23 Pro Javascript Development Coding Capabilities And Tooling
PRO TYPESCRIPT: APPLICATION-SCALE JAVASCRIPT DEVELOPMENT [Paperback] Fenton $35.86 Only 5 left in stock - order soon. Explore the features of this innovative open source language in depth, from working with the type system through object-orientation to understanding the runtime and the TypeScript compiler. Using real-world examples and applications that you'll build yourself, Pro JavaScript Development has unique, practical content that will make you a better JavaScript developer. Become a master of the latest JavaScript coding techniques and tools, and harness its best capabilities today.
 Pro Javascript Development Coding Capabilities And
Pro Javascript Development Coding Capabilities And
Development Coding, Capabilities, andTooling DenOdell Apress" Contents J AbouttheAuthor xv AbouttheTechnicalReviewers xvii Acknowledgments xix Introduction xxi ... Pro JavaScript development : coding, capabilities, and tooling Subject: New York, NY, Apress / Springer, 2014 Keywords:

Pro javascript development coding capabilities and tooling. As every language, JavaScript has many code style guides. Maybe the most used and recommended is the Google Code Style Guide for JavaScript, but we recommend you read Idiomatic.js. Linting. Nowadays the best tool for linting your JavaScript code is JSHint. We recommend that whenever possible you verify your code style and patterns with a Lint tool. So VS code can work well for JavaScript framework development or Node development. Other languages work in VS Code via extensions in the editor. VS Code was the top rated editor when I talked to other developers as I was selecting tooling for web development. Some other features include TypeScript, Node.js, and JavaScript debugging tools. Also, VS Code has a peek feature. This feature allows you to expand a function in-line and take a look at the code instead of directly navigating in the line where the function is defined.
Essential JavaScript: Meteor. Meteor, aka Meteor.js, is a JavaScript framework to enable quicker development of apps for the web, mobile, and desktop using less code. Developers can use JavaScript ... Find helpful customer reviews and review ratings for Pro JavaScript Development: Coding, Capabilities, and Tooling at Amazon . Read honest and unbiased product reviews from our users. Qt for Device Creation: Ready-made solutions that speed up your device creation with enterprise-quality features for a truly professional development experience. Qt for Device Creation is a product available only under a commercial license. M2M Protocols: A collection of modular, scalable, secure software libraries, development tools and ...
Mar 01, 2019 - This is a list of well-known and popular tools for JavaScript, placed into categories that define important parts of the development process. ... The place where you write your code is important. Some developers prefer editors, some developers prefer Integrated Development Environments (IDEs). May 19, 2021 - Every front-end developer should use JavaScript linting tools to maintain the quality of their code. They improve the readability of your code, identify structural problems, find ugly syntax errors, and generally discover problems in your JavaScript code without you having to execute it. Jul 07, 2021 - This web development IDE comes with cool code analyzing and editing tools compatible with the latest Java 8 technologies. This makes NetBeans 8.1 one of the best if not the best JavaScript editor. It is also a great AngularJS IDE as well as a fantastic tool for working with Node.js, Knockout.js etc.
Price: Free. 2. Sublime Text - Best Web Development Tool for Beginners. Sublime Text is a multi-platform text editor incorporate with helpful commands. Developers use this platform to code, markup, and prose. It supports split editing mode. Using this feature, you can edit files keeping them side by side. Pro accounts can also take their code private, as well as other benefits.One of the primary reasons you might consider using a tool like JS Bin is simplicity. In JS Bin, you can test the functionality of a small subset of your JavaScript in an isolated environment, without having to set an ... Get Pro JavaScript Development: Coding, Capabilities, and Tooling now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers.
Features: Tools for JavaScript, HTML5 and CSS3; Community provided plugins; Ability to write bug-free code; Fast code editing; Supports multiple languages . Pricing: Free . Related: 9 Free Best Code Editors for Windows & Mac In 2021 . 4. Atom . Atom is an all-around text editor and useful software development tools. It is an open-source that ... TypeScript is an innovative open source language from Microsoft that combines powerful language features and enhanced tooling support with the key attractions of JavaScript as a flexible, dynamic language that can run in any browser and on any operating system. Jul 15, 2021 - Transformation: Tooling that allows us to use the latest features of a language (e.g. JavaScript) or another language entirely (e.g. JSX or TypeScript) in our development process, and then transforms our code so that the production version still runs on a wide variety of browsers, modern and older.
NetBeans. A powerful code monitoring tool. NetBeans is a versatile IDE for web, mobile, and desktop development that supports HTML, JavaScript, PHP, C, and C++. This IDE is best known for powerful code monitoring and editing features, earning it the reputation of one of the best JS editors on the market. Understanding client-side web development tools Client-side tooling can be intimidating, but this series of articles aims to illustrate the purpose of some of the most common client-side tool types, explain the tools you can chain together, how to install them using package managers, and control them using the command line. Smart code completion for a large variety of languages, support for the microservices framework, and built-in developer tools such as version control and terminal make this tool special. Ranging from frontend JavaScript applications to backend Java, IntelliJ IDEA has proved itself to be one of the most versatile IDEs out there.
This JavaScript tool is dedicated to ensuring code formatting stays consistent across a project. Have Prettier comb over files and update the formatting automatically. Some editors also support formatting on every save. If you're working on a team project, make sure your process is totally cohesive with the perfect cloud storage option. 09. Pro TypeScript offers a balanced and practical guide to a language that will transform your experience of JavaScript development. Steve Fenton has worked on large-scale JavaScript applications for over ten years, from online trading portals to cloud contact centers to health care decision support. Looking for a tool you can trust for even the trickiest parts of your JavaScript development? That's what WebStorm is for. It is built on an open-source IntelliJ Platform developed by JetBrains and is packed with many refinements that make coding a more enjoyable and productive experience.
Coding, Capabilities, and Tooling. Pro JavaScript Development is a practical guide for front-end web developers who are experienced at building web pages with HTML, CSS, and JavaScript, and now wish to advance their JavaScript skills to a higher level. You will learn how to build large, well-structured, high quality, mobile-optimized web sites ... The selection of which JavaScript tools to use is, as we said, intensely personal and often reflects how developers think about problems. It is, in short, a people-oriented business and usually a “team sport” (hence the need for tools such as Assembla to manage source code across many projects ... Introduction. JavaScript holds a firm ground today as one of the most popular programming languages. It is also highly dynamic, constantly evolving and expanding with more and more tools (about 0.5 million packages in public access as of October 2017).
After weighing the pros and cons of JavaScript we can envision the full picture of this field. While JavaScript is a field with many lucrative advantages, it also suffers from its disadvantages. This article made us understand that JavaScript helps us to decide on where to use JavaScript code so that it could be most effective. Set up your development environment on Windows. 07/21/2021; 3 minutes to read; m; v; In this article. Windows invites you to code as you are. Use whatever coding language or framework you prefer - whether developing with tools on Windows or with Linux tools on the Windows Subsystem for Linux, this guide will help you get set up and install what you need to start coding, debugging, and ... The JavaScript Development Tools (JSDT) are broken down into three areas, which include: JSDT Core - includes the parser, compiler, DOM and more. JSDT UI - includes all of the user interface bits to create the JavaScript IDE (wizard, dialogs, preferences, etc). JSDT Debug - includes support for debugging JavaScript using Rhino and Crossfire.
Kite Pro costs $199 a year or $19.90 a month. Smith is upbeat about Kite's prospects for growth with Kite for JavaScript, which for now will remain a free product until more features are released ... I've been covering low-code, no-code, citizen development, and other rapid development tools for almost two decades. Today's platforms enable teams to deliver, support, and extend a wide array ... Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, Mac and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Python, PHP) and runtimes.
Generally known as JS, JavaScript is a scalable, efficient, and reliable programming language for website development. As a leading JavaScript development company, we make sure to offer interactive and optimized website to benefit your business regardless of the industry sector. Nov 27, 2020 - You can bring static type checking into JavaScript by creating static type checkers for it. They work by extending JavaScript with type systems, which will be removed at compile-time, and offering many highly-productive development tools and practices like static checking and code refactoring. Pro JavaScript Development is for front-end web developers who are experienced at building web pages with HTML, CSS, and JavaScript, and wish to advance their JavaScript skills to a higher level. These source code files support the book "Pro JavaScript Development: Coding, Capabilities & Tooling" ...
JavaScript is everywhere, both as a pure language and in popular libraries like Angular, jQuery and Knockout, but users of modern object-oriented languages like Java and C# often find JavaScript frustrating to use and hard to extend to large-scale applications. May 20, 2021 - That rounds off our gentle introduction to the topic of client-side web tooling, from a high level. Next up we provide you with a crash course on the command line, which is where a lot of tooling is invoked from. We’ll take a look at what the command line can do and then try installing and ...
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
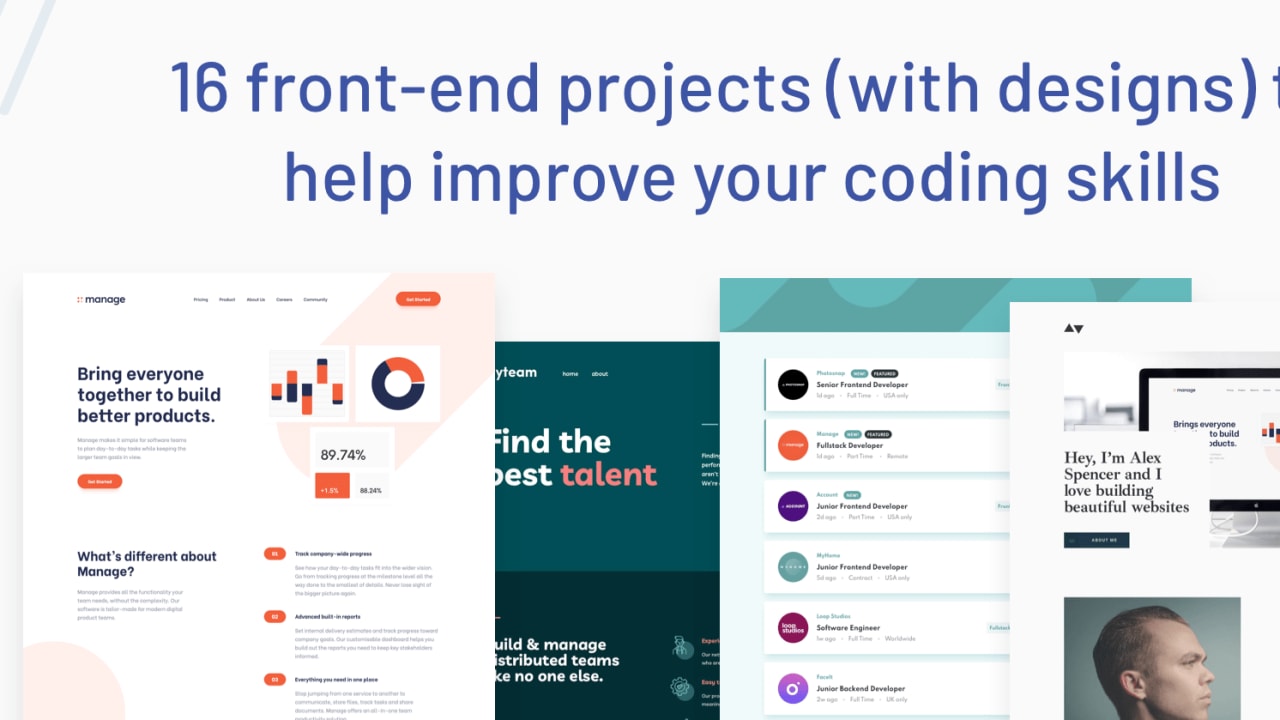
 16 Front End Projects With Designs To Help Improve Your
16 Front End Projects With Designs To Help Improve Your
 The Best Low Code Development Platforms Pcmag
The Best Low Code Development Platforms Pcmag
 Professional Javascript For Web Developers Wiley
Professional Javascript For Web Developers Wiley
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
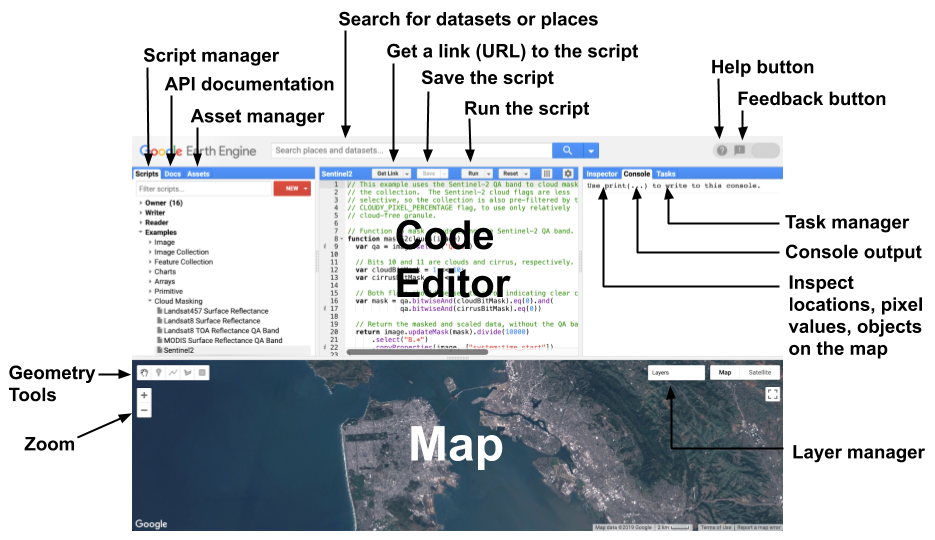
 Earth Engine Code Editor Google Earth Engine Google
Earth Engine Code Editor Google Earth Engine Google
10 Best Javascript Ide Amp Source Code Editors To Use Updated
 Pros And Cons Of Javascript Full Stack Development Altexsoft
Pros And Cons Of Javascript Full Stack Development Altexsoft
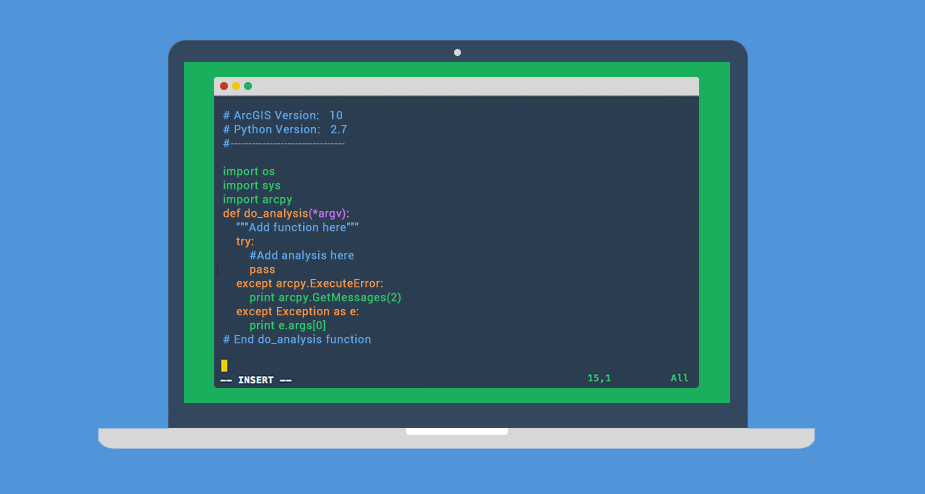
 Gis Programming Tutorials Learn How To Code Gis Geography
Gis Programming Tutorials Learn How To Code Gis Geography
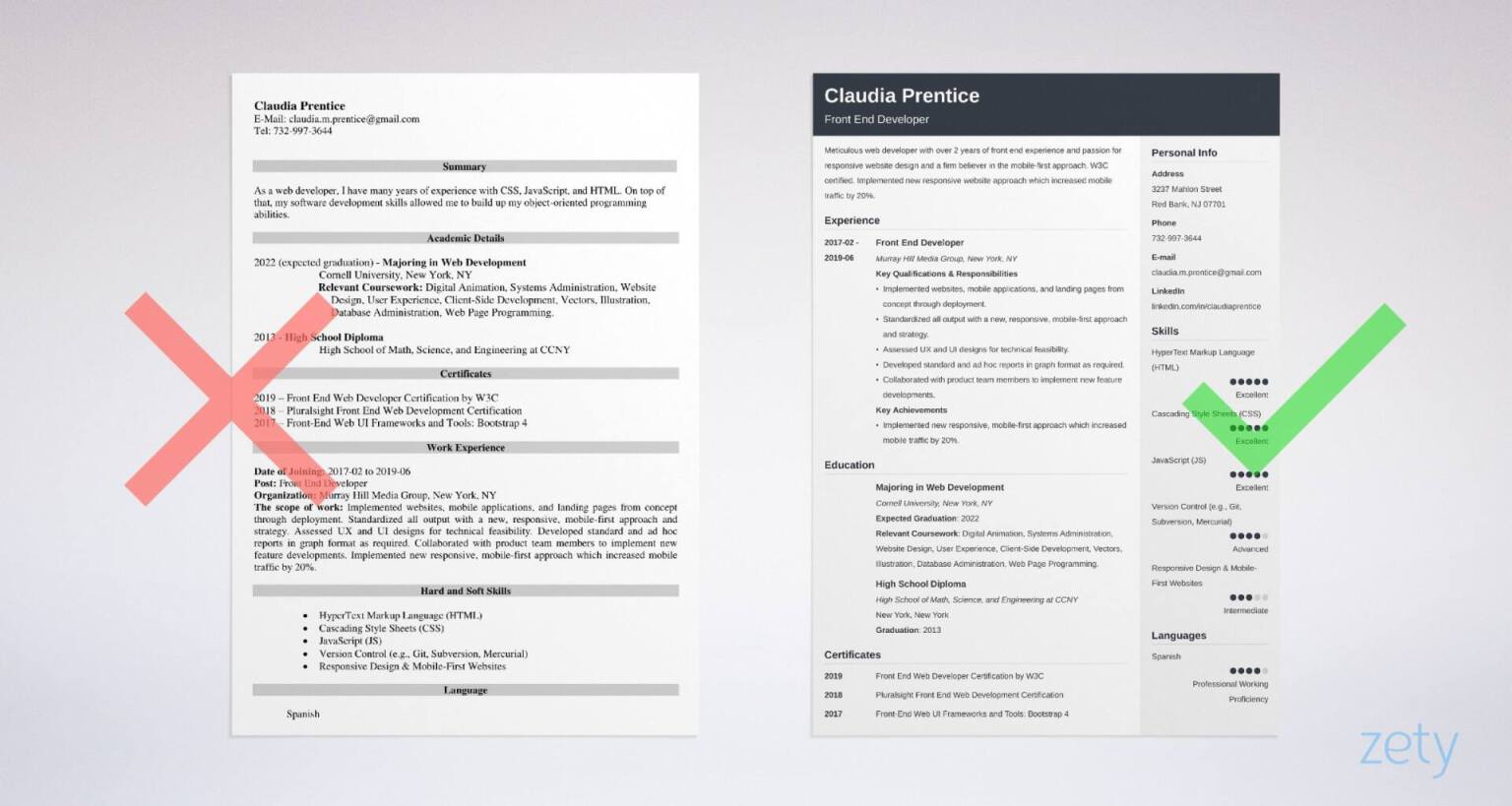
 Front End Developer Resume Example Amp Guide 20 Tips
Front End Developer Resume Example Amp Guide 20 Tips
 Top 7 Essential Tools For Front End Web Development Learn
Top 7 Essential Tools For Front End Web Development Learn
 Plesk For Developers Online Development Platform
Plesk For Developers Online Development Platform
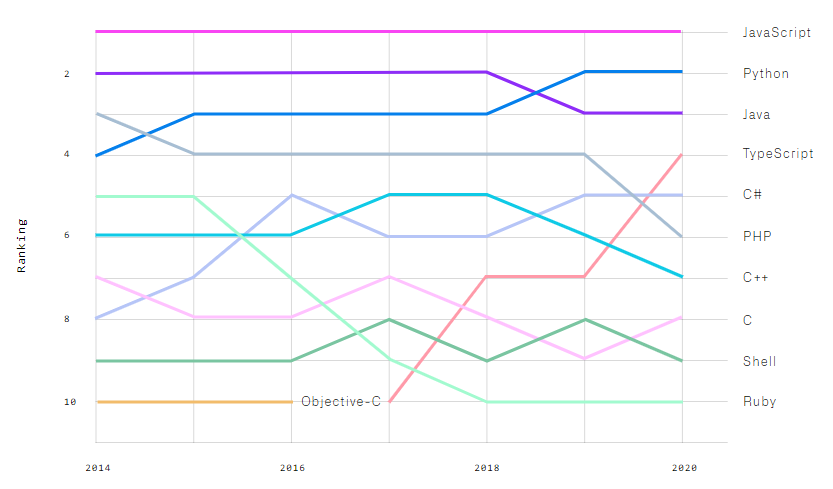
 The 6 Programming Languages Pro Game Designers Use Intro To
The 6 Programming Languages Pro Game Designers Use Intro To
Pro Javascript Development Coding Capabilities And Tooling
 Pro Javascript Development Coding Capabilities And Tooling
Pro Javascript Development Coding Capabilities And Tooling
 The Age Of The Software Development Novice How No Code Tools
The Age Of The Software Development Novice How No Code Tools
 Developer S Tool Kit 9 Tools Every Developer Should Have
Developer S Tool Kit 9 Tools Every Developer Should Have
 Top Ten Tools For Embedded Development Ultimate Guide Sam
Top Ten Tools For Embedded Development Ultimate Guide Sam
 The Essential Tools For Programmers Digital Inspiration
The Essential Tools For Programmers Digital Inspiration

0 Response to "23 Pro Javascript Development Coding Capabilities And Tooling"
Post a Comment