27 Javascript Loop Through Object Properties
Jul 26, 2018 - Object.values() returns an array of object property values. This function returns values of enumerable properties only. ... for...in loop can be used to iterate over enumerable properties of JavaScript objects. This loop includes inherited properties from prototype chain. Oct 03, 2019 - The problem with a for...in loop is that it iterates through properties in the Prototype chain. It iterates over object properties. Javascript arrays are just a specific kind of object with some handy properties that help you treat them as arrays, but they still have internal object properties ...
 Javascript Loop Through Nested Array Of Objects Code Example
Javascript Loop Through Nested Array Of Objects Code Example
2/11/2019 · Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can’t just iterate it using map() , forEach() or a for..of loop.

Javascript loop through object properties. Apr 16, 2019 - One of the for..* loop statements in JavaScript. This for..in statement can be used to iterate through objects. It only collects enumerable properties. 14 hours ago - If you pass an object instead of an array the function loops over the object's properties, using the name as a key. This makes sense if you understand each JavaScript object is an associative array. When you think about a JavaScript in terms of an associative array the index is the member name. Looping Through JSON Object Properties in JavaScript. My previous post contained a small piece of code explaining how to loop through object properties with the Reflection namespace in C#. In this post I'd like to explain how do loop through JavaScript object. Let's create an object in JavaScript: var myObject = {. Name: "Elad",
2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop. Related Searches to Iterate through object properties - javascript tutorial javascript iterate object key value javascript loop through object key value pairs es6 iterate object javascript loop through json object lodash loop through object javascript loop through array of objects jquery loop through object javascript iterate over keys ... Get code examples like"javascript loop through object properties". Write more code and save time using our ready-made code examples.
27/11/2019 · Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. loop through an array of object and display just one object at a time on the dom js PHP provides a way for objects to be defined so it is possible to iterate through a list of items, with, for example a foreach statement. By default, all visible properties will be used for the iteration.
How many ways to iterate over object properties do you know? I know five. In this article, I'll walk you through each of them. Keep reading. 1. Object.values. Object.values returns a list of object property values: [value1, value2, …, value3] Use this one when you don't care what the keys are. For example: The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. From time to time, there may be a need to loop through objects in JavaScript. It is mainly done with the for..in loop. However, looping through all key-value pairs for an object, you are looping through them as well. The for..in loop iterates through properties in the Prototype chain. To solve this problem, you should check if the property ...
20/2/2020 · Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty () method: Looping through objects in JavaScript 20th Jun 2018. Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop.. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object. Aug 12, 2020 - Explore the world of frontend through a series of resources
In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object An object is a JavaScript data type , just as a number or a string is also a data type. // Example object let obj = { key1: "val1", key2: "val2", key3: "val3" } We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1: .entries() We can use Object.entries() to convert a JSON array to an iterable array of keys and values. Object.entries(obj) will return an iterable multidimensional array. Jan 14, 2020 - Now let’s move to modern JavaScript or ES6+! Acknowledging this problem, ECMA team has added support for simple iteration in ES6. ... The Object.entries() method returns an array of a given object’s own enumerable property [key, value] pairs, in the same order as that provided by a for…in loop ...
Object.values is the counterpart to Object.keys, and returns an array of the object's enumerable property values.We covered enumerable properties in the previous step, and this method simply returns the corresponding value for each enumerable property.. Similarly, we can iterate using forEach:. Object.values(obj).forEach(value => { console.log(value); }); Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops. The variable in the code above is the variable representing each entry of the iterable object that is being iterated over. It can be declared with const, let or var.The iterable is the object where the properties are being iterated over.. For example, we can use it to iterate over an array-like in the following code:
But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String's indexOf() method or Object's toString() method. The loop will iterate over all enumerable properties of the object itself and those the object inherits from its prototype ... Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ...
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Apr 16, 2019 - Read writing from Chidume Nnamdi 🔥💻🎵🎮 on Medium. I am looking for a job | I am available for gigs, full-time and part-time jobs, contract roles | Hire Me! | 📦 : kurtwanger40@gmail | Twitter: @ngArchangel. 3 weeks ago - I just wanted to keep this for reference how to quickly loop through an objects keys and values, if needed. I also included an implementation using jQuery .each ... Note the limitations of using a for...in loop, as it iterates over the properties of an object in an arbitrary order, and needs ...
The tutorial has illustrated us how to loop through object properties in JavaScript by using built-in JavaScript functions or 3rd party libraries. Although there are different approaches for us to do that, however, using the for…in statement seems to be the most direct approach. Below are other related articles for your references: Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. JavaScript Objects HTML DOM Objects. JavaScript For Loop ... for/in - loops through the properties of an object; ... In the first example, using var, the variable declared in the loop redeclares the variable outside the loop. In the second example, using let, ...
Because Object.values(meals) returns the object property values in an array, the whole task reduces to a compact for..of loop.mealName is assigned directly in the loop, so there is no need for the additional line like it was in the previous example.. Object.values() does one thing, but does it well. This is a true path to clean code. 3. Object.entries() returns pairs of property values and keys The 3 methods to loop over Object Properties in JavaScript are: Object.keys (Mozilla Developer reference) Object.entries (Mozilla Developer reference) For-in loop (Mozilla Developer reference) ES6/ES2015 Maybe you heard about ES6 or ES2015. That is the new modern specification of JavaScript nowadays. ES6 has a lot of new cool features like the ... Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to ...
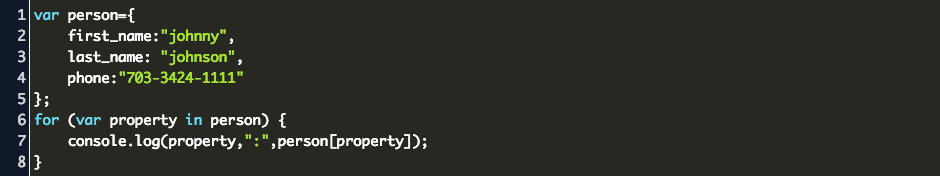
Looping through an Object Property Here's an example; you've got an object containing some properties and you need to look up each property and the value that it carries. Here's how you would use the For In Loop to do so: {% code-block language="js" %} var person = { fname: "Nick", lname: "Jonas", age: 26 }; for (let x in person ... The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... 28/11/2011 · Those objects are sequences, and the indexes of a sequence are properties of that object in Javascript. A better way to recursively iterate through a JSON object properties would be to first check if that object is a sequence or not:
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 The Quite Nice And Fairly Accurate Intro To Javascript
The Quite Nice And Fairly Accurate Intro To Javascript
How To Print Or Enumerate Properties Of A Javascript Object
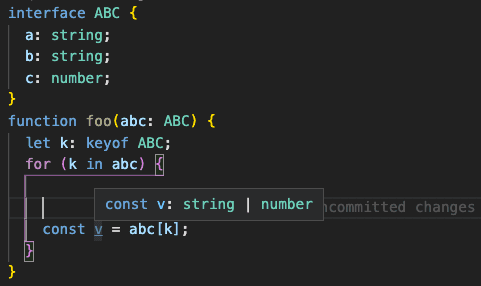
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 Javascript Iterate Over Object Properties By Ron Yosef
Javascript Iterate Over Object Properties By Ron Yosef
Javascript Tutorial Looping Through All Properties Of Object
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 For In Statement With Object In Typescript
For In Statement With Object In Typescript
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
 Looping Through An Array Of Objects
Looping Through An Array Of Objects
Javascript Tutorial Looping Through All Properties Of Object
/devbyrayray/blog/blog-template-3a)
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 Iterate Through Object And Print Key Value Pairs Javascript
Iterate Through Object And Print Key Value Pairs Javascript
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 How To For Loop The Same Object With Unique Data Get Help
How To For Loop The Same Object With Unique Data Get Help
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Loop Through Object In Javascript Es6 Reactgo
How To Loop Through Object In Javascript Es6 Reactgo
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object

0 Response to "27 Javascript Loop Through Object Properties"
Post a Comment