29 Html Type Text Javascript
2.1 The 'firstLine' Style. The following is used to apply special styles to the first line as formatted on the canvas: <STYLE TYPE="text/javascript"> tags.P.firstLine.fontStyle = "small-caps"; </STYLE> <P>The first line of an article in Newsweek. On an text-based UA, this could be formatted as: The HTML <script> type Attribute is used to specify the MIME type of script and identify the content of the Tag. It has a Default value which is " text/javascript".
 Html Lesson 13 Input Tags In Html Forms Geeksread
Html Lesson 13 Input Tags In Html Forms Geeksread
Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript MIME types are listed in the specification.

Html type text javascript. Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534+ (KHTML, like Gecko) BingPreview/1.0b; Type Content-Type HTTP header script/@type; text/javascript: Content-Type: text/javascript;charset=UTF-8: FAIL PASS <script type="text/javascript"></script>: FAIL PASS text/javascript+module The type attribute of <script> specifies the relevant scripting language. It should be used instead of the language attribute, which is deprecated. Acceptable Values. Specify the script using the applicable IANA media type, a forward slash, and then the subtype. If you don't specify a type, the browser will assume it is text/javascript in HTML 5. Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted.
The purpose of the HTML type attribute is to specify the content type of the associated element when used with a, link, object, param, script, style elements. When used with the input element, the attribute specifies the type of the date it can accept. Whereas when used with button element, the attribute can be used to define the type of work ... Snake Game In JavaScript; Auto Type In JavaScript Programs Source Code. First, talk a little bit about the program. This auto type program is in pure javascript. I used a google font and an external CSS library called normalize ( get info). There is very less code in HTML and CSS file, mostly used javascript. You have to create 3 files for this ... Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your projects. Choose to display or hide the comments, clicking the command in the top right corner. Basics - Introduction to JavaScript syntax.
Definition and Usage. The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Typewriter text animations are quick to implement and can do wonders for your website by making it look exceptionally impressive. 12 handpicked typing text animations are shown below along with their source code. A bit of knowledge of CSS and JavaScript is all you need to learn to use these animations. Handlebars JavaScript is a client-side template engine that separates HTML from JavaScript in order to create dynamic HTML. The code is easily managed, the learning curve is easy, and data interpolation is easy; i.e., data values coming from the Server-side can easily insert into the template instead of the traditional approach given below by ...
By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices. The HTMLCollection in the HTML DOM is live, meaning when the document is changed it will be automatically updated. NodeList objects are collections of nodes returned by properties such as Node. There are two types of NodeList: live and static. It is static when any change in the DOM does not affect the content of the collection. Shared components used by Firefox and other Mozilla software, including handling of Web content; Gecko, HTML, CSS, layout, DOM, scripts, images, networking, etc. Issues with web page layout probably go here, while Firefox user interface issues belong in the Firefox product. ( More info) See Open Bugs in This Product. File New Bug in This Product.
The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. The script tag can contain either scripting statements or refer to an external JavaScript file. In this article, you will learn how JavaScript interacts with HTML. In this article, you will learn how JavaScript interacts with HTML. CFP is Open Now: C# Corner Software Architecture Virtual Conference ... <script type= "text/JavaScript" > //commenting single line /* Multi line comment. document.write("this will not execute.") document.write ... The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute. But in HTML5 text/javascript is the default type, so you can omit. The type attribute gives the language of the script or format of the data.
HTML JavaScript A Script is a small program which is used with HTML to make web pages more attractive, dynamic and interactive, such as an alert popup window on mouse click. Currently, the most popular scripting language is JavaScript used for websites. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag
Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. This article will illustrate how to dynamically change the Type attribute of HTML TextBox from Text to Password using JavaScript. HTML does not allow the Type attribute to be modified with JavaScript at runtime and hence the same can be achieved by creating a dynamic TextBox next to the Password TextBox and hiding the Password TextBox. However, the HTML 4 specification did give text/javascript as an example (even though it was not a recognised standard content type) so it was that value that has traditionally been used with the type attribute when including or importing ECMAScript/javascript into an HTML page.
JavaScript is a scripting language A scripting language is a lightweight programming language JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) This is simply intended to embed data directly to HTML with some sever-side rendering. According to Mozilla - You can also use the attribute to embed data in HTML with server-side rendering by specifying a valid non-JavaScript MIME type in the type attribute. https://developer.mozilla /en-US/docs/Web/HTML/Element/script. Example : Javascript provides us with the textContent property that we can use to change the text inside an element.
This can be done by a Text Box Field in HTML. To Create a HTML Input Text Box you need to dine type="text" attribute in <input> tag. In this tutorial, you will learn how to create an HTML Text input box, Set the Height and Width of the text input box, Get the value from the text field, and Multiline Text box in HTML with examples. <input> elements of type text create basic, single-line inputs. You should use them anywhere you want the user to enter a single-line value and there isn't a more specific input type available for collecting that value (for example, if it's a date , URL , email , or search term , you've got better options available). Step 2) Add JavaScript: Example. var i = 0; var txt = 'Lorem ipsum typing effect!'; /* The text */. var speed = 50; /* The speed/duration of the effect in milliseconds */. function typeWriter() {. if (i < txt.length) {. document.getElementById("demo").innerHTML += txt.charAt(i);
HTML Scripts A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be Javascript or VBScript.
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
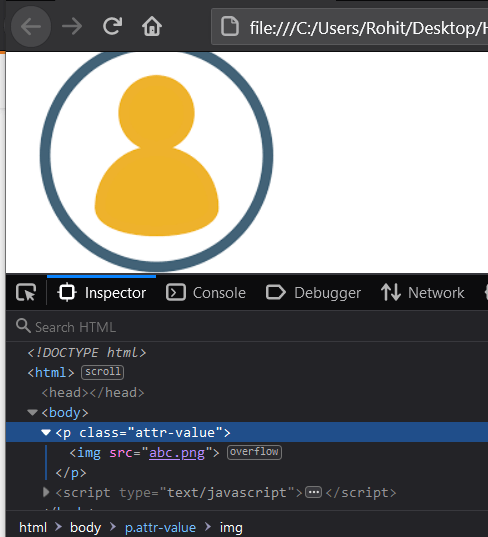
 Replace Text With Image Html Example Using Javascript
Replace Text With Image Html Example Using Javascript
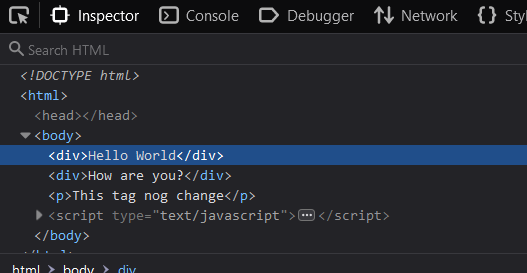
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
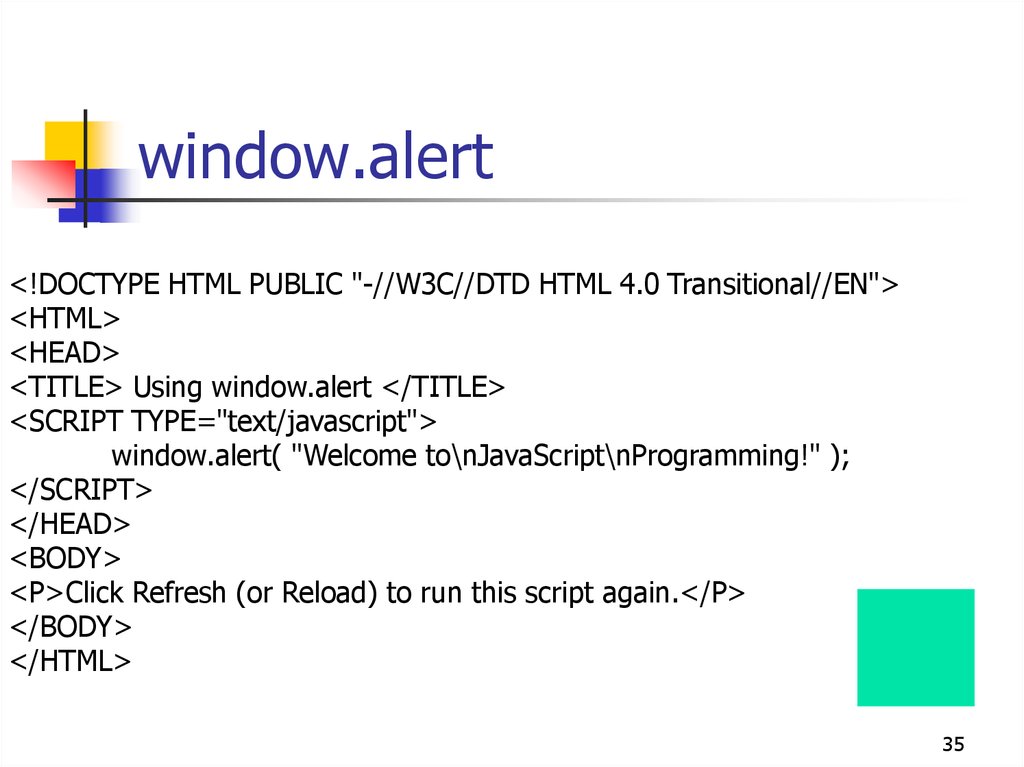
 Html Documents And Javascript Online Presentation
Html Documents And Javascript Online Presentation
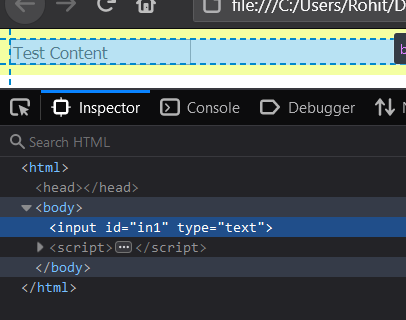
 Javascript Set Input Value By Id Simple Html Example Eyehunts
Javascript Set Input Value By Id Simple Html Example Eyehunts
 Type Text Ecmascript Vs Type Text Javascript Stack Overflow
Type Text Ecmascript Vs Type Text Javascript Stack Overflow
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Solved How To Add Properly Html Code With Javascript Velo
Solved How To Add Properly Html Code With Javascript Velo
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Mix Add Javascript Code To Html Code On Visual Studio
How To Mix Add Javascript Code To Html Code On Visual Studio
 Lt Style Type Text Css Gt Lt Style Gt Lt Script Type Text Javascript Gt
Lt Style Type Text Css Gt Lt Style Gt Lt Script Type Text Javascript Gt
Using The Javascript Mqtt Client With Websockets
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
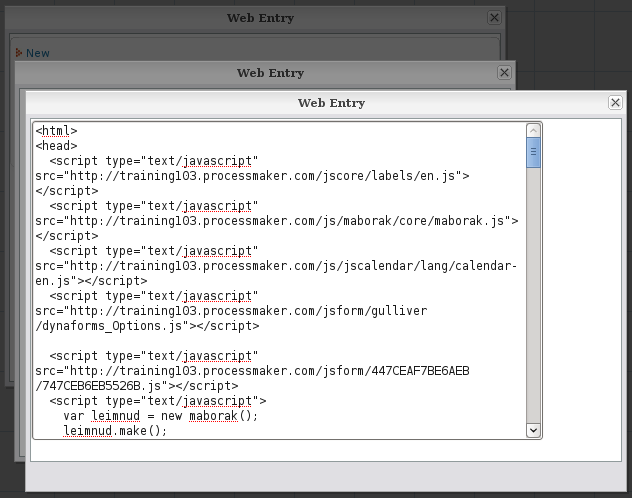
 2 0 Web Entry Documentation Processmaker
2 0 Web Entry Documentation Processmaker
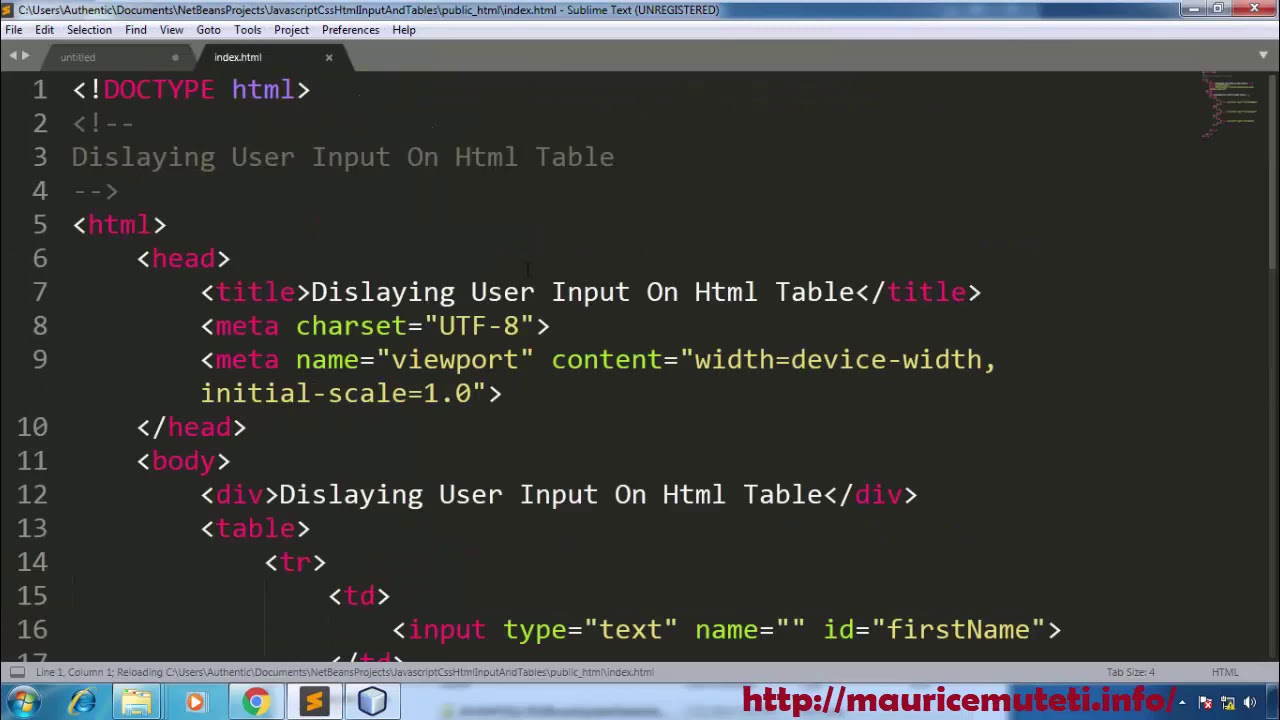
 1 Javascript Css Html Tutorial How To Add Text Input Field
1 Javascript Css Html Tutorial How To Add Text Input Field
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 How To Add Javascript To Html Developer Helps
How To Add Javascript To Html Developer Helps
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 How To Fix Refused To Execute Script Error Its Mime Type
How To Fix Refused To Execute Script Error Its Mime Type
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
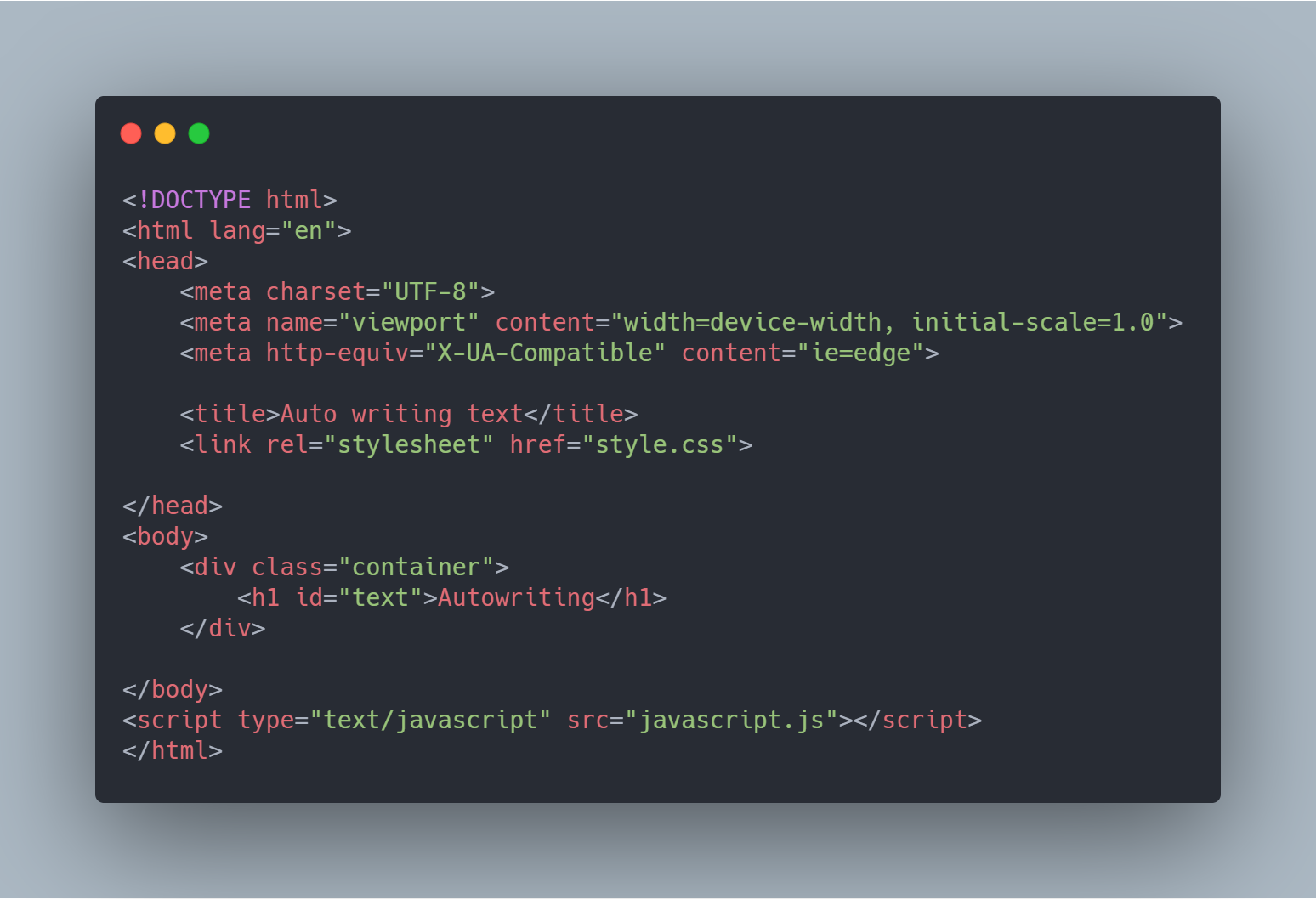
 Javascript Auto Writing Text In This Blog We Are Going To
Javascript Auto Writing Text In This Blog We Are Going To
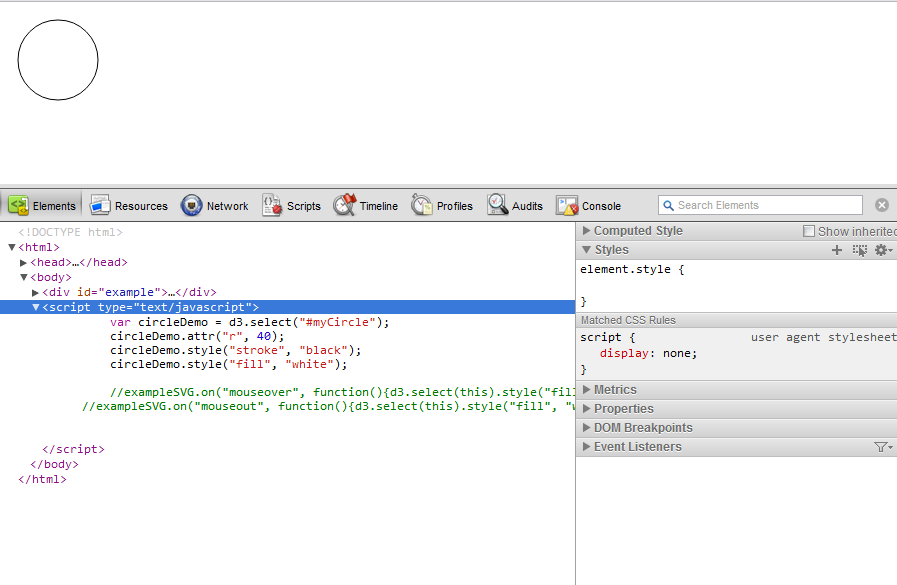
 D3 A Beginner S Guide To Using D3
D3 A Beginner S Guide To Using D3
 How To Force Input Field To Enter Numbers Only Using
How To Force Input Field To Enter Numbers Only Using
0 Response to "29 Html Type Text Javascript"
Post a Comment