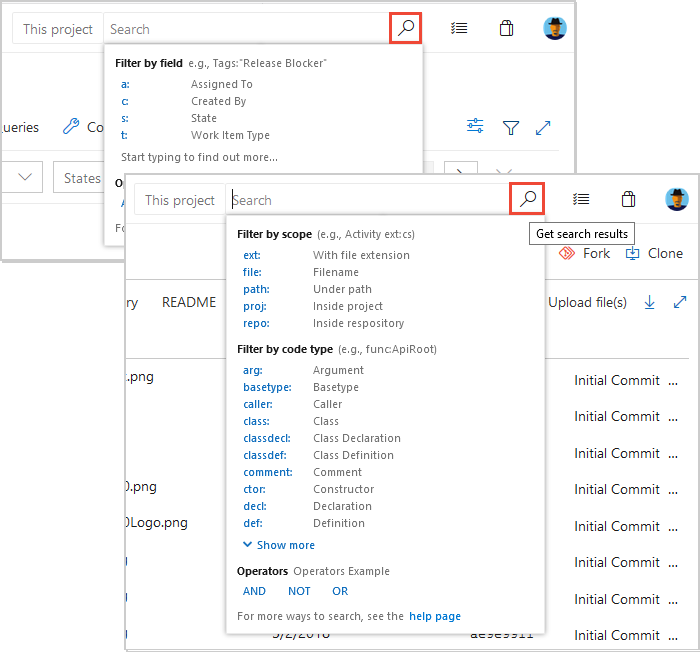
 Search Across Azure Devops Azure Devops Microsoft Docs
Search Across Azure Devops Azure Devops Microsoft Docs
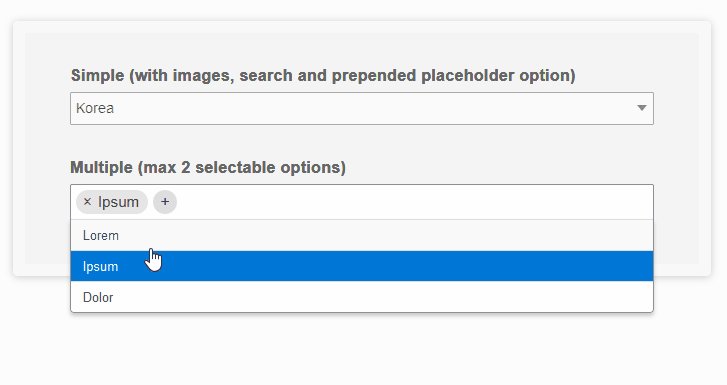
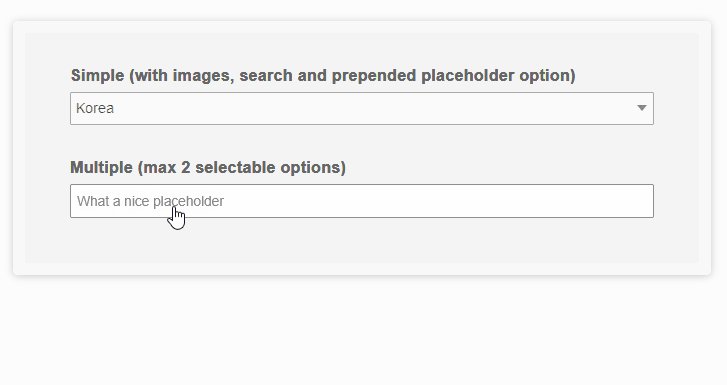
 Elegant Select Element Replacement In Pure Javascript
Elegant Select Element Replacement In Pure Javascript
 10 Demos Of Bootstrap Multiselect Dropdown By Using Jquery
10 Demos Of Bootstrap Multiselect Dropdown By Using Jquery
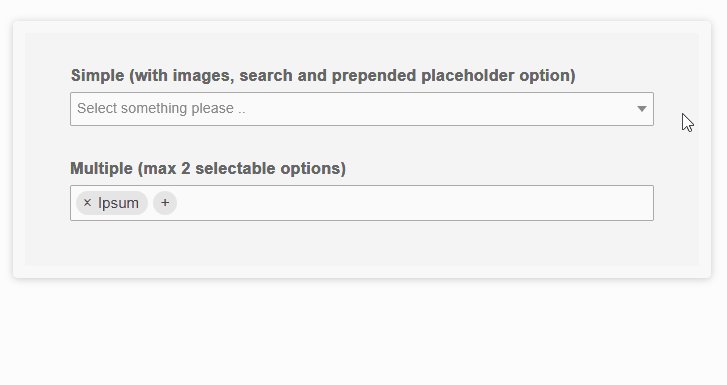
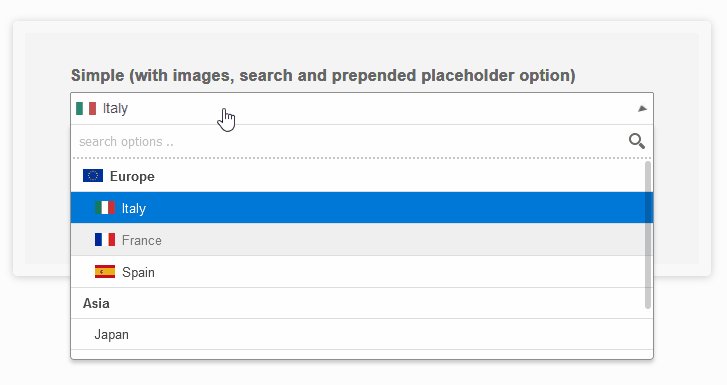
 Javascript Autocomplete With Multiple Selection Selectpure
Javascript Autocomplete With Multiple Selection Selectpure
 Select By Search Text In Jquery Stack Overflow
Select By Search Text In Jquery Stack Overflow
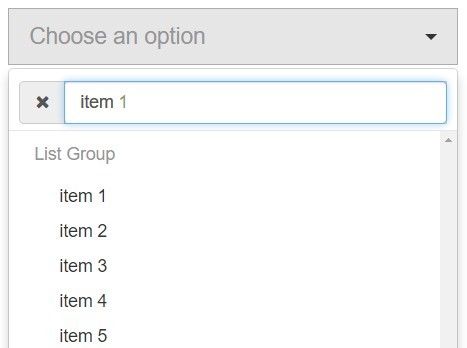
 Custom Select Dropdown With Search Box Amsifyselect Js
Custom Select Dropdown With Search Box Amsifyselect Js


0 Response to "31 Javascript Search Select Options"
Post a Comment