26 Add Active Class Onclick Javascript
First you need reference to capture the element on click. Try adding another parameter to your function to reference this. Also active class is for li element initially while you are tryin to add it to "a" element in the function. add active class after page load jquery add active class onclick javascript add active class onclick jquery add and remove active class onclick jquery how to add active class on click in angular 6 javascript add active class to current page react add active class on click toggle active class javascript
 Toggle A Css Class In React Javascript Articles
Toggle A Css Class In React Javascript Articles
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...

Add active class onclick javascript. I'm trying to add an "active" class to the h3 with jQuery once the heading has been clicked and have it be removed when another h3 is clicked. I've tried a many examples here on stackoverflow but cannot get the class to add. Here is an example of my code: 22/2/2012 · <html> <head> <style type="text/css"> .about_normal { background-color:red; color:blue; } .about_active { background-color:black; color:green; } </style> <script type="text/javascript"> var divSelected = null; function SelectOrUnSelect(x) { if(divSelected != null) divSelected.className = 'about_normal'; divSelected = x; x.className = 'about_active'; } </script> </head> <body> <ul> <li class="about_normal" id="t1"><a href="#1" onclick… jQuery add active class to the menu: Adding a class to List tag .i.e li element on button click. This article explains how to add a class to Li or any HTML tag using jQuery. The most common scenario is to add a class when you click on a menu link and want to make it active or highlighted.
In the example above, we applied the same value both to the id attribute of the <input> tag and for attribute of the <label> tag. The label onclick is restyled with the :checked pseudo-class.. Example of adding an onclick event for resizing the image:¶ Add active class to a div on javascript onclick event. Here we are applying a style to a simple div. Steps to add a css class on click event. Create a div with specific id (here id=”text”) on click on div call a method makeActive() Define a function makeActive() in … Mostly every website contains a navigation menu so it's constantly great to make it so the guests or client on the website knows on which page or part of the website he is on. this can be proficient by including a "dynamic class" or "active class" to the menu thing that links to the page on which the guest or client is.for this purpose we are making a navigation menu ...
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... 3/8/2021 · In Bootstrap 4, Javascript or jQuery events are used to add active class on click event in custom list group. Syntax: $(document).ready(function() { $('selector').click(function() { $('selector.active').removeClass("active"); $(this).addClass("active"); }); }); I have this solution with vanilla JS and I have a problem. The hash(#) in the url changes slower than the active clases. So I click on the first link and nothing happends, then I click on the second one and the first one got the active class.
Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. :active can be used to select an element in its "activated" state. Most commonly, it is used for links and refers to when a link is being selected (or clicked). To see the active styling, try clicking down on the link below: I turn purple on click. This is achieved by adding the :active pseudo-class to a valid CSS selector. Now, you see a class named #nav ul li .active this is not yet added to any of the navigation items. To add it, we need to add some jQuery to our project, that will check the page URL that the user or visitor is viewing, and compares with the one on the menu item. If they mach, it'll add the .active class to that menu item.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −.
Reacting to User Interactions. Next, let's take a look at our button within our render function. Whenever the user clicks our button, it will toggle the boolean value for isBoxVisible.As you can see, we pass our toggleBox function to the button's onClick event. Each time the button is pressed, it will toggle the boolean value for isBoxVisible in the component's state. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
Here, you will learn how to add or remove CSS classes using jQuery. jQuery Add Class and Remove Class. There are three types of jQuery method available to add remove classes of the selected html elements, we can use these methods to add remove class of the elements. addClass() method; removeClass() method; toggleClass() method; jQuery addClass ... Add the active class on menu using jquery.... Add the active class on menu using jquery.... Pen Settings. HTML CSS JS Behavior Editor HTML. ... but prepares them for native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. If you're using React / ReactDOM, make sure to turn on Babel for the JSX ... In this video tutorial, you will learn how to add active class in javascript. In this video tutorial, you will learn how to add active class in javascript.
JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML: Toggle Active Button State with JavaScript. JavaScript code snippet to add "active" class to any button or div to toggle an active state. Useful for changing styles and appearance of clicked button. The snippet below will add click event listener to element with "myDiv" ID. Then add "active" class or remove instead if already added. 24/8/2013 · var button = document.getElementById('edit-submit'); button.onclick= function() { // this adds the 'active' class to the classes that the element already has var maptab = document.getElementById('maptab'); maptab.className = maptab.className + ' active'; };
Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. // Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) { btns[i].addEventListener("click", function() { var current = document.getElementsByClassName("active"); // If there's no active class if (current.length > 0) {
19/7/2018 · Add Remove Active Class On Click - Html CSS and Javascript. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next. Add class to an element on click and remove on click of other item and highlight the current one. (With js and With out js) Add class to an element on click and remove if we click again on the same. (With js and With out js)
 React Reactjs How To Add Apply Class Conditionally
React Reactjs How To Add Apply Class Conditionally
 Remove The Active Class When We Click Stack Overflow
Remove The Active Class When We Click Stack Overflow
 Javascript Class Click Event Code Example
Javascript Class Click Event Code Example
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 How To Keep Sidebar Open When Click Sub Menu V2 4 2 Issue
How To Keep Sidebar Open When Click Sub Menu V2 4 2 Issue
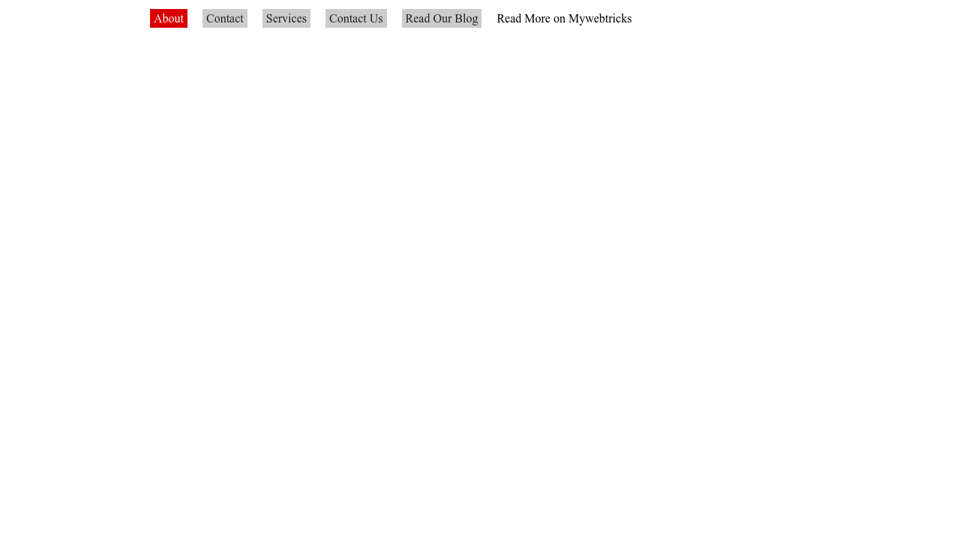
 Jquery Add Active Class To Main Menu
Jquery Add Active Class To Main Menu
 When Do The Hover Focus And Active Pseudo Classes Apply
When Do The Hover Focus And Active Pseudo Classes Apply
 How To Add Active Class Only To The Next Element By Click In
How To Add Active Class Only To The Next Element By Click In
 Programmers Sample Guide Jquery Add Or Remove Class
Programmers Sample Guide Jquery Add Or Remove Class
 Multiple Buttons Only One Active On Click Dev Community
Multiple Buttons Only One Active On Click Dev Community

 How To Bootstrap Tab Active Selected Tab In Asp Net C The
How To Bootstrap Tab Active Selected Tab In Asp Net C The
 Gap Between Nav Bar And Top Of Page Html Css The
Gap Between Nav Bar And Top Of Page Html Css The

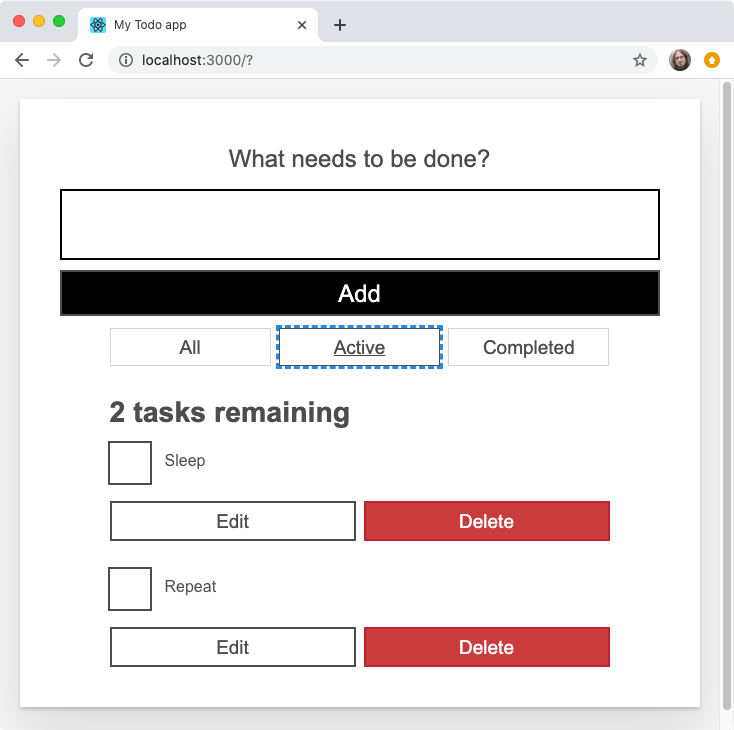
 React Interactivity Editing Filtering Conditional
React Interactivity Editing Filtering Conditional
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 Add An Active Class To Buttons Based On Anchor Tag
Add An Active Class To Buttons Based On Anchor Tag
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
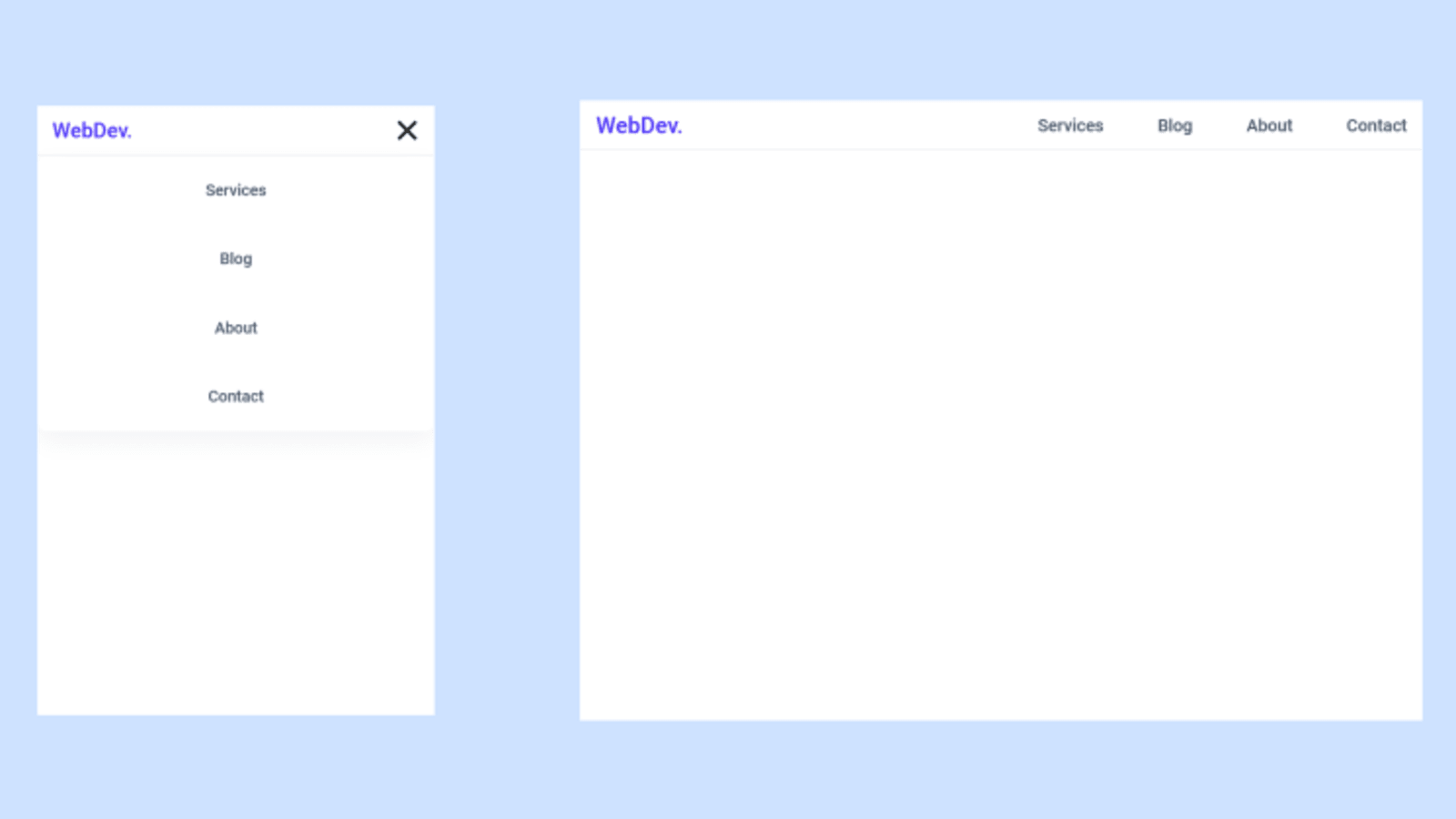
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
Add Active And Exact Active Classes To Links Discussion 75
 Vuejs Add Active Class Li Onclick Navigation Menu Item Pakainfo
Vuejs Add Active Class Li Onclick Navigation Menu Item Pakainfo
 How To Add Lt Li Gt Class To Active And Leave It After Hover
How To Add Lt Li Gt Class To Active And Leave It After Hover
 Animated Active Menu Indicator With Html Css And Javascript Sliding Active Class Tutorial
Animated Active Menu Indicator With Html Css And Javascript Sliding Active Class Tutorial
 How To Add Active Class On Click Event In Custom List Group
How To Add Active Class On Click Event In Custom List Group

0 Response to "26 Add Active Class Onclick Javascript"
Post a Comment