32 Document Images Slide Src In Javascript
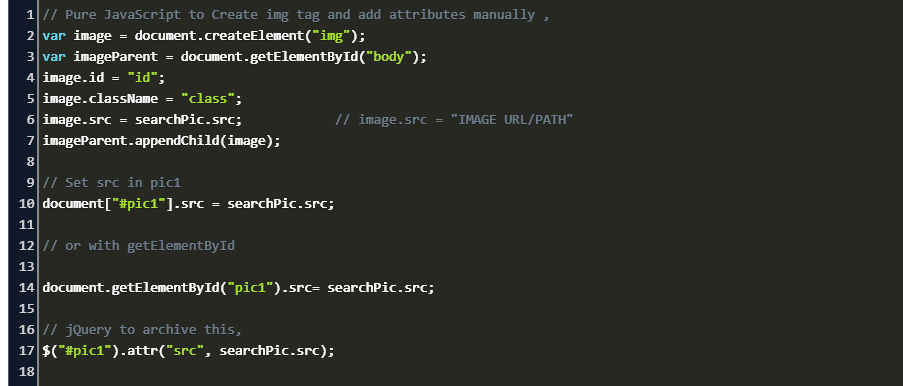
There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document.
Description: A cool JavaScript image slideshow that rotates among many images. Each time the image changes, so does the link associated with it. IE 4+ users will also see a special "blend-in" effect take place each time the image switches. Demo:

Document images slide src in javascript. Images in the BODY tag. Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the ... When click on prev and next button ,different function will be called. The reason why designed in this way, is that it will be easier to set boundary and react differently. If current image is the first image, click the prev button, the slider will go all the way to the last image; If current image is the last one, click the next button, the ... When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete.
Creating Slideshow or Carousel with CSS and JavaScript ¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Actually, I'm working on ASP.NET project for internal use. There is one page called Employee Details that allows the users to enter new profile or update the existing profile. The users is able to update Employee Photo too. So, The updated images should be show in Image control as soon as the user choose new photo. 30/6/2012 · <script type="text/javascript"> var nextLightStatus = "green"; function lightSwitch(){ if (nextLightStatus == "green"){ document.images[0].src = "images/greenLight.png"; nextLightStatus = "yellow ...
Slideshows are quite common on sites that have lots of images that need to be displayed for your visitors. Using just plain JavaScript, you can build a very simple slideshow using just a few lines of code. In this tutorial, we will go over a simple slideshow example built with JavaScript. 26/11/2019 · Step – 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: <div class="container">. <div class="image-sliderfade fade">. <img src="img1.jpg" style="width:100%">. <div class="text">Image caption 1</div>. Hi! My husband has a blogger powered, responsive photography site with a static image background. He would like to replace the image with a simple auto-playing slideshow of max. 10 images. No need for border around the images, crossfade, previous/next buttons or anything, just 10 images changing automatically. Could you help us with a code?
Step 2: Where you wish the slideshow to appear inside the BODY, add the following: There are two parts inside the script you need to change. Firstly, configure the destination URLs associated with each image inside the code of Step 1. Then, specify the images used inside code of Step 2. In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
20/5/2015 · You need to (1) quote your image source paths, (2) do not setTimeout inside your function -- for an infinite slideshow, you may want to setInterval, and do it outside your slideit() function, (3) get rid of the eval()-- it's extremely bad practice; put the original images in an array and then assign the source directly (e.g. document.images.slid.src = imageArray[step-1].src;). Use the document.images property in JavaScript to get the number of tags in a document.ExampleYou can try to run the following code to implement document ... The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
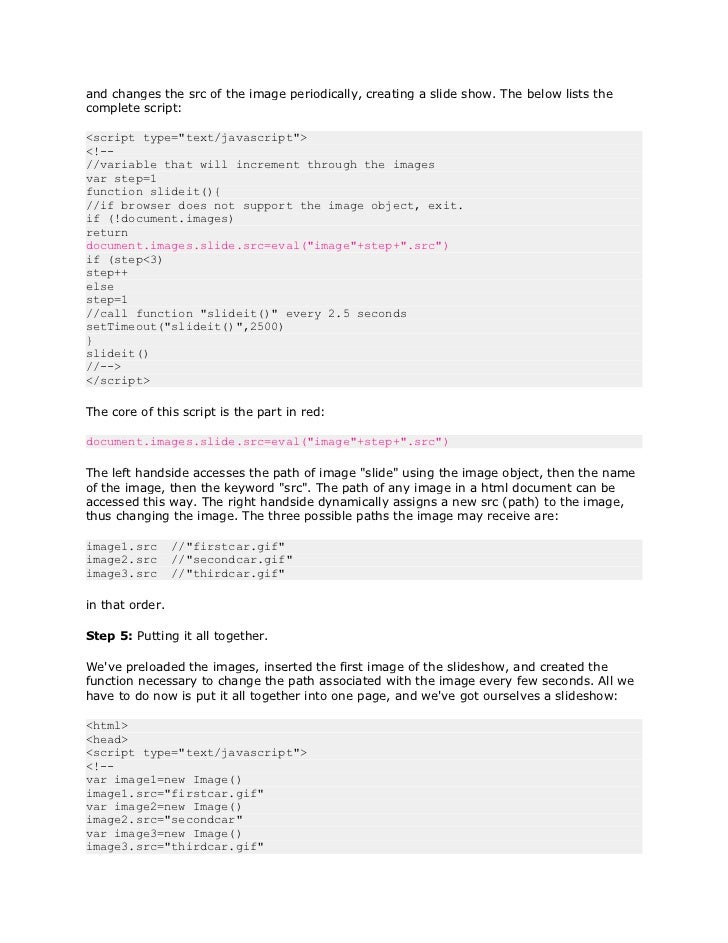
The html page needs to provide a placeholder for the slide show image. Use JavaScript to preload a set of images to be used. Use JavaScript to write a function that will swap the images. Use JavaScript to set a timer that will be called whenever the image needs to be swapped. An example is shown above. document.getElementById ('slide').src = slideimages [step].src The left hand side of the equal sign ("=") accesses the image container we've inserted onto the page, by using the JavaScript method document.getElementById () to access the image by, well, its ID attribute value. Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! This article was peer reviewed by Dan Prince and Chris Perry. Thanks to all of SitePoint's ...
In this JavaScript tutorial, you're going to learn 14 common scenarios you'll probably run into if you have not already when working with images. Alternatively, you can set an src attribute to ... Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. 20/8/2021 · There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: 1.basic: http://cssdeck /labs/image-slider-1.
In this case, every image has a fixed width and height, as does the frame that's drawn around them. You could enhance the script so that it uses the image's width and height to make the frame fit perfectly around it. The code below should be self-explanatory. We loop through the document.images container and add new canvas elements accordingly. In the above example, we have got the first image src and set the src to the second image. Conclusion. In this article, you have learned how to get the image tag src and set the image tag src using jQuery attr() with example. You may like. How to Get the Current Page URL in jQuery; jQuery Ajax Get() Method Example Below is the DataList being used to create the Image or Picture Gallery, it is the same used in the previous article the only difference is I am calling LoadDiv JavaScript function onclick event of the ASP.Net Image Control which will open up the Modal PopUp to display the larger or Zoomed Image.
document.Element ('slideshow').innerHTML = presentimage; Let us see how this works, the above mentioned statement will look out for the element with the help of the id "slideshowimage" and then the content of the same will be replaced by the present image value. 18/6/2013 · <script> <!-- //variable that will increment through the images var step=1 function slideit(){ //if browser does not support the image object, exit. if (!document.images) return document.images.slide.src=eval("image"+step+".src") if (step<2) step++ else step=1 //call function "slideit()" every 2.5 seconds setTimeout("slideit()",2500) } slideit() //--> </script> Instead, you can just use vanilla JavaScript, which tends to be faster. Take a look at the example below: <img id="myImage" src="https://thisinterestsme /LOGO.png?x69032"> <script> //Modify the src attribute of the image with the ID "myImage" document.getElementById ("myImage").src = 'img/new-image.jpg'; </script>.
Try this. <script type="text/javascript"> var step = 1; function slideit () { document.images.slide.src = eval ("image" + step + ".src"); if (step < 3) step++; else step = 1 setTimeout ("slideit ()", 2500); } //First call slideit (); </script>. Share. Improve this answer. Basic Features. Hardware-accelerated Javascript ( non jQuery, non flash ) Lightweight (16kb) HTML captions. 17 transition effects. Slider starts on DOM ready (DOMContentLoaded) instead of the delayed window.onload. Customizable starting slide (specific index, or random) Supported by all major browsers. 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below.
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Set Image Src Code Example
Javascript Set Image Src Code Example
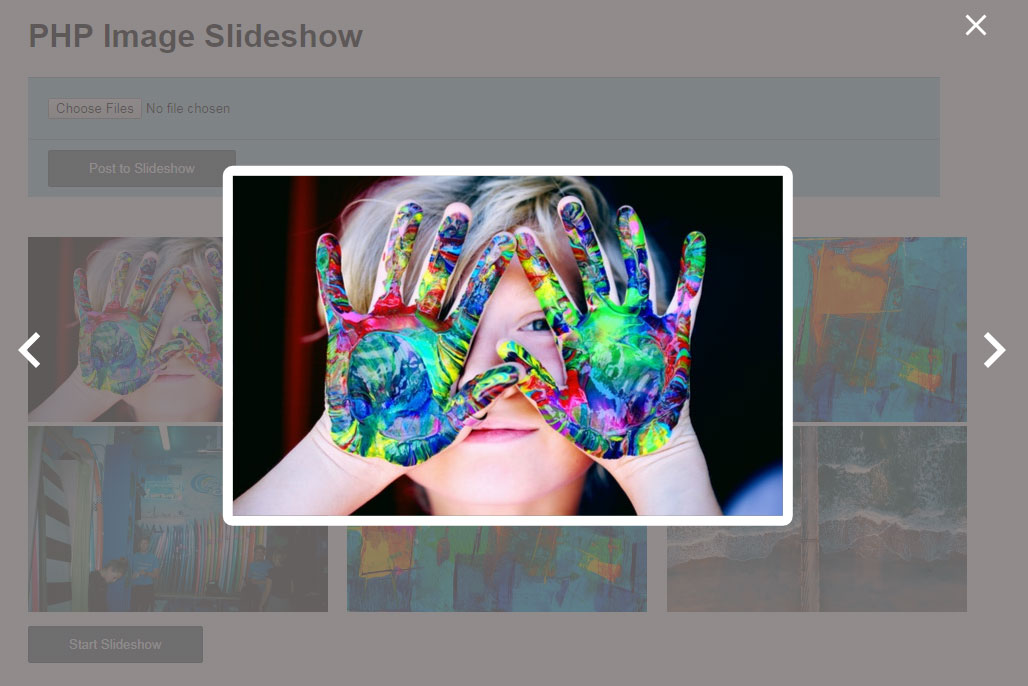
 Php Image Slideshow With Jquery Using Multiple File Upload
Php Image Slideshow With Jquery Using Multiple File Upload
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Get Image Size From Url Code Example
Javascript Get Image Size From Url Code Example
 Unit 2 The Exciting World Of Javascript Lesson 6 Using
Unit 2 The Exciting World Of Javascript Lesson 6 Using
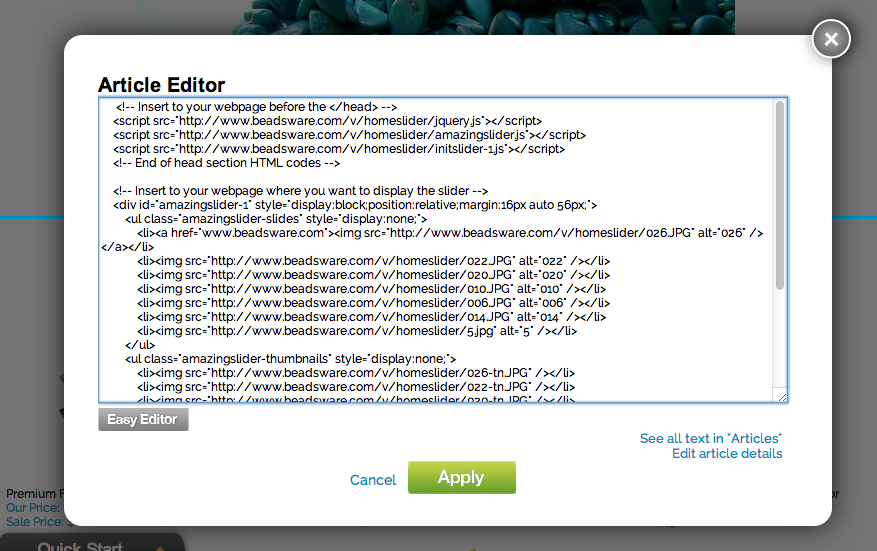
 How To Insert Amazing Slider To Your Volusion Website
How To Insert Amazing Slider To Your Volusion Website
 How To Display Image In Slider Stack Overflow
How To Display Image In Slider Stack Overflow
Creating Images Sliders In Js Sololearn Learn To Code For
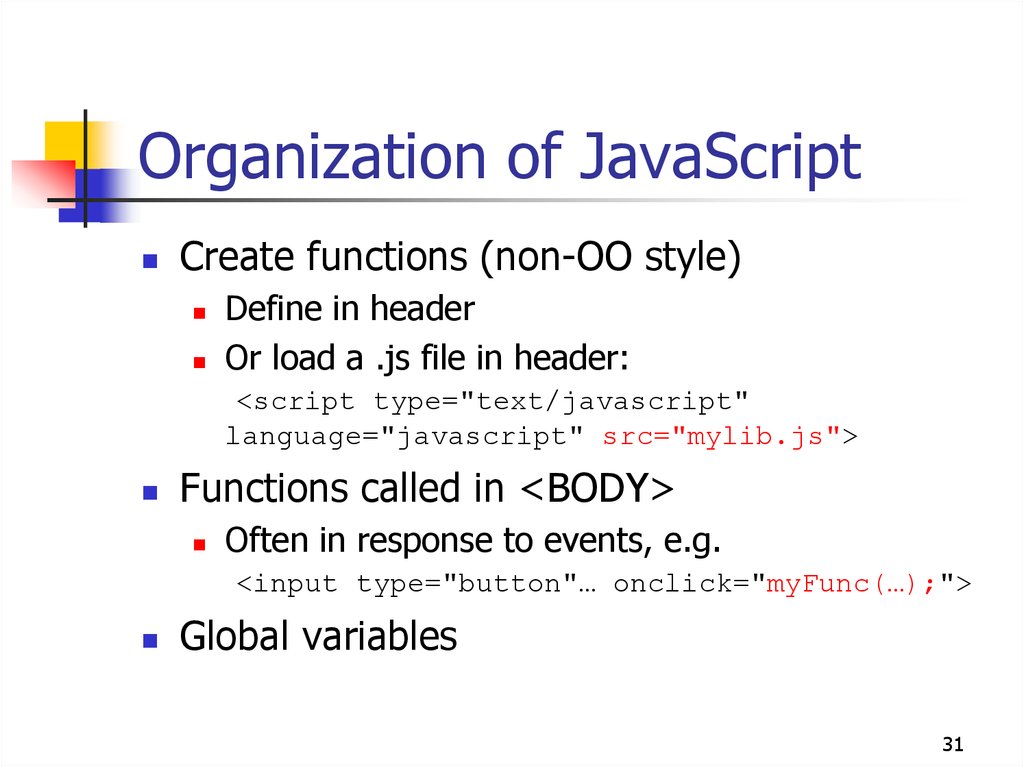
 Html Documents And Javascript Prezentaciya Onlajn
Html Documents And Javascript Prezentaciya Onlajn
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag

 Html Documents And Javascript Online Presentation
Html Documents And Javascript Online Presentation
 Javascript Images Slide Stack Overflow
Javascript Images Slide Stack Overflow
 Creating Image Slider Using Javascript Html And Css
Creating Image Slider Using Javascript Html And Css
Slideshow Using Core Javascript
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
 How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
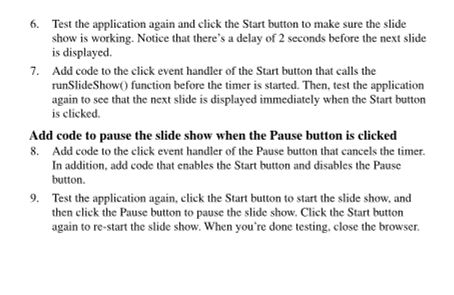
 How To Create A Basic Slide Show
How To Create A Basic Slide Show
 2javascript Web Programming With Java Script
2javascript Web Programming With Java Script
 Flipbook Pages 1 5 Flip Pdf Download Fliphtml5
Flipbook Pages 1 5 Flip Pdf Download Fliphtml5
 How To Create Image Slideshow Using Javascript
How To Create Image Slideshow Using Javascript
 Bootstrap 4 Bootstrap Min Css Slide Js The Freecodecamp Forum
Bootstrap 4 Bootstrap Min Css Slide Js The Freecodecamp Forum
 Responsive Testimonials Slider Using Html Css And Javascript
Responsive Testimonials Slider Using Html Css And Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
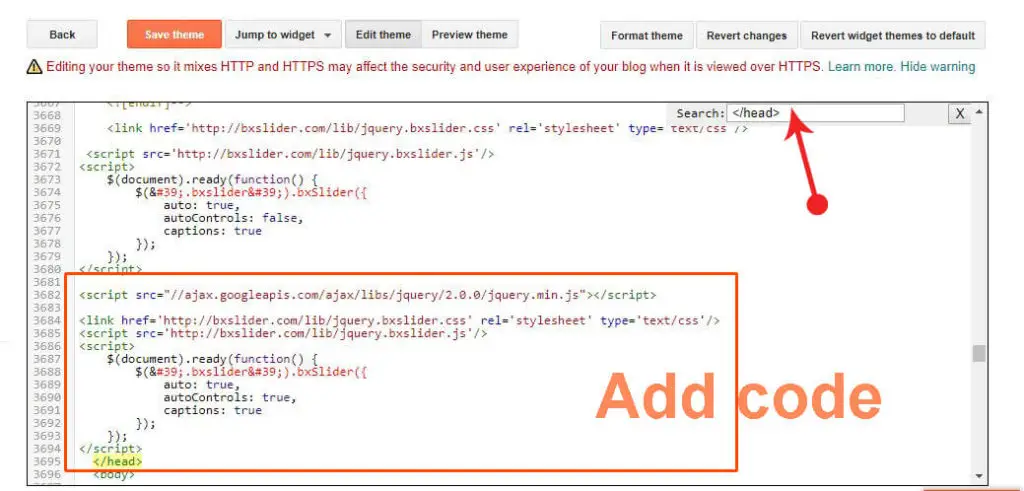
 How To Add An Image Slider To Posts On Blogger Technobush
How To Add An Image Slider To Posts On Blogger Technobush
Reveal Js Introduction 陈斌彬的技术博客





0 Response to "32 Document Images Slide Src In Javascript"
Post a Comment