22 Test Javascript In Browser
Alternatively, for smaller pieces of javascript you can just run it through your browser URL bar, here's an example: javascript:alert("hello world"); And, as it was already suggested both Firebug and Chrome developer tools have Javascript console, in which you can type in your javascript to execute. To get the most reliable score from this benchmark, please close all other browsers and tabs and make sure your screen stays awake the whole time during the test.
 Case Study Mitigating Browser Extension Attacks Jscrambler
Case Study Mitigating Browser Extension Attacks Jscrambler
Apr 18, 2018 - Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression.

Test javascript in browser. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. First, make a directory called test inside your project. In this folder, create a JavaScript file called server.js. Let's build this file step-by-step (you can see the complete file on GitHub). const express = require ('express') SilverBench · online multicore CPU benchmarking service (uses only JavaScript) to benchmark computer (PC or mobile device) performance using a photon mapping rendering engine. Three benchmark options available—Performance, Extreme, and Stress test. The photon mapping is …
24/8/2021 · We use JavaScript to deliver advanced functionalities through our graphical user interface. Our adserver is compatible with major browsers including Chrome, Firefox, Internet Explorer, Edge, Safari, Opera. To test if your browser supports JavaScript, please click on the button below to test. The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor. ... Edit and run javascript online right in your browser and see the result instantly. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
JavaScript has been a part of web browsers for over 15 years and is "built in" to web browsers (it can be disabled but not actually removed ). Learn more about JavaScript. Java however, is a plugin for web browsers. That means it is an extra bit of software that can be optionally loaded into a web browser to give it new features or functionality. Jan 30, 2020 - I don't want to install all browsers on my PC. I like chrome and I can debug/test (for syntax/result) almost every javascript quickly in chrome by just clicking Ctrl+Shift+J and pasting my javascript in its console. But that will just test if it works in chrome. JavaScript Tester. JavaScript code. [id=screen] -- Use our HTML Editor from this page--. Web Toolkit Online works only in your browser, your data are secured | Privacy Policy| Contact. © 2014-2020 Alexandre Brillant.
In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it.; In the Java Control Panel, click the Security tab. ; At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. Mar 04, 2021 - Tests can also be executed in Node.js by simply importing the test files and dependent libraries. jsdom is commonly used in Node.js to simulate a browser-like environment using pure JavaScript. Jsdom simulates whatever you get when you run your JS inside the browser like window, document, body, ... Jun 16, 2020 - Check out 5 ways to instantly test JavaScript code in browsers. Read this article that highlights interesting online tools like JSFiddle, BrowserStack, CodePen, & more.
In addition to viewing console.log () messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Developed by Google, Puppeteer provides a cool way to unit test your JavaScript components. For Node JS apps, Puppeteer provides a headless application programming interface that you can use in Chrome. Testim also released a free recorder for Puppeteer. Here are a few reasons this framework is popular: Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
Use test () whenever you want to know whether a pattern is found in a string. test () returns a boolean, unlike the String.prototype.search () method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec () method. (This is similar to the String.prototype.match () method.) Microsoft Edge browser v40.15063.. or later must be installed on your system. To check the version: Start Microsoft Edge. Click the More (…) menu.; Select Settings, and then scroll down to the bottom.; Rational Test Workbench Web UI Tester 9.1.1 and later and Rational Functional Tester 9.1.1 and later must be shell-shared on the same computer.. Shell sharing means that both products are ... Test it in a couple of stable browsers on your system, like Firefox, Safari, Chrome, or IE/Edge. Do some lo-fi accessibility testing, such as trying to use your site with only the keyboard, or using your site via a screen reader to see if it is navigable. Test on a mobile platform, such as Android or iOS.
JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS and JavaScript code snippets are referred to as fiddles. On the Site Settings page, scroll to the bottom of the screen. Under the Content section, click the JavaScript option. To the right of the Allowed option, click the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Allow or block JavaScript on specific websites The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications. How well does your browser support HTML5?
Choose Internet options from the the Tools menu on the Menu bar. Note: With Internet Explorer 7, 8 or 9 you may need to press the Alt key to make the Menu bar visible. Select the Security tab, then click the Custom Level button.; In the dialogue box scroll down to the Scripting section, Active Scripting sub-section and make sure "Scripting of Java applets" is set to Enable (click in the radio ... The browser on which the current page is opening can be checked using JavaScript. The userAgent property of the navigator object is used to return the user-agent header string sent by the browser. This user-agent string contains information about the browser by including certain keywords that may be tested for their presence. How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable.
Instructions on how to enable (activate) JavaScript in web browser and why. 2 weeks ago - The idea behind feature detection is that you can run a test to determine whether a JavaScript feature is supported in the current browser, and then conditionally run code to provide an acceptable experience both in browsers that do and don't support the feature. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options.
# Run arbitrary JavaScript that's not related to the page. Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression. The Console prints ... Check browser compatibility of JavaScript by testing websites on real browsers. All the debugging in the world will not match up to the ease and accuracy of monitoring website behavior in real user conditions. Among many other reasons, detecting browser compatibility flaws in JS code makes cross browser testing indispensable in website development. Always be very deliberate about choosing the right media query and choosing the right >=, <=, >, or < in any corresponding JavaScript because it is very easy to get these mixed up, resulting in the website looking wonking right at the screen size where the layout changes. Thus, thoroughly test the ...
The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser. open an any browser and press F12 key on browser, browser will give you 1 popup box in that popup box "console" is available click on console, write your java script code and test your code. Flow of the code : 21/4/2011 · JsUnit is a Unit Testing framework for client-side (in-browser) JavaScript. It is essentially a port of JUnit to JavaScript. Also included is a platform for automating the execution of tests on multiple browsers and mutiple machines running different OSs.
We have put together a course that ... information you need to work towards your goal. ... You should really learn the basics of the core HTML, CSS, and JavaScript languages first before attempting to use the tools detailed here. ... This article starts the module off by providing an overview of the topic of cross browser testing, answering ... JavaScript Detect Browser In JavaScript has a navigator object that contains data about the browser being used. There are many properties in the navigator object. However,.userAgent property has a string contains data about the browser, operating system. Nearly all websites need Javascript enabled these days, are you sure if you've got it enabled? This website will tell you if you have JavaScript enabled in your web browser and show you how to change the settings.
Oct 11, 2019 - If you want to run radar loops, ... your web browser security setting, or use a 'custom' setting to turn JavaScript ON. If you want to, try to turn JavaScript ON, and then reload this web page to see if the button works. ... Another possibility is that JavaScript may never run in this browser. ... Apr 30, 2020 - The Mobile-friendly Test shows ... how your site appears on mobile devices, such as blocked resources and JavaScript errors. Use the mobile-friendly test and the Googlebot user agent in the browser to check for rendering issues.... Definition and Usage The test () method tests for a match in a string. This method returns true if it finds a match, otherwise it returns false.
Test a JavaScript script in a browser without creating html/javascript test files [closed] Ask Question Asked 7 years, 10 months ago. Active 7 years, 10 months ago. Viewed 362 times 0 Closed. This question does not meet Stack Overflow guidelines. It is not currently accepting answers. Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code but relies on third-party libraries...
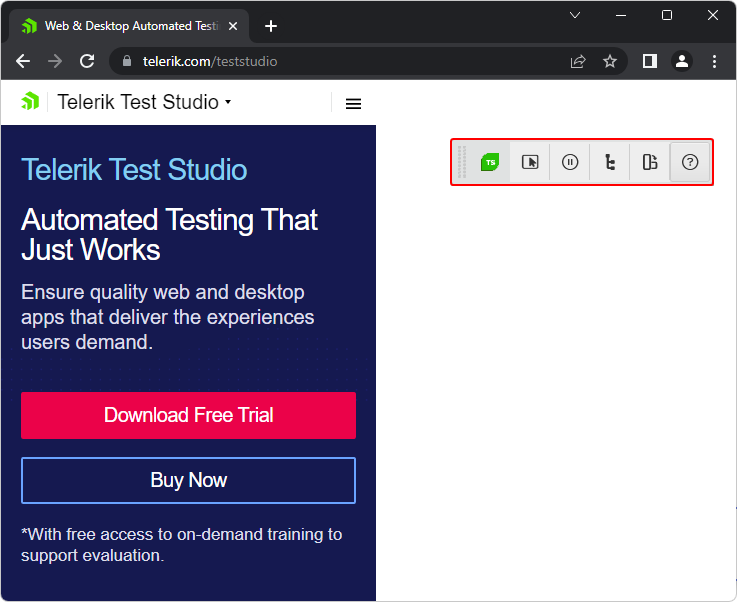
 Responsive Web Testing Progress Test Studio
Responsive Web Testing Progress Test Studio
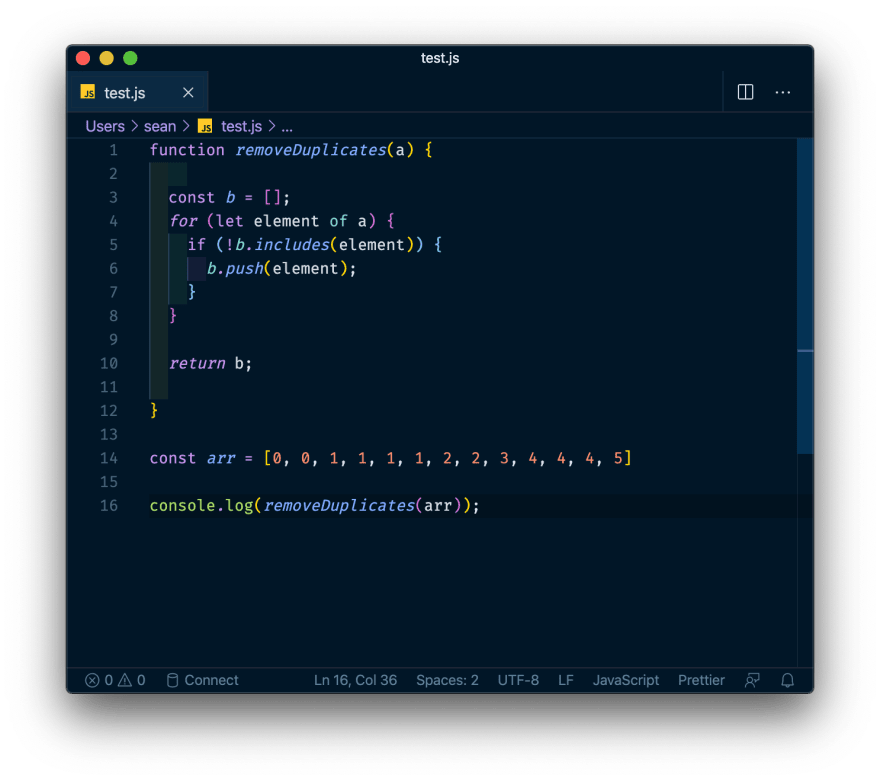
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 Introduction To Automated Testing Learn Web Development Mdn
Introduction To Automated Testing Learn Web Development Mdn
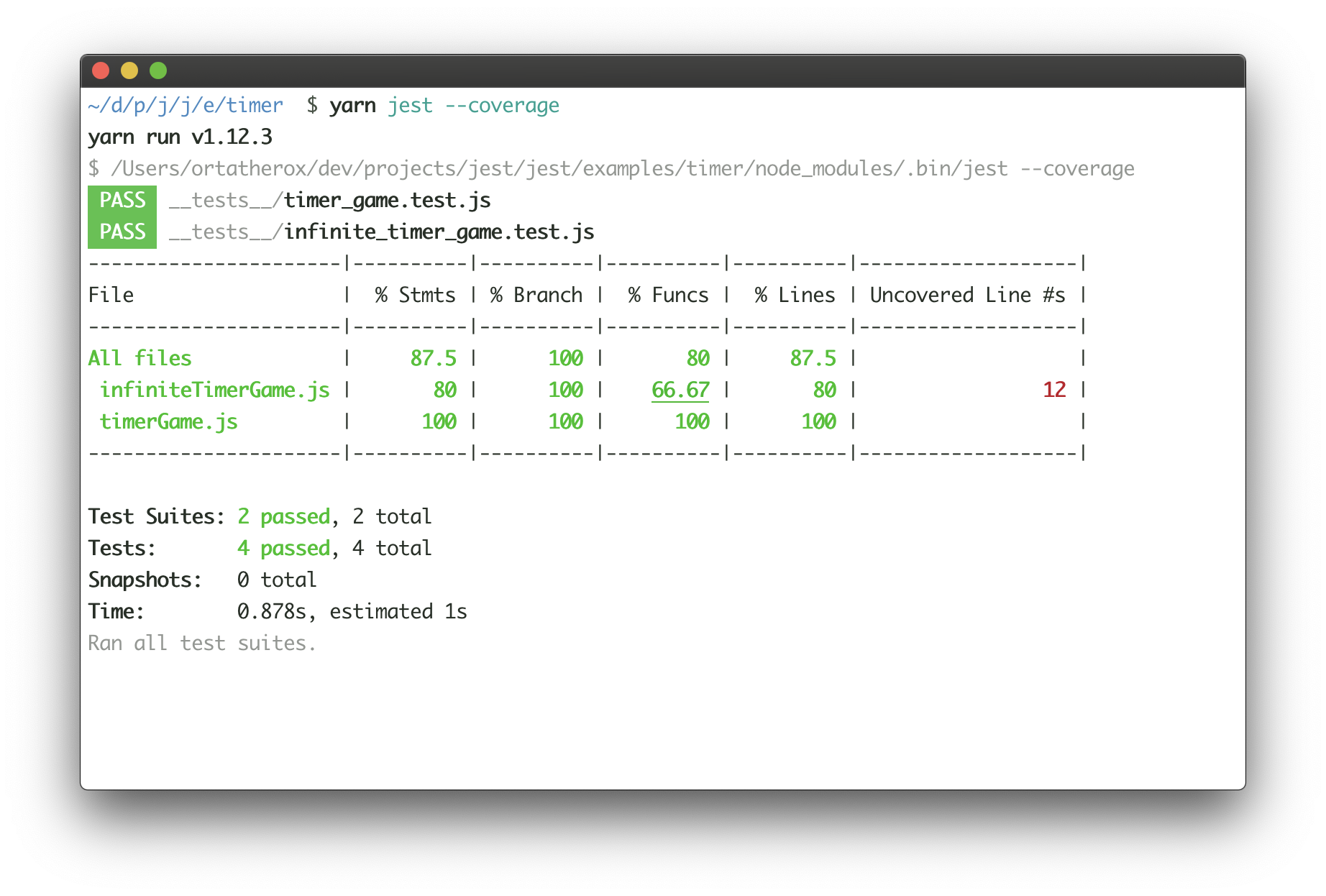
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 In Browser Unit Testing With Mochajs Chaijs Browsersync And
In Browser Unit Testing With Mochajs Chaijs Browsersync And
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Open Source Javascript Test Runner Cypress Io
Open Source Javascript Test Runner Cypress Io
 Which Web Browser To Use The Javascript Test Magnet
Which Web Browser To Use The Javascript Test Magnet
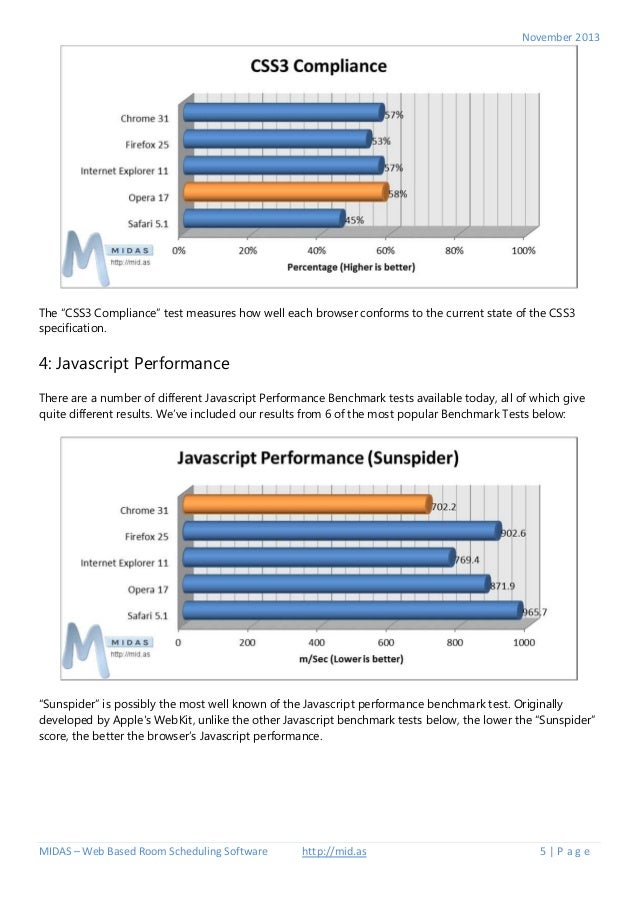
 Browser Performance Tests Internet Explorer 11 Vs Firefox
Browser Performance Tests Internet Explorer 11 Vs Firefox
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Integrating Javascript Unit Tests With Visual Studio
Integrating Javascript Unit Tests With Visual Studio
 Test Your Javascript Code With These Unit Testing Frameworks
Test Your Javascript Code With These Unit Testing Frameworks
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Javascript E2e Ui Testing Or How To Break Up With Selenium
Javascript E2e Ui Testing Or How To Break Up With Selenium
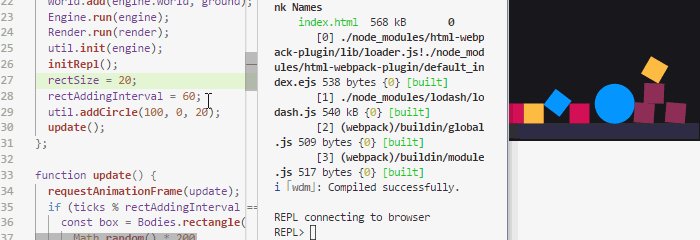
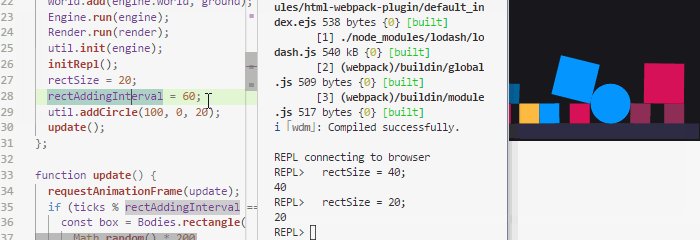
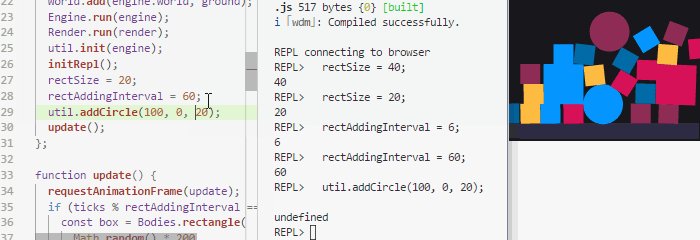
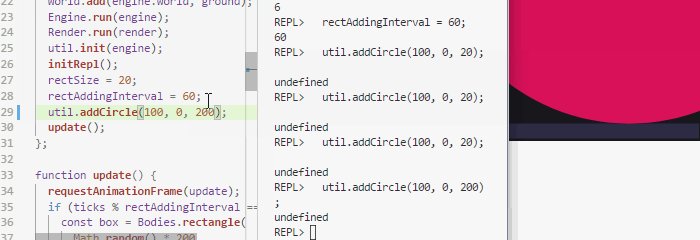
 Github Abagames Browser Repl Test Javascript Browser Repl Test
Github Abagames Browser Repl Test Javascript Browser Repl Test
 Using Node Js On Your Command Line To Quickly Test Javascript
Using Node Js On Your Command Line To Quickly Test Javascript
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Test Email Sign Up With Real Email Addresses Nodejs
Test Email Sign Up With Real Email Addresses Nodejs
 Triflejs Headless Automation For Internet Explorer
Triflejs Headless Automation For Internet Explorer
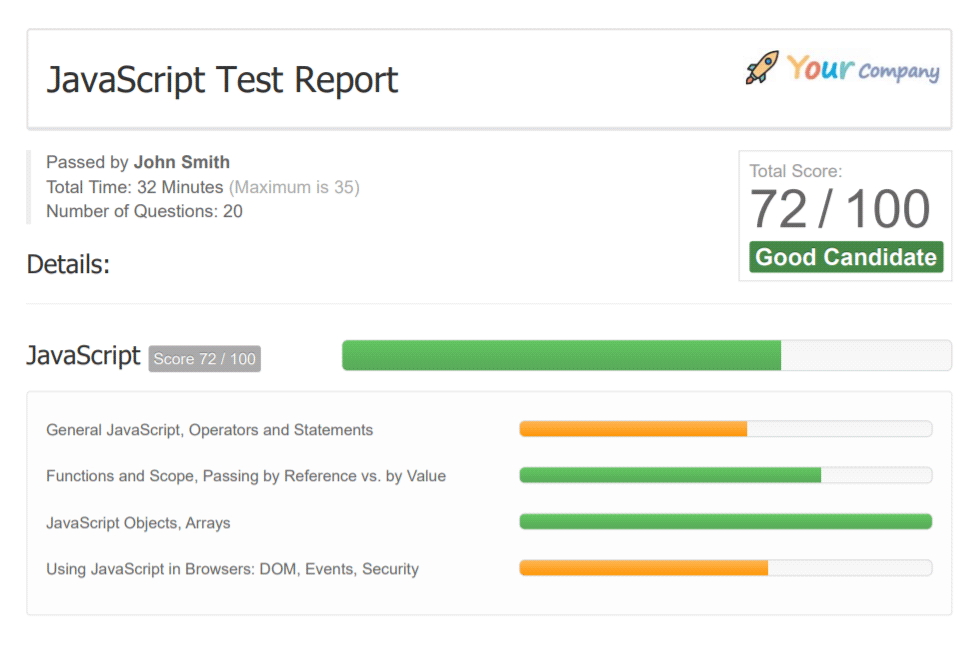
 Javascript Online Test 20 Questions 35 Mins Tests4geeks
Javascript Online Test 20 Questions 35 Mins Tests4geeks
0 Response to "22 Test Javascript In Browser"
Post a Comment