23 Javascript Extract Url Parameters
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. ... // assume a url parameter of test=a%20space var ... Feb 20, 2010 - Sorry I am not very experienced with javascript and having a lot of trouble figuring out how to set this up. I think I am doing something really basic wrong but I can’t figure out what. ... Hey Kat. I made a Codepen implementing the code above. ... Hey Chris, URL Decoding the parameters would ...
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
Extract URL parameters using Javascript Get the query string value of passed in URI with javascript. We are using getmyuri function which basically extracts values using regular expressions.

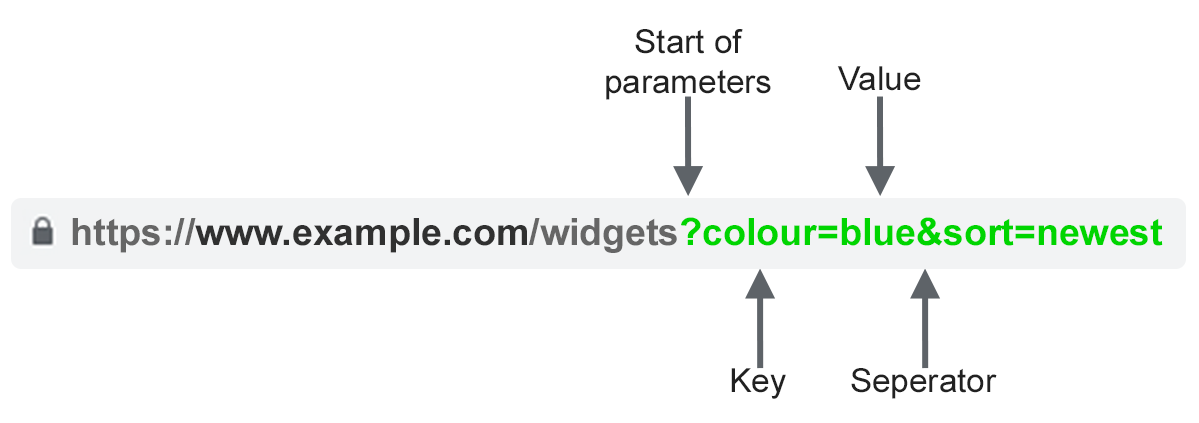
Javascript extract url parameters. Jul 03, 2021 - Further down I’ll cover parsing ... at how the Javascript get method works with URL Parameter values. ... Not working with the Google Tag Manager for your Google Analytics implementation. You have a set up not related to Google Analytics. Such as extracting URL Parameter values ... Mar 14, 2020 - How to get query string values in JavaScript with URLSearchParams · Accessing and modifying query string values using URLSearchParams ... The HTTP protocol allows the request to a web page to be made with a query string. ... In this case we have a single query parameter, named name, with the ... Apr 14, 2020 - A URL consists of a root and some parameters that carry some data. These parameters are in the key-value pairs and separated by '&' character. Also, the l
The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the "?" separator. It will separate the string into 2 parts. The second part is selected with only the parameters. Aug 08, 2020 - I mean Get Value of URL Parameters using JavaScript – Technical Overload is kinda plain. You might glance at Yahoo’s home page and watch how they create post titles to grab people interested. You might add a related video or a pic or two to get readers excited about everything’ve written. Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
The first parameter here is the URL from which to retrieve the parameter, and the second parameter is the name of the parameter to be extracted. This can be useful when you intercept a click event from a link or you just need to extract parameters from the URL in the address bar in the browser. The application for the above URL will be as follows. The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. "extracting url parameters in query" Code Answer's javascript read query parameters javascript by Scriper on May 04 2020 Comment
Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/How to extract URL querystring parameter and use as JS variable ? The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above
All Languages >> Javascript >> Next.js >> extract get parameters from url "extract get parameters from url" Code Answer's. get parameters from url . javascript by Cloudy Cod on Jul 09 2020 Comment . 7 Source: ... A more generic function that will fetch all parameters in the URL would look like this. For normal URLs where the hash is after the query and the parameters are in the query string, it would look like this. This is a bit more code because it does more. If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. In JavaScript, there is no direct way to read arguments from URL like in PHP you need to do some work for getting it.
With this RegEx you can extract the value of a URL GET parameter. Note: This code is used to explain the concept. It works perfectly fine. A refined code respecting URL encoded values is at the bottom of page. Is there a plugin-less way of retrieving query string values via jQuery (or without)? If so, how? If not, is there a plugin which can do so? Jan 13, 2016 - This one will be quick and easy. I'm currently working on an Angular.js/MVC application and I need to grab the URL parameters from the current page. Simple right? Well not so much. Firstly, I'm not using ngRoute and, secondly, I don't want to use any other external library/
I have a problem in webtrends reporting where the URL of the page isn't showing up. The URL below is a pop-up box containing a form, but the current tracking is only capturing up to the '?' and so in the reporting the page name is being displayed as '/' - which of course, is not correct. "query string extract url parameter node js" Code Answer's get query parameters in node.js javascript by Fair Finch on May 14 2020 Comment Express JS - Get URL Parameters and Query Strings It is very simple to extract URL parameters and query strings with Express JS with just one line of code.
Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods Dec 11, 2017 - A few years ago, I shared a method for getting the value of a query string from a URL. I recently learned of a technique you can use to get all query string parameters and push them into an object of key/value pairs, courtesy of CSS Tricks. /** * Get the URL parameters * source: https://cs... Oct 12, 2020 - The best way I've found to process URL parameters with JavaScript in the browser, as of 2017. Copy/paste the super simple getUrlParams() function.
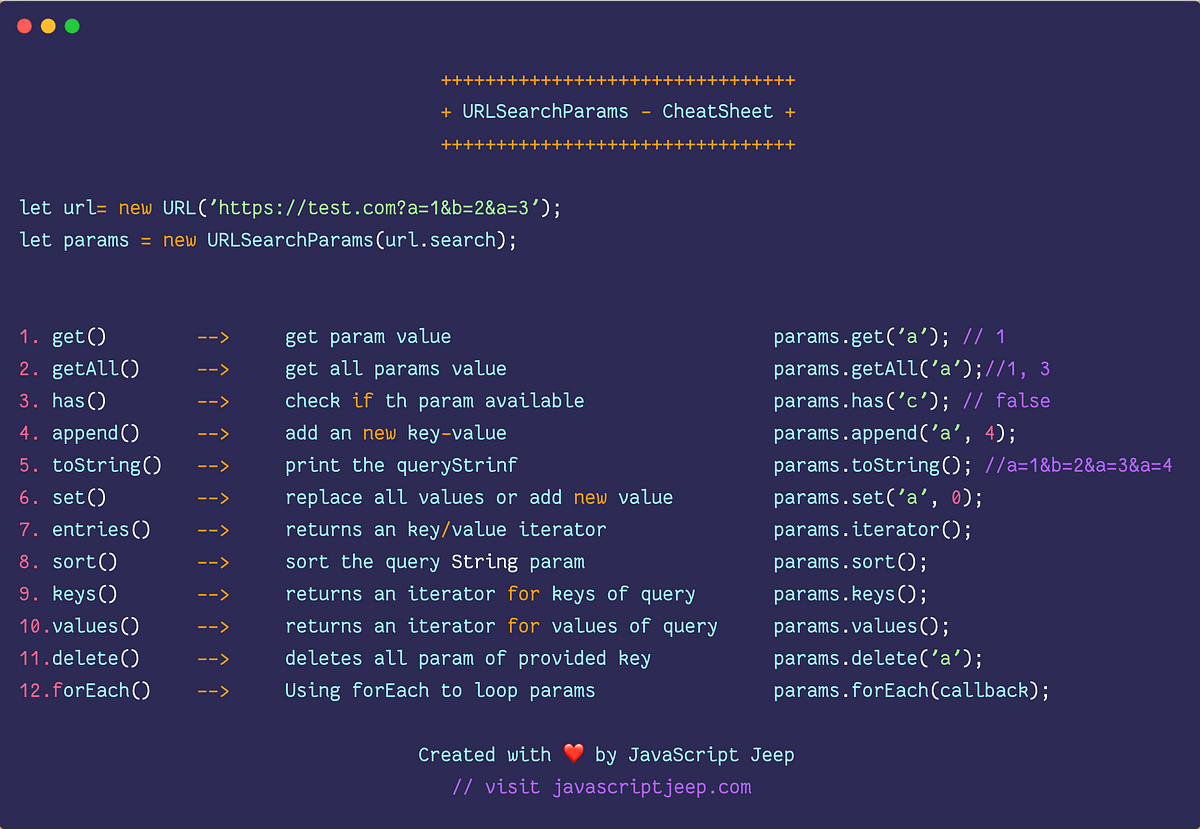
Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. Introduction. Often when you are building applications using Express, you will need to get information from your users.Two of the most popular methods are URL parameters and POST parameters. In this article, you will learn how to use Express to retrieve URL parameters and POST parameters from requests. Definition and Usage. The substring() method extracts characters, between to indices (positions), from a string, and returns the substring.. The substring() method extracts characters between "start" and "end", not including "end".. If "start" is greater than "end", substring() will swap the two arguments, meaning (1, 4) equals (4, 1). If "start" or "end" is less than 0, they are treated as 0.
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became ... Get Query String Parameters with JavaScript Building Resilient Systems on AWS: ... I need to extract 'number' and insert it into an pixel img URL such as: All Languages >> Javascript >> Next.js >> parsing url parameters in javascript "parsing url parameters in javascript" Code Answer. get parameters from url . javascript by Cloudy Cod on Jul 09 2020 Comment . 7 Source: stackoverflow ...
To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. Here is an example: As a website is a combination of multiple pages, the user's data will inevitably be a combination of all the other pages. To pass these values, we use URL parameters. In this comprehensive article, we will cover how to find URL parameters in Vanilla JS, Jquery, React, Angular, Vue JS, Express, and Node JS. This allows to be called just using Url.get. Example The url ?param1=param1Value¶m2=param2Value can be called like: Url.get.param1 //"param1Value" Url.get.param2 //"param2Value" here is a snipet:
You can extract any part of the message, including headers, URI paths, JSON/XML payloads, form parameters, and query parameters. The policy works by applying a text pattern to the message content and, upon finding a match, sets a variable with the specified message content. Encoding and decoding URLs. There are some characters that you can't pass through the URL. For example try to write a space in a link and press enter. The spaces will be replaced with the %20 code. This is why you have to make sure that you encode and decode the URL parameters every time you use them. To encode: encodeURI(str) To decode ... Sep 01, 2016 - JavaScript itself has nothing built in for handling query string parameters. Code running in a (modern) browser you can use the URL object (which is part of the APIs provided by browsers to JS):
If the URL you need to parse is the URL of the page that you are currently on, then the URL is stored right inside of window.location. Better yet, location has a property called search, which will just give you the query string. 1. var queryString = window.location.search; Note, though, that the query string returned here has the opening ... Extract all urls from string javascript. Javascript Web Development Object Oriented Programming To extract hostname from URL string, use split function Detect URLs from the string Here, we'll use the match method of the string along with the regular expression to detect the URLs in text. This method will provide us the list of the URLs in the array Extract URLs that appear as query parameters ...
 Javascript Get All Url Parameters Simple Example Code
Javascript Get All Url Parameters Simple Example Code
 Get Url Parameters Using Javascript Hura Tips
Get Url Parameters Using Javascript Hura Tips
 How To Get Parameters In Url In React Js With Router Tuts Make
How To Get Parameters In Url In React Js With Router Tuts Make
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
How Secure Are Query Strings Over Https Httpwatch
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Easily Parse Any Url Address With Javascript
Easily Parse Any Url Address With Javascript
 An Seo Guide To Url Parameter Handling
An Seo Guide To Url Parameter Handling
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
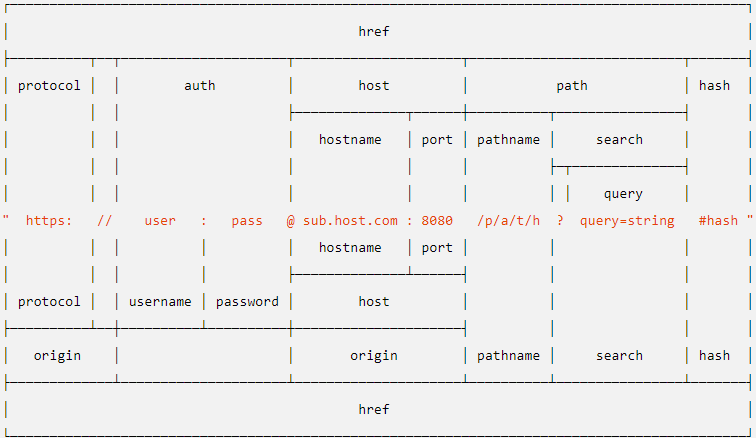
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Converting A Javascript Dictionary To Get Url Parameters
Converting A Javascript Dictionary To Get Url Parameters
 How To Easily Get Url Parameters With Javascript Url Variables Tutorial
How To Easily Get Url Parameters With Javascript Url Variables Tutorial
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
 Javascript Get Url Parameters The Crazy Programmer
Javascript Get Url Parameters The Crazy Programmer
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 Window Location Href Get Query Param Code Example
Window Location Href Get Query Param Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Url Parameters With Javascript
Get Url Parameters With Javascript
0 Response to "23 Javascript Extract Url Parameters"
Post a Comment