28 Why Use React Over Javascript
Just because it’s possible, doesn’t mean that it’s the best approach for React apps. We encourage you to use React components when you can. React components are easier to reuse in React applications, and often provide more control over their behavior and appearance. Jan 22, 2018 - Do you remember that 600 lines javascript file ? The pain you have to go through everytime there's a bug or an anomaly. Well all of that was made easier with the appearance of frontend frameworks / library (and I'm not talking only about react). The huge plus about them is : You don't have to repeat the same things over ...
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
Dec 30, 2020 - Optimization of the development process and bringing on JavaScript was all that was required at that time. ReactJS is more like an open-source JavaScript library rather than a framework. Used for building amazing user interfaces, it is good for rendering performance.

Why use react over javascript. That's why ReactJS is an obvious choice for many. To explain why, let's go over the top reasons why we use React. Simplicity. The first thing that gets so many people to use ReactJS in their projects is probably its simplicity. React is a JavaScript library so if a developer is familiar with JS functions, they will have an easier start with ... Oct 13, 2020 - If you're looking to pivot into a career as a web developer, you're bound to see job listings asking for "React JS" as a skill requirement. So what is React JS and what it used for? Our Tech 101 guide to React will get you up to speed. Let's go with the ten reasons to use React js: #1 It facilitates the overall process of writing components JSX is an optional syntax extension to JavaScript that makes writing your own components much easier. It accepts HTML quoting and makes a subcomponent rendering easier.
At the end of the day, React is just a way to write vanilla JS faster and more easily. You need to know vanilla JS because it pokes through the edges of React. It's good to know React because it teaches you good code organization techniques and is easier to use in medium size or large projects. 2 React is a JavaScript Library, and it has its layer on top of the Javascript. BUT, as I said, the React API is very small and simple to learn. Angular & Vue force their rules on you. React is more conceptual. React, also called React.js or Reactjs, is a JavaScript library, and you can build user interfaces using it. Your development team can design simple views for each state of your application using React. React has components whose logic is written in JavaScript, and React updates and renders the right components when the data changes.
React (also known as React.js or ReactJS) is a free and open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page ... With React you get the additional benefit of JSX, which is its own syntax helping to develop the components. This is where the developers can blend the elements of both HTML and JavaScript using the JSX apart from implementing the inline styles as well. Aug 07, 2020 - As we discussed in our article ... use JavaScript according to the annual Stack Overflow survey. The maturity of the JS community allows specialists to quickly learn the language and constantly progress working with it. So, you should typically be able to quickly find a React Native developer ...
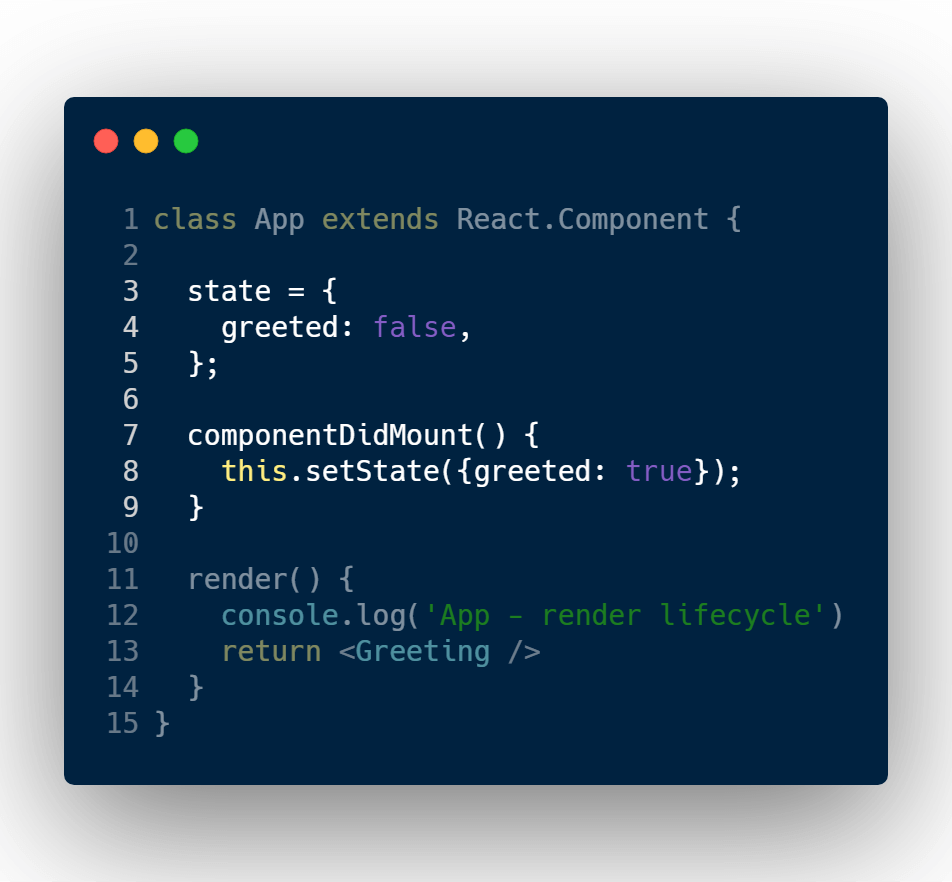
The reason React initially used the createClass API was because, at the time, JavaScript didn't have a built-in class system. Of course, this eventually changed. With ES6, JavaScript introduced the class keyword and with it a native way to create classes in JavaScript. This put React in a tough position. So, in this regard, it makes sense to say that React library is your way to go over the Angular framework. Testing - React v. Angular. Expectation: Javascript testing is one of the critical processes in mobile app development and it has to run on a single tool for effective measurements. Here is every reason to choose Angular over React and why you should never use React again. javascript.plainenglish.io. Another quick note, I have tried to read all of your comments and respond to them. However, I thought it would be easier for me to simply write a follow-up that directly answers the most common themes in your responses. You ...
You can build a custom bundle, include it using the ` ` HTML tag, and use without the React framework (for example, with Vanilla JavaScript, jQuery, or other JavaScript frameworks that use direct DOM manipulation). React is a large JavaScript library that helps us update the View for the user. But React still doesn't let us create applications on its own. The library lacks the model and controller layers. To fill in the gap, Facebook introduced Flux, which has numerous variants nowadays, to control the application workflow. ReactJS (or React.js/React) was developed by Facebook as a front-end Javascript library for building user interfaces (UI). React uses a declarative style of programming to describe the UI state. How is React different from Angular React allows programmers to figure out how their app is going to look for users and how they would interact with it.
In this post, I'll explain why one should use TypeScript over JavaScript in React. What is TypeScript? In simple words, TypeScript is a superset of JavaScript which extends the same syntax by adding optional static type checking into it. TypeScript compiler converts .ts(TypeScript files) into .js(JavaScript files). Who uses it? React uses JSX for templating, which is a superset of JavaScript. Having templates embedded in a close-to-JavaScript syntax yields a major benefit: it's generally easy to use JavaScript tooling with JSX, because JSX files can be transpiled by Babel. Aug 15, 2019 - JSX is optional and not required to use React. Try the Babel REPL to see the raw JavaScript code produced by the JSX compilation step.
Mar 28, 2018 - I’ve seen many, many people using a modern framework like React, Angular or Vue.js blindly. These frameworks provide lots of interesting things, but usually people miss the point about the deepest… Why React? Now, the main question arises in front of us is why one should use React. There are so many open-source platforms for making the front-end web application development easier, like Angular. Let us take a quick look on the benefits of React over other competitive technologies or frameworks. With React, we write HTML using JavaScript. We rely on the power of JavaScript to generate HTML that depends on some data, rather than enhancing HTML to make it work with that data. Enhancing HTML is what other JavaScript frameworks usually do. For example, Angular extends HTML with features like loops, conditionals, and others.
Find out the benefits of Blazor over Angular, React and other JavaScript frameworks. Blazor enables sharing code across client- and server-side processes, server-side rendering functionality and more. When building a single-page application, Angular or React are popular JavaScript frameworks to use. And up until now, the majority of client-side ... It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript. JSX produces React "elements". We will explore rendering them to the DOM in the next section. Apr 29, 2018 - Yes, there is the initial cost ... with any javascript library you load in. You said you're building a "small site." That's not much to go on but odds are React is overkill for that and it would just increase your development time especially since you've never used it ...
React uses JavaScript to build user interfaces. The user interface (or UI) of a website or application are all the on-screen menus, search bars, or interactive menus - basically anything a person interacts with to use a webpage or an application. Jun 05, 2018 - I receive a notification from Quora. Someone had asked me to answer this question. At first, I was tempted to give the “Learn the language basics and then go for libraries” sermon. But I stood and… Blazor Webassembly is the reason why Blazor can stand strongly against JavaScript SPA like Angular, VueJS, and React. With Blazor Webassembly, the developer can write the UI logic using C# instead of JavaScript. As you start working with Webassembly, a small version of Mono .NET runtime gets downloaded to the client's browser.
Aug 14, 2019 - However, I always see that too ... can be overwhelming for React beginners. So I try to make the different characteristics of JavaScript functions clear before going all-in using them in React. In the following sections, you will see how JavaScript arrow functions are commonly used in ... React.js is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. It's used for handling the view layer for web and mobile apps. React also allows us to create reusable UI components. React was first created by Jordan Walke, a software engineer working for Facebook. Jul 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Improved maintainability, code consistency, and future browser support are few reasons behind its success. Though many other frameworks and libraries adopt TypeScript by default, React remained neutral, giving the developers the option to choose between TypeScript and JavaScript. Apr 02, 2019 - by Luke Joliat Do we still need JavaScript frameworks?As a web developer, I try to assess my toolbox regularly and determine if I can do without this or that tool. Recently, I have been investigating just how easy it is to develop a complex front end application without a To set some boundaries, let's first define what we mean by "plain" JavaScript (also called "vanilla" JavaScript). React is a library that defines the way apps are written. It does this by setting very clear rules about how data can flow through the app, and how the UI will adapt as a result of that changing data.
Redux is a predictable state container designed to help you write JavaScript apps that behave consistently across client, server, and native environments and are easy to test. While it's mostly used as a state management tool with React, you can use it with any other JavaScript framework or library. Notice how with onClick={() => console.log('click')}, we're passing a function as the onClick prop. React will only call this function after a click. Forgetting => and writing onClick={console.log('click')} is a common mistake, and would fire every time the component re-renders.. As a next step, we want the Square component to "remember" that it got clicked, and fill it with an "X" mark. In React, the parent component passes a function to the child that the child calls; this pattern demands an advanced understanding of functional JavaScript, but is far more powerful and flexible than Vue's emit pattern. And because React's functional pattern is truer to Javascript, it also offers superior TypeScript compatibility.
React has quickly become one of the most popular Javascript libraries. This is entirely because of its flexibility and the improvement it brings in the performance. React breaks down the UI into smaller and reusable components that can move around data amongst each other. This breaking down of the UI is what gives React an edge over Vanilla JS. As web parts are components, react would be the recommended approach for the designing decoupled components. Although it depends on your knowledge of the JavaScript framework, because learning a...
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 The React Hooks Guide Tutorials And Examples Kendoreact
The React Hooks Guide Tutorials And Examples Kendoreact
 Vue Js And React Js A Quick Comparison Scotch Io
Vue Js And React Js A Quick Comparison Scotch Io
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Angular Vs React 2021 Which Js Framework Your Project Requires
Angular Vs React 2021 Which Js Framework Your Project Requires
 Php Vs Javascript How To Choose The Best Language For Your
Php Vs Javascript How To Choose The Best Language For Your
 Vue Vs React Which Framework Is Better To Choose Amp When
Vue Vs React Which Framework Is Better To Choose Amp When
 Angular Or Reactjs Which Is Better In 2019 Json World
Angular Or Reactjs Which Is Better In 2019 Json World
 How To Avoid Multiple Re Renders In React 3 Lines Of Code
How To Avoid Multiple Re Renders In React 3 Lines Of Code
 What Makes Developers Choose React Over Angular
What Makes Developers Choose React Over Angular
 React Js Typescript 4 2 3 Javascript Heap Out Of Memory
React Js Typescript 4 2 3 Javascript Heap Out Of Memory
 8 Best Tools For React Development
8 Best Tools For React Development
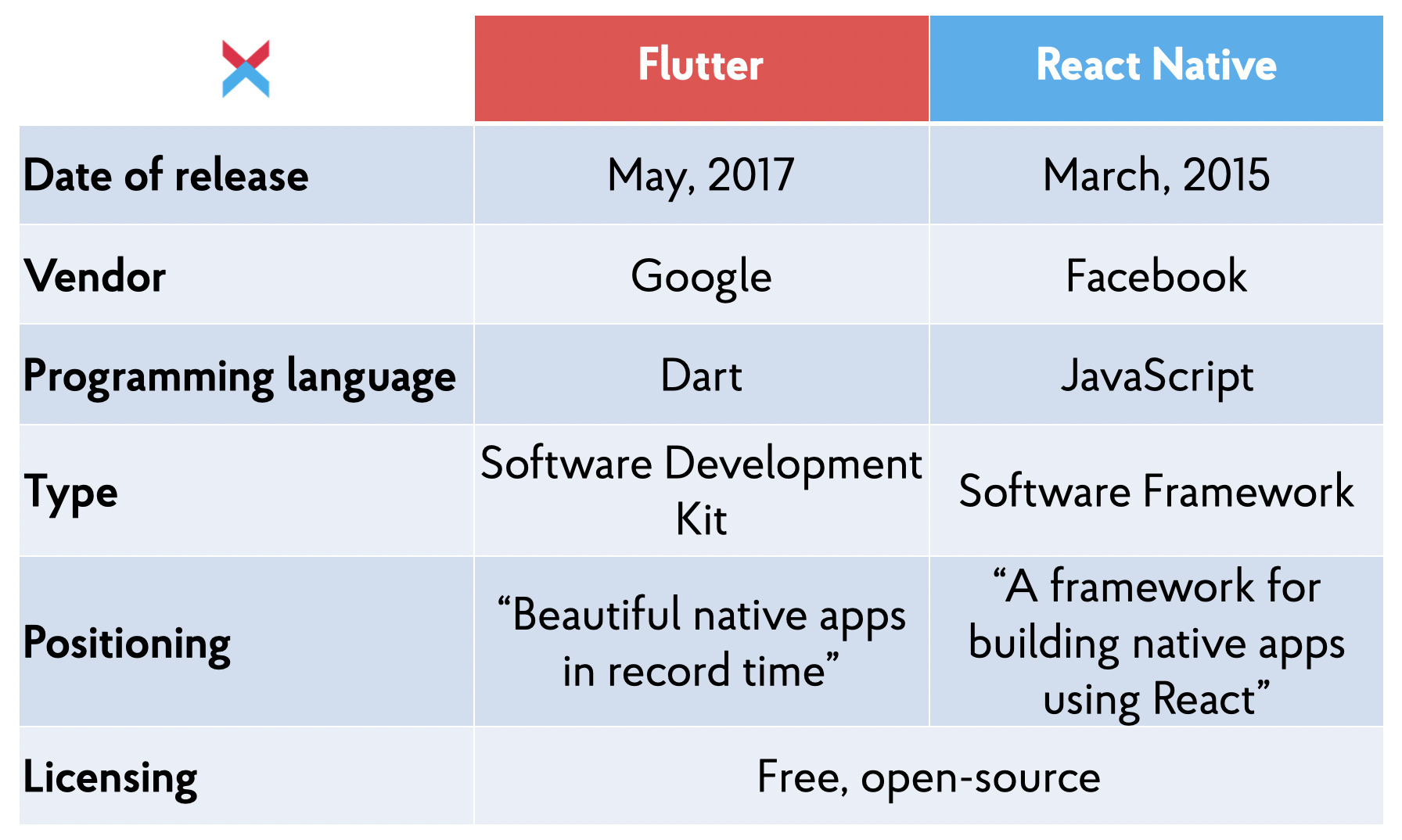
 React Native Vs Flutter Which One To Choose Nix United
React Native Vs Flutter Which One To Choose Nix United
 7 Reasons Why Reactjs Is Taking Over Frontend Development
7 Reasons Why Reactjs Is Taking Over Frontend Development
 React Vs Plain Javascript Framer
React Vs Plain Javascript Framer
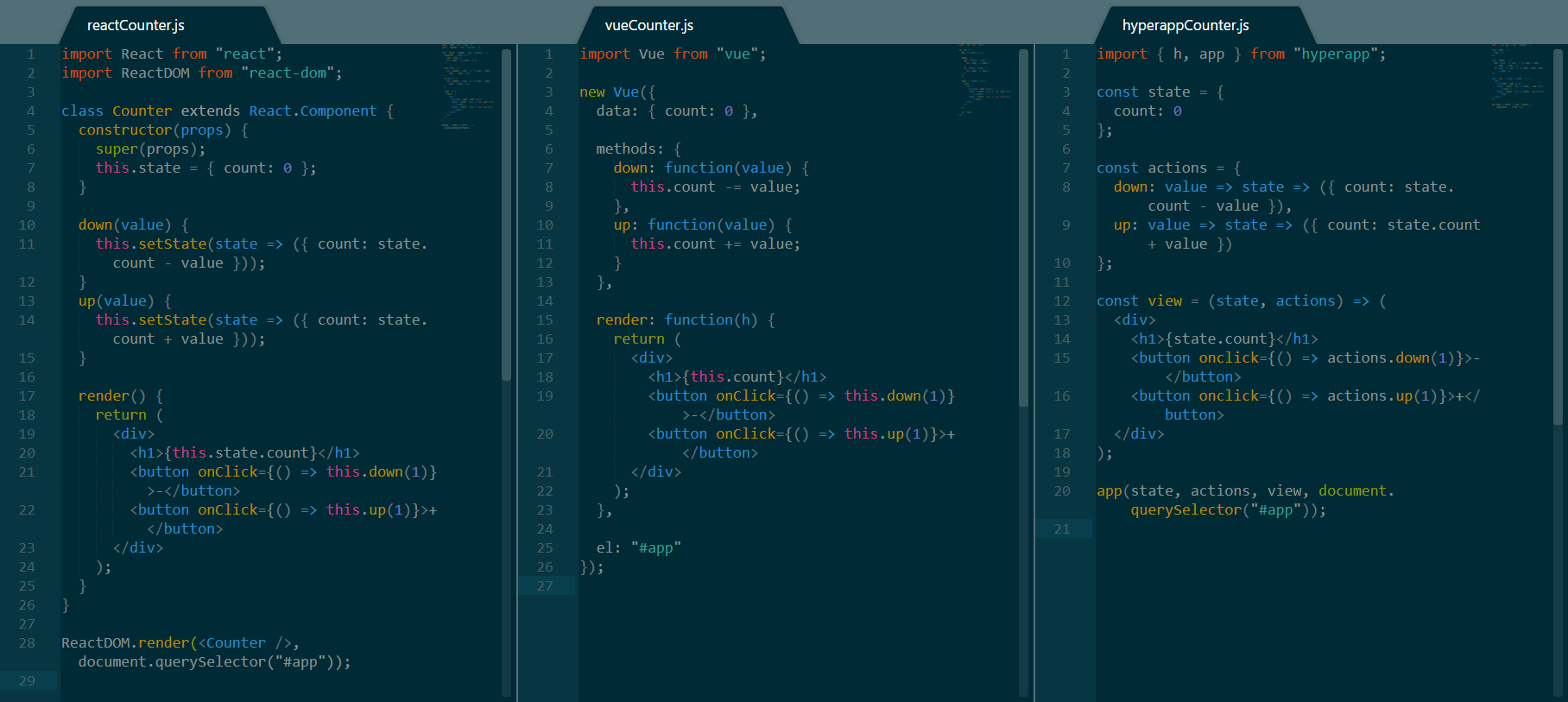
 Javascript Framework Comparison With Examples React Vue
Javascript Framework Comparison With Examples React Vue
 Reacting To React A Beginner S Guide To React Js Dev
Reacting To React A Beginner S Guide To React Js Dev
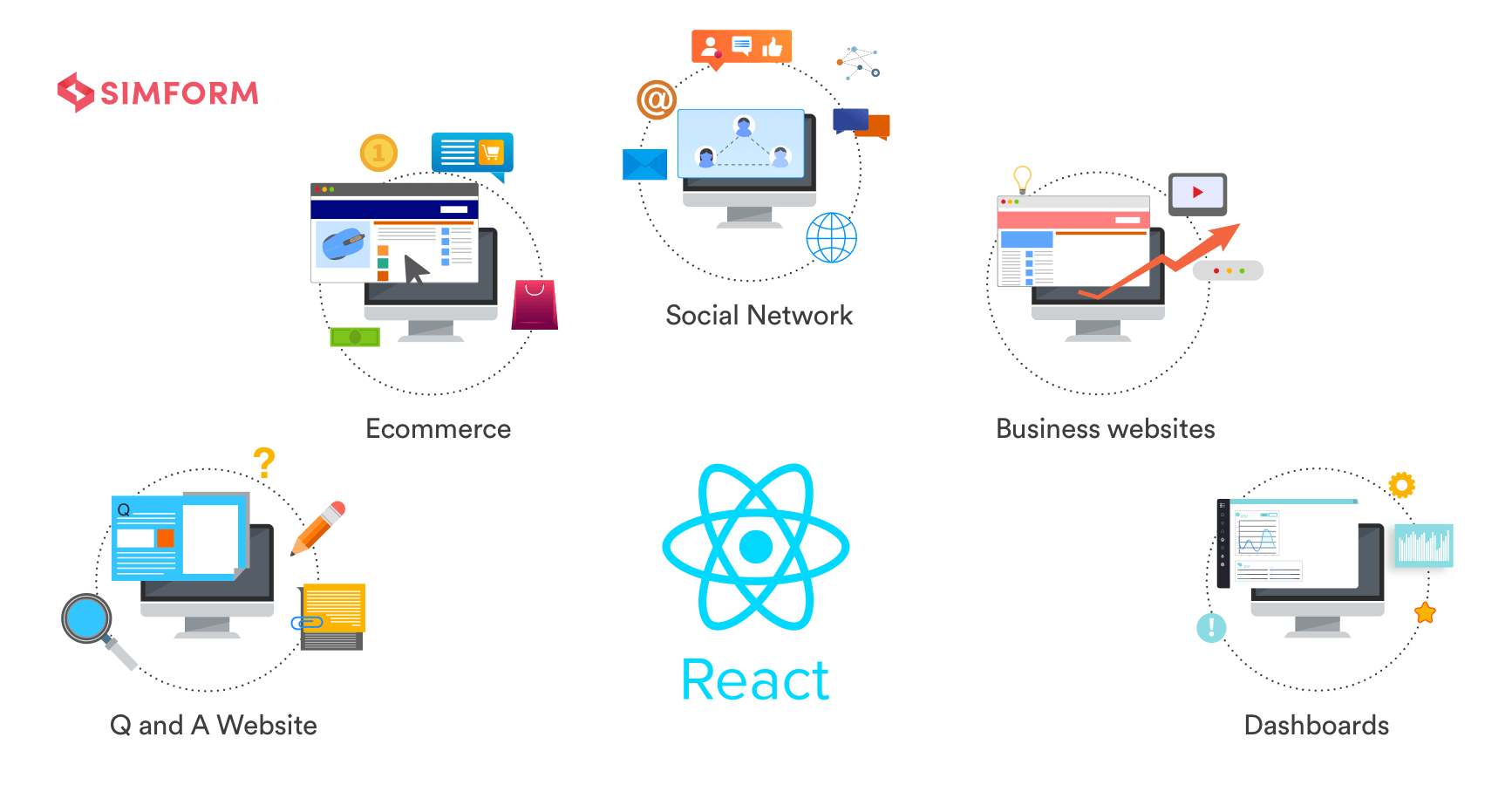
 Why And Where Should You Use React For Web Development Simform
Why And Where Should You Use React For Web Development Simform
 React Js What Is It What Is Used For Why Should You Learn
React Js What Is It What Is Used For Why Should You Learn
 Angular Vs Reactjs Which One Is Most In Demand Frontend
Angular Vs Reactjs Which One Is Most In Demand Frontend
 React Vs Svelte The War Between Virtual And Real Dom By
React Vs Svelte The War Between Virtual And Real Dom By
 Why React Js Is Better Than Angular Or Vue Js Creole Studios
Why React Js Is Better Than Angular Or Vue Js Creole Studios
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software

 Next Js Vs React The Developer Experience Logrocket Blog
Next Js Vs React The Developer Experience Logrocket Blog


0 Response to "28 Why Use React Over Javascript"
Post a Comment